俗话说工欲善其事,必先利其器,作为一名程序员,开发软件和开发环境是我们进行软件开发的必要条件。但是对于很多新入门的朋友来说,安装开发环境和配置环境变量,通常把大多数人拦在门外,所以这篇博客,咱们先来介绍一下怎么安装小程序开发环境和配置环境变量。
1、开发软件和环境
- node.js
Node.js 是一个开源和跨平台的 JavaScript 运行时环境。 它几乎是任何类型项目的流行工具!
Node.js 在浏览器之外运行 V8 JavaScript 引擎(Google Chrome 的内核)。 这使得 Node.js 的性能非常好。
Node.js 应用程序在单个进程中运行,无需为每个请求创建新的线程。 Node.js 在其标准库中提供了一组异步的 I/O 原语,以防止 JavaScript 代码阻塞,通常,Node.js 中的库是使用非阻塞范式编写的,使得阻塞行为成为异常而不是常态。
- 微信开发者工具
在原有的公众号网页调试工具的基础上,推出了全新的 微信开发者工具,集成了公众号网页调试和小程序调试两种开发模式。
使用公众号网页调试,开发者可以调试微信网页授权和微信JS-SDK
使用小程序调试,开发者可以完成小程序的 API
和页面的开发调试、代码查看和编辑、小程序预览和发布等功能。
- HBuilderX
HBuilderX是国产的一个编辑器,非常好用,咱们主要是用来编辑代码和开发软件。
1、轻巧 仅10余M的绿色发行包(不含插件)。
2、极速 不管是启动速度、大文档打开速度、编码提示,都极速响应 。
3、 vue开发强化,HX对vue做了大量优化投入,开发体验远超其他开发工具 详见。
对中国的小程序开发优化,HX可新建uni-app小程序等项目,为国人提供更高效工具, markdown利器。
5、HX是唯一一个新建文件默认类型是markdown的编辑器,也是对md支持最强的编辑器 HX为md强化了众多功能。
6、HX的界面比其他工具更清爽简洁,绿柔主题经过科学的脑疲劳测试,是最适合人眼长期观看的主题界面。 强大的语法提示。
7、HX是中国唯一一家拥有自主IDE语法分析引擎的公司,对前端语言提供准确的代码提示和转到定义(Alt+鼠标左键)。
高效极客工具。更强大的多光标、智能双击…让字处理的效率大幅提升,更强的json支持。
9、现代js开发中大量json结构的写法,HX提供了比其他工具更高效的操作 。
10、 C++的架构性能远超Java或Electron架构。
2、安装node.js
第一步,咱们先把node.js的安装包下载下来
下载地址:node.js
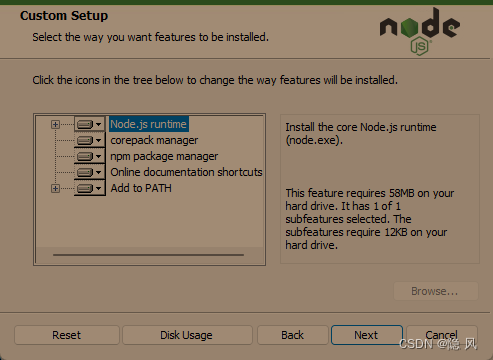
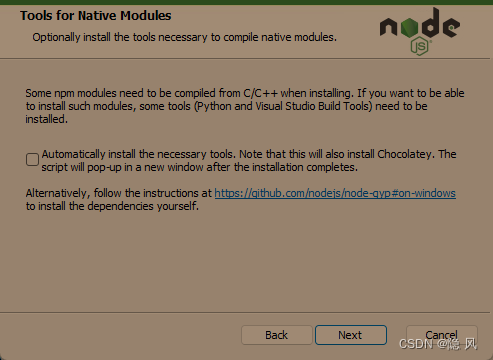
接着按下图所示,依次点击next的按钮


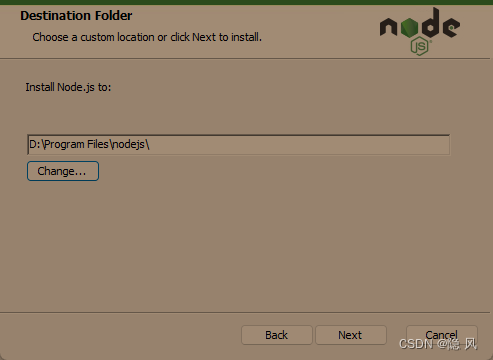
这一步是选择安装目录,我一般习惯安装在D盘上,大家可以根据自己的需要选择安装路径



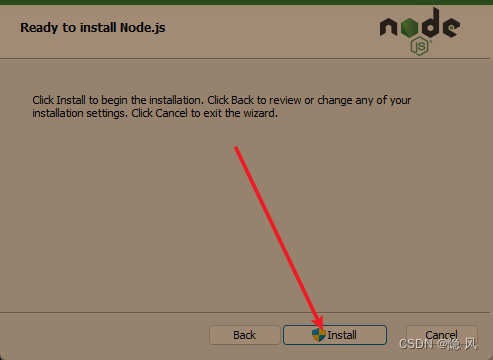
这一步是最后一步,直接点击installl按钮即可安装

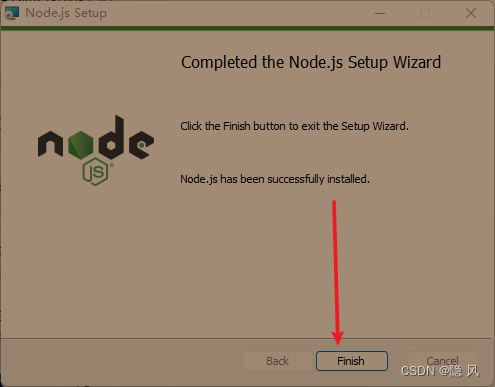
当出现这个页面的时候,说明你已经把node.js安装成功了,然后点击finish结束

3、安装微信开发者工具
咱们先微信官网把微信开发者工具安装包下载下来
下载地址:微信开发者工具
如下图所示依次点击下一步安装


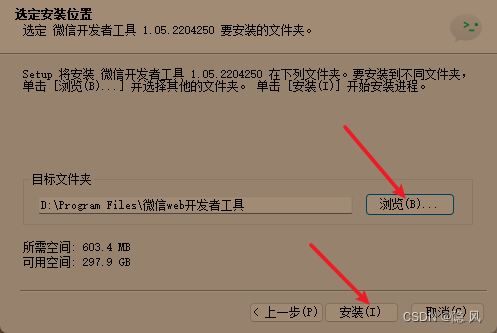
这里是选择微信开发者工具安装目录,我还是习惯了安装在D盘,大家根据自己的需要选择

最后点击完成即可将微信开发者工具安装成功

4、安装HBuilderX
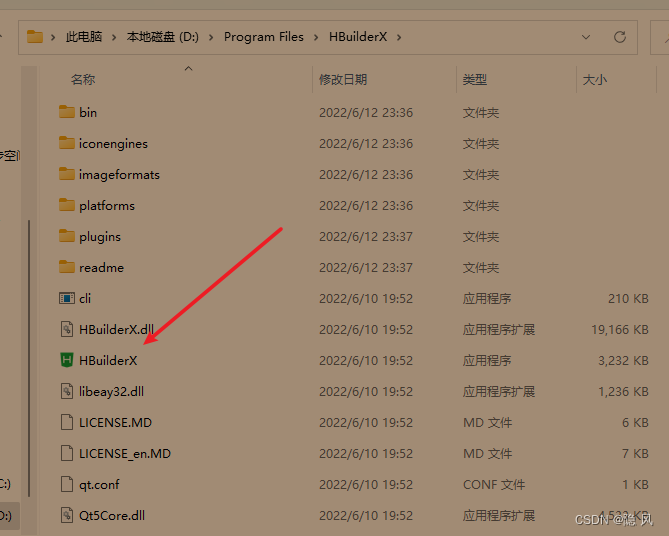
HBuilderX的安装就比较简单了,直接在官网将他的压缩包下载下来,然后解压到对应目录即可使用
下载地址:HBuilderX


5、验证以下是否所有软件都安装成功
这一步主要是包括一些环境变量的配置,同时测试咱们的环境和软件是否都能正常使用。
咱们的开发流程主要是在HBuilderX上边写代码,然后通过微信开发者工具进行调试和上传代码到微信公众平台,最后进行发布。
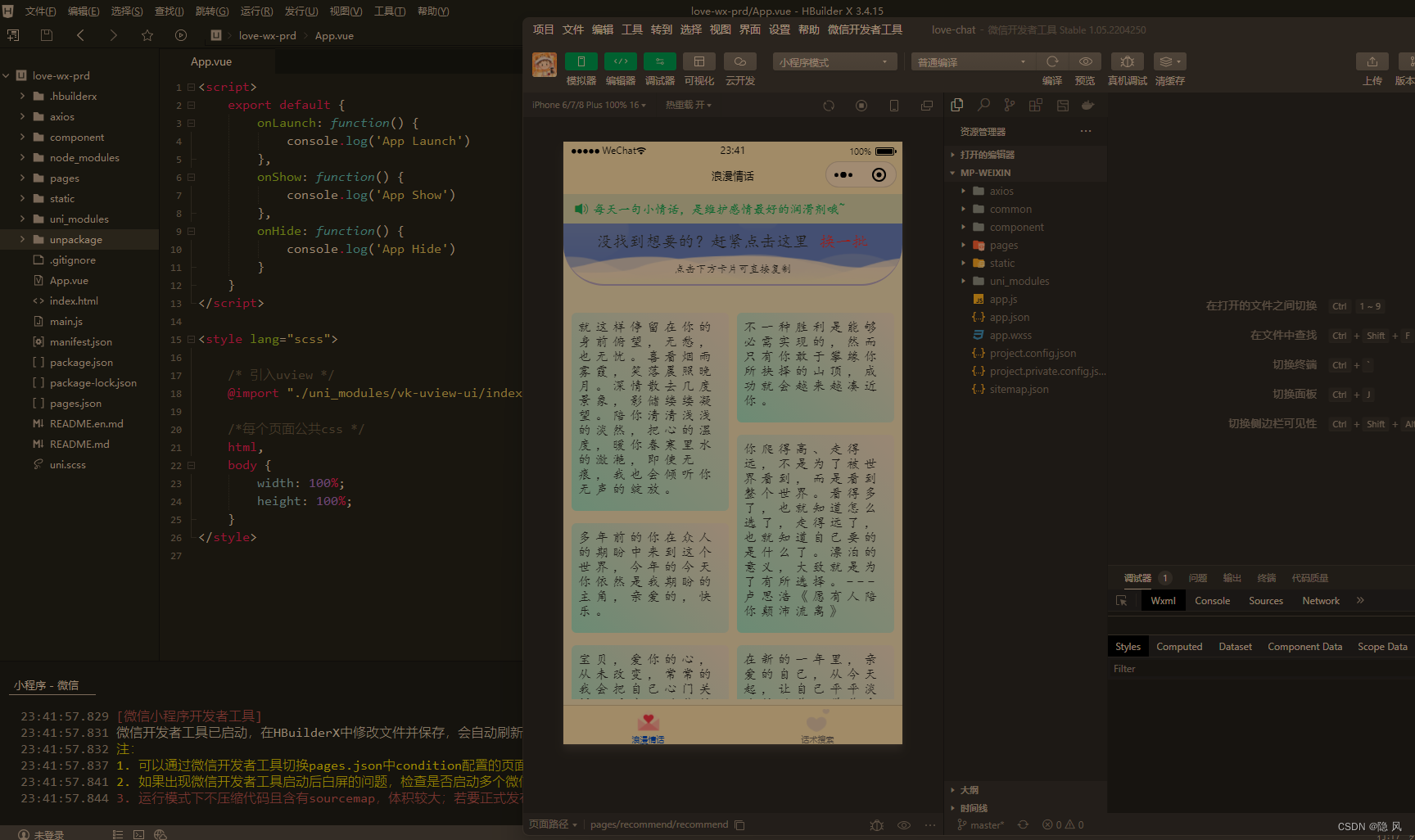
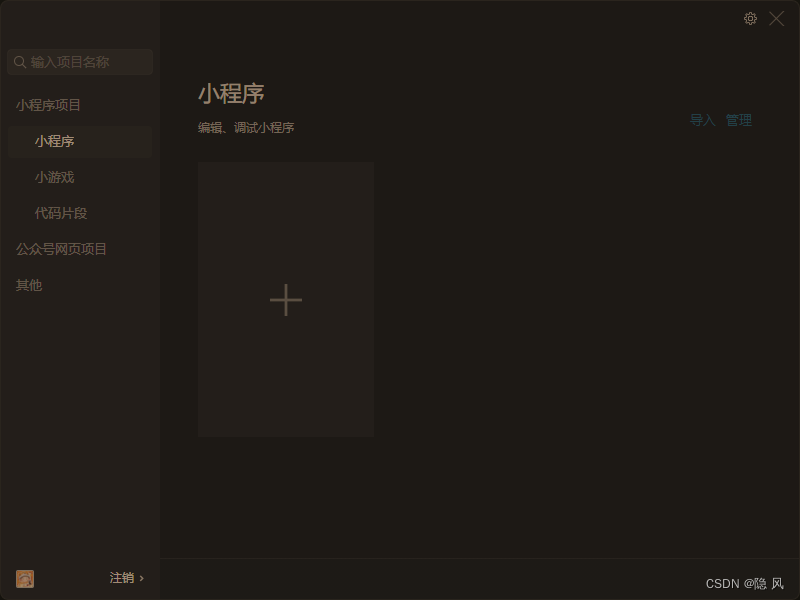
双击打开微信开发者工具和HBuilderX页面如下,然后咱们用自己的微信扫描该二维码登录微信开发者工具

登录成功的界面如下图所示

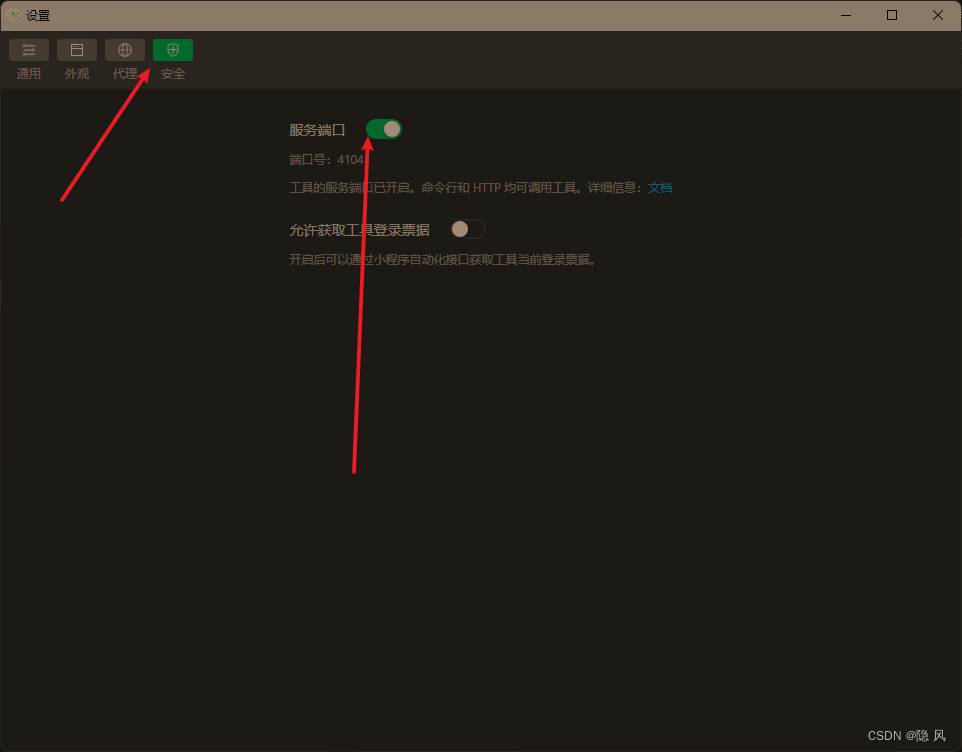
接着咱们配置一下微信开发者工具的服务端口,主要是给HBuilderX进行调用

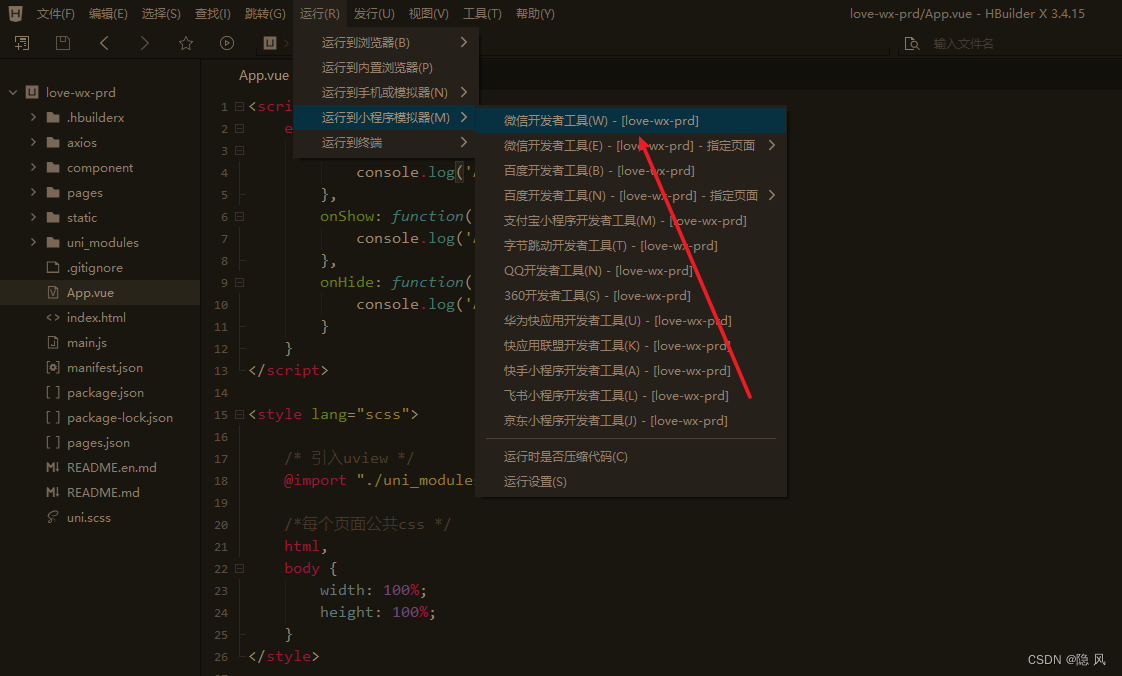
我们可以导入一个测试项目进行测试一下,点击下载恋爱话术小程序,然后点击如下图所示的运行到小程序

第一次使用的时候需要选择一下微信开发者工具的安装目录,咱们正常选择即可

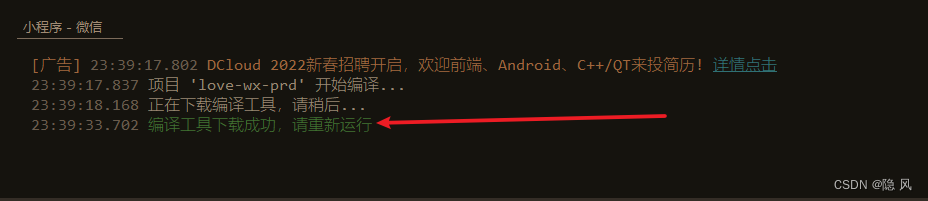
因为是第一次编译,所以会下载一些必须的插件,只要慢慢等待即可

当插件下载完成之后,在HBuilderX再次点击运行到小程序,然后在微信开发者工具上面即可出现咱们测试项目的页面,当到达这一步,就说明咱们的软件安装和环境变量配置已经圆满结束。