如果你想找某一内容,请ctrl+f,全文搜索
小程序与普通网页开发的区别:

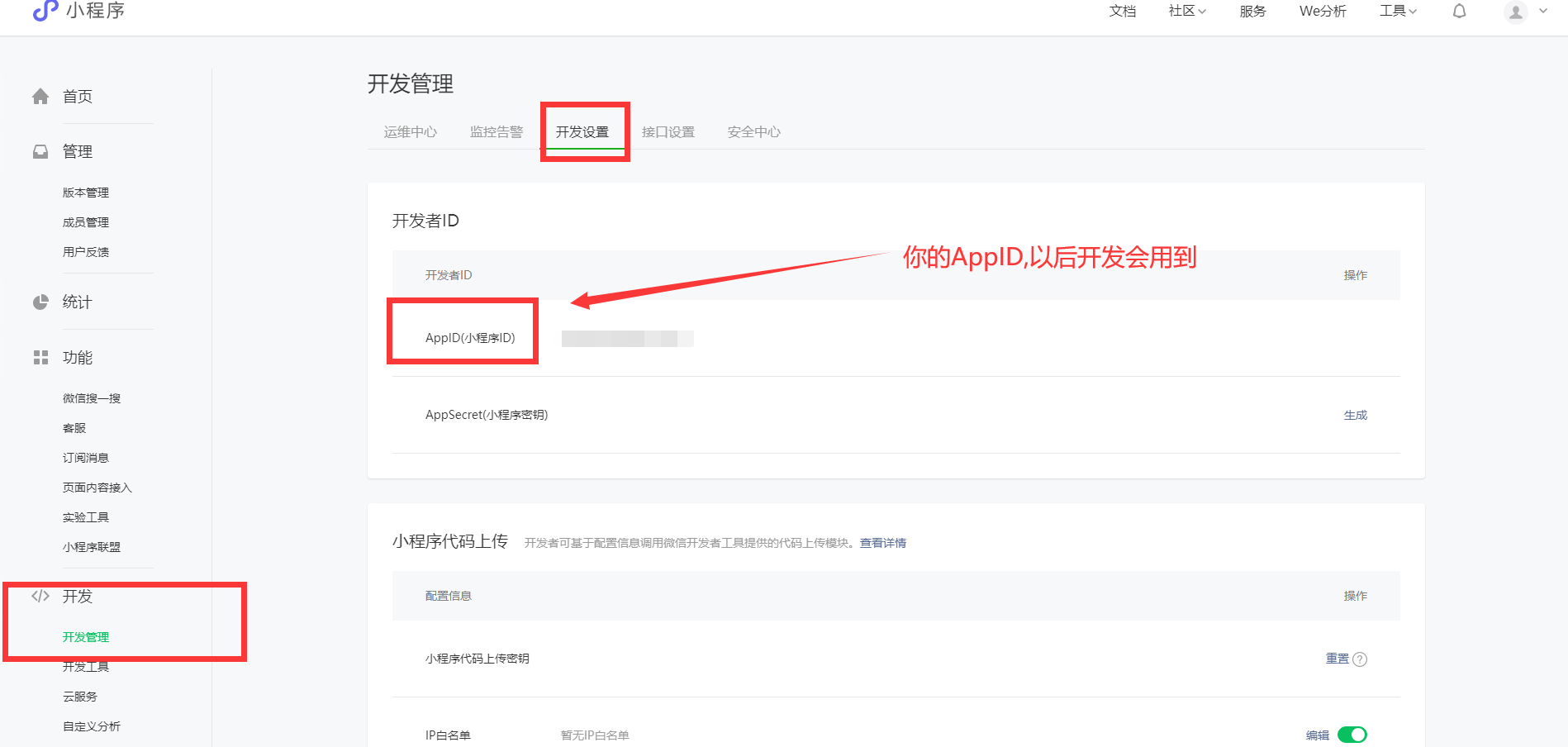
获取小程序的AppID

微信开发者工具
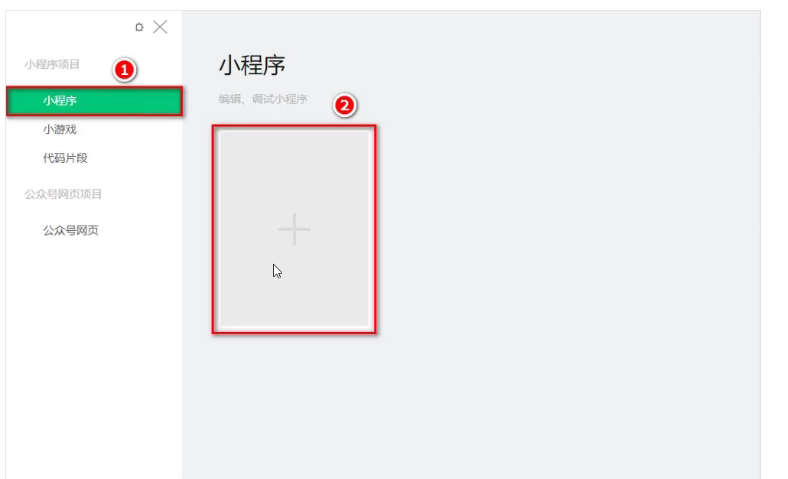
1.快速创建小程序项目
2.代码的查看和编辑
3.对小程序功能进行调试
4.小程序的预览和发布
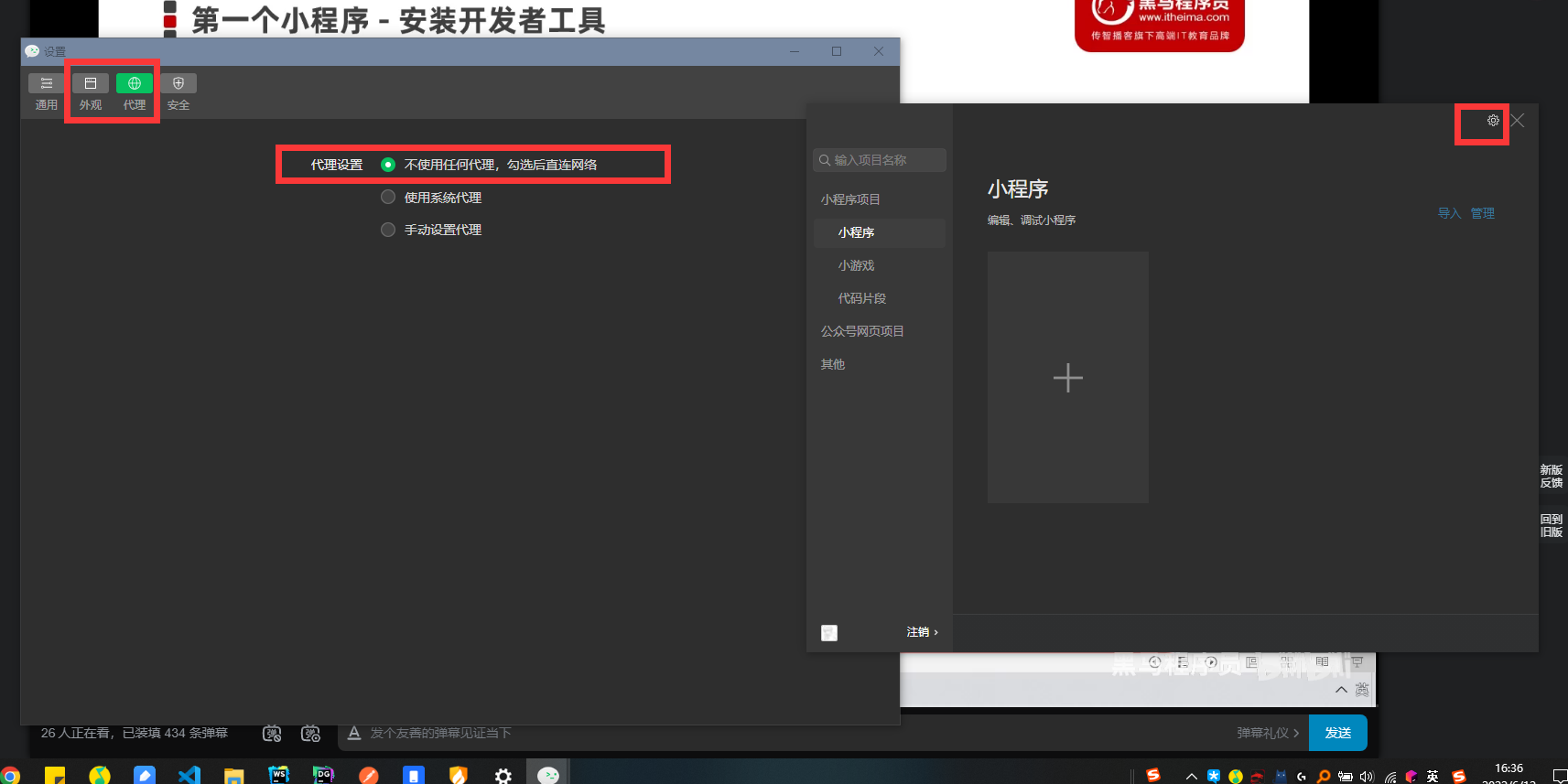
微信开发者工具设置外观和代理:

这里的代理建议直连使用,因为有时候你会在后台挂个系统代理
创建小程序:


选择你的项目文件路径,填入你的AppID,后端服务选择不使用云服务,模板这里选择的是javascript
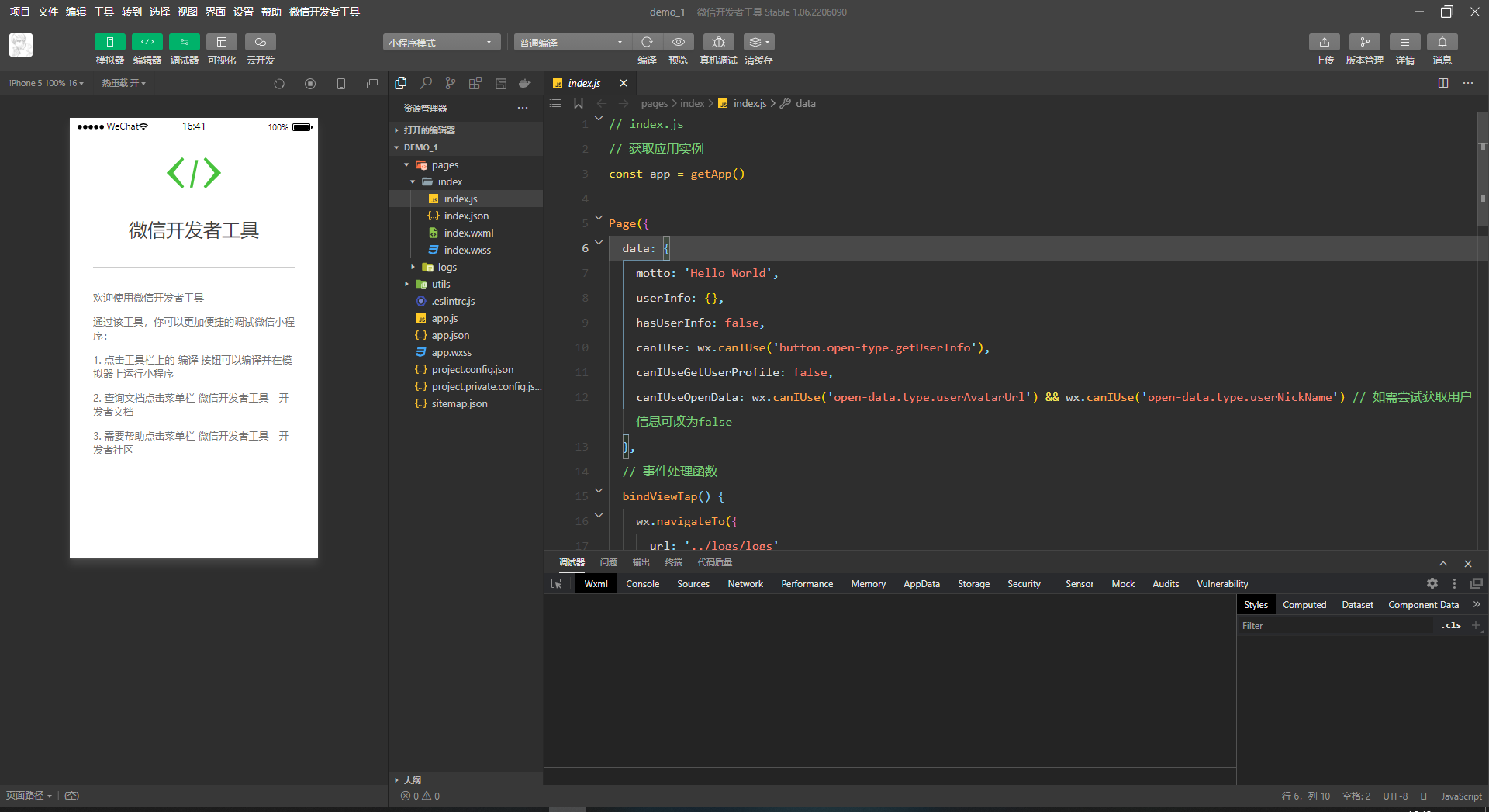
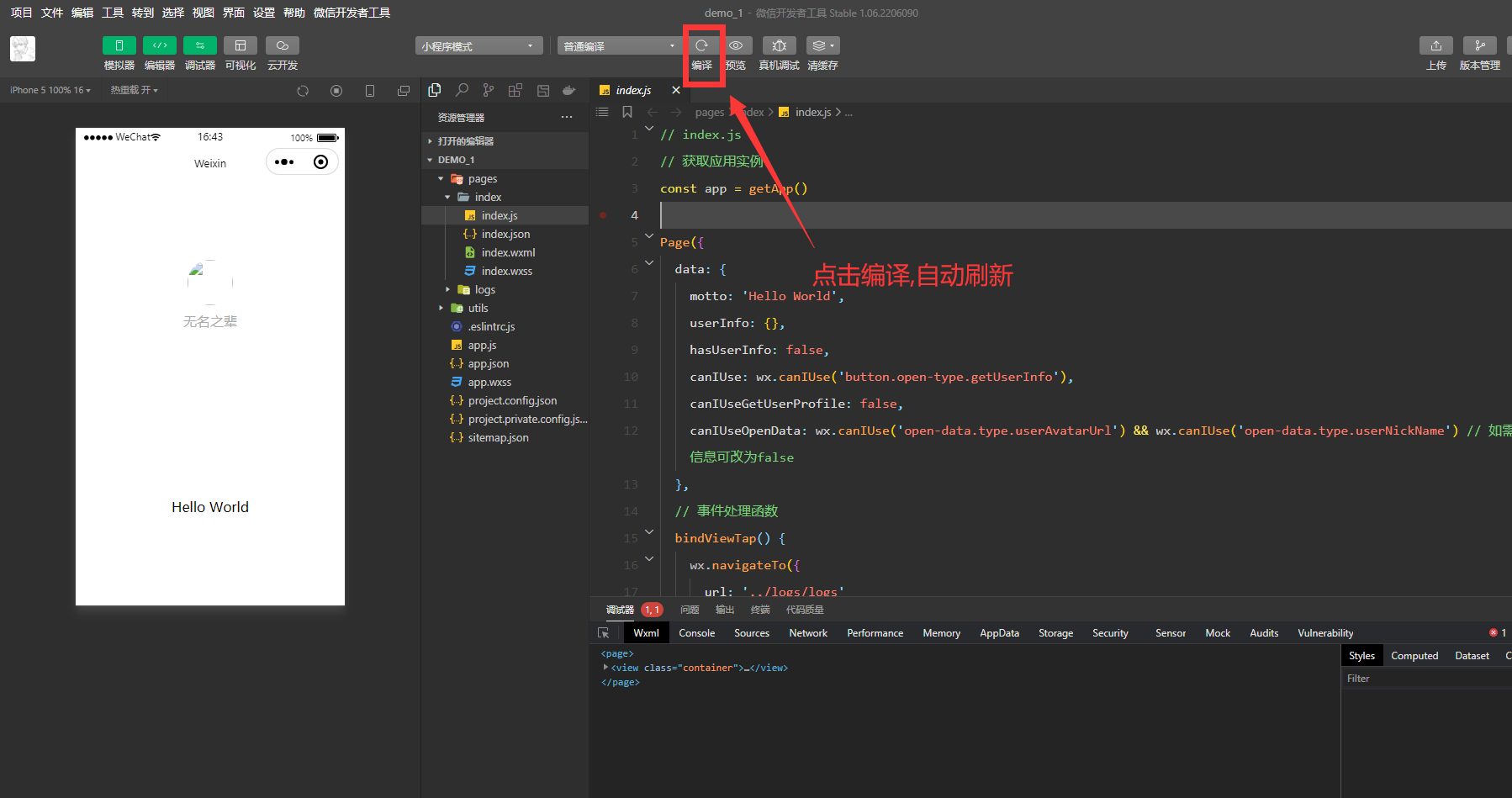
创建之后:

在模拟器上查看项目效果:

在真机上查看:

在实际开发中,两种方式都会用到
小程序代码的构成
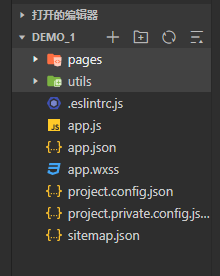
1.了解项目的基本组成结构

pages用来存放所有小程序的页面utils用来存放所有的工具性质的模块app.js小程序项目的入口文件app.json小程序项目的全局配置文件app.wxss小程序的全局样式文件project.config.json小程序的全局配置文件sitemap.json配置小程序及其页面是否允许被微信索引
小程序页面的组成部分
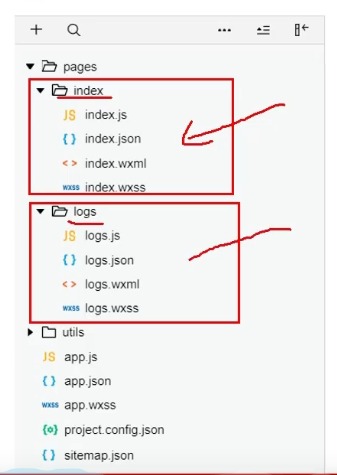
小程序官方建议把所有小程序的页面存放在pages目录中,以单独的文件夹存在,如图:

其中每个页面由四个基本文件组成,他们分别是:
1..js文件(页面的脚本文件,存放页面的数据,事件处理函数等)
2..json文件(当前页面的配置文件,配置窗口的外观,表现等)
3..wxml文件(页面的模板结构文件)
json配置文件的作用
json是一种数据格式,在开发中,json总是以配置文件的形式出现,小程序项目中也不例外,;通过不同功能的json配置文件,可以对小程序项目进行不同级别的配置
小程序中有4种json配置文件,分别是:
- 1.项目根目录中的
app.json配置文件 - 2.项目根目录中
project.config.json配置文件 - 3.项目根目录中的
sitemap.json配置文件 - 4.每个页面文件夹中的
.json配置文件
app.json文件
app.json是当前小程序的全局配置,包含了小程序的所有页面路径,窗口外观,界面表现,底部tab等,Demo项目里面的app.json配置内容如下:
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle":"black"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
- pages:用来记录当前小程序所有页面的路径
- windows:全局定义小程序所有页面的背景色,文字颜色等
- style:全局定义小程序组件所使用的样式版本
- sitemapLocation:用来指定sitemap.json的位置
project.config.json文件
project.config.json文件是项目配置文件,用来记录我们对小程序开发工具所做的个性化配置,例如:
- setting中保存了编译相关的配置
- projectname中保存的是项目名称
- appid中保存的是小程序的账号ID
sitemap.json文件
微信现已开发小程序内搜索,效果类似于PC网页的SEO,sitemap.json文件用来配置小程序页面是否允许被微信索引
注意,sitemap的索引提示是默认开启的,如果需要关闭sitemap的索引提示,可在小程序项目配置文件project.config.json的setting中配置字段checkSiteMap为false
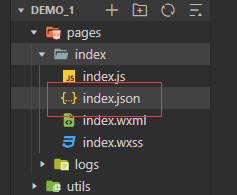
页面的.json配置文件
小程序中的每一个也米娜,可以使用.json文件来对页面的窗口外观进行配置,页面中的配置项会覆盖app.json中的window中相同打的配置项
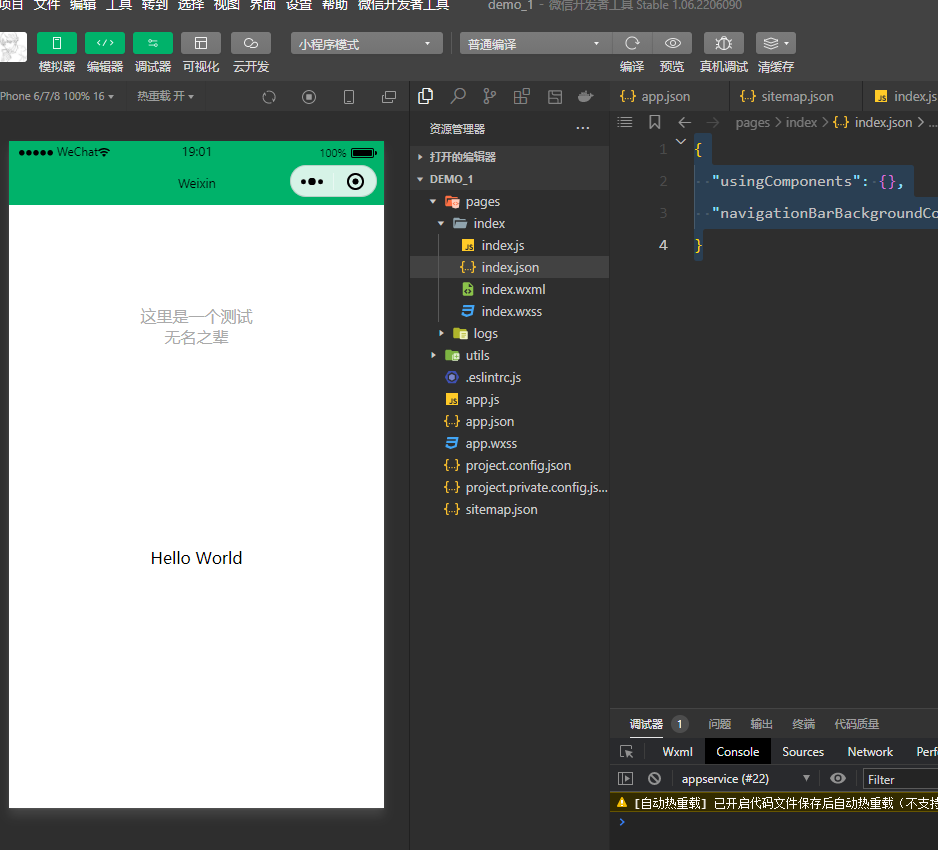
如修改单一页面的bar的背景颜色,修改该文件:

修改代码为:
{
"usingComponents": {},
"navigationBarBackgroundColor": "#00b26a"
}
效果:

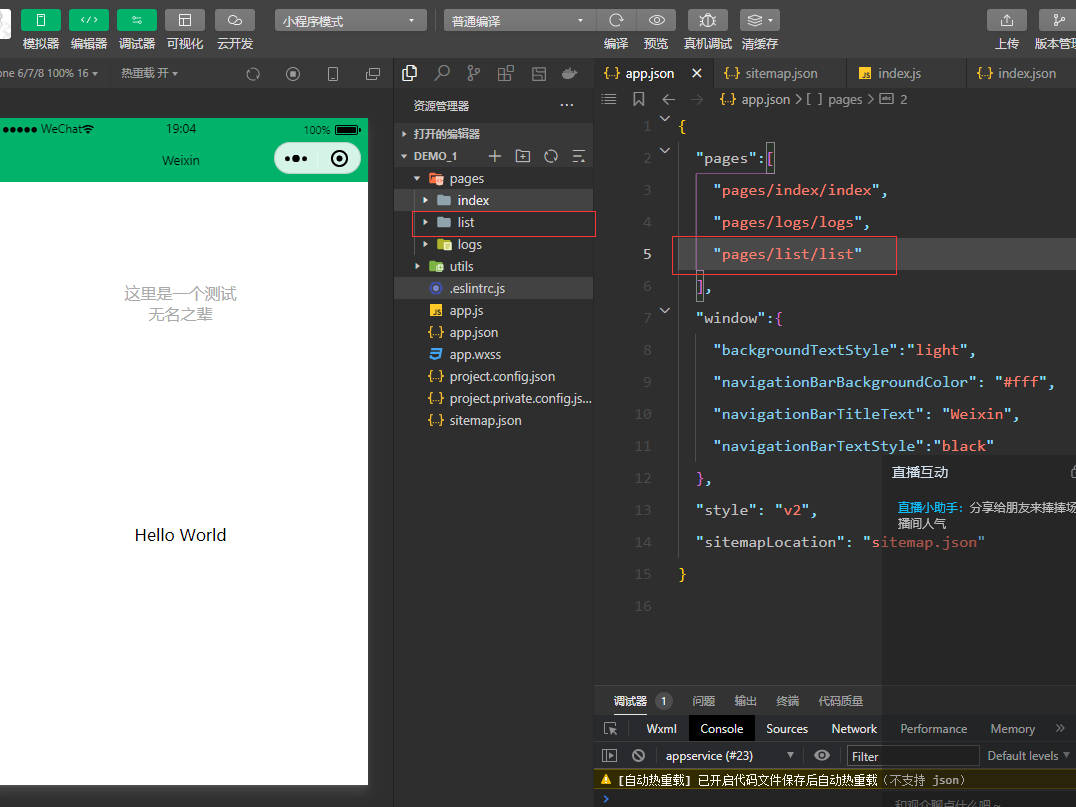
新建小程序页面:
只需要在app.json->pages中新增页面的存放路径,小程序开发者工具可以帮我们自动创建对应的页面文件,如图所示:

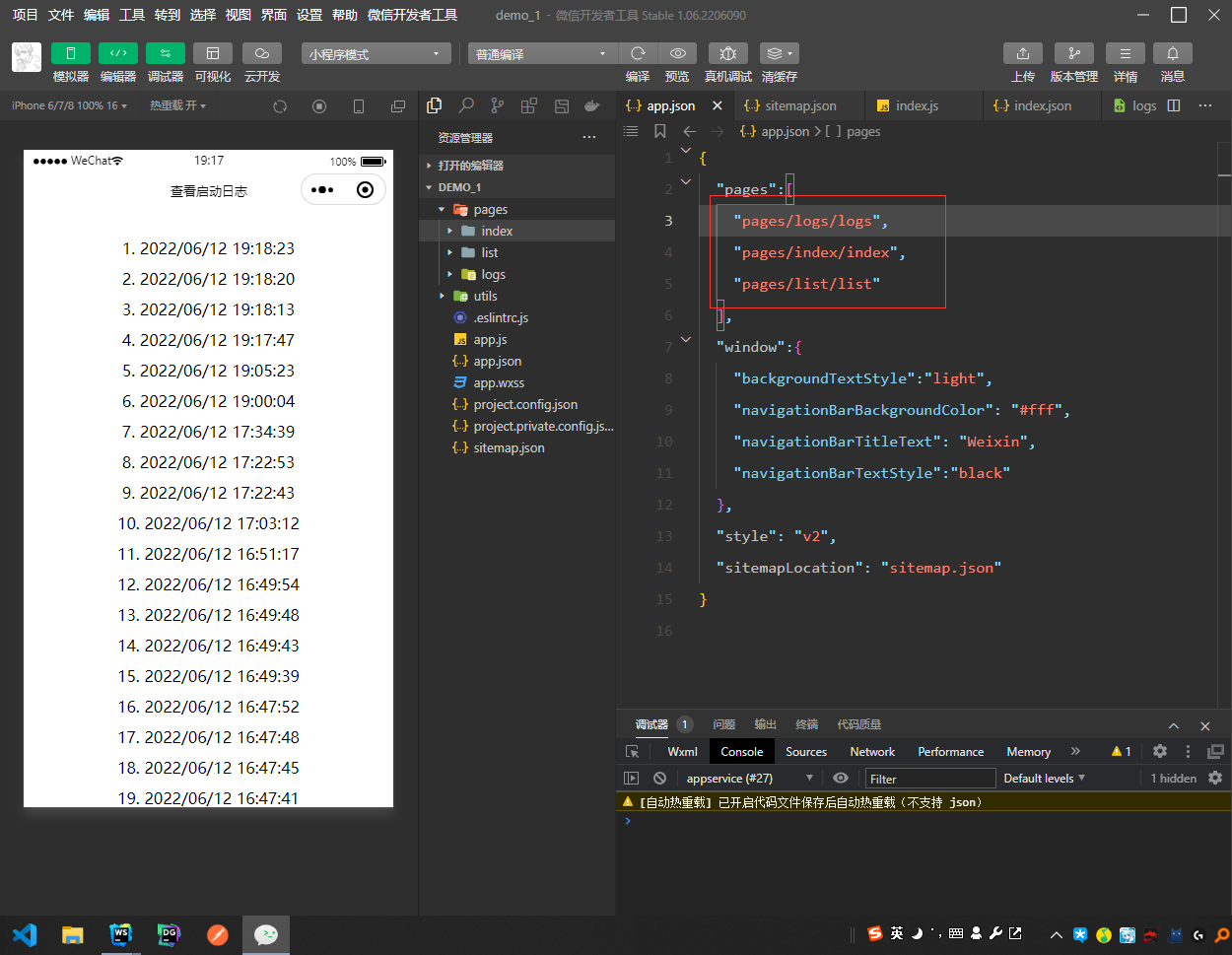
修改项目首页:
只需调整app.json->pages数组中页面路径的前后顺序,即可修改项目的首页,小程序会把排在第一位的页面当做项目首页进行渲染,如图:

WXML模板:
什么是WXML:
WXML(WeiXin MarkUp :anguage)的全称是小程序框架设计的一套标签语言,用来构建小程序页面的结构,其作用类似于网页开发中的html
WXML和HTML的区别:
- 1.标签名称不同功能
- HTML(div,span,img,a)
- WXML(view,text,image,navigator)
- 2.属性节点不同
- 3.提供了类似于Vue中的模板语法
- 数据渲染
- 列表渲染
- 条件渲染
什么是WXSS
WXSS(WeiXin Style Sheets)是一套样式语言,用于描述WXML的组件样式,类似于网页开发中的CSS
WXSS和CSS的区别:
- 1.新增了rpx尺寸单位
- css中需要手动进行像素单位换算,例如rem
- WXSS在底层样式支持新的尺寸单位rpx,在不同大小的屏幕上小程序会自动进行换算
- 2.提供了全局的样式和局部样式
- 项目根目录中的app.wxss会作用于所有小程序页面
- 局部页面的.wxss样式仅对当前页面生效
- 3.WXSS仅支持部分CSS选择器
- .class和#id
- element
- 并集选择器,后代选择器
- ::after和::before选择器
js文件
一个项目仅仅提供界面展示是不够的,在小程序中,我们通过.js文件来处理用户的操作.例如:相应用户的点击,获取用户的位置等等
小程序中的.js文件分为三大类,分别是:
- 1.app.js
- 是整个小程序项目的入口文件,通过调用App()函数来启动整个小程序
- 2.页面的.js文件
- 是页面的入口文件,通过调用Page()函数来创建并运行页面
- 3.普通的.js文件
- 是普通的功能模块文件,用来封装公共的函数或属性供页面使用
小程序的宿主环境
宿主环境(host environment)指的是程序运行所必须的依赖环境,例如android系统和ios系统是两个不同的宿主环境,安卓版微信App是不能在ios环境下运行的,所以,android是安卓软件的宿主环境,脱离了宿主环境的软件是没有任何意义的
小程序宿主环境包含的内容:
1.通信模型
2.运行机制
3.组件
4.API
通信主体:
小程序中通信的主体是渲染层和逻辑层,其中:
- 1.WXML模板和WXSS样式工作在渲染曾
- 2.JS脚本工作在逻辑层
小程序的通信模型:
- 1.渲染曾和逻辑层之间的通信
- 由微信客户端进行转发
- 2.逻辑层和第三方服务器之间的通信
- 由微信客户端进行转发
运行机制
小程序启动的过程:
1.把小程序的代码包下载到本地
2.解析app.json全局配置文件
3.执行app.js小程序入口文件,调用App()创建小程序实例
4.渲染小程序首页
5.小程序启动完成
页面的渲染过程:
1.加载解析页面的.json配置文件
2.加载页面的/wxml模板和.wxss样式
3.执行页面的.js文件,调用page()创建页面实例
4.页面渲染完成
小程序的组件分类:
小程序中的组件也是由宿主环境提供的,开发者可以基于组件快速搭建出漂亮的页面结构.官方把小程序的组件分为了9大类,分别是:
1.视图容器
2.基础内容
3.表单组件
4.导航组件
5.媒体组件
6.map地图组件
7.canvas画布组件
8.开放能力
9.无障碍访问
常用的视图容器类组件:
1.view
- 普通视图区域
- 类似于HTML中的div,是一个块级元素
- 常用来实现页面的布局效果
2.scroll-view
- 可滚动的视图区域
- 常用来实现滚动列表效果
3.swiper和swiper-item
- 轮播图的容器组件和轮播图item组件
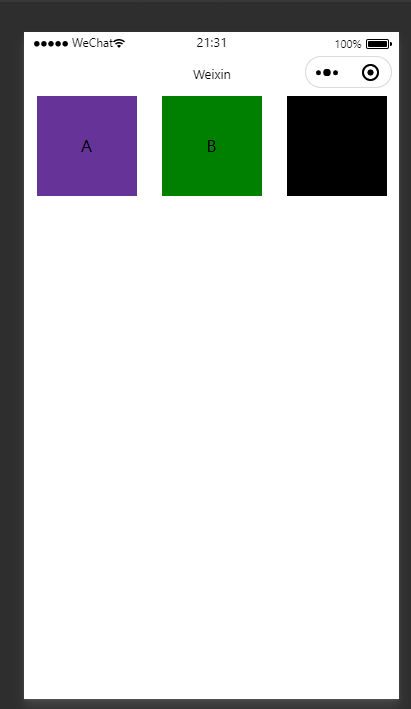
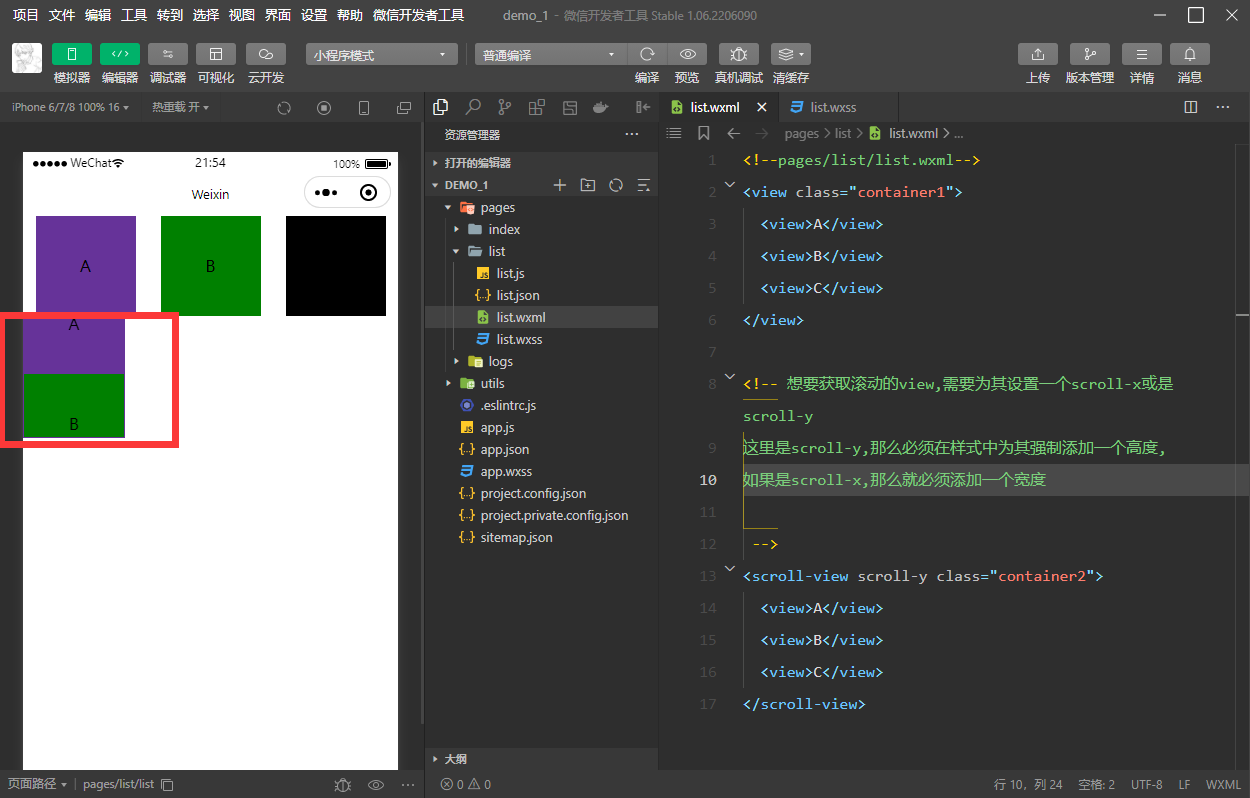
view组件的基本使用
要实现如图所示的效果:

wxml:
<!--pages/list/list.wxml-->
<view class="container1">
<view>A</view>
<view>B</view>
<view>C</view>
</view>
wxss:
/* pages/list/list.wxss */
.container1 view {
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
}
.container1 view:nth-child(1) {
background-color: rebeccapurple;
}
.container1 view:nth-child(2) {
background-color: green;
}
.container1 view:nth-child(3) {
background-color: black;
}
.container1 {
display: flex;
justify-content: space-around;
}
scroll-view组件的使用
实现如图所示的纵向滚动效果:

WXML:
<!-- 想要获取滚动的view,需要为其设置一个scroll-x或是scroll-y
这里是scroll-y,那么必须在样式中为其强制添加一个高度,
如果是scroll-x,那么就必须添加一个宽度
-->
<scroll-view scroll-y class="container2">
<view>A</view>
<view>B</view>
<view>C</view>
</scroll-view>
WXSS:
/* 纵向滚动样式: */
.container2 {
border: 1px solid rebeccapurple;
width: 100px;
height: 120px;
}
.container2 view {
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
}
.container2 view:nth-child(1) {
background-color: rebeccapurple;
}
.container2 view:nth-child(2) {
background-color: green;
}
.container2 view:nth-child(3) {
background-color: rgb(231, 92, 92);
}
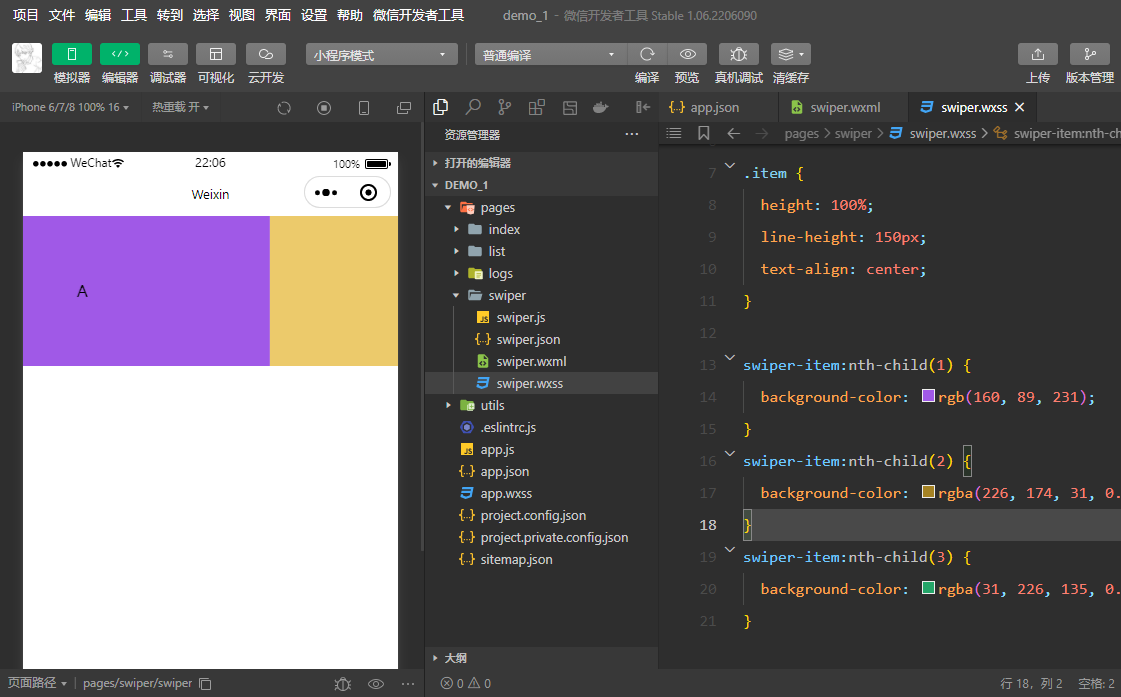
swiper和swiper-item组件的基本使用:
实现效果如图所示:

WXML:
<!--pages/swiper/swiper.wxml-->
<!-- 轮播图结构 -->
<swiper class="swiper-container">
<!-- 第一个轮播图 -->
<swiper-item>
<view class="item">A</view>
</swiper-item>
<!-- 第二个轮播图 -->
<swiper-item>
<view class="item">B</view>
</swiper-item>
<!-- 第三个轮播图 -->
<swiper-item>
<view class="item">C</view>
</swiper-item>
</swiper>
WXSS:
/* pages/swiper/swiper.wxss */
.swiper-container {
height: 150px;
}
.item {
height: 100%;
line-height: 150px;
text-align: center;
}
swiper-item:nth-child(1) {
background-color: rgb(160, 89, 231);
}
swiper-item:nth-child(2) {
background-color: rgba(226, 174, 31, 0.658);
}
swiper-item:nth-child(3) {
background-color: rgba(31, 226, 135, 0.658);
}
swiper组件中的常用属性:
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| indicator-dots | boolean | false | 是否显示面板指示点 |
| indicator-color | color | rgba(0,0,0,.3) | 指示器颜色 |
| indicator-active-color | color | #00000 | 当前选中的指示点颜色 |
| autoplay | boolean | false | 是否自动切换 |
| interval | number | 5000 | 自动切换时间间隔 |
| circular | boolean | false | 是否采用 衔接滑动 |
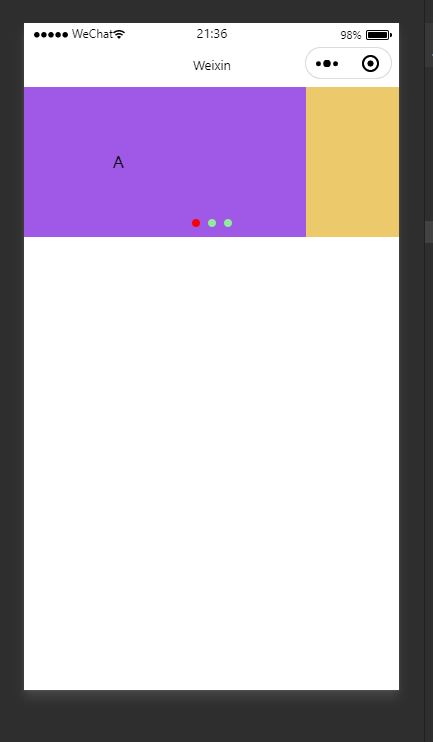
如:

WXML:
<!--pages/swiper/swiper.wxml-->
<!-- 轮播图结构 -->
<swiper class="swiper-container" indicator-dots indicator-color="rgb(142, 237, 151)" indicator-active-color="red" autoplay="true" interval="2000" circular>
<!-- 第一个轮播图 -->
<swiper-item>
<view class="item">A</view>
</swiper-item>
<!-- 第二个轮播图 -->
<swiper-item>
<view class="item">B</view>
</swiper-item>
<!-- 第三个轮播图 -->
<swiper-item>
<view class="item">C</view>
</swiper-item>
</swiper>
WXSS:
/* pages/swiper/swiper.wxss */
.swiper-container {
height: 150px;
}
.item {
height: 100%;
line-height: 150px;
text-align: center;
}
swiper-item:nth-child(1) {
background-color: rgb(160, 89, 231);
}
swiper-item:nth-child(2) {
background-color: rgba(226, 174, 31, 0.658);
}
swiper-item:nth-child(3) {
background-color: rgba(31, 226, 135, 0.658);
}
常用的基础内容组件
1.text:
- 文本组件
- 类似于HTML中的span标签,是一个行内元素
2.rich-text
- 富文本组件
- 支持把HTML文字串渲染为WXML结构
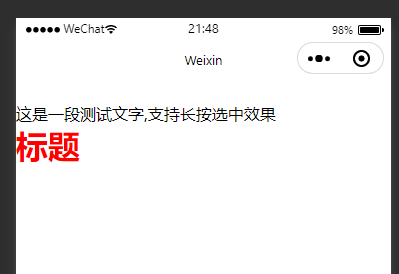
text组件的基本使用:
通过text组件的selectable属性,实现长按选中文本内容的效果:
WXML:
<!--pages/text/text.wxml-->
<view>
<text selectable>
这是一段测试文字,支持长按选中效果
</text>
</view>
rich-text组件的基本使用
通过rich-text组件的nodes属性节点,把HTML字符串渲染为对应的UI结构
WXML:
<rich-text nodes="<h1 style='color:red;'>标题</h1>"></rich-text>
渲染:

其他常用组件:
1.button
- 按钮组件
- 功能比HTML中的button按钮丰富
- 通过open-type属性可以调用微信提供的各种功能(客服,转发,获取用户授权,获取用户信息等)
2.image - 图片组件
- image组件默认宽度约300px,高度约200px
3.navigator(后面课程会专门讲解)
- 页面导航组件
- 类似于HTML中的a连接
例如:

WXML:
<!--pages/button/button.wxml-->
<view>
<!-- 普通的button按钮: -->
<button> 普通按钮</button>
<button type="primary"> 主色调按钮</button>
<button type="warn"> 警告按钮</button>
<!-- size属性 -->
<text>size为mini的按钮:</text>
<button size="mini"> mini按钮</button>
<button type="primary" size="mini"> 主色调按钮</button>
<button type="warn" size="mini"> 警告按钮</button>
<text>镂空按钮:</text>
<button plain> 普通按钮</button>
<button type="primary" plain> 主色调按钮</button>
<button type="warn" plain> 警告按钮</button>
</view>
image组件的基本使用:
image在为空时也会占用位置,它可以为其设置src属性:

WXML:
<!--pages/img/img.wxml-->
<view>
<!-- 即使是空的也会占用位置 -->
<image></image>
<image src="../../images/1.png"></image>
</view>
WXSS:
/* pages/img/img.wxss */
image{
border: red 1px solid;
}
image组件的mode属性:
image组件的mode属性用来指定图片的裁剪和缩放模式,常用的mode属性如下:
| mode值 | 说明 |
|---|---|
| scaleToFill | (默认值)缩放模式,不保持纵横比缩放图片,使图片的宽高完全拉伸至填满image元素 |
| aspectFit | 缩放模式,保持纵横比缩放图片,使图片的长边能完全显示出来.也就是说,可以完整地将图片显示出来 |
| aspectFill | 缩放模式,保持纵横比缩放图片,只保证图片的短边能完全显示出来,也就是说图片通常只能在水平或垂直方向是完整地,宽度不变,另一个方向将会发生截取 |
| widthFix | 缩放模式,宽度不变,高度自动变化,保持原图宽高比不变 |
| heightFix | 缩放模式,高度不变,宽度自动变化,保持原图宽高比不变 |
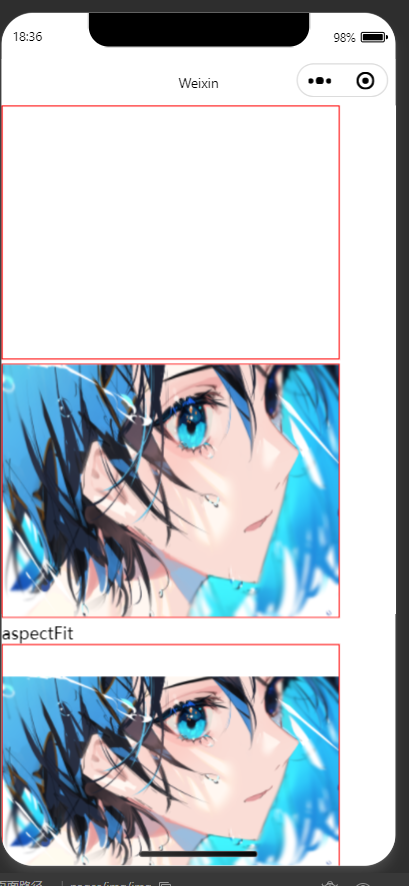
如图:

WXML:
<!--pages/img/img.wxml-->
<view>
<!-- 即使是空的也会占用位置 -->
<image></image>
<image src="../../images/1.png"></image>
<text>aspectFit</text>
<image src="../../images/1.png" mode="aspectFit"></image>
<text>aspectFill</text>
<image src="../../images/1.png" mode="aspectFill"></image>
<text>widthFix</text>
<image src="../../images/1.png" mode="widthFix"></image>
<text>heightFix</text>
<image src="../../images/1.png" mode="heightFix"></image>
</view>
小程序的宿主环境-API
小程序的API的3大分类:
小程序官方把API分为了如下3大类:
1.事件监听API
- 特点:以
on开头,用来监听某些事件的触发 - 举例:wv.onWindowsResize(function callback)监听窗口尺寸变化的事件
2.同步API
- 特点1:以Sync结尾的API都是同步API
- 特点2:同步API的执行结果,可以通过函数返回值直接获取,如果执行出错,会抛出异常
- 举例:wx.setStorageSync(‘key’,‘value’)向本地存储中写入内容
3.异步API
- 特点:类似于jQuery中的
$.ajax(options)函数,需要通过success,fail,complete接收调用的结果 - 举例:
wx.request()发起网络请求,通过success回调函数接收数据
协同工作和发布
了解权限管理需求:
在一般的中大型公司中,人员的分工非常仔细,同一个小程序项目中,一般会用不同岗位,不同角色的员工同时参与设计与开发
此时出于管理需要,我们迫切需要对不同岗位,不同角色的员工的权限进行边界的划分,是他们能够高效的进行协同工作
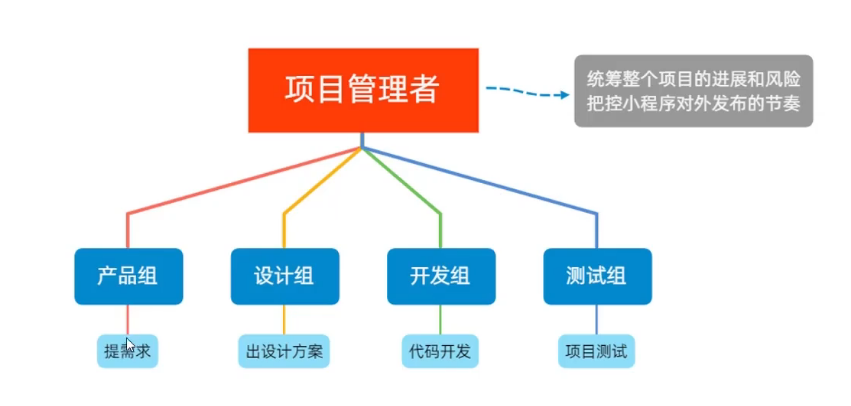
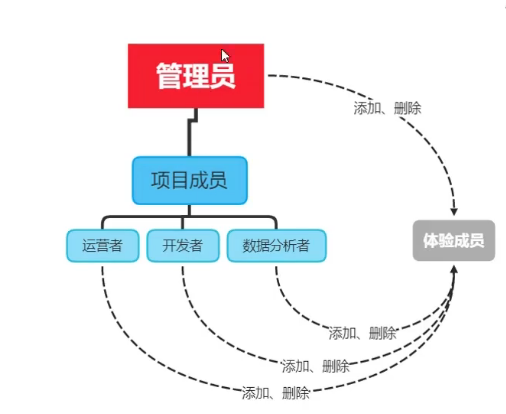
了解项目成员的组织结构:

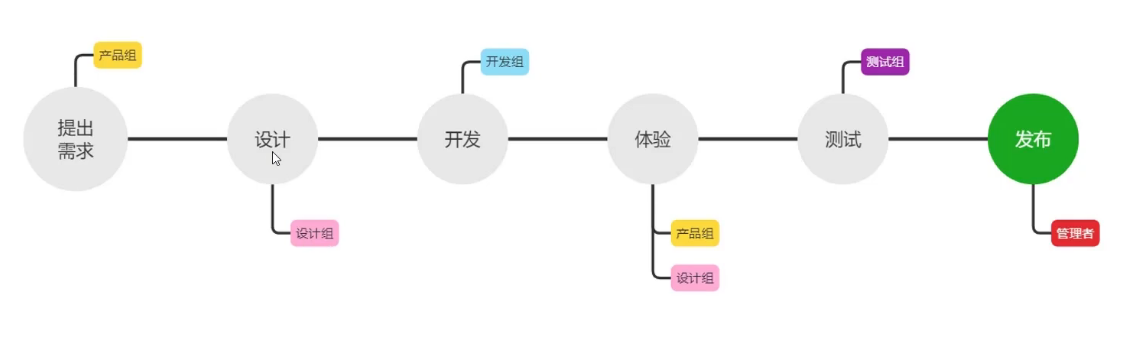
小程序的开发流程:

成员管理的两个方面:

小程序成员管理体现在管理员对小程序项目成员及体验成员的管理:
1.项目成员:
- 表示参与小程序开发,运营的成员
- 可登陆小程序管理后台
- 管理员可以添加,删除项目成员,
不同项目成员对应的权限:

开发者权限说明:
1.开发者权限:可使用小程序开发者工具及对小程序的功能进行代码开发
2.体验者权限:可使用体验版的小程序
3.登录权限:可登录小程序管理后台,无需管理员确认
4.开发设置:设置小程序服务器域名,消息推送及扫描普通链接二维码打开小程序
5.腾讯云管理:云开发相关设置
添加项目成员和体验成员:
跳过,在开发者网站的后台自己添加
软件开发过程中的不同功能版本
在软件开发过程中,根据时间节点的不同,会产生不同的软件版本,例如:
1.开发者编写代码的同时,对项目代码进行自测(开发版本)
2.直到程序打到一个稳定可体验的状态时,开发者把体验版本给到产品经理和测试人员进行体验测试
3.最后修复完程序的bug后,发布正式版供外部用户使用
小程序的版本:
| 版本阶段 | 说明 |
|---|---|
| 开发版本 | 使用开发者工具,可将代码上传到开发版本中,开发版本只保留没人最新的一份上传代码.点击提交审核,可将代码提交审核,开发版本可删除,不影响线上版本和审核中版本的代码 |
| 体验版本 | 可以选择某个开发版本作为体验版,并且选取一份体验版} |
| 审核中的版本 | 只能有一份代码处于审核中.有审核结果后可以发布到线上,也可以直接重新提交审核,覆盖原审核版本 |
| 线上版本 | 线上所有用户的代码版本,该版本代码在新版本代码发布后被覆盖更新 |
小程序发布上线的三个步骤:
一个小程序发布上线,一般要经过上传代码->提交审核->发布 这三个步骤
上传代码:
1.点击开发者顶部工具栏中的上传按钮
2.填写版本号以及项目备注
在后台查看上传之后的版本:
登录小程序管理后台->管理->版本管理->开发版本,即可查看刚才提交上传的版本了
为什么要审核?
为了保证小程序的质量,以及符合相关的规范,小程序的发布是需要经过腾讯官方审核的
发布:
审核通过之后,管理员的微信中会收到小程序通过审核的通知,此时在审核版本的列表中,点击:“发布"按钮之后,即可把"审核通过"的版本发布为"线上版本”,供所有小程序用户访问和使用
基于小程序码进行推广:
对于普通的方形二维码,相对于普通的二维码来说,小程序的优势如下:
1.在样式上更具有辨识度和视觉冲击力
2.能够更加清晰地树立小程序的品牌形象
3.可以帮助开发者更好地推广小程序
获取小程序码的5个步骤:
登录小程序管理后天->设置->基本设置->基本信息->小程序码级线下物料下载
运营数据:
查看小程序运营数据的两种方式:
1.在小程序后台查看
- 登录小程序管理后台
- 点击侧边栏的"统计"
- 点击相应的tab可以查看到相关的数据
2.使用"小程序数据助手"查看
- 打开微信
- 搜索"小程序数据助手"
- 查看已发布的小程序相关的数据