在开发微信小程序的时候,我们可能需要开发环境和测试环境,或者其他环境,下面是切换环境的方法。
- 首先需要明确的是:前端的页面代码是不区分环境的,环境的区分指的是云函数、云数据库、云存储这些。
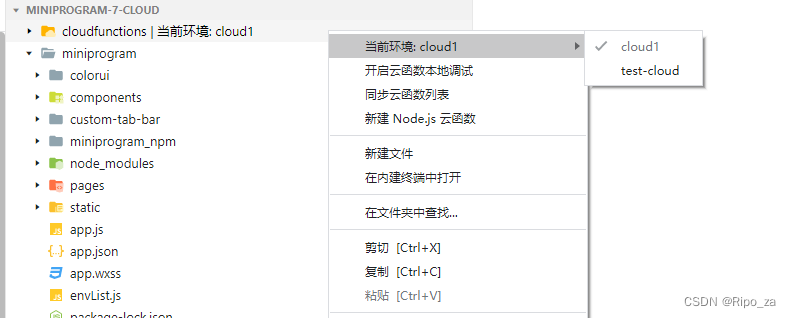
1、更改云函数的使用云环境

这里我们从cloud1更改为test-cloud,这个改完是没有用的,因为在前端代码指定了使用的云环境。
cloudfunctions文件和miniprogram文件虽然都在一个目录下,但是这两个没有直接联系。
2、在evList.js中添加自己云环境
evList.js存储了云环境列表,这里把test-cloud加到这个列表里,需要填写envId和alias,参照cloud1写就行。
3、更改app.js初始化指定的云环境
app.js中会有一个initcloud()函数,用来指定使用使用那个云函数来初始化wx.cloud。
//这里的 normalinfo[1]就是先泽envlist文件中指定的第二个云环境
if (normalinfo.length != 0 && normalinfo[1].envId != null) { // 如果文件中 envlist 存在
wx.cloud.init({ // 初始化云开发环境
traceUser: true,
env: normalinfo[1].envId
})
// 装载云函数操作对象返回方法
this.cloud = () => {
return wx.cloud // 直接返回 wx.cloud
}
}
4、更改云函数中的初始化
你新建了一个test-cloud环境,并且按照上面三步完成了,也把cloud1云函数上传到test-cloud环境中了,这时候是你突然发现,TM的,在云函数中还是操作原来的数据库,这不是坑爹吗!!
问题出在,云函数中cloud的初始化上,默认生成的云函数在数实话cloud时没有指定云环境。所以用的应该是默认的第一个云环境,所以我们需要指定一下,有两种方法。
- 指定名称,以后换成别的环境,还可能需要该一边(不推荐)
cloud.init({
env: 'test-cloud'
})
- 使用cloud.DYNAMIC_CURRENT_ENV,这样云函数内发起数据库请求、存储请求或调用其他云函数的时候,默认请求的云环境就是云函数当前所在的环境。
cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV
})
参考https://developers.weixin.qq.com/minigame/dev/wxcloud/reference-sdk-api/init/server.init.html
到这就完成了云环境的切换。