前言
Android平台上有很多优秀的图片加载框架,比如Glide,Picasso,Fresco
而Compose-jetpack上的图片加载框架有Coil
但Compose-jb上却暂时没有图片加载框架,正好我有用Compose-jb写一些小工具,有图片加载的需求,于是就仿照Android平台的图片加载库写了一个具有简单功能的图片加载库
项目已开源,地址:?load-the-image (github.com)?欢迎star
功能
1.简单的支持多个桌面平台的图片加载(部分格式异步加载)
2.支持多种格式:网络链接,本地文件,资源路径,InputStream,Bitmap,Image,ByteArray等,且支持自定义支持的格式
3.支持双重缓存:内存缓存和本地缓存,内存缓存支持配置最大内存,本地缓存支持配置缓存路径或自定义缓存配置
正文
使用方式
首先我们使用Compose展示图片一般都使用Image函数,其中一个函数的第一个入参是Painter类型,而我们的api就是返回一个Painter类型的对象,所以使用方式很简单,如下代码所示:
//url="https://img.zcool.cn/community/017e625e57415ea801216518c25819.jpg@1280w_1l_2o_100sh.jpg"
Image(rememberImagePainter(url), "")对的,使用就是这么简单,当然使用该项目需要你引用一下远程依赖
基础配置
我就默认Compose-jb都是使用gradle+kts配置的了emmm
1. 在你根目录下的build.gradle.kts中添加:
buildscript {
repositories {
maven("https://jitpack.io")//this
...
}
}
allprojects {
repositories {
maven("https://jitpack.io")//this
...
}
}2.在你的Compose-jb项目的代码目录(一般是desktop)下的build.gradle.kts中添加:
kotlin {
sourceSets {
val jvmMain by getting {
dependencies {
...
implementation("com.github.ltttttttttttt:load-the-image:1.0.2")//this
}
}
}
}3.推荐:统一配置一下加载失败时展示的失败图路径:
fun main() {
LoadTheImageManager.defaultErrorImagePath = "drawable-xxhdpi/load_error.jpeg"//this
application {
Window(onCloseRequest = ::exitApplication) {
MaterialTheme {
Image(rememberImagePainter("https://img.zcool.cn/community/017e625e57415ea801216518c25819.jpg@1280w_1l_2o_100sh.jpg"),"")
}
}
}
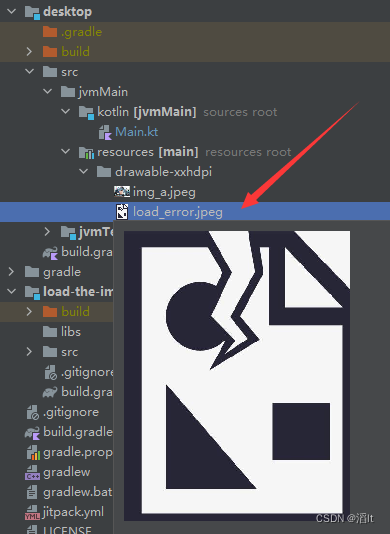
}ps: 资源位置大概这样,当然你可以自定义资源放的位置(可以查看github上的代码):

自定义配置
1.配置图片加载时的占位图和加载失败的图片
首先统一配置加载失败的图片已经在上面第三点写过了
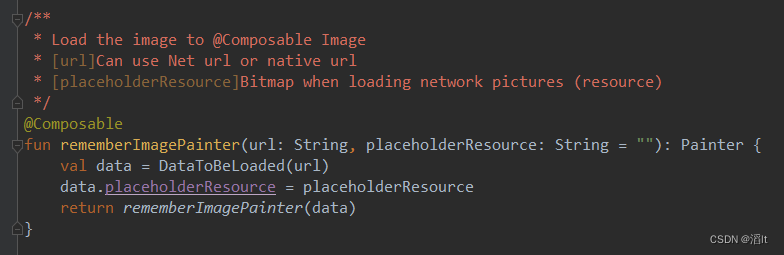
单独配置,String格式的rememberImagePainter方法中有个placeholderResource参数表示占位图:

使用如下:
rememberImagePainter(url,占位图)?如果想单独配置占位图和加载失败图和更多其他参数时,可以使用DataToBeLoaded类型的参数,使用如下所示:
rememberImagePainter(DataToBeLoaded(url).apply {
placeholderResource = 占位图
errorImagePath = 加载失败图
})2.修改内存缓存大小:
LoadTheImageManager.memoryCache = ImageLruMemoryCache(99999/*最大的字节大小*/)默认内存缓存大小为:maxOf(50M,总内存的1%)
默认内存缓存策略使用LRU,如果想改成别的策略,可以自定义一个类,然后实现ImageCache接口,实现相应方法,然后修改一下即可:
LoadTheImageManager.memoryCache = 你的实现类3.修改文件缓存位置:
LoadTheImageManager.fileCache = ImageFileCache(File("C://test_dir"))?默认文件缓存位置为:此电脑->图片->LoadTheImageCache
默认缓存使用md5做为文件名,如果想自定义策略或文件缓存方式,可以自定义一个类,然后实现ImageCache接口,实现相应方法,然后修改一下即可:
LoadTheImageManager.fileCache = 你的实现类4.修改网络图片加载使用的网络引擎:
?默认网络引擎使用的是jvm自带的HttpURLConnection,如果想改成别的网络,可以自定义一个类,然后实现HttpLoader接口,实现相应方法,然后修改一下即可:
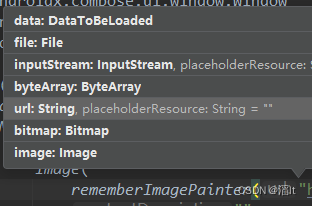
LoadTheImageManager.httpLoader = 你的实现类?5.图片加载的rememberImagePainter函数支持多种格式输入,且可以自定义

除了这些定义好的格式,你也可以自定义自己的格式支持和解析:
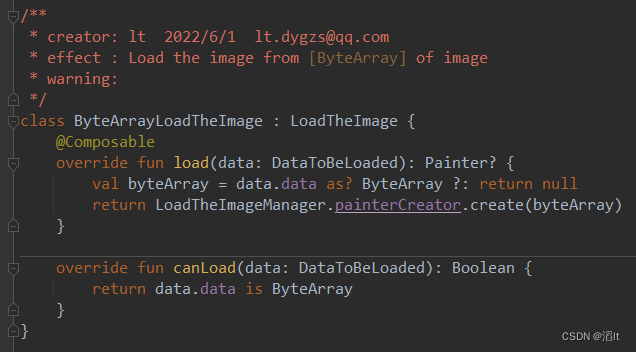
首先自定义一个类实现LoadTheImage接口,在canLoad函数中判断自身是否支持此数据,然后进行加载即可,比如以下的支持加载字节数组:

?然后在配置一下:
LoadTheImageManager.loadTheImage.add(ByteArrayLoadTheImage())//当然目前此库已经支持字节数组了,不需要手动添加ByteArrayLoadTheImage?最后可以这样使用:
rememberImagePainter(DataToBeLoaded(byteArrayOf()))//最好还是自己封装一下函数多平台配置
一般使用Compose-jb的时候,可能会一起开发多平台项目(KMM),比如Android平台和Web平台,我们也可以适配一下做成多平台的图片加载代码
desktop端使用本库load-the-image,Android端使用Coil
配置
首先在基础配置的基础上,先在你的common文件夹中的build.gradle.kts中添加:
val desktopMain by getting{
dependencies {
...
implementation 'com.github.ltttttttttttt:load-the-image:1.0.2'
}
}commonMain中添加一个多平台函数:
@Composable
expect fun rememberImagePainter(url: String): PainterandroidMain中实现实现该函数(和其他平台(如果有)),使用Coil:
@Composable
actual fun rememberImagePainter(url: String): Painter =
coil.compose.rememberImagePainter(data = url)desktopMain中实现实现该函数:
@Composable
actual fun rememberImagePainter(url: String): Painter =
com.lt.load_the_image.rememberImagePainter(url)然后在desktop平台中或共享代码平台中都可以使用这个定义的函数了
如果配置不成功也可以直接看我的github上如何配置的
项目已开源,地址:?load-the-image (github.com)?欢迎star
end