系列文章目录
【零基础微信小程序入门开发】小程序介绍及环境搭建
【零基础微信小程序入门开发】配置小程序
👉【零基础微信小程序入门开发】小程序框架

前言
上几节我们学到了小程序的一些基本功能,以及小程序的工具环境配置,大家学习可以顺着系列文章目录来进行查看,如果你有一定基础可以自己选择跳过章节,本节我们在上节的基础上继续讲解小程序的框架
逻辑层
什么是逻辑层?
小程序开发框架的逻辑层使用 JavaScript 引擎为小程序提供开发者 JavaScript 代码的运行环境以及微信小程序的特有功能。
逻辑层将数据进行处理后发送给视图层,同时接受视图层的事件反馈。在 JavaScript 的基础上,增加了一些功能,以方便小程序的开发:
增加 App 和 Page 方法,进行程序注册和页面注册。
增加 getApp 和 getCurrentPages 方法,分别用来获取 App 实例和当前页面栈。
提供丰富的 API,如微信用户数据,扫一扫,支付等微信特有能力。
提供模块化能力,每个页面有独立的作用域。
注意:小程序框架的逻辑层并非运行在浏览器中,因此 JavaScript 在 web 中一些能力都无法使用,如 window,document 等。
注册页面
在小程序执行一些特殊功能时,例如首次打开页面或者是用户进行下拉刷新的时候等,这些操作都是在注册页面,也就是在js中执行的,我们来看一下这些封装好的基本方法:
(以官方模板为例)
//index.js
Page({
data: {
text: "This is page data."
},
onLoad: function(options) {
// 页面创建时执行
},
onShow: function() {
// 页面出现在前台时执行
},
onReady: function() {
// 页面首次渲染完毕时执行
},
onHide: function() {
// 页面从前台变为后台时执行
},
onUnload: function() {
// 页面销毁时执行
},
onPullDownRefresh: function() {
// 触发下拉刷新时执行
},
onReachBottom: function() {
// 页面触底时执行
},
onShareAppMessage: function () {
// 页面被用户分享时执行
},
onPageScroll: function() {
// 页面滚动时执行
},
onResize: function() {
// 页面尺寸变化时执行
},
onTabItemTap(item) {
// tab 点击时执行
console.log(item.index)
console.log(item.pagePath)
console.log(item.text)
},
// 事件响应函数
viewTap: function() {
this.setData({
text: 'Set some data for updating view.'
}, function() {
// this is setData callback
})
}
})
观察上方这个代码,
这个可以将一些数据进行初始化,将需要用的数据绑定,可以使前端渲染,通过改变这个变量的值,从而更改前端页面的数据信息
data: {
text: “This is page data.”
}
onLoad: function(options) {
// 这个页面在首次被打开时执行
}
onShow: function() {
// 页面只要被打开就被执行,可以用来弄实时刷新
}
onReady: function() {
// 页面首次渲染完毕时执行
},
onHide: function() {
// 页面从前台变为后台时执行
},
onUnload: function() {
// 页面销毁时执行
},
onPullDownRefresh: function() {
// 触发下拉刷新时执行
},
onReachBottom: function() {
// 页面触底时执行
},
onShareAppMessage: function () {
// 页面被用户分享时执行
},
onPageScroll: function() {
// 页面滚动时执行
},
onResize: function() {
// 页面尺寸变化时执行
},
那这些方法怎么用呢?
举个例子:如果我将index.js中的data方法里面加入数据
text: “hello word”
修改后,如图所示

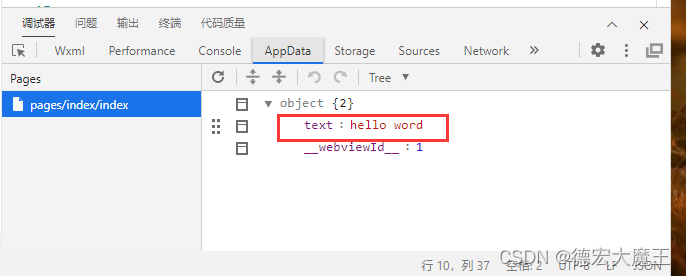
我们运行观察初始化的数据,data中text的初始化数据是hello word

我们在index.json添加下拉刷新如图:

代码
{
"usingComponents": {},
"enablePullDownRefresh": true
}
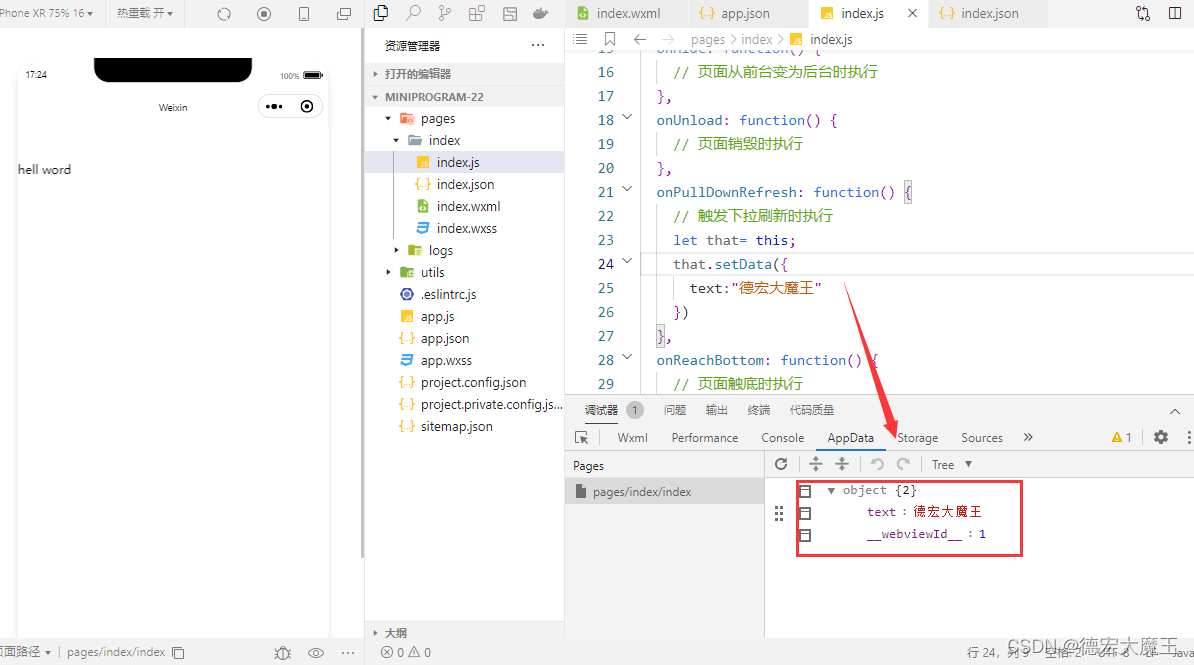
接下来在index.js中找到 onPullDownRefresh方法,编写如下代码:
onPullDownRefresh: function() {
// 触发下拉刷新时执行
let that= this;
that.setData({
text:"德宏大魔王"
})
},
编译后我们下拉刷新可以看到data中的值变化了

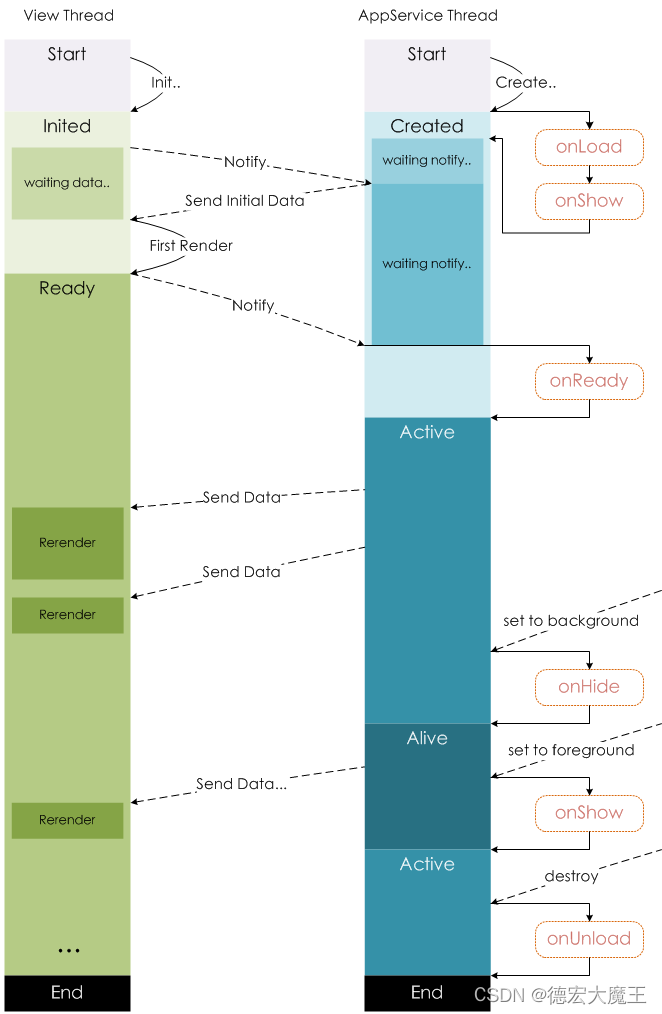
页面生命周期
(看一下就可以,不需要搞懂,后面会了再回来看)

API
同步
以 Sync 结尾的 API 都是同步 API, 如 wx.setStorageSync,wx.getSystemInfoSync 等。此外,也有一些其他的同步 API,如 wx.createWorker,wx.getBackgroundAudioManager 等
例如缓存接口
wx.setStorageSync('key', 'value')
异步
大多数 API 都是异步 API,例如网络请求接口wx.requests()、等都是异步接口,关于这些接口的使用我们后面会讲到,这里先做一个了解,可以大致的指导是干啥的
https://developers.weixin.qq.com/miniprogram/dev/framework/app-service/api.html#API