Banner 实现图片轮播
Banne简介:
Banner能实现循环播放多个广告图片和手动滑动循环等功能,Banner框架可以进行不同样式、不同动画设置,以及完善的api方法能满足大部分软件首页轮播图效果的需求。
轮播图的实现:
Banne和图片加载器共同使用
如:
详细步骤:
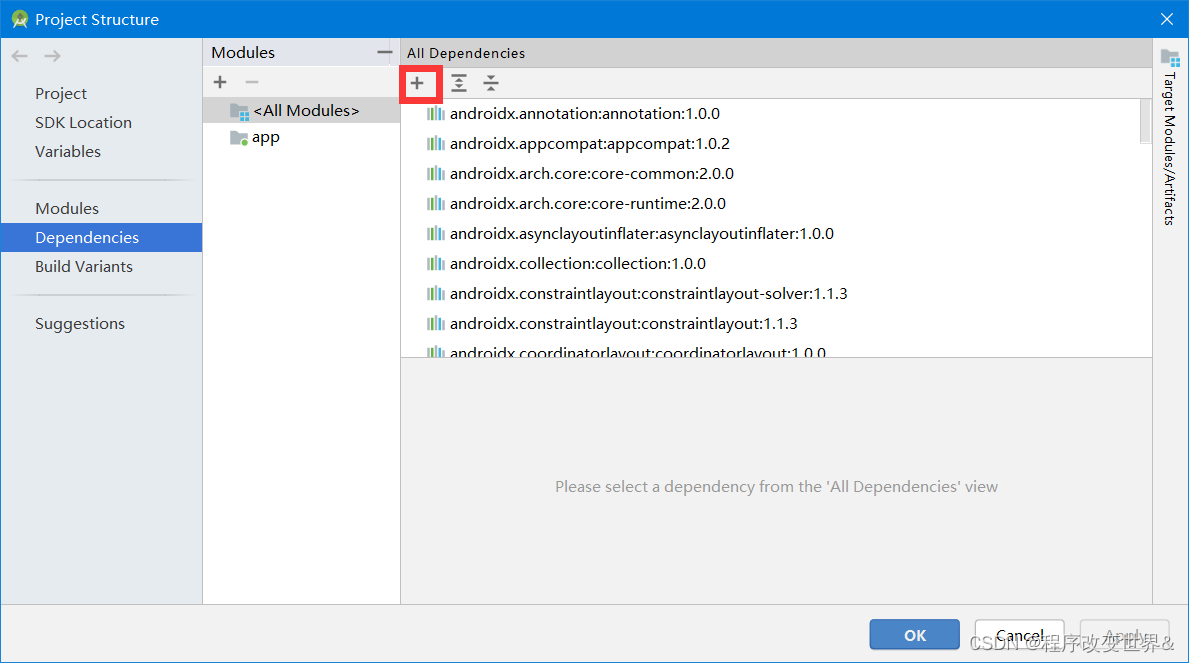
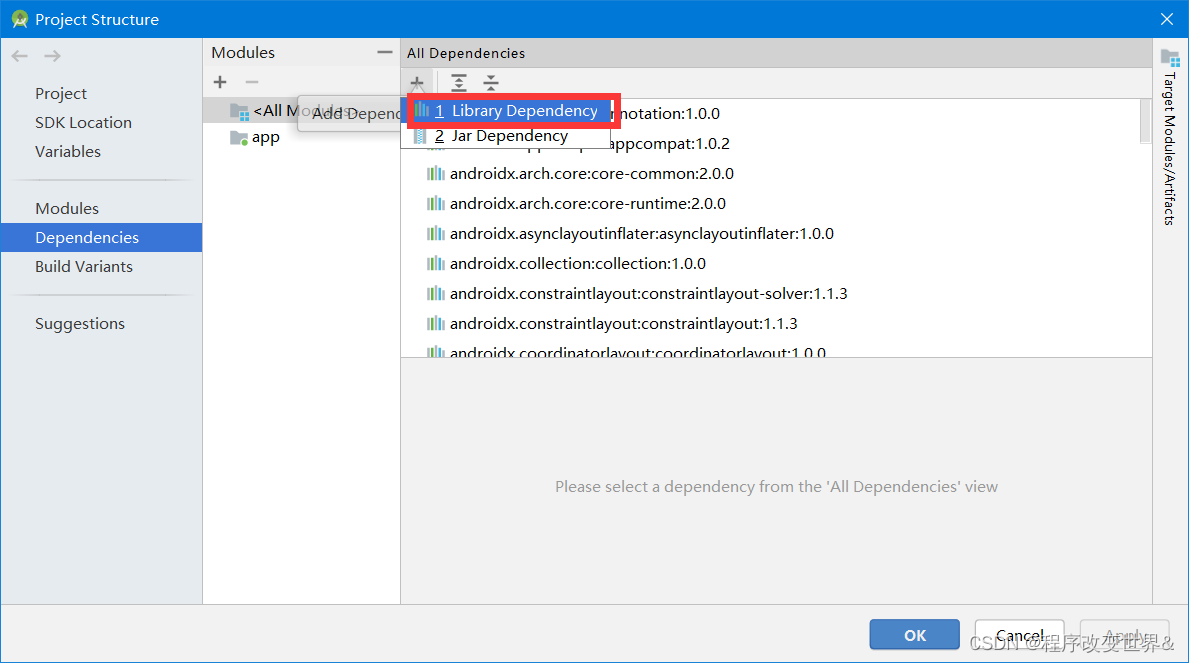
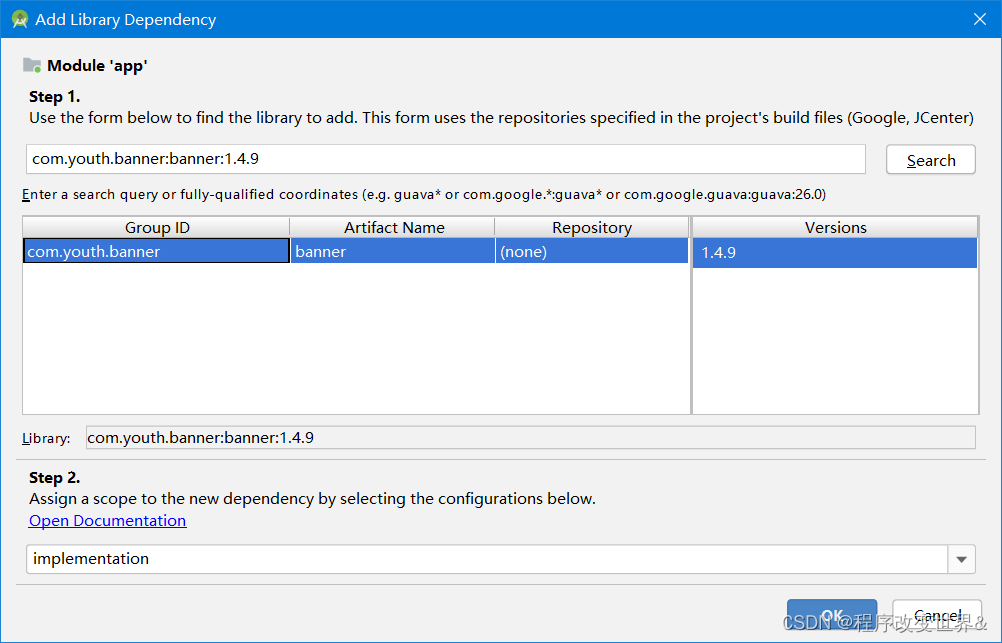
- 步骤一:导入第三方框架



 com.youth.banner:banner:1.4.9
com.youth.banner:banner:1.4.9
com.squareup.picasso:picasso:2.5.2- 步骤二:在XML加入Banner组件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<include layout="@layout/commonbar_top" />
<com.youth.banner.Banner
android:id="@+id/banner"
android:layout_width="match_parent"
android:layout_height="200dp" />
</LinearLayout>
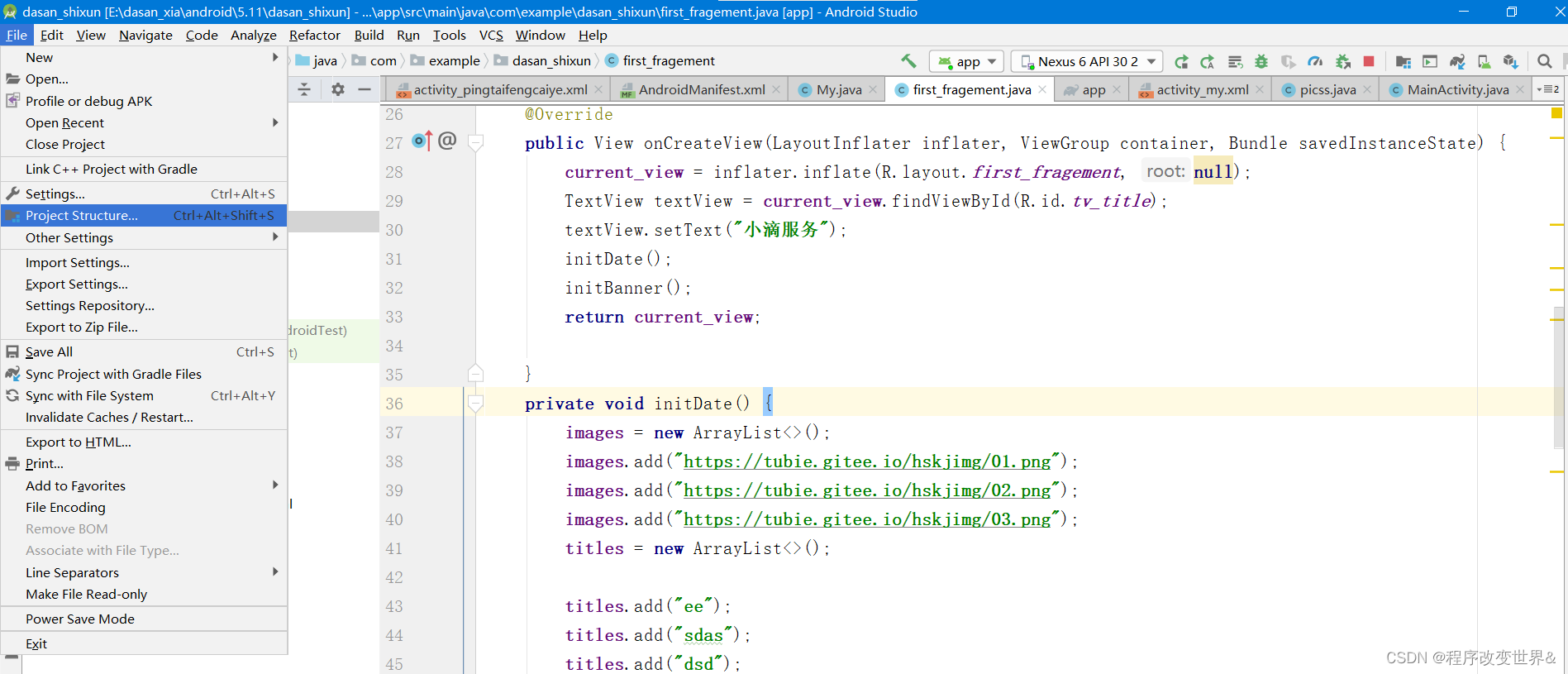
- 步骤三:在主页面设置banner和
package com.example.dasan_shixun;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import com.youth.banner.Banner;
import com.youth.banner.BannerConfig;
import com.youth.banner.Transformer;
import com.youth.banner.listener.OnBannerClickListener;
import java.util.ArrayList;
import java.util.List;
public class first_fragement extends Fragment {
public View current_view;
private List<String> images;
private List<String> titles;
private Banner banner;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
current_view = inflater.inflate(R.layout.first_fragement, null);
TextView textView = current_view.findViewById(R.id.tv_title);
textView.setText("小滴服务");
initDate();
initBanner();
return current_view;
}
private void initDate() {
images = new ArrayList<>();
images.add("https://tubie.gitee.io/hskjimg/01.png");
images.add("https://tubie.gitee.io/hskjimg/02.png");
images.add("https://tubie.gitee.io/hskjimg/03.png");
titles = new ArrayList<>();
titles.add("ee");
titles.add("sdas");
titles.add("dsd");
}
private void initBanner() {
banner =(Banner) current_view.findViewById(R.id.banner);
//设置轮播的样式
banner.setBannerStyle(BannerConfig.CIRCLE_INDICATOR_TITLE); //CIRCLE_INDICATOR
//设置图片加载器
banner.setImageLoader(new picss());
//设置轮播的动画效果,里面有很多种特效,可以都看看效果。
banner.setBannerAnimation(Transformer.Default);
//设置轮播间隔时间
banner.setDelayTime(3000);
//设置是否为自动轮播,默认是true
banner.isAutoPlay(true);
//设置图片加载地址
banner.setImages(images);
banner.setBannerTitles(titles);
//开始调用的方法,启动轮播图。
banner.start();
}
}
- 创建图片加载器类picasso
package com.example.dasan_shixun;
import android.content.Context;
import android.net.Uri;
import android.widget.ImageView;
import com.squareup.picasso.Picasso;
import com.youth.banner.loader.ImageLoader;
public class picss extends ImageLoader {
@Override
public void displayImage(Context context, Object path, ImageView imageView) {
Picasso.with(context).load((String ) path).into(imageView);
}
}
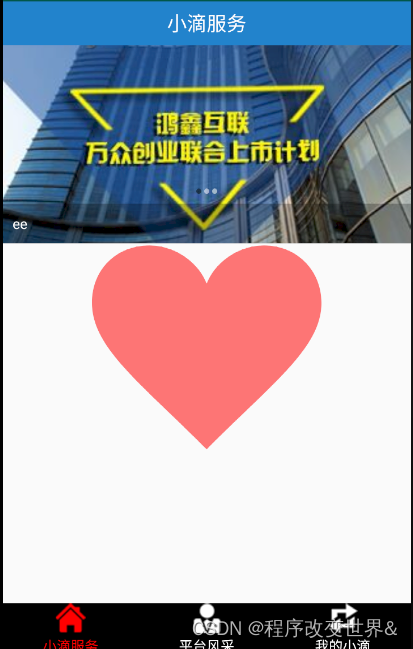
实现效果
轮播图
如有不对,敬请斧正 喜欢Android的可以关注我,日常更新Android干货 看都看到这了,加个关注叭!