一、命名规范
- 【强制】 代码中的命名均不能以下划线或美元符号开始,也不能以下划线或美元符号结束
- 【强制】 代码中的命名严禁使用拼音与英文混合的方式
- 【强制】 组件名使用大驼峰命名法,不需加 Engine 前缀
- 【强制】 方法名、参数名、成员变量、局部变量都统一使用小驼峰命名法。
- 【强制】 常量命名全部大写,单词间用下划线隔开,力求语义表达完整清楚,不要嫌名字长
正例: MAX_STOCK_COUNT
反例: MAX_COUNT - 【强制】 杜绝完全不规范的缩写,避免望文不知义。
反例: yesterday“缩写”命名成 yesday,此类缩写严重降低了代码的可阅读性。 - 【推荐】 如果使用到了设计模式,建议在类名中体现出具体模式。说明:将设计模式体现在名字中,有利于阅读者快速理解架构设计思想
- 【推荐】 定义类型需要加上 Type 后缀。
正例:车辆信息数据类型 type BikeInfoType - 【推荐】 不要使用一个常量类维护所有常量(Type),应该按常量(Type)功能进行归类,分开维护。如:用户 相关的常量放在类:UserConsts 下;多语言相关的常量放在类:LanguangeConsts下。
说明:大而全的常量类,非得使用查找功能才能定位到修改的常量,不利于理解和维护。
二、代码格式
- 【强制】 使用 ESLint 做代码风格校验
- 【强制】 使用 FlowType 做类型校验
- 【强制】 Scene 必须写单元测试
- 【强制】 组件内所有函数的声明必须使用箭头函数。
说明: 在组件内,箭头函数中的 this 始终是指向当前组件,如果改成普通函数,通过子组件调用时,该函数 this 的指向就是子组件 - 【推荐】获取对象中的值,推荐使用解构方式正例: const { name, age } = this.props;
反例: const name = this.props.name; const age = this.props.age; - 【强制】创建新文件,第一行必须加上 “// @flow”
说明: 加上这一句后,flowType 才会对这个文件进行检查
三、注释规约
- 【强制】所有的类都必须添加创建者信息。
- 【强制】方法内部单行注释,在被注释语句上方另起一行,使用//注释。方法内部多行注释使用/* */注释,注意与代码对齐。
- 【强制】所有不能望名知义的枚举类型字段必须要有注释,说明每个数据项的用途。
- 【推荐】与其“半吊子”英文来注释,不如用中文注释把问题说清楚。专有名词与关键字保持英文原文即可。
- 【推荐】代码修改的同时,注释也要进行相应的修改,尤其是参数、返回值、异常、核心逻辑等的修改。
说明:代码与注释更新不同步,就像路网与导航软件更新不同步一样,如果导航软件严重滞后,就失去了导航的意义 - 【参考】对于注释的要求:第一、能够准确反应设计思想和代码逻辑;第二、能够描述业务含义,使别的程序员能够迅速了解到代码背后的信息。完全没有注释的大段代码对于阅读者形同天书,注释是给自己看的,即使隔很长时间,也能清晰理解当时的思路;注释也是给继任者看的,使其能够快速接替自己的工作
- 【参考】好的命名、代码结构是自解释的,注释力求精简准确、表达到位。避免出现注释的一个极端:过多过滥的注释,代码的逻辑一旦修改,修改注释是相当大的负担
- 【参考】特殊注释标记,请注明标记人与标记时间。注意及时处理这些标记,通过标记扫描经常清理此类标记。线上故障有时候就是来源于这些标记处的代码
- 待办事宜(TODO):( 标记人,标记时间,[预计处理时间])
表示需要实现,但目前还未实现的功能。 - 错误,不能工作(FIXME):(标记人,标记时间,[预计处理时间])
在注释中用 FIXME 标记某代码是错误的,而且不能工作,需要及时纠正的情况。
- 待办事宜(TODO):( 标记人,标记时间,[预计处理时间])
四、样式规约
-
【强制】相关样式要写在一起,父级在上,从上到下,从左到右。
-
【强制】样式要先写结构属性,再写表现属性
正例:{ flexDirection: ‘row’, justifyContent: ‘flex-end’, backgroundColor: ‘red’, }反例:
{ flexDirection: ‘row’, backgroundColor: ‘red’, justifyContent: ‘flex-end’, } -
【推荐】当使用单一属性,或者全局样式属性时,推荐使用公共样式类
五、Redux 相关操作
- 【强制】发送的 action 必须要返回 promise 对象,通过 then 和 catch 来捕捉响应,禁止通过传回调函数捕捉响应。
正例: this.props.fetchInfo().then(handleResult).catch(handleError).
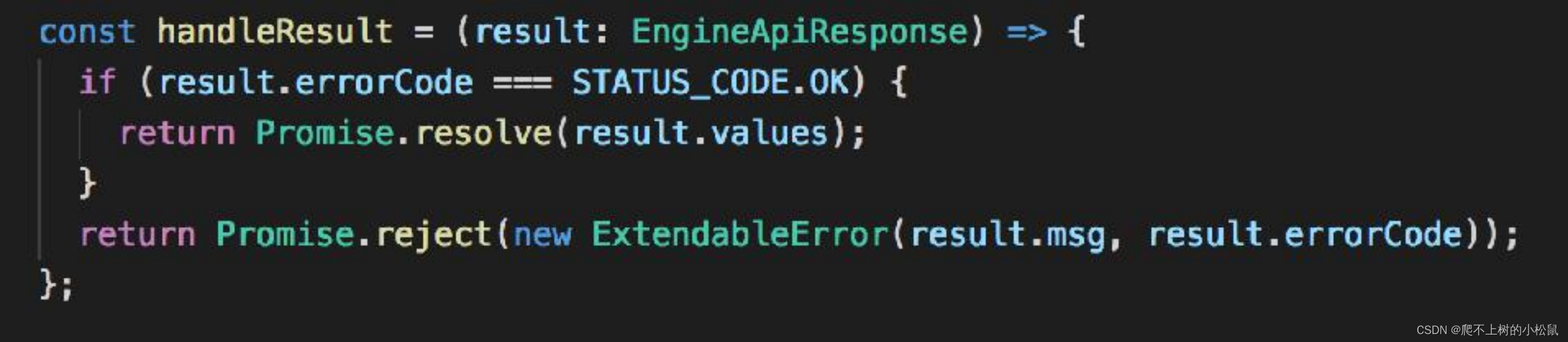
反例: this.props.fetchInfo(successCallback, faileCallback) - 【强制】在 action 中请求的响应统一使用如下的 handleResult 函数来处理

- 【推荐】并不是所有的数据都要放在 store,只存放其他地方可能会用到的信息
六、桥接规约
- 【强制】通过 promise 做回调时,必须将 promise 使用 ProtectedPromise 做保护说明: 回调的 promise 调用两次会发生 crash
- 【强制】桥接视图或模块时,必须在单独的 js 文件里做一层封装,不可直接在项目中使用说明: 保留桥接视图或模块的可扩展性
- 【强制】桥接的方法涉及到 UI,必须要放在主线程中处理。
说明: 桥接的方法默认是在子线程中处理的
七、JSX 规约
- 【强制】render 函数布局 UI 时,必须要注意分层,并且将每层的 UI 在单独的函数里返回。
八、组件规约
- 【强制】逻辑与 UI 必须进行分离,逻辑写在 container,UI 写在 scene 中。
- 【强制】scene 尽可能做成无状态组件,既所有的状态都是通过 props 传进来,尽可能避免使用 state
- 【强制】如果某个组件在文件夹内,必须在文件夹通过 index.js 来管理组件并导出
说明: index 提供的 API 可以让他人快速熟悉组件,并且在引入时也能使路径少一层 - 【强制】代码中使用定时器或者 DeviceEventEmitter,必须在组件卸载时进行销毁(销毁时必须做判空处理)
正例: this.timer && clearTimeout(this.timer); - 【强制】 每个文件只能包含一个 React 组件
- 【强制】导出单个对象使用 export default,导出多个对象使用 export.
- 【推荐】 所有的列表布局都建议使用 SectionList
说明: Section 是高性能的分组列表组件,而且提供的 API 也都很实用 - 【推荐】多个对象的引入推荐使用如下方
正例: import * as img from ‘…/myType’; - 【强制】必须使用我们自定义的 EngineAlert 代替 RN 的 alert
说明: Alert 显示时,承载这个 alert 的 activity 可能被释放,造成 crash - 【强制】提交时必须清除所有的黄色警告(三方库除外)
九、npm 规约
- 【强制】安装 npm 包时,版本号要固定死
避免npm包的更新给项目带来惊喜
十、性能优化
- 【推荐】无状态组件需要使用 PureComponent 而不是 Component
说明: 无状态组件是指内部没有使用 state 的组件,但可以通过 props 来进行属性控制