前言:
? ? ? ? 小程,赶紧把这个UI这里改一下,改完赶紧推个版本,等着测试;哎小程,这个需求客户需要这样改一下,你赶紧改一下推个版本客户等着看!!!
? ? ? ? 上面这段话相信做开发的同僚或多或少每天都在听,可是小程序的版本发布流程并不像华为云、阿里云等其他云服务器,配置好以后可以直接通过 .sh 脚本双击更新,或者通过流水线Flow去点击运行;小程序需要点击发布->然后到微信开发者工具->然后(第一次使用的朋友建议打开uniapp开发微信小程序,从构建到上线??,这个是属于比较基础的文章).......,总而言之,发布流程很复杂;
? ? ? ? ?那么微信小程序不可以像其他云服务器一样拥有简单的发布流程吗?
? ? ? ? 当然可以,今天我们演示 uniapp 的 cli 工具如何无需打开微信开发者工具去发布微信小程序;这里有一个注意点:Hbuildx 的版本需要3.1.5+版本,如果版本过低的朋友请先更新版本;?
目录
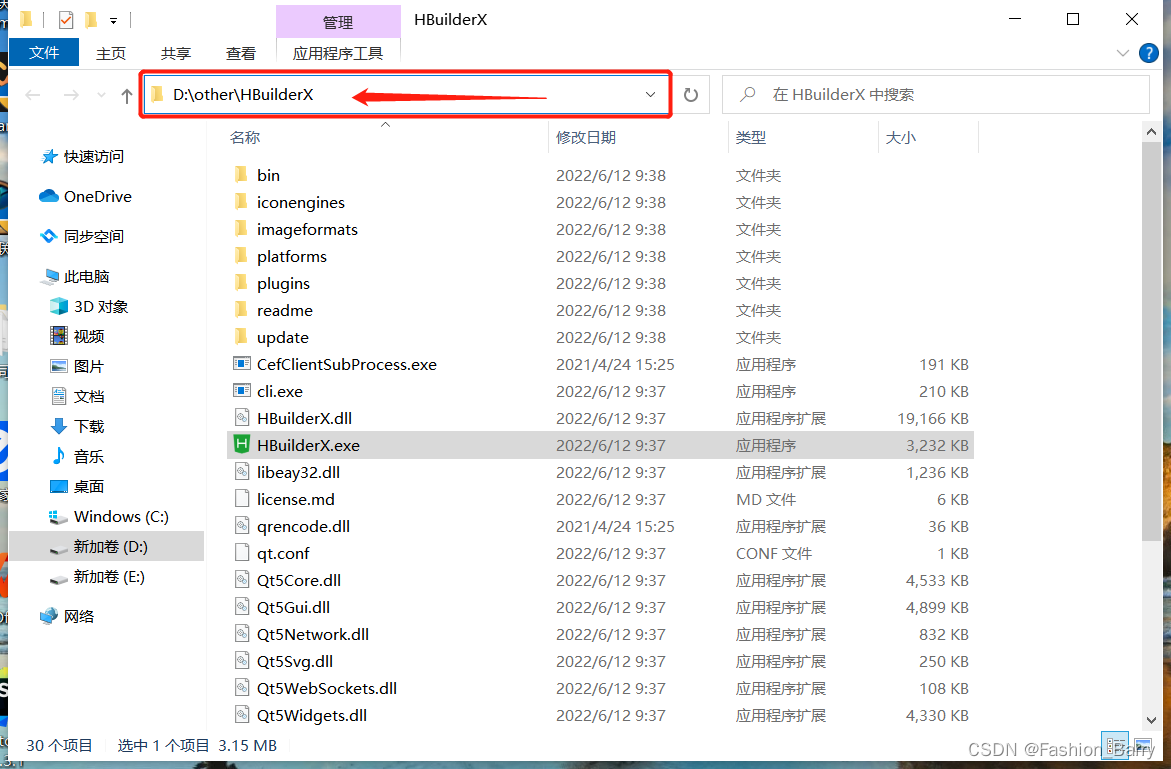
??????① 复制HBuilderX安装目录路径(即HBuilderX.exe程序所在位置的上级目录)
? ③【用户变量】,点击【编辑】,找到path,输入HBuilderX路径。
? ?1.??Error: {"errCode":-10008}? ?
?
言归正传,正文开始?
?
一、CLI 概述
HBuilderX cli命令行工具, 仅适用于HBuilderX 3.1.5+版本
1. cli 程序
? ? 先科普一下 cli 是什么? CLI(command-line interface,命令行界面)可在用户提示符下键入可执行指令的界面。CLI是Command Line Interface的缩写,即命令行界面。
看文字大家是不是有点懵,那看下图是不是瞬间醒悟?没错就是这个!

?
2. Hbuildx 的 cli
为什么要说是 Hbuildx 的 cli 呢?
????????因为当前的 cli 只能为我们的 Hbuildx 去服务的!开发者可以通过cli命令行指示HBuilderX进行启动、打包、登录等操作。
命令行工具所在位置:
- Windows: HBuilderX安装目录根目录,?
cli.exe - MacOSX
- 正式版?
/Applications/HBuilderX.app/Contents/MacOS/cli - Alpha版?
/Applications/HBuilderX-Alpha.app/Contents/MacOS/cli
- 正式版?
特别注意:本文所有命令示例,均以cli代替cli.exe,请根据不同操作系统,实际应用。
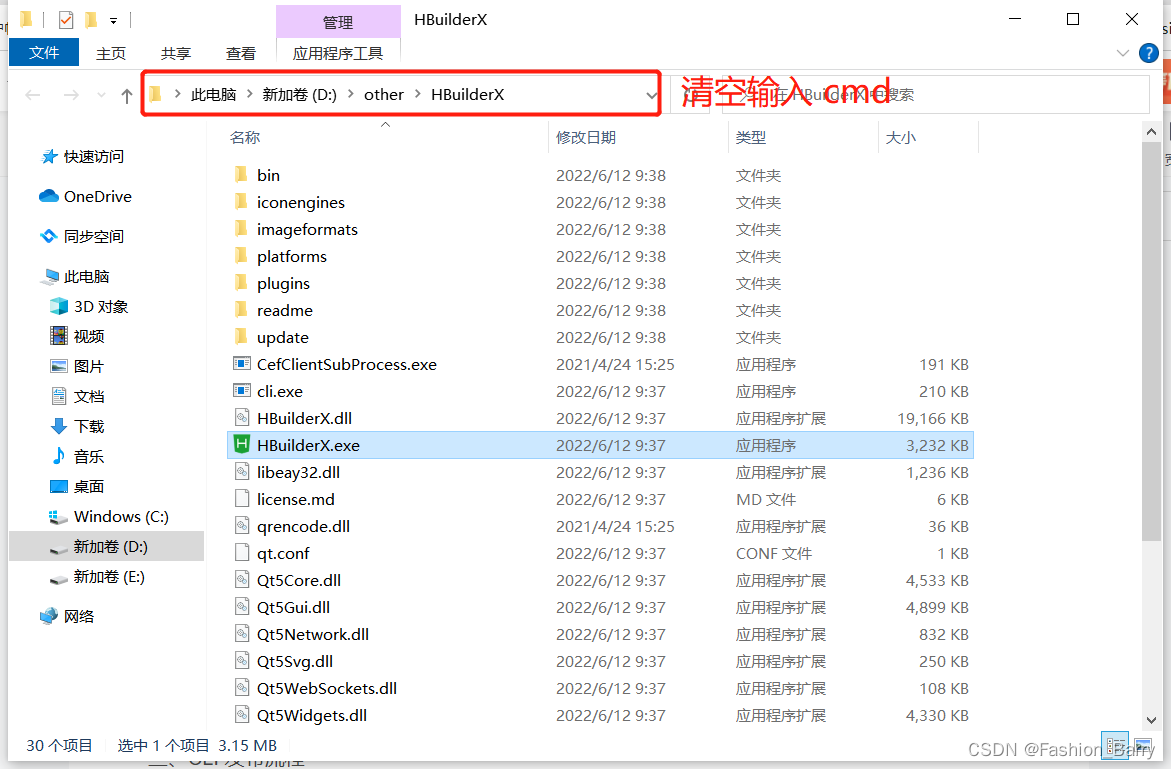
今天主要演示 Windows 大家可以看下图,大家可以看到一下 cli.exe的文件,或者清空路径输入 cmd,打开黑窗口,这个就是当前为我们 Hbuildx 服务的CLI所在位置!

?
3. cli 基础命令
通过上一步的介绍,我们已经找到 Hbuildx 的cli工具了,那么我们可以通过 cli 去做一下基本的操作;如果不是通过我第二步打开的朋友,在全局是找不到当前 Hbuildx 的cli 的,后边我会带着大家配置全局的环境变量;
? ? 查看帮助文档
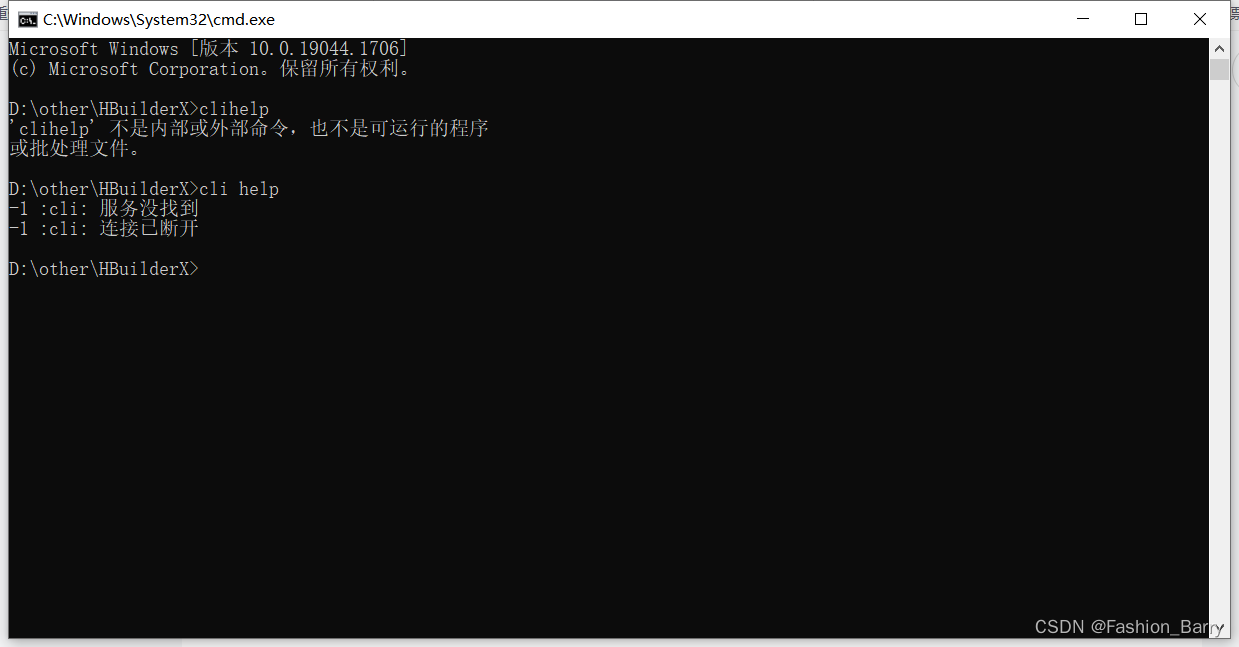
? ? ? ? 查看帮助文档,需要先启动Hbuildx;不然就会出现下图的问题
cli --help // 查看帮助文档
cli help // 查看帮助文档
?
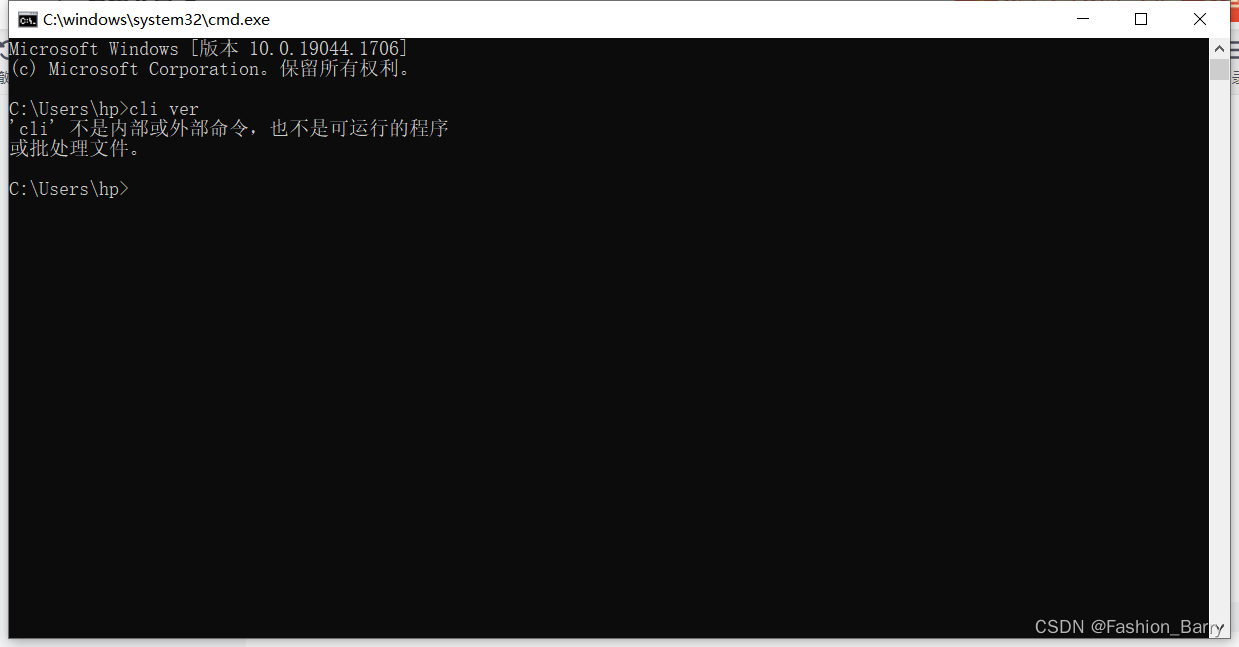
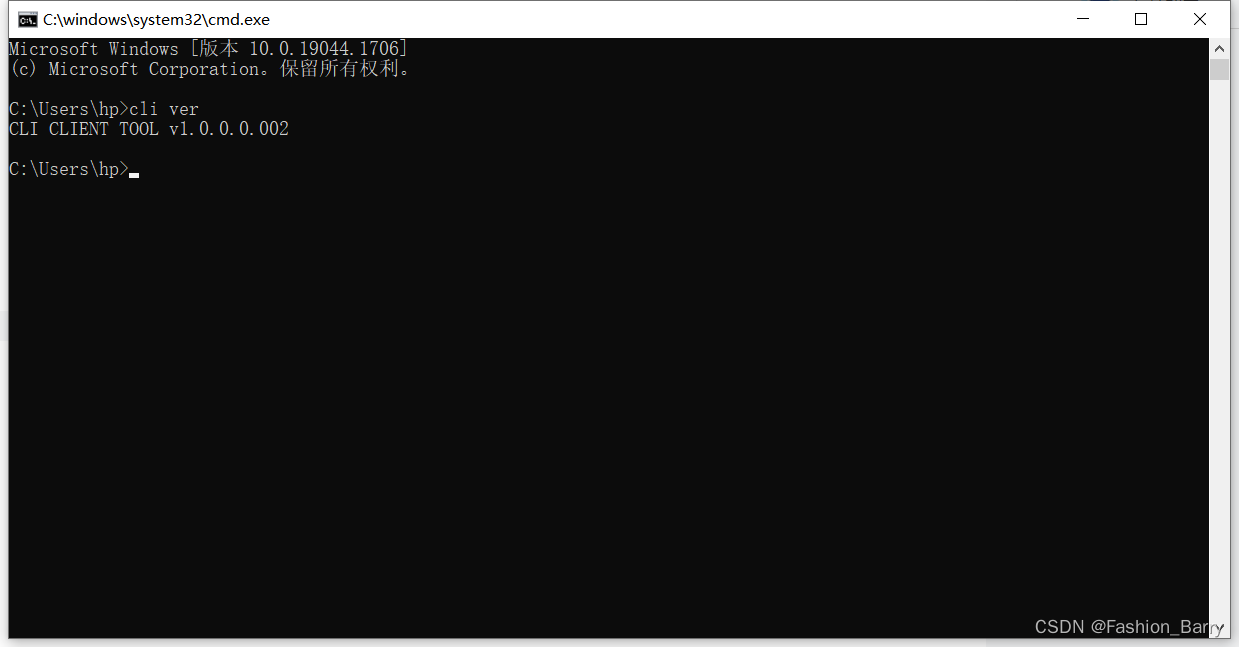
? ? 查看 cli 版本号
?
cli ver??
? ? 启动/关闭 Hbuildx
?
# 启动HBuilderX程序
cli open
# 关闭HBuilderX程序
cli app quit?
? ? 更多命令行
| cli命令 | 详情 |
|---|---|
| 用户账号操作,登录、退出等 | 详情 |
| 文件操作,打开文件并跳转指定行列 | 详情 |
| 项目操作,导入、关闭项目 | 详情 |
| app打包 | 详情 |
| uniCLoud操作,比如云函数上传等 | 详情 |
| uniCloud 前端网页托管 | 详情 |
?
?
二、CLI 全局变量配置
通过上面的步骤我们已经可以成功启动当前 Hbuildx 安装目录下的 cli 工具了;
但是我们全局的 CMD 还是找不到我们的 cli工具,这种情况就需要在全局的环境变量里面配置了

?1. Windows 配置全局环境变量
??????① 复制HBuilderX安装目录路径(即HBuilderX.exe程序所在位置的上级目录)
 ?
?
?②右键 This PC(此电脑) -> Properties(属性) -> Advanced system settings(高级系统设置) -> Environment Variables(环境变量)

? ③【用户变量】,点击【编辑】,找到path,输入HBuilderX路径。
?
?点击新建,把刚才第一步复制的路径 Copy 进来
?
?④校验一下是否配置成功
【 Window + R 】 输入 cmd 打开命令行窗口
#查看当前配置是否成功
输入 cli ver

?
?2. MacOSX 配置全局环境变量?
? ? ?① 方法一:添加环境变量
? ????????警告:?修改环境变量时,请
慎重?仔细,如果没有经验,不建议修改环境变量。
如果您的shell是bash,进入终端,编辑环境变量文件~/.bash_profile, 输入如下内容
如果您的shell是zsh,进入终端,编辑环境变量文件~/.zprofile,输入如下内容?
export HX_HOME=/Applications/HBuilderX.app/Contents/MacOS/
export PATH=$HX_HOME:$PATH:.?
? ? ?②方法二:创建别名
????????打开终端,根据shell类型,执行如下命令:
# shell类型:bash
echo "alias cli='/Applications/HBuilderX.app/Contents/MacOS/cli'" >> ~/.bashrc && source ~/.bashrc
# shell类型:zsh
echo "alias cli='/Applications/HBuilderX.app/Contents/MacOS/cli'" >> ~/.zshrc && source ~/.zshrc?
? ? ?③方法三:创建软连接
????????打开终端,执行如下命令:
ln -s /Applications/HBuilderX.app/Contents/MacOS/cli /usr/local/bin/cli?
三、CLI 发行uniapp-微信小程序
经过上面的了解、学习我们已经成功的通过全局的 【 cmd 】启动了cli工具,下面我们就一起看看 cli发布微信小程序的语法;
1. cli 命令语法
# 仅编译uni-app项目到微信小程序,不发行
cli publish --platform mp-weixin --project 项目名称
# 编译uni-app项目到微信小程序,并发行小程序到微信平台
cli publish --platform mp-weixin --project 项目名称 --upload true --appid 小程序appid --description 发布描述 --version 发布版本 --privatekey 小程序上传密钥文件| 参数 | 说明 |
|---|---|
| --platform | 必填,发行平台(MP-WEIXIN) |
| --project | 必填,项目名称 |
| --appid | 必填,微信小程序appid |
| --subPackage | 发行为混合包, 示例:--subPackage xxx |
| --upload | 打包后是否上传到微信平台,只有值为true时生效 |
| --description | 上传的小程序描述 |
| --privatekey | 微信代码上传密钥文件?详情 |
| --version | 上传小程序的版本号;选填。如果不填写,则会读取manifest.json中的版本号 |
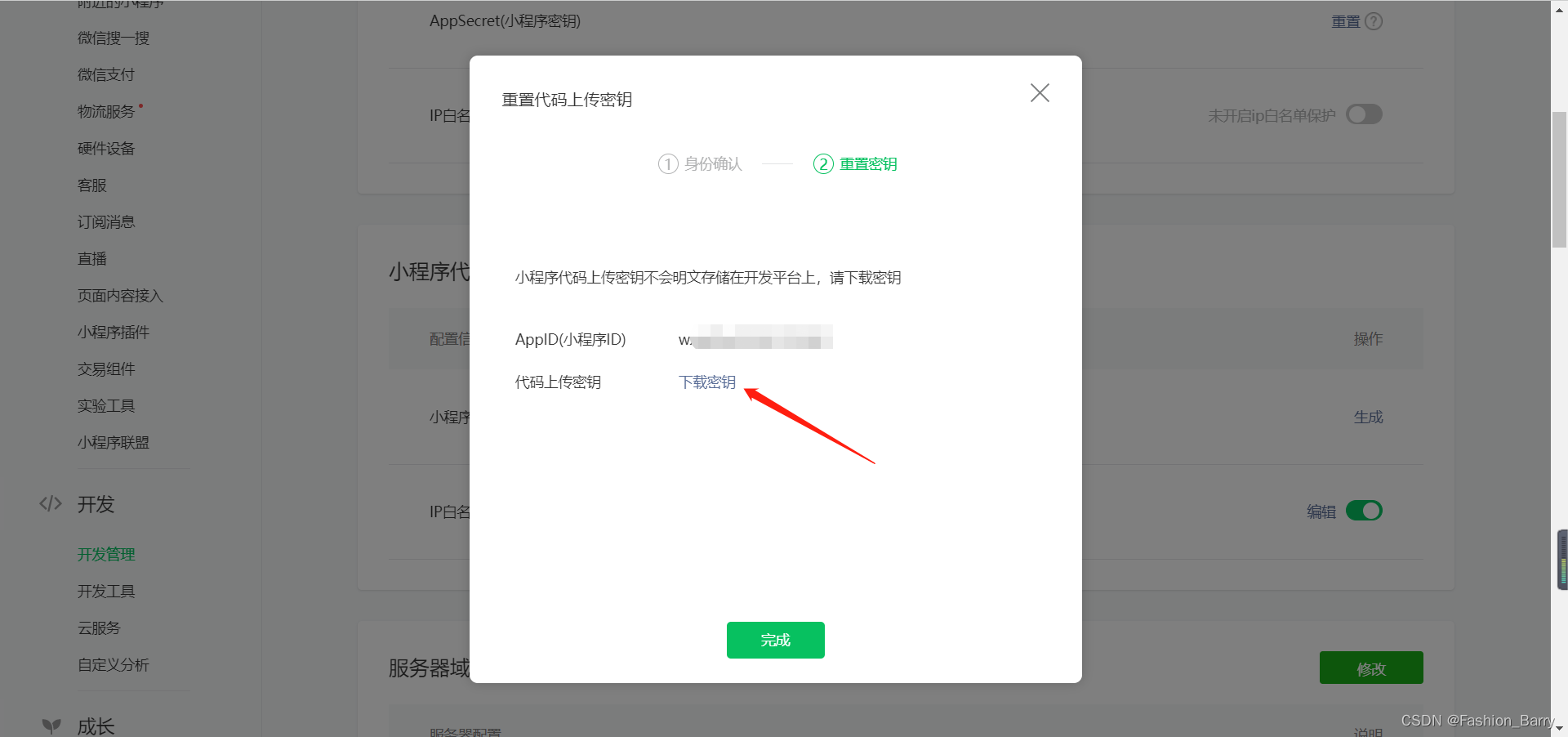
2.?如何获取微信小程序代码上传密钥?
打开微信公众平台?官网, 扫码登录,左侧菜单【开发 -> 开发管理】,点击tab【开发设置】,如下图:

 ?
?
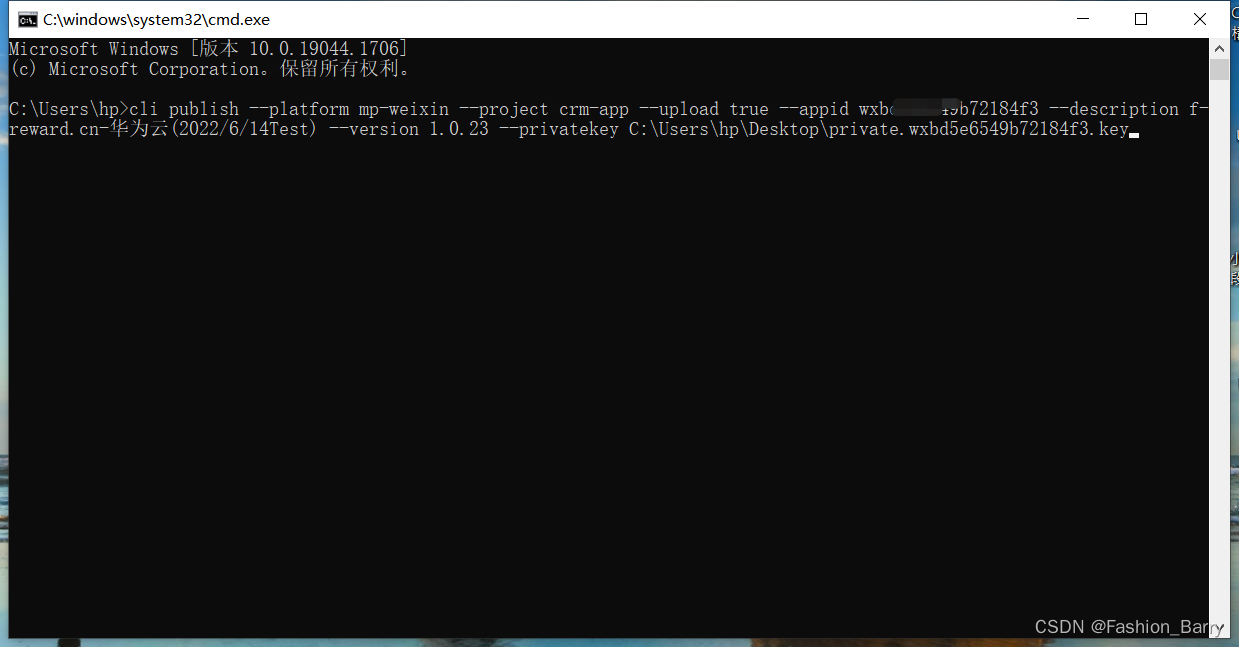
3. 使用 cli 工具发布微信小程序?
? 打开 cmd 命令行窗口,然后把我们准备好的材料,以及下载好的 【上传密钥】准备好。

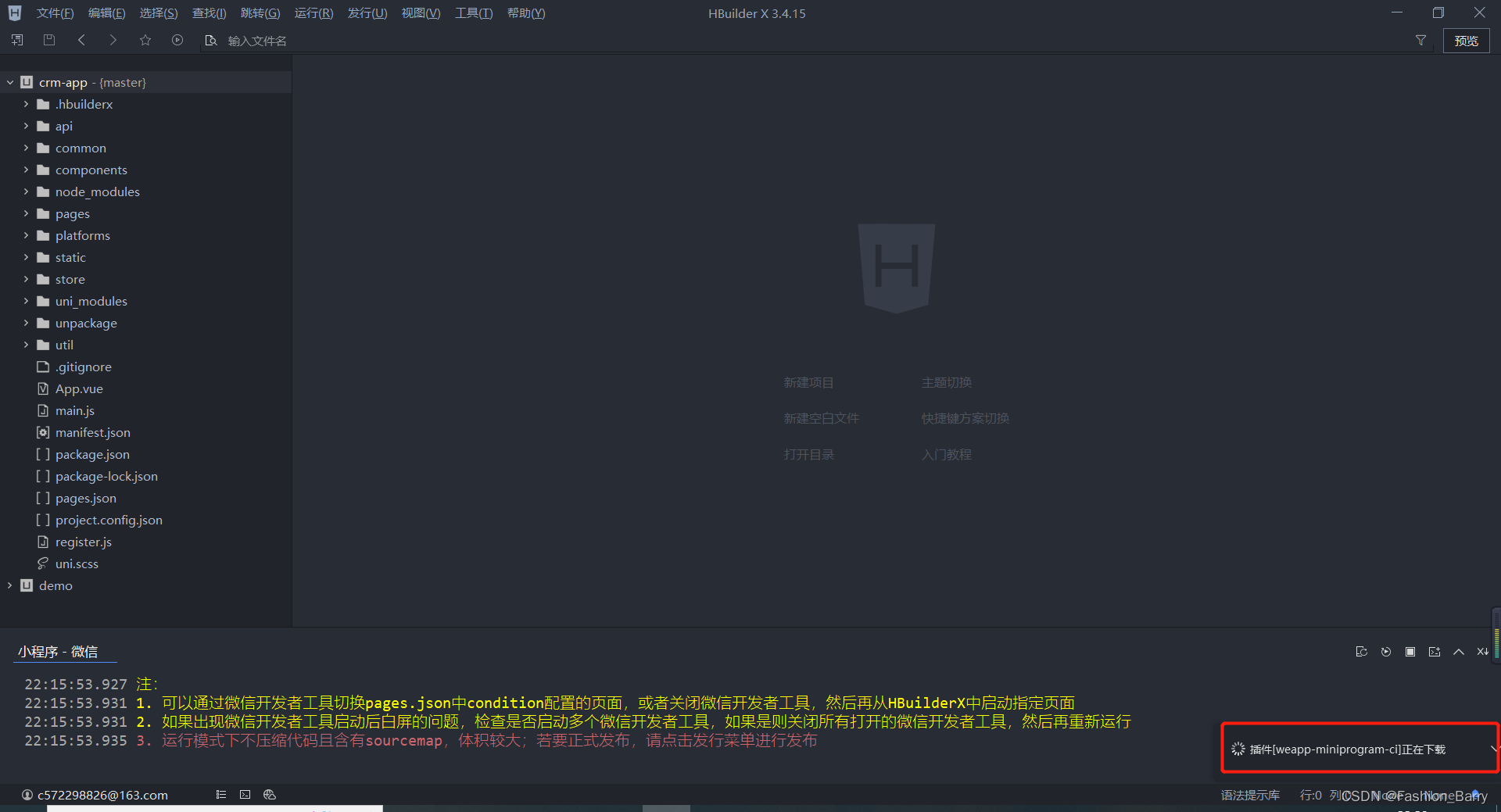
?回车,然后稍等片刻( 还有一个步骤,Hbuildx 需要下载一个插件哦~~~ )

?插件下载、安装好以后我们再重复一下刚才输入材料的步骤

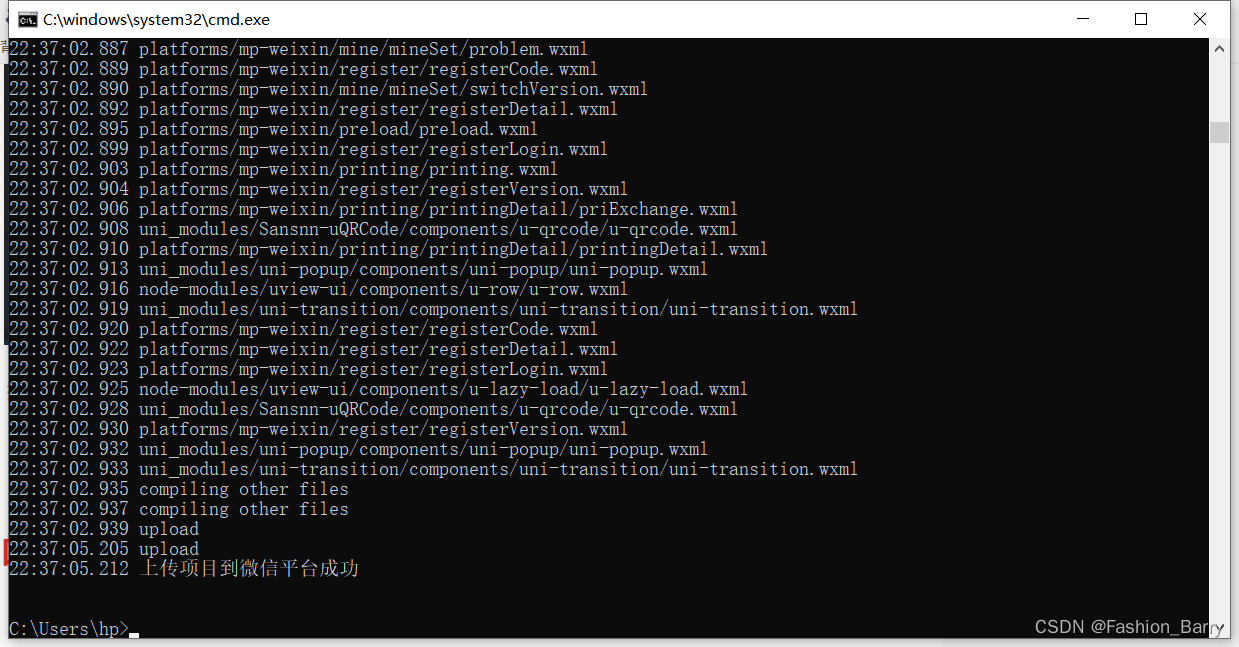
 ?
?
?
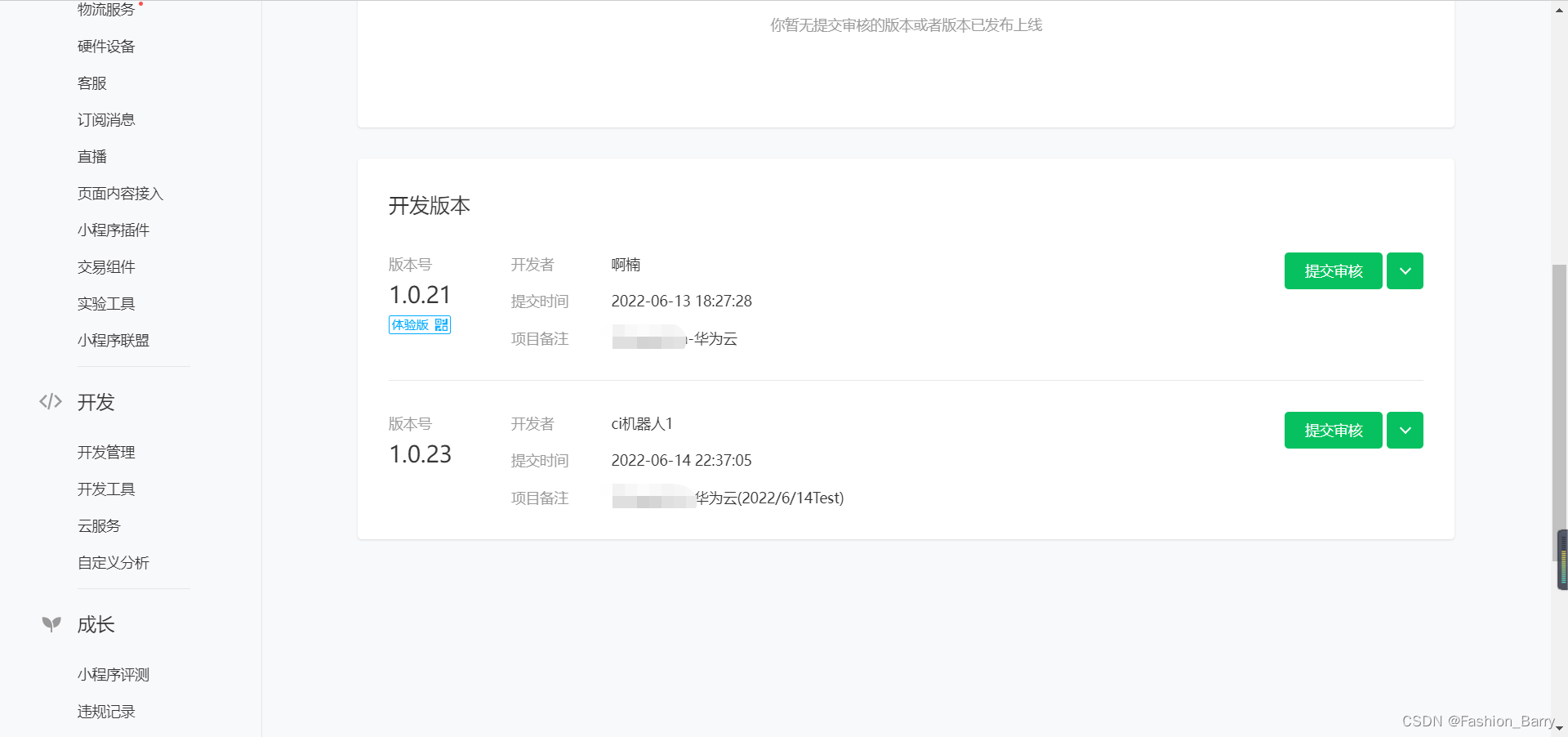
看上图,经过我们的一系列操作已经成功上传了!!!
如果上传中间出现失败,请查看 【四、上传过程中的失败情况】
?
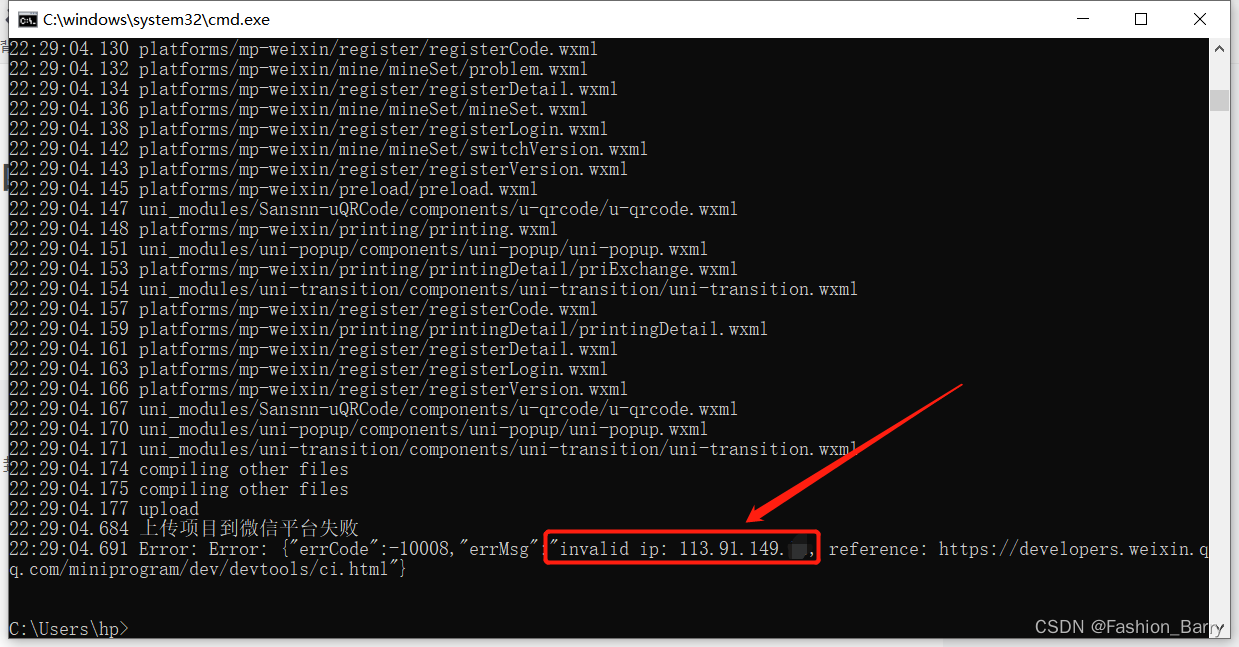
四、CLI 上传过程中的失败情况
? ?1.??Error: {"errCode":-10008}? ?

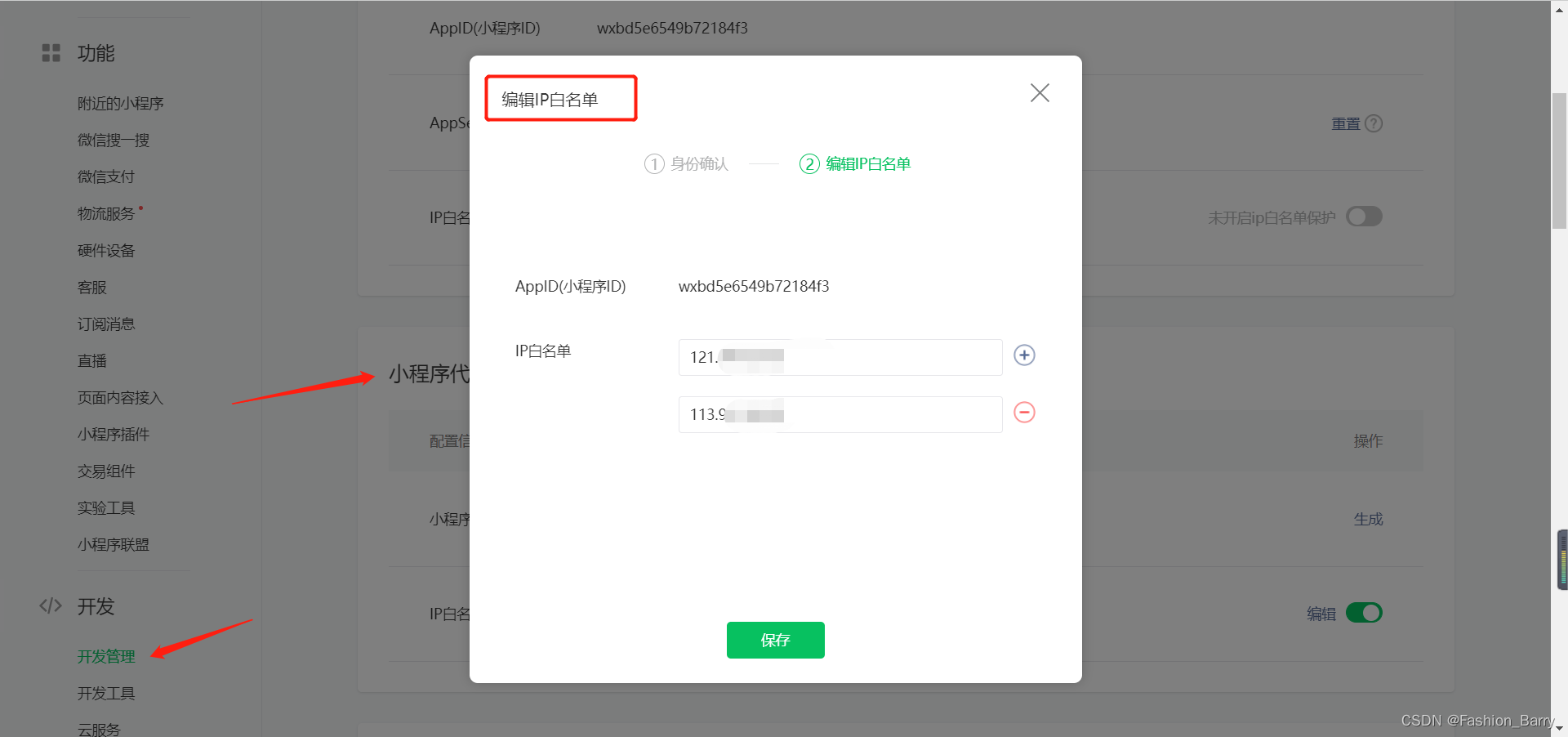
? 解决方案:【打开微信公众平台--扫码登录】--> 【开发管理】--> 【小程序代码上传】-- > 【配置IP白名单】
?如下图,即可解决!

结语:
? ? ? ? 两种方式对我们而言都有利有弊,主要看大家取舍,采用那种方式!不过随着技术的不断进步,我们做开发也越来越方便,方便的同时也要记得勤学习,毕竟“书山有路勤为径,学海无涯苦作舟”!!!
? ? ? ? 加油,各位路过的 IT 人!!!