
目录
一、mpvue ( Vue in Mini Program?)
5. 在?project.config.json 配置?appid
01. 全局配置文件 => app.json小程序配置 | 微信开放文档
4 - 删除dist文件夹,重新执行 npm run dev?
04. 分享页面?wx.showActionSheet(Object object) | 微信开放文档
02 - 通过 wx.login 获取code?wx.login(Object object) | 微信开放文档
一、mpvue ( Vue in Mini Program?)
- mpvue.com
- 美团工程师推出的基于Vue封装的用于开发小程序的框架
- 融合了原生小程序和Vue的特点
- 组件化开发
二、初始化项目
1. 检查node和npm版本
node -v && npm -v
2. 安装vue-cli脚手架
npm install vue-cli -g3. 创建mpvue项目
vue init mpvue/mpvue-quickstart 项目名
// 接下来可一路回车,后续可在project.config.json中进行配置4. 进入改项目目录中,安装依赖
npm install
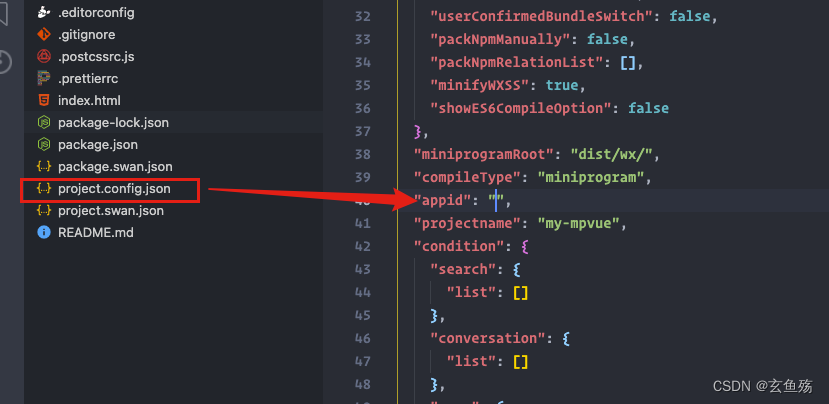
5. 在?project.config.json 配置?appid
appid?: 在微信公众平台注册一个后,即可拥有

6. 执行,生成dist文件夹
npm run dev因为这里是开发小程序,所以执行后并不会打开浏览器,因为没必要~,生成的dist文件夹才是我们所需要的?
7. 下载微信开发者工具
稳定版 Stable Build 更新日志 | 微信开放文档
8. 微信开发者工具打开改项目 ( 整个项目 )?
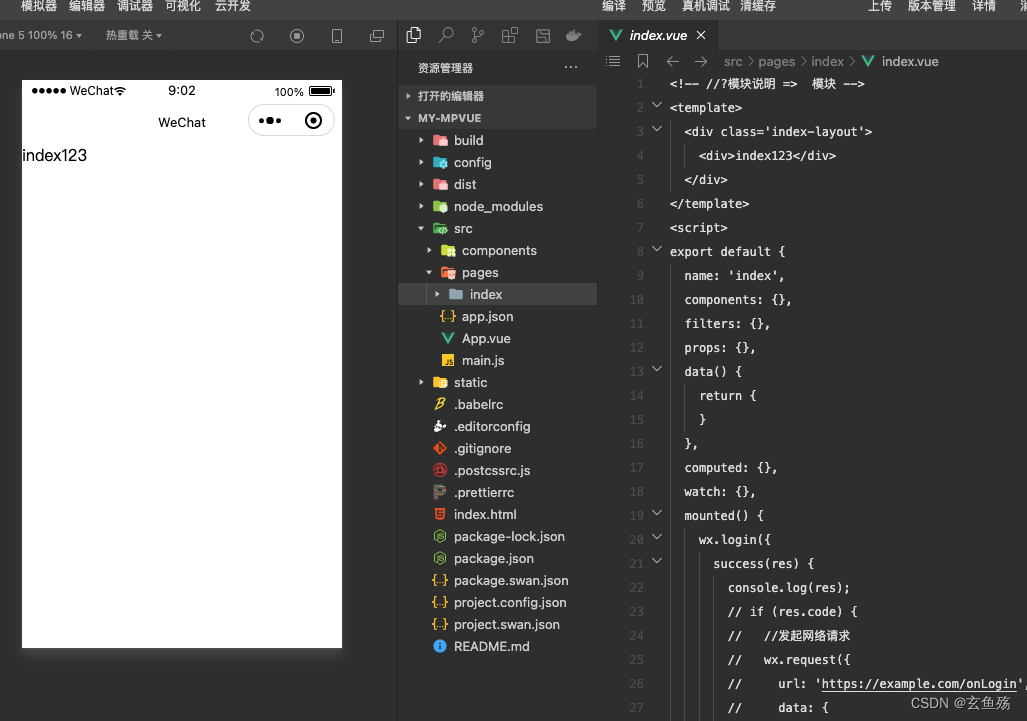
9. 即可看到效果

三、mpvue中基本功能的使用
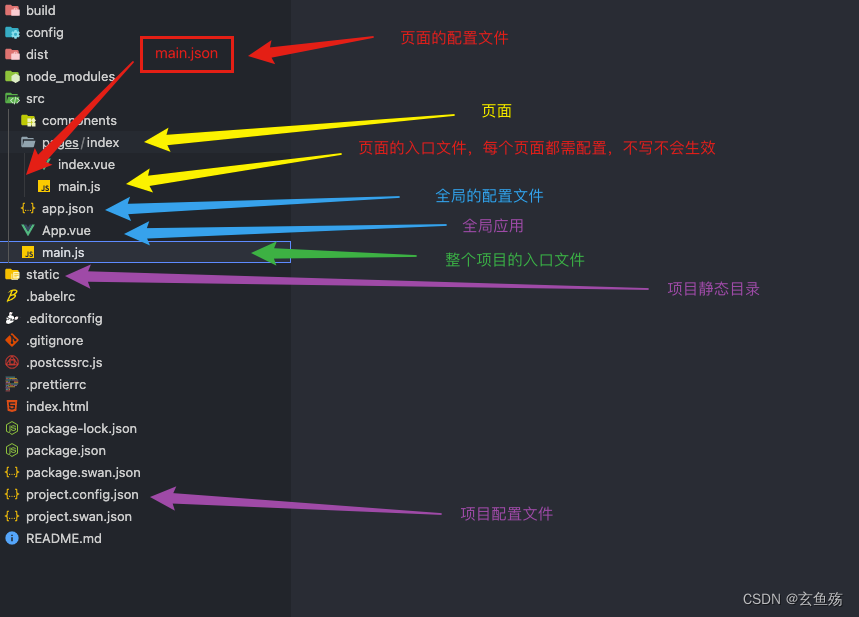
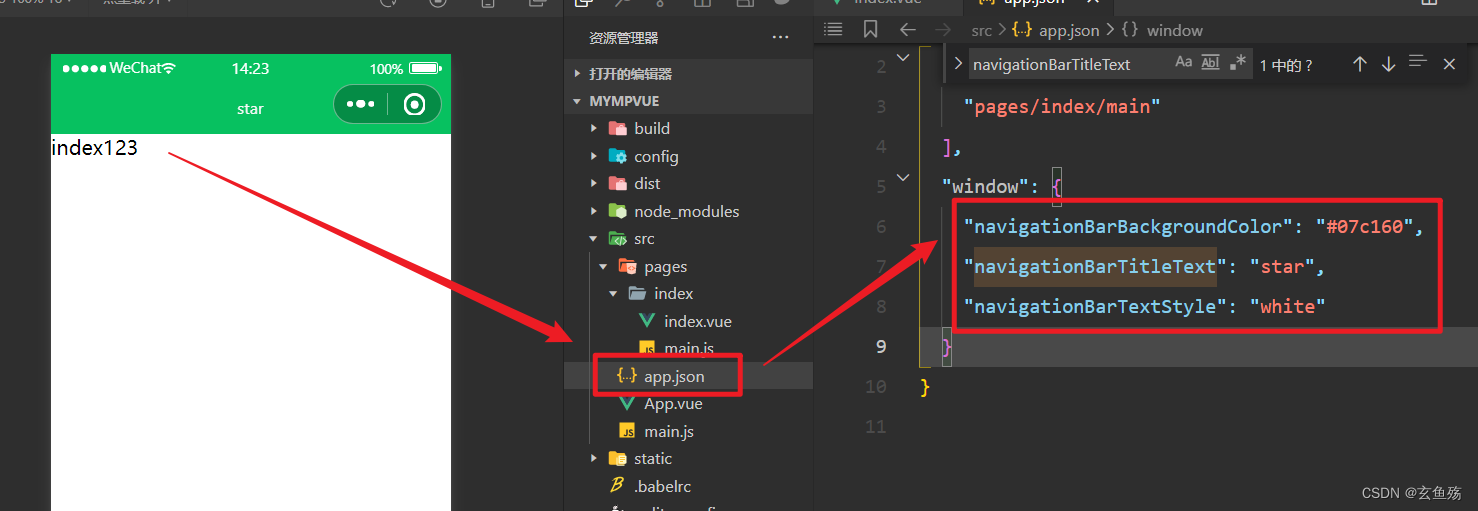
01. 全局配置文件 => app.json???????小程序配置 | 微信开放文档

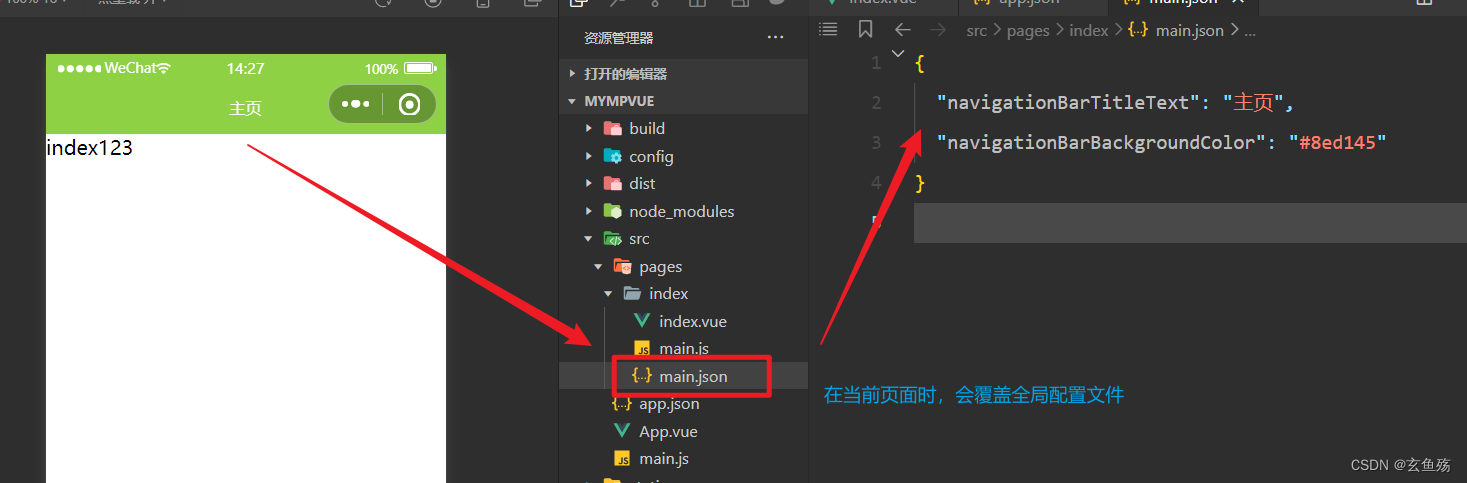
02. 单个页面配置文件 => main.json
注?:单个页面的配置会覆盖全局配置

03. 单个页面挂载文件 => main.js
注 :在每个页面中都需要使用,?组件实例.$mount() 去挂载当前组件,否则对应的页面不能生效
但是,如果只是组件,那么可不写,直接引用,然后component注册即可使用
// 导入vue
import Vue from 'vue'
// 导入组件
import Index from './index.vue'
// 生成一个vue实例
const index = new Vue(Index)
// 挂载到元素
index.$mount()04. 页面的样式
<!-- //?模块说明 => 首页模块 -->
<template>
<div class='index-layout'>
<div>index123</div>
</div>
</template>
<script>
export default {
name: 'index'
}
</script>
<style>
/*
如果要设置整个页面样式(例如高度),需要在page中设置
每个页面都有一个page包裹着,相当于<page></page>
*/
page {
height: 100%;
text-align: center;
}
/* 单纯设置这个是不会生效的 */
.index-layout {
height: 100%;
background-color: #07c160;
}
</style>
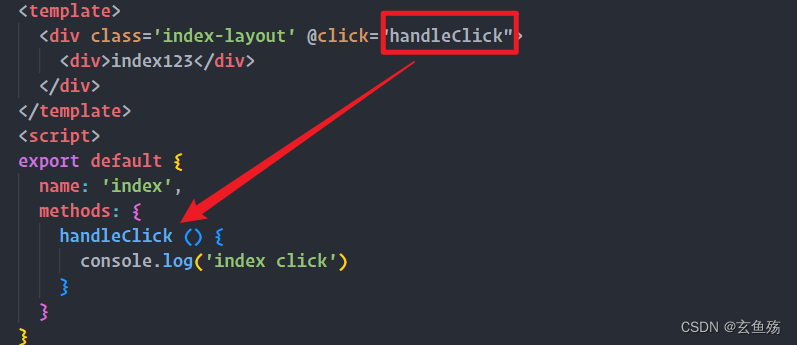
05. 绑定方法 => 和vue中一样

06. 生命周期
除了 Vue 本身的生命周期外,mpvue 还兼容了小程序生命周期,这部分生命周期钩子的来源于微信小程序的 Page, 除特殊情况外,不建议使用小程序的生命周期钩子。???????
四、mpvue中进阶功能的使用
01. 页面跳转
1 - 创建about组件,配置挂载组件main.js
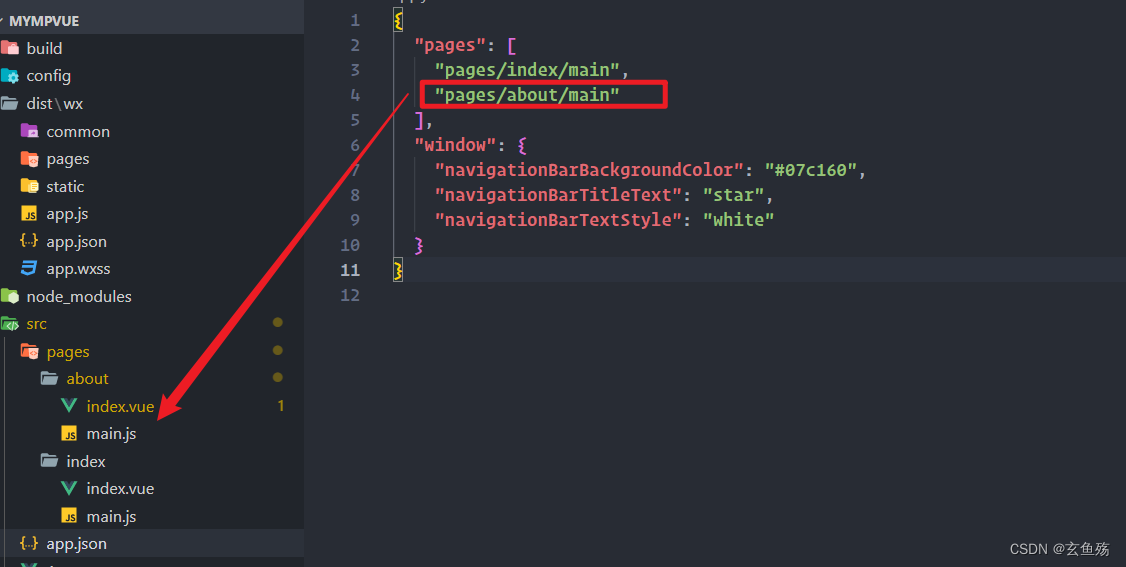
2 - 在app.json中配置该页面

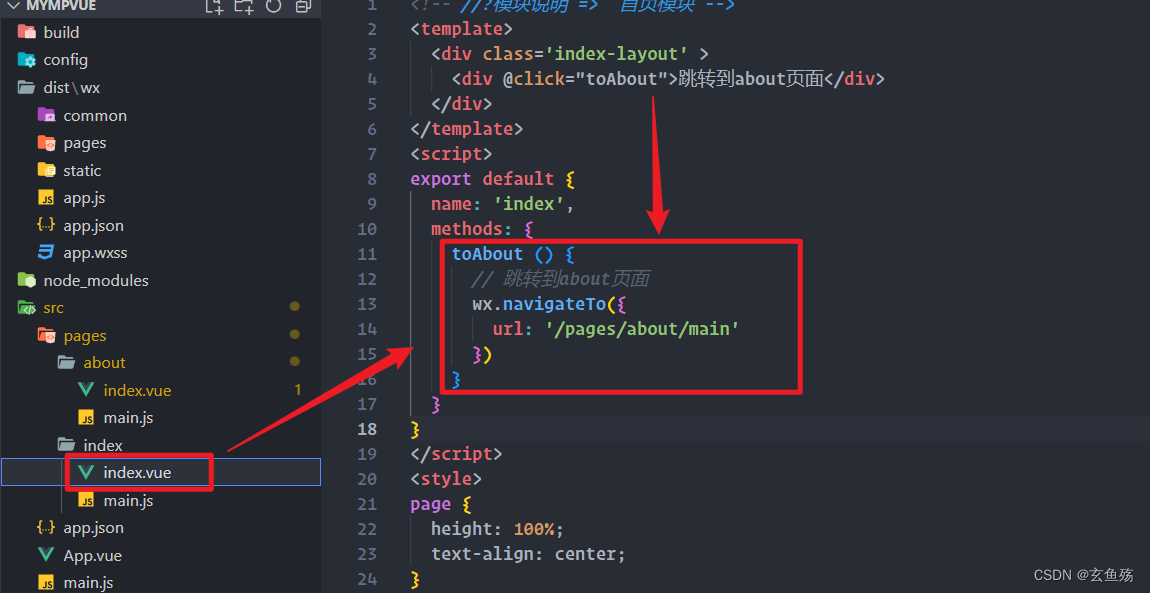
3 - 用 wx.navigateTo 跳转wx.navigateTo(Object object) | 微信开放文档
???????在mpvue中对vue-router的支持不好,问题较多,页面跳转的是可使用小程序提供的API
- wx.navigateTo()? 保留当前页面,可回退
- wx.redirectTo()? 不保留,不能回退
- wx.switchTab()? 使用于tabBar页面

4 - 删除dist文件夹,重新执行 npm run dev?
注 : 如果是新建的页面,那么需要重新打包,否则会报错且不会生效
5 - 传递过程如果有参数传递
传递
let data = {id : 1, name : '张三'}
// id 和 data 即为传递的参数
wx.navigateTo({
url: '/pages/about/main?id='+data.id+'&data=' + JSON.stringify(data)
})接收?
mounted(){
console.log(this.$mp.query.id,JSON.parse(this.$mp.query.data));
}02. 使用vuex?
1. 下载vuex并在根目录中创建store文件夹
npm i vuex2. 在store文件夹下创建index.js
import Vue from 'vue'
import Vuex from 'vuex'
import state from './state.js'
import mutations from './mutations.js'
import actions from './actions.js'
import getters from './getters.js'
Vue.use(Vuex)
const store = new Vuex.Store({
state,
mutations,
actions,
getters
})
export default store3. 在store文件夹下创建state.js
export default {
// 初始化状态
initName: 'star',
initList: []
}
4. 在store文件夹下创建actions.js
export default {
getList({
commit
}) {
return new Promise((resolve, reject) => {
// axios.get('/api/list').then(res => {
// commit('setList', res.data);
// resolve(res.data);
// }).catch(err => {
// reject(err);
// })
let bool = true
let data = [{
name: '张三',
age: 18,
}]
if (bool) {
commit('SET_LIST', data)
resolve(data);
}else{
reject('error');
}
});
}
}
5. 在store文件夹下创建mutations.js?
export default{
// 获取列表数据
SET_LIST(state, value) {
// 赋值给state中的initList
state.initList = value
}
}6.?在store文件夹下创建getters.js?
export default {
// 拿到state中的initName数据
getInitName: state => state.initName,
}7. 在入口文件main.js中导入
import Vue from 'vue'
import App from './App'
import store from './store/index.js'
// 将store挂载到Vue实例上,这样所有组件都可以使用store
Vue.prototype.$store = store
Vue.config.productionTip = false
App.mpType = 'app'
const app = new Vue(App)
app.$mount()
8. 在组件中使用vuex?
<!-- //?模块说明 => 首页模块 -->
<template>
<div class='index-layout' >
<div @click="toAbout">跳转到about页面</div>
</div>
</template>
<script>
import {mapState, mapGetters,mapMutations,mapActions } from 'vuex'
export default {
name: 'index',
computed:{
// 使用mapGetters的getInitName方法获取初始化的initName值
...mapGetters(['getInitName']),
// 使用mapState拿到initName的值
...mapState({
initName: state => state.initName,
initList: state => state.initList
})
},
methods: {
// 拿到mutations中定义的GET_LIST方法
...mapMutations(['SET_LIST']),
// 拿到actions中定义的getList方法
...mapActions(['getList']),
},
mounted(){
// 获取数据
console.log(this.initName); //star
console.log(this.getInitName); //star
// 使用actions中定义的getList方法请求,获取数据
// 相当于 this.$store.dispatch('getList');
this.getList()
console.log(this.initList); //{ name: '张三', age: 18}
// 使用mutations中定义的SET_LIST方法设置数据
// 相当于 this.$store.commit('SET_LIST', { name: '李四', age: 20 })
this.SET_LIST({
name: '李四',
age: 20
})
console.log(this.initList); //{ name: '李四', age: 20}
}
}
</script>
<style>
page {
height: 100%;
text-align: center;
}
.index-layout {
height: 100%;
background-color: #07c160;
}
</style>
03. 使用本地存储?
// 需要存储的内容。只支持原生类型、Date、及能够通过JSON.stringify序列化的对象。
wx.setStorageSync('key', 'value')
// 获取
wx.getStorageSync('key')04. 分享页面?wx.showActionSheet(Object object) | 微信开放文档
share() {
wx.showActionSheet({
itemList: ['A', 'B', 'C'],
success(res) {
console.log(res.tapIndex)
},
fail(res) {
console.log(res.errMsg)
}
})
}三、开始开发项目微信开放文档
获取用户信息
wx.getUserProfile(Object object) | 微信开放文档
01 - 使用wx.getUserProfile
<template>
<div class='index-layout'>
<div>index123</div>
<button @click="getUserProfile"> 获取头像昵称 </button>
</div>
</template>
<script>
export default {
name: 'index',
mounted() {
wx.login({
success(res) {
if (res.code) {
//发起网络请求,把code传递给后端
// wx.request({
// url: 'https://example.com/onLogin',
// data: {
// code: res.code
// }
// })
} else {
console.log('登录失败!' + res.errMsg)
}
}
})
},
methods: {
getUserProfile(e) {
// 推荐使用 wx.getUserProfile 获取用户信息,开发者每次通过该接口获取用户个人信息均需用户确认
// 开发者妥善保管用户快速填写的头像昵称,避免重复弹窗
wx.getUserProfile({
desc: '用于完善会员资料', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
// 点击允许
success: (res) => {
console.log('success',res);
},
// 点击拒绝
fail: (err) => {
console.log('fail',err);
}
})
},
}
}
</script>注 : 现在已经不建议使用 wx.getUserProfile 或 wx.getUserInfo?

02 - 通过 wx.login 获取code?wx.login(Object object) | 微信开放文档
mounted() {
wx.login({
success(res) {
if (res.code) {
//发起网络请求,把code传递给后端
wx.request({
url: 'https://example.com/onLogin',
data: {
code: res.code
}
})
} else {
console.log('登录失败!' + res.errMsg)
}
}
})
},
03 - 获取用户手机号?获取手机号 | 微信开放文档
<template>
<button open-type="getPhoneNumber" @getphonenumber="getPhoneNumber">
获取手机号
</button>
</template>
<script>
export default {
name: 'index',
methods: {
getPhoneNumber(e) {
let code = e.target.code
console.log(e.target.code);
// 把手机号的code传递给后端
wx.request({
url: 'https://example.com/onLogin',
data: {
code
}
})
}
}
};
</script> ?
?
?
?