Flutter 学习之旅 之 flutter 工程目录文件夹说明,以及几个简单 Flutter 案例
目录
Flutter 学习之旅 之 flutter 工程目录文件夹说明,以及几个简单 Flutter 案例
一、简单介绍
Flutter 开发的一些知识整理,方便后期遇到类似的问题,能够及时查阅使用。
本节介绍,Flutter 工程文件目录简单说明,以及几个简单的案例演示,这里做简单整理,如果有不足之处,欢迎指出,或者你有更好的方法,欢迎留言。
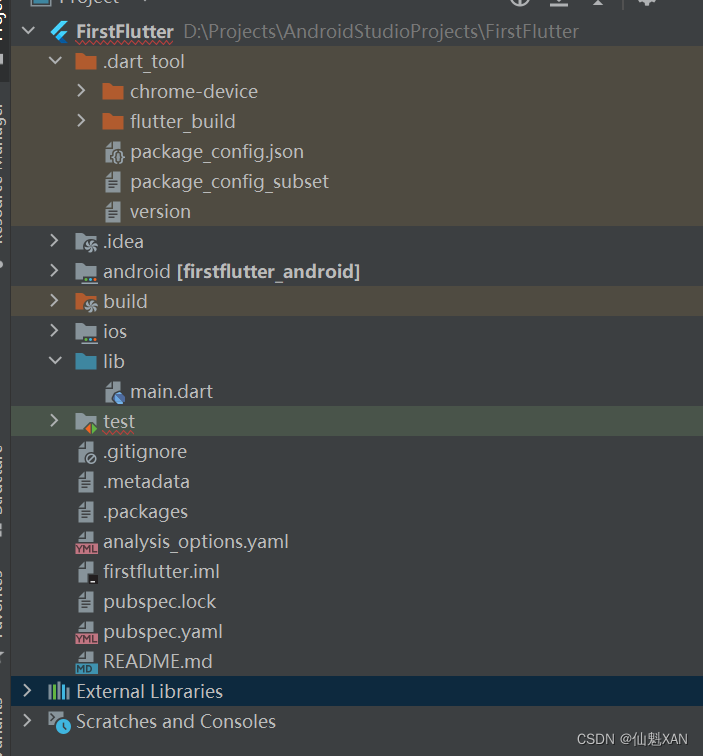
二、Flutter 工程目录中文件夹的简单说明

dart_tool Dart工具开发包
.idea 开发环境配置
android 安卓原生工程文件
build 编译或运行后产物
ios 苹果原生工程文件
lib 包含.dart结尾的工程相关文件,Flutter应用源文件目录
└──main.dart //flutter入口文件
test 包含.dart结尾的工程测试文件
.gitignore git提交仓库忽略文件
.metadata 一个对当前workspace的配置记录
.packages 以lib结尾的文件绝对路径
flutter_dir.iml 工程文件的本地路径配置
pubspec.lock 前项目依赖所生成的文件
pubspec.yaml 依赖配置,一般用来存放第三方依赖
README.md 自述项目信息(html标签)
External Libraries 安卓架包和资源文件、Dart SDK 文件、工程开发依赖插件API
Scratches and Consoles 创建的临时文件和缓冲区列表三、lib/main.dart 文件简单说明
(具体见代码注释)
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// 这个小部件是应用程序的根。
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
// 这是应用程序的主题。
/*
* 试着用“flutter run”运行你的应用程序。
* 您将看到应用程序有一个蓝色的工具栏。然后,
* 在不退出应用程序的情况下,尝试将下面的primarySwatch更改为Colors。
* 绿色,然后调用“hot reload”(在运行“flutter run”的控制台中按“r”,
* 或者在flutter IDE中简单地将更改保存为“hot reload”)。
* 注意,计数器没有重置为零;应用程序未重启。
* */
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
/* 这个小部件是应用程序的主页。它是有状态的,
* 这意味着它有一个State对象(定义在下面),
* 该对象包含影响其外观的字段。
* */
/*
* 这个类是状态的配置。它保存着父组件
* (在本例中是App小部件)提供的值(在本例中是标题),
* 并由State的构建方法使用。Widget子类中的字段总是
* 被标记为“final”。*/
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
/*
* 这个对setState的调用告诉颤振框架在这个状态中发生了一些变化,
* 这导致它重新运行下面的构建方法,以便显示可以反映更新的值。
* 如果我们在没有调用setState()的情况下更改了_counter,
* 那么就不会再次调用build方法,因此什么也不会发生。*/
_counter++;
});
}
@override
Widget build(BuildContext context) {
/*
* 每次调用setState时都会重新运行此方法,
* 例如上面的_incrementCounter方法所做的。*/
//
/*
* Flutter框架已经进行了优化,使重新运行构建方法变得更快,
* 因此您可以重新构建任何需要更新的东西,而不必单独更改小部
* 件的实例。*/
return Scaffold(
appBar: AppBar(
/*
* 这里,我们从App.build方法创建的MyHomePage对象中获取值,
* 并使用它来设置我们的appbar标题。*/
title: Text(widget.title),
),
body: Center(
// Center是一个布局小部件。它选取一个子元素,并将其放置在父元素的中间。
child: Column(
/*
* Column也是一个布局小部件。它获取一列子元素,并将它们垂直排列。
* 默认情况下,它会调整自身大小以水平适应其子节点,并尝试与其父节点一样高。*/
//
/*
* 调用“调试绘图”(在控制台中按下“p”,在Android Studio的Flutter
* Inspector中选择“Toggle debug Paint”动作,或者在Visual Studio Code
* 中选择“Toggle debug Paint”命令),可以看到每个小部件的线框。*/
//
/*
* 列有各种属性来控制它自己的大小以及它的子元素的位置。在这里,我们使用
* mainAxisAlignment来垂直居中设置子节点;这里的主轴是纵轴,因为柱是
* 垂直的(横轴是水平的)。*/
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: const Icon(Icons.add),
), // 后面的逗号使得构建方法的自动格式化更加漂亮。
);
}
}
四、几个简单案例
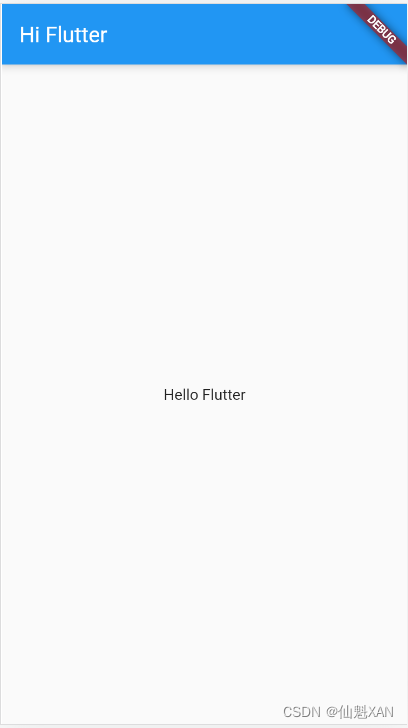
1、Hello Flutter

import 'package:flutter/material.dart';
void main()=> runApp(const AppTest());
class AppTest extends StatelessWidget{
const AppTest({Key? key}) : super(key: key);
@override
Widget build(BuildContext context){
return MaterialApp(
title: 'Study Flutter',
home:Scaffold(
appBar: AppBar(title: const Text('Hi Flutter'),),
body: const Center(child: Text('Hello Flutter'),),
),
);
}
}
?
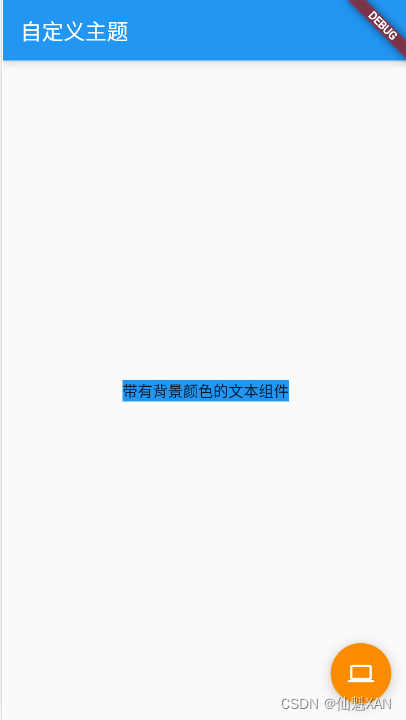
2、Theme 主题的简单使用

import 'package:flutter/material.dart';
import 'package:flutter/foundation.dart';
void main(){
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
const appName = '自定义主题';
return MaterialApp(
title: appName,
theme: ThemeData(
brightness: Brightness.light,
primaryColor: Colors.lightGreen[600],
colorScheme: ColorScheme.fromSwatch().copyWith(secondary: Colors.orange[600]),
),
home: const MyHomePage(title:appName),
);
}
}
class MyHomePage extends StatelessWidget {
final String title;
const MyHomePage({Key? key, required this.title}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(title),
),
body: Center(
child: Container(
color: Theme.of(context).accentColor,
child: const Text (
'带有背景颜色的文本组件',
//style: Theme.of(context).textTheme.title,
),
),
),
floatingActionButton: Theme(
data: Theme.of(context).copyWith(accentColor: Colors.grey),
child: const FloatingActionButton(
onPressed: null,
child: Icon(Icons.computer),
),
),
);
}
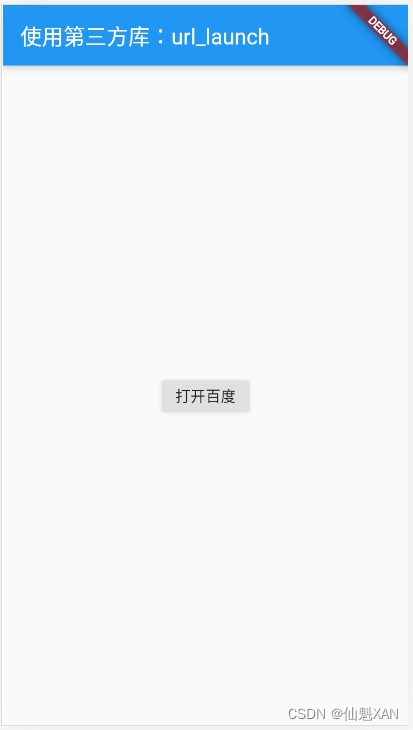
}3、使用第三方库
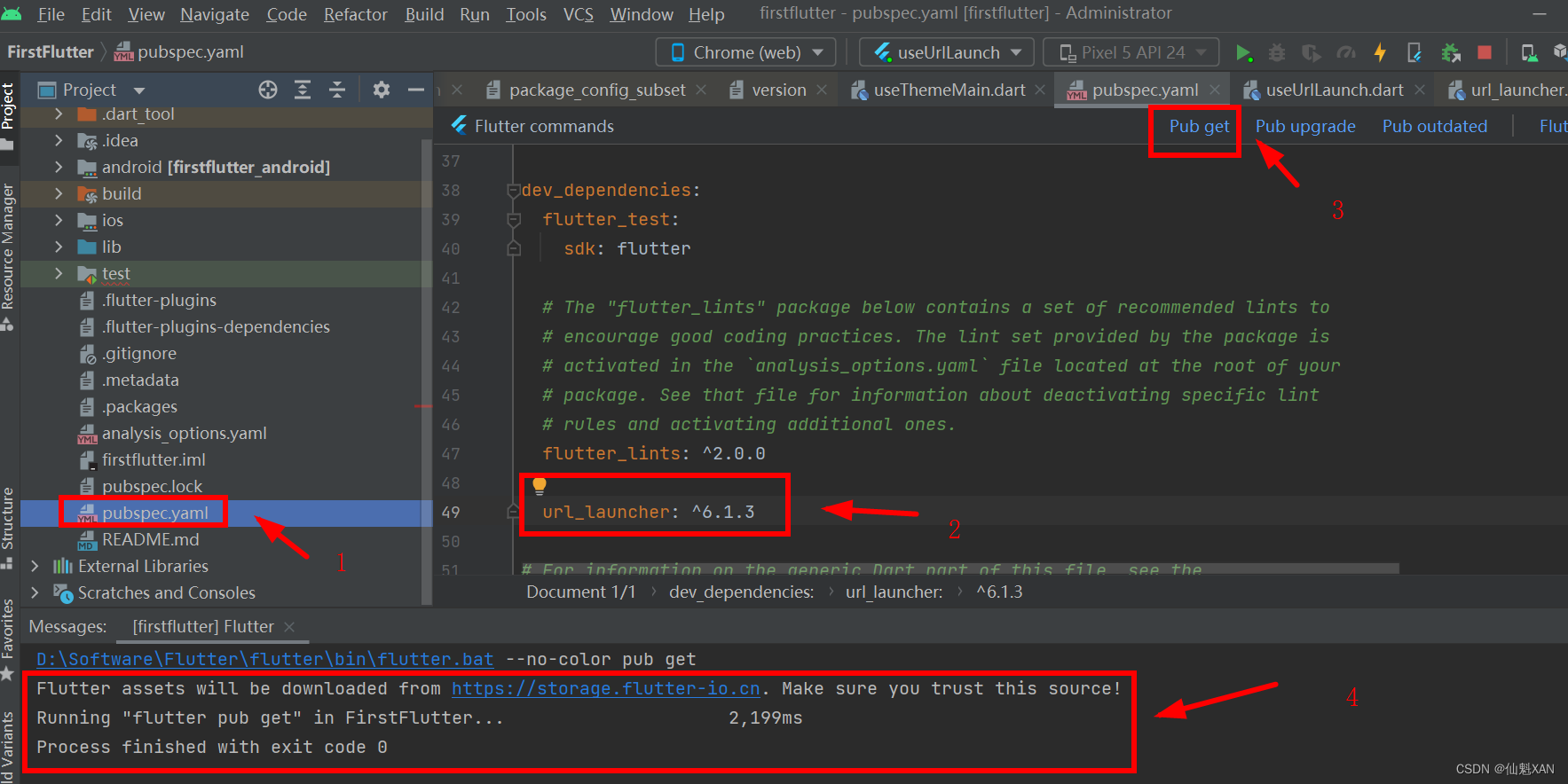
这里添加使用 url_launch 库

import 'package:flutter/material.dart';
import 'package:url_launcher/url_launcher.dart';
void main() => runApp(App());
class App extends StatelessWidget {
const App({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: '使用第三方库',
home: Scaffold(
appBar: AppBar(
title: const Text('使用第三方库:url_launch'),
),
body: Center(
child: RaisedButton(
onPressed: (){
final Uri url = Uri.parse('https://www.baidu.com');
launchUrl(url);
},
child: const Text('打开百度'),
),
),
),
);
}
}?添加第三方库(依赖),打开 pubspec.yaml,添加操作如下,控制台没有报错,第三方库就加载成功了

?
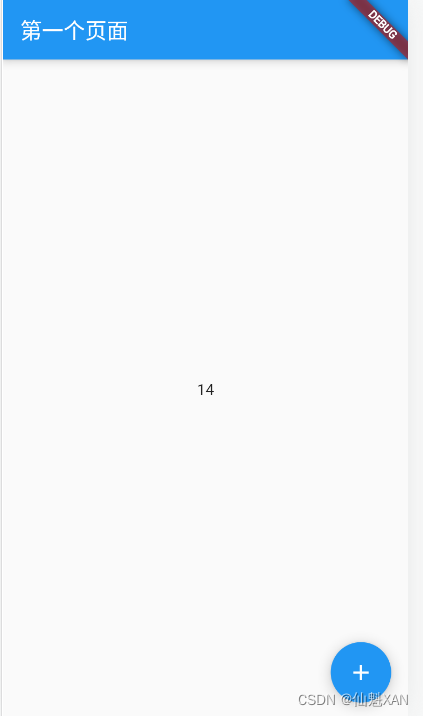
4、Provider 进行状态管理简单案例

import 'dart:html';
import 'package:flutter/material.dart';
import 'package:provider/provider.dart';
main() {
print ("build");
window.console.log('build');
runApp(const AppStart());
}
class AppStart extends StatelessWidget {
const AppStart({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
// 使用 MultiProvider 可以创建多个顶层共享数据
return MultiProvider(providers: [
ChangeNotifierProvider(create: (_)=> Counter())
],
child: const MaterialApp(
title: 'Provider 示例',
home: FirstPage(),
),
);
}
}
class FirstPage extends StatelessWidget{
const FirstPage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('第一个页面'),
actions: <Widget>[
FlatButton(
child: const Text('下一页'),
onPressed: ()=> Navigator.push(context, MaterialPageRoute(builder: (context){return const SecondPage();})),
),
],
),
body: Center(
// Counter 的数据获取,通知时会同步更新数据
child: Text("${Provider.of<Counter>(context).count}"),
),
floatingActionButton: FloatingActionButton(
onPressed: (){
// 点击,调用 Counter 方法,进行数据修改
Provider.of<Counter>(context, listen:false).increment();
},
child: const Icon(Icons.add),
),
);
}
}
class SecondPage extends StatelessWidget{
const SecondPage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: const Text("第二个界面")),
// Counter 的数据获取,通知时会同步更新数据
body: Center(child: Text("${Provider.of<Counter>(context).count}"),),
floatingActionButton: FloatingActionButton(
onPressed: ()=>{
// 点击,调用 Counter 方法,进行数据修改
Provider.of<Counter>(context, listen:false).increment()
},
child: const Icon(Icons.add),
),
);
}
}
/// 计算器类 Counter 即为数据 Model,实际上就是状态
/// Counter 不仅储存了数据,还包含更改数据,并暴露相关数据
/// 使用 mixin 混入 ChangeNotifier类,这个类能够自动管理所有听众
/// 当调用 notifyListeners 时,他会通知所有听众进行刷新
class Counter with ChangeNotifier{
// 数据存储
int _count = 10;
// 供外部数据访问
int get count => _count;
/// 数据修改
void increment(){
window.console.log('increment');
_count ++;
// 通知所有监听该状态的听众,进行刷新
notifyListeners();
}
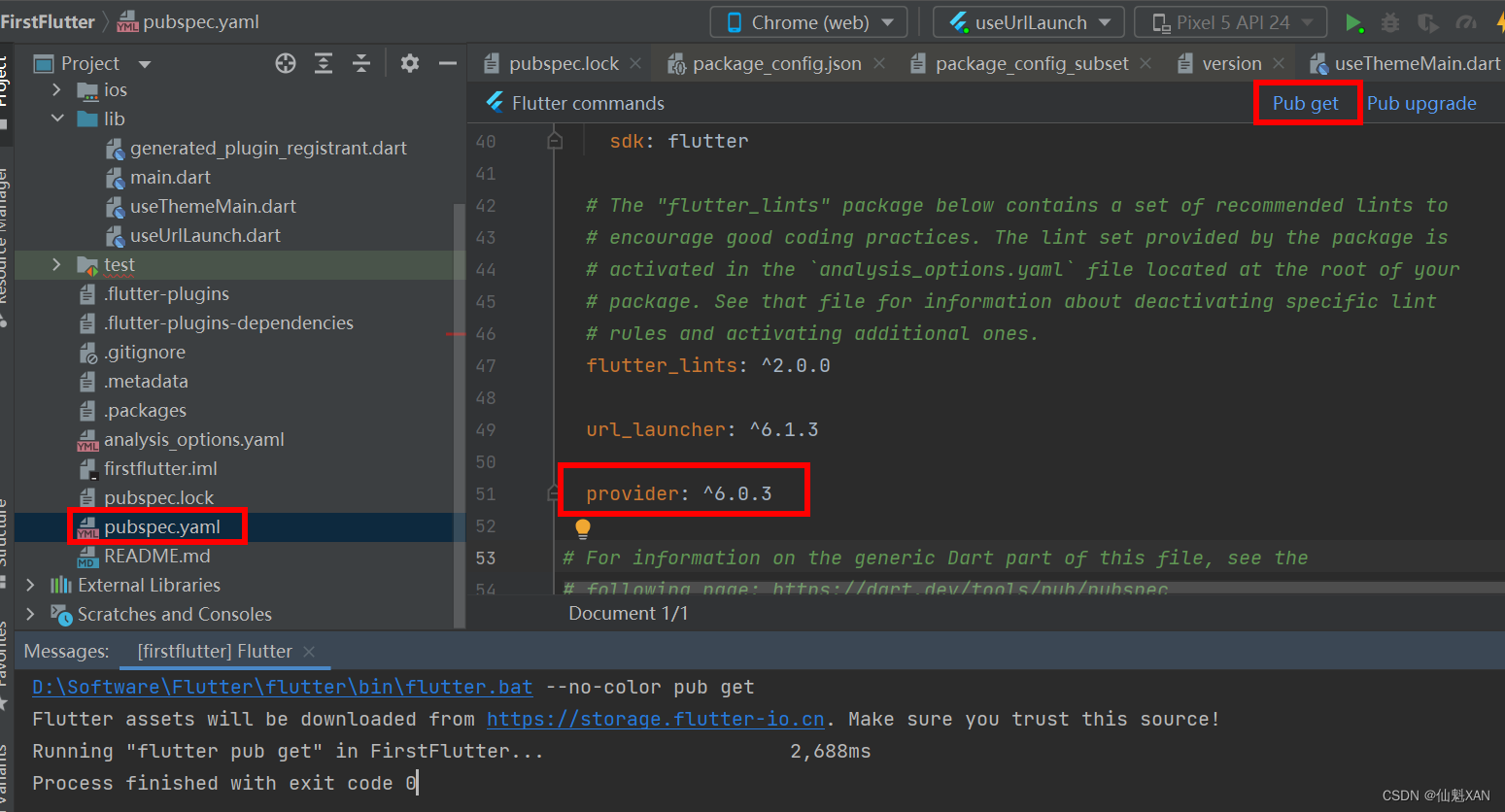
}?添加第三方库(依赖),打开 pubspec.yaml,添加操作如下,控制台没有报错,第三方库就加载成功了

?