最近的新项目里老是会用到tablayout,便想着自己也总结下,加深印象,于是他来啦!
一、什么是TabLayout?
TabLayout是Android中的一个控件,常和ViewPager搭配使用,运用于tab切换viewpager,Google在升级了AndroidX之后,将TabLayout迁移到material包的com.google.android.material.tabs.TabLayout
二、常规使用
即TabLayout和viewpager(viewpager2也行)的搭配使用
1.xml文件
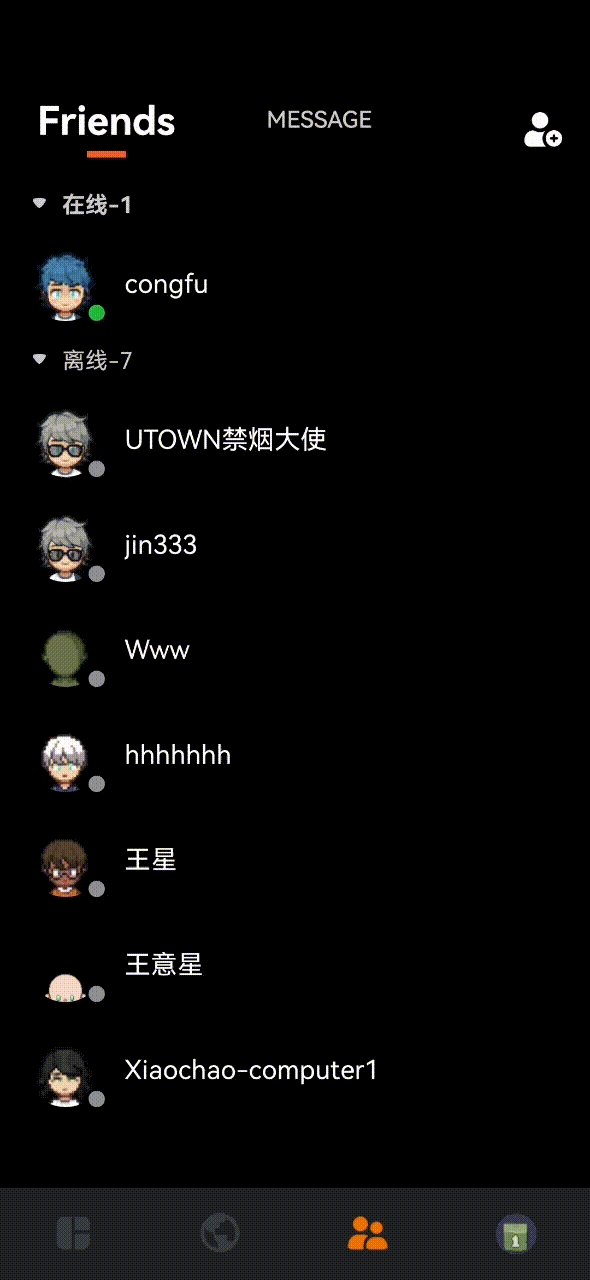
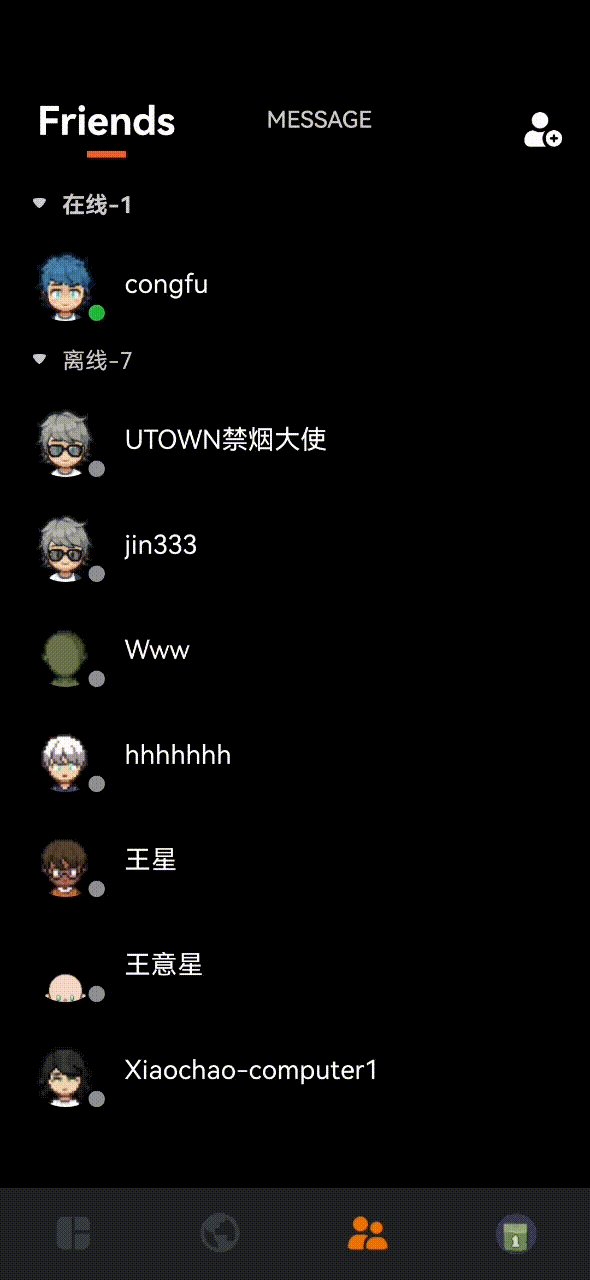
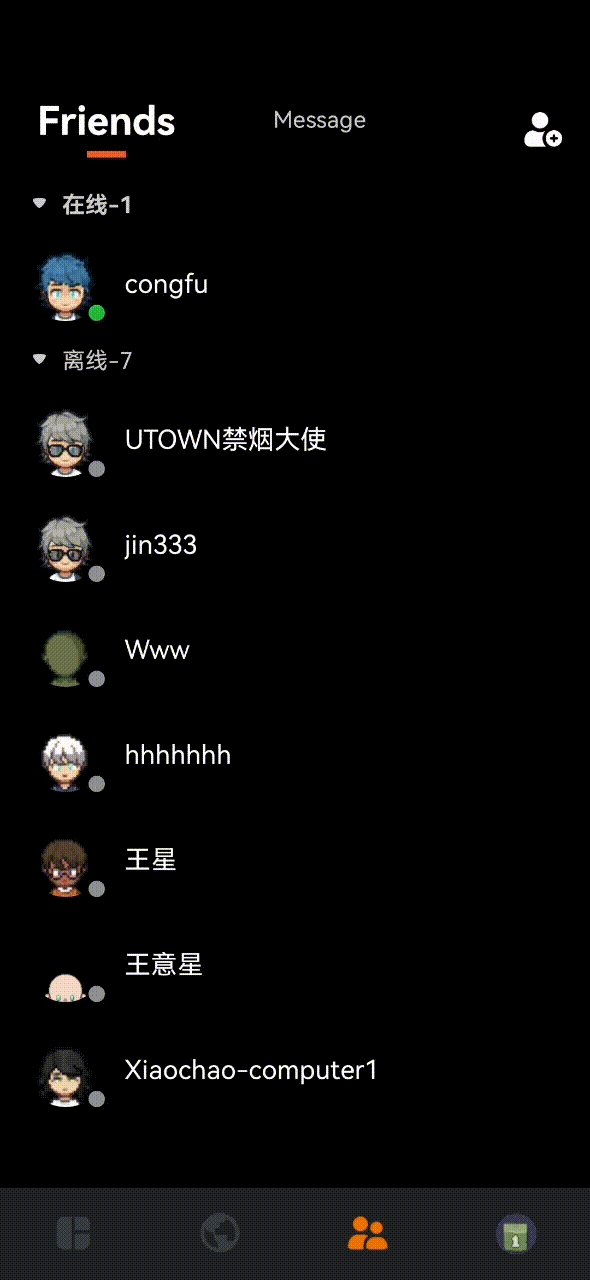
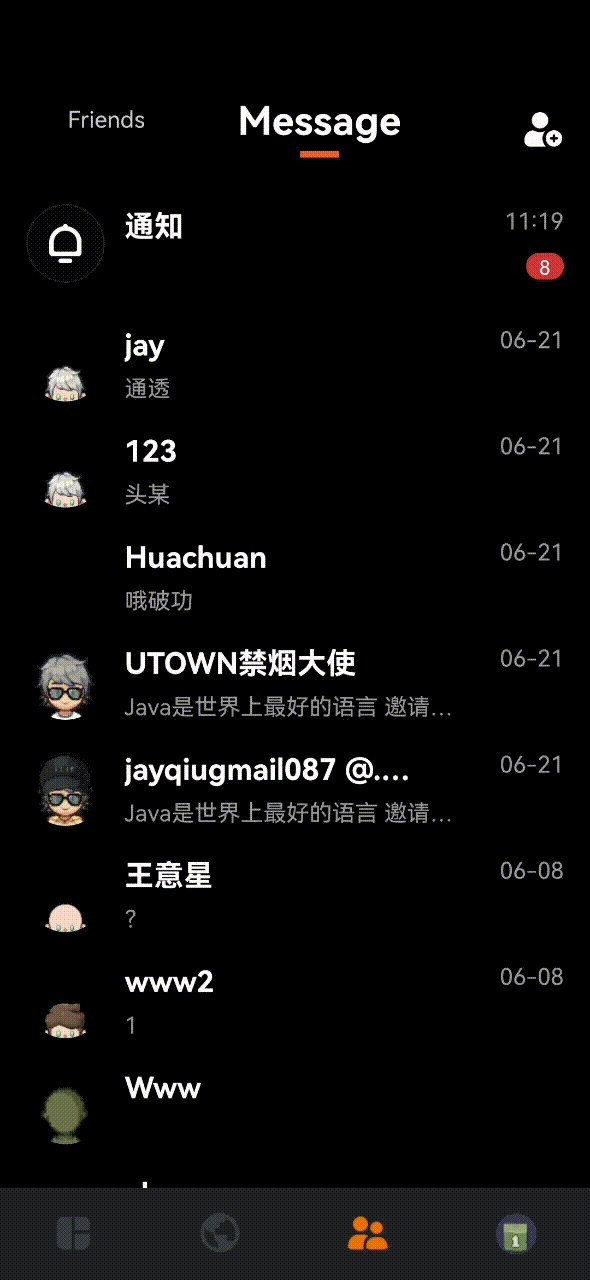
这是一个IM模块的界面,需要展示好友列表和聊天列表,使用的约束布局,tablayout用于切换viewpager和标题展示,最下面的一个图片是需求上的点击跳转搜索好友界面
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"//用layout作为父布局是因为databinding的原因
xmlns:app="http://schemas.android.com/apk/res-auto">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingTop="48dp"
android:background="@color/black"
>
<com.google.android.material.tabs.TabLayout
android:id="@+id/im_contact_tab"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:tabBackground="@color/black"
app:tabIndicatorGravity="bottom"//在tab的底部
app:tabIndicatorFullWidth="false"
app:tabIndicator="@drawable/tab_indicator"//为了需求自定义的tabindicator
app:tabIndicatorColor="#FFF65F2A"//颜色
android:layout_marginEnd="60dp"
app:tabSelectedTextColor="@color/white"//选中后文本颜色
app:layout_constraintEnd_toStartOf="@id/im_add_img"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:tabTextColor="#ccffffff" />
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/im_contact_viewpager"
android:layout_width="match_parent"
android:layout_height="0dp"
app:layout_constraintTop_toBottomOf="@id/im_contact_tab"
app:layout_constraintBottom_toBottomOf="parent">
</androidx.viewpager2.widget.ViewPager2>
<androidx.appcompat.widget.AppCompatImageView
android:layout_width="24dp"
android:layout_height="24dp"
android:layout_marginEnd="16dp"
android:id="@+id/im_add_img"
android:src="@mipmap/ic_add_friend_new"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@id/im_contact_tab"
app:layout_constraintTop_toTopOf="@id/im_contact_tab"
app:layout_constraintBottom_toBottomOf="@id/im_contact_tab"
/>
</androidx.constraintlayout.widget.ConstraintLayout>
</layout>
2.实现代码(kotlin)
class IMContactFragment : BaseBindFragment<FgContactLayoutBinding>() {
//使用的databinding
override val layout: Int
get() = R.layout.fg_contact_layout
private val viewPager: ViewPager2 by lazy { mBinding.imContactViewpager }
private val tabLayout: TabLayout by lazy { mBinding.imContactTab }
var fragments = mutableListOf<Fragment>()//fragment列表
var titles = mutableListOf("Friends","Message")//标题列表
companion object {
fun getInstance(): IMContactFragment {
return IMContactFragment()
}
}
//重写initView方法(其实就是在父类的onCreate()方法里面,不用在意)
override fun initView() {
//添加fragment
fragments.add(FriendListFragment())//好友列表
fragments.add(MessageListFragment())//聊天列表
//为viewpager2设置adapter,重写getItemCount方法和createFragment方法,就把fragment添加到viewpager里面了
viewPager.adapter = object : FragmentStateAdapter(this) {
override fun getItemCount() = fragments.size
override fun createFragment(position: Int) = fragments[position]
}
//为tablayout的tabItem添加标题,并且将tablayout和viewpager2绑定
TabLayoutMediator(tabLayout, viewPager) { tab, position ->
tab.text = titles[position]
}.attach()
}
//重写initListener方法(其实就是在父类的onCreate()方法里面,不用在意)
override fun initListener() {
//为tablayout添加select监听器,这儿主要是实现选中时的标题字体大小、颜色、粗细等发生改变
tabLayout.addOnTabSelectedListener(object : TabLayout.OnTabSelectedListener {
override fun onTabSelected(tab: TabLayout.Tab) {
val customView = tab.customView
if (customView == null) {
tab.setCustomView(R.layout.tab_text_layout)
}
val textView: TextView? = tab.customView?.findViewById(android.R.id.text1)
textView?.setTextAppearance(requireContext(), R.style.TabLayoutTextSelected)
}
override fun onTabUnselected(tab: TabLayout.Tab) {
val customView = tab.customView
if (customView == null) {
tab.setCustomView(R.layout.tab_text_layout)
}
val textView: TextView? = tab.customView?.findViewById(android.R.id.text1)
textView?.setTextAppearance(requireContext(), R.style.TabLayoutTextUnSelected)
}
override fun onTabReselected(tab: TabLayout.Tab) {}
})
}
}
3.tab选中和未选中时的文本
<style name="TabLayoutTextSelected">
<item name="android:textSize">24sp</item>
<item name="android:textStyle">bold</item>
<item name="android:textColor">@color/white</item>
</style>
<style name="TabLayoutTextUnSelected">
<item name="android:textSize">14sp</item>
<item name="android:textStyle">normal</item>
<item name="android:textColor">@color/white_ccffffff</item>
</style>4、实现效果

三、常用属性介绍
- tabIndicatorFullWidth=false/true tab的indicator是否和文本一样宽
- tabIndicatorGravity? tab的indicator在tabitem的展示位置,顶部,居中,底部等等
- tabTextAppearance 文本的展示样式,有时候需求需要切换item后不止颜色改变,还需要改变大小,粗细等等,就可以自定义一个style文件,例如上面的例子是在代码里根据监听动态设置的,下面是在xml设置:
//这是自定义的style文件 <style name="TabLayoutTheme"> <item name="android:textSize">16sp</item> <item name="android:textStyle">bold</item> </style> //这是xml布局文件,设置app:tabTextAppearance属性 <com.google.android.material.tabs.TabLayout ... app:tabTextAppearance="@style/TabLayoutTheme" >? ? ? ? 4.tabSelectedTextColor 和 tabTextColor 字面意思
? ? ? ? 5.app:tabIndicator="@drawable/tab_indicator" 设置自定义indicator
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <item android:gravity="center"> <shape> <size android:width="24dp" android:height="4dp" /> <solid android:color="#FFF65F2A" /> </shape> </item> </layer-list>? ? ? ? 6.app:tabIndicatorColor="#FFF65F2A" //indicator的颜色
? ? ? ? 7.tabMode:tabMode属性用于设置tab是否可以横向滚动,可选的值有fixed(默认)、auto、scrollable。
? ? ? ? 8.tabIndicatorHeight:这个属性设置指示器的高度,如果我们不需要显示指示器,则可以设置tabIndicatorHeight 为0
? ? ? ??