小程序项目
项目代码涉及的主要文件有:
- app.json
- app.wxss
- app.js
- pages/index/index.wxml
- pages/index/index.wxss
- pages/index/index.js
app.json
{
"pages": [
"pages/index/index"
],
"window": {
"navigationBarBackgroundColor": "#FFA500",
"navigationBarTitleText": "首页",
"navigationBarTextStyle": "white"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
app.wxss
page{
height: 100%;
}
app.js
App({})
pages/index/index.wml
<view class="container">
<view class="userInfo">
<image src="/static/images/aito.jpg" class="avatar"></image>
<view class="nickname">{{nickname}}</view>
</view>
<view class="btnBox">
<text class="btn">hello world</text>
</view>
</view>
pages/index/index.wxss
.container{
display: flex;
flex-direction: column;
align-items: center;
background:lightgoldenrodyellow;
padding: 100rpx;
height: 100%;
}
.userInfo{
padding: 20rpx 0;
text-align: center;
}
.avatar{
width: 128rpx;
height: 128rpx;
border-radius: 50%;
}
.nickname{
color: gray;
}
.btnBox{
margin: 64rpx;
}
.btn{
height: 80rpx;
line-height: 80rpx;
padding: 10rpx 20rpx;
border-radius: 4rpx;
text-align: center;
border: 1rpx solid #333;
font-size: 26rpx;
}
pages/index/index.js
Page({
data:{
nickname:"问界M5"
}
})
获取用户信息
微信小程序获取用户信息,有如下3种方式:
- 使用组件button的open-type、bindgetuserinfo属性:
<button open-type="getUserInfo" bindgetuserinfo="handleGetUserInfo">获取用户信息</button>,获取的是匿名数据。 - 使用API:wx.getUserInfo(),获取的也是匿名数据。
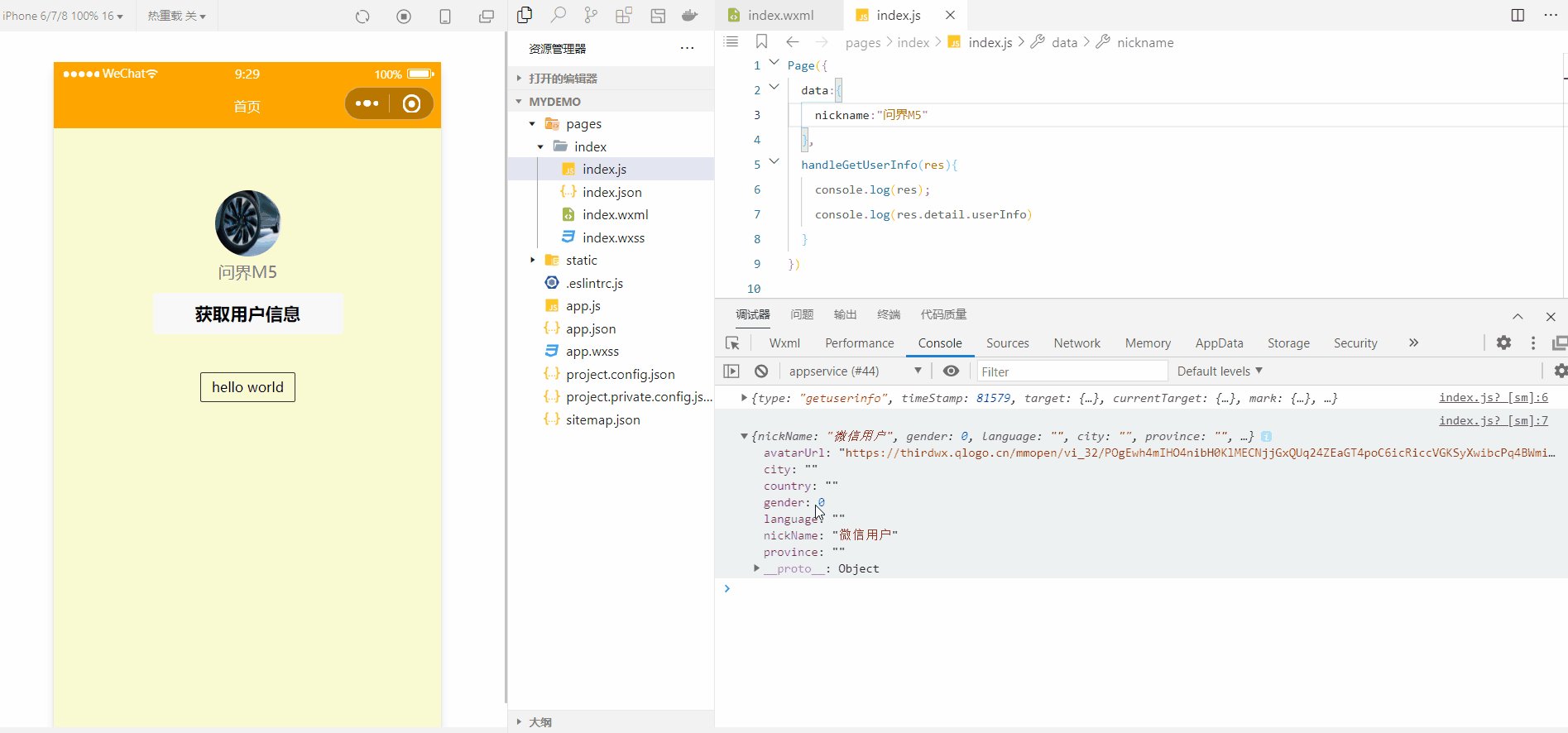
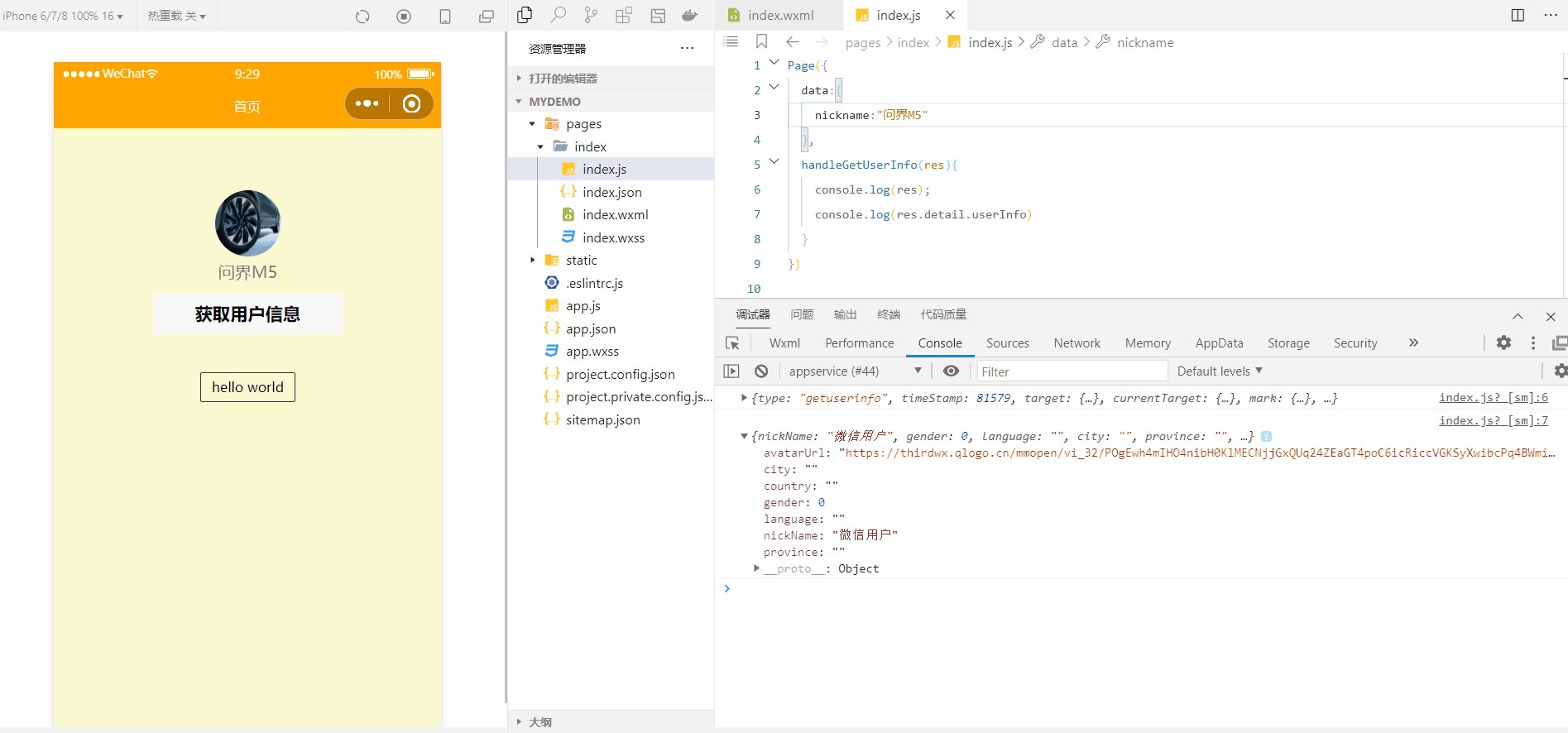
- 使用API:wx.getUserProfile(),可以获取用户头像、昵称、性别及地区信息,但腾讯的一纸公告告诉我们,2022年10月25日24时后,wx.getUserProfile获取用户头像将统一返回灰色头像,昵称将统一返回“微信用户”。
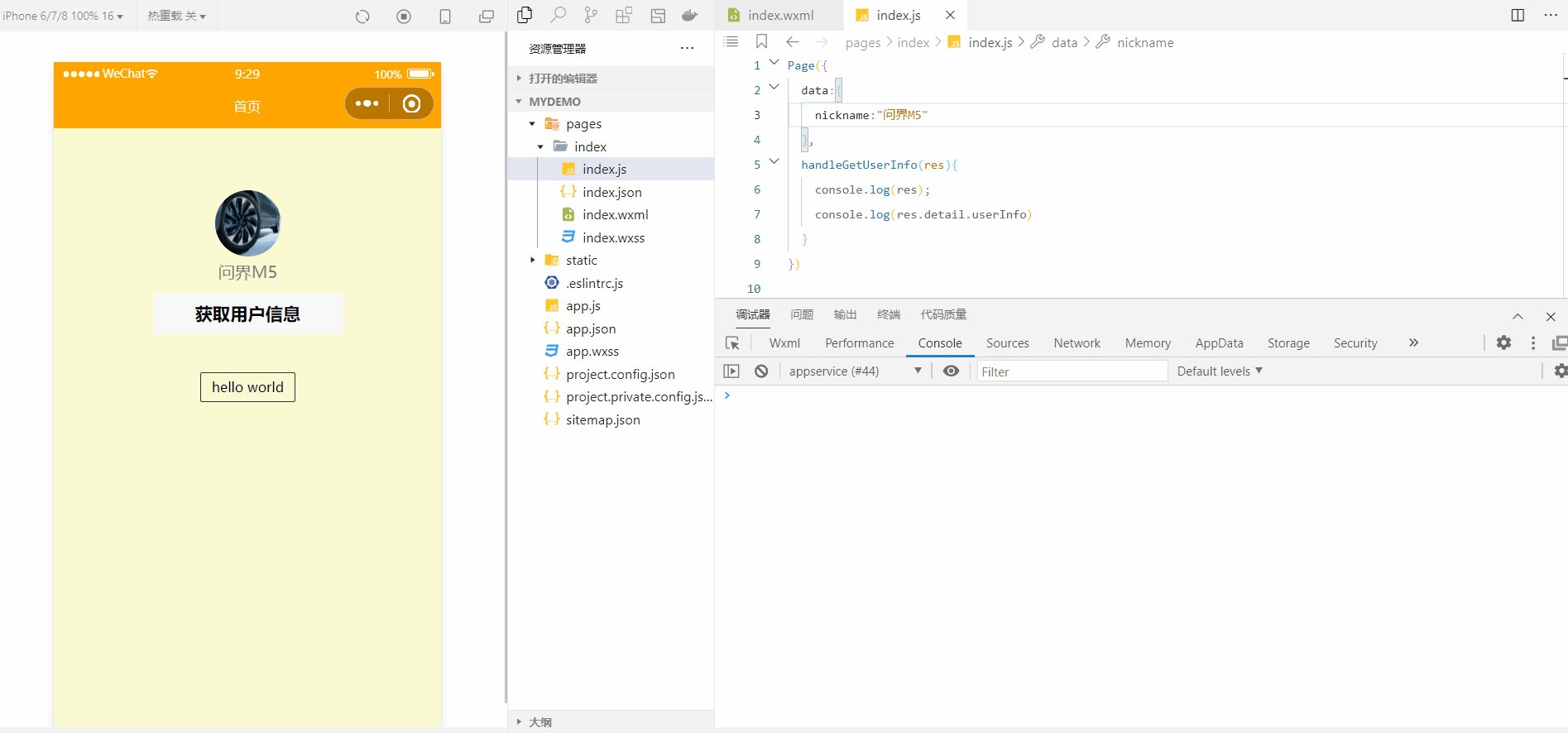
组件button的open-type、bindgetuserinfo属性
代码变更涉及的文件有:
- pages/index/index.wxml
- pages/index/index.js

pages/index/index.wxml
<view class="container">
<view class="userInfo">
<image src="/static/images/aito.jpg" class="avatar"></image>
<view class="nickname">{{nickname}}</view>
</view>
<button open-type="getUserInfo" bindgetuserinfo="handleGetUserInfo">获取用户信息</button>
<view class="btnBox">
<text class="btn">hello world</text>
</view>
</view>
pages/index/index.js
Page({
data:{
nickname:"问界M5"
},
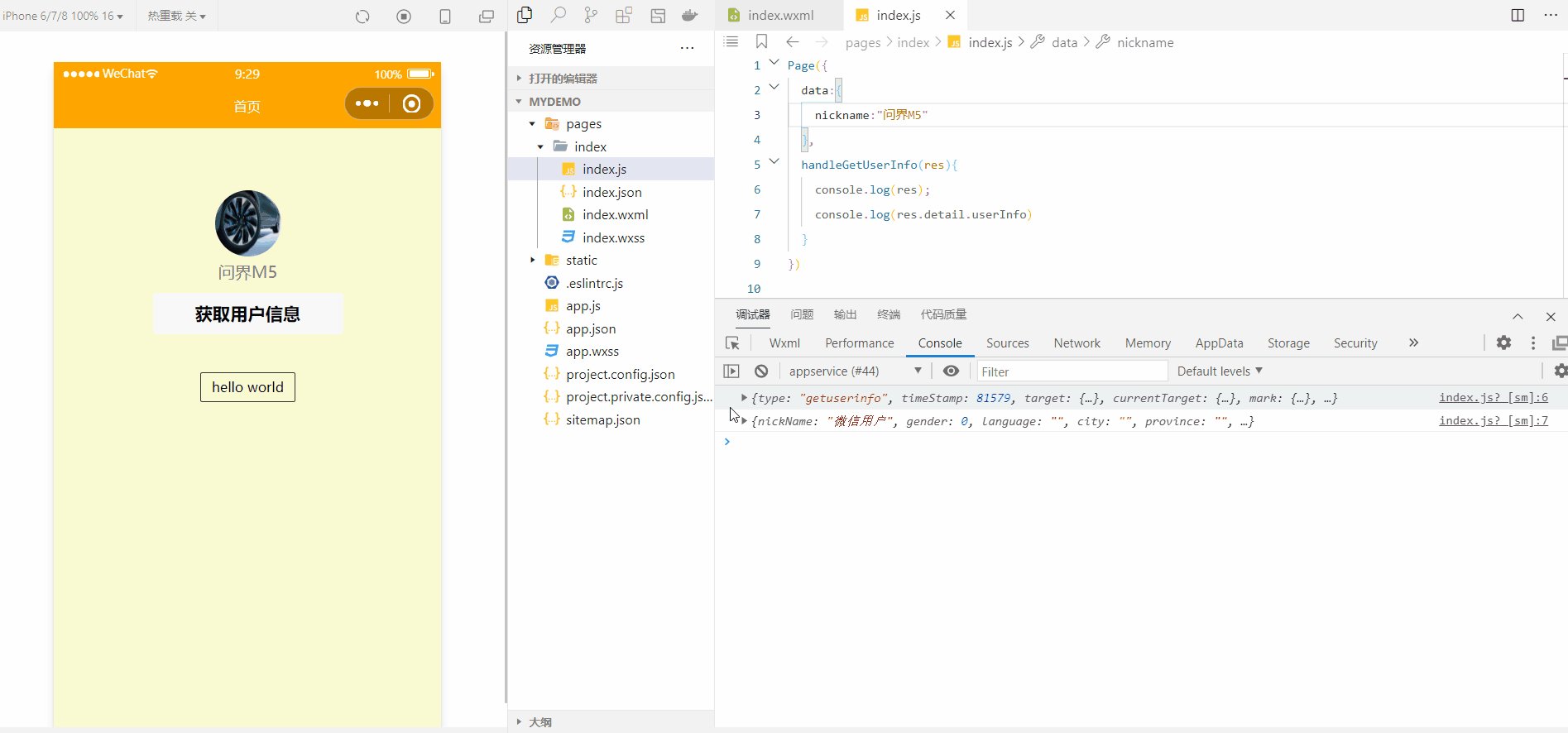
handleGetUserInfo(res){
console.log(res);
console.log(res.detail.userInfo)
}
})
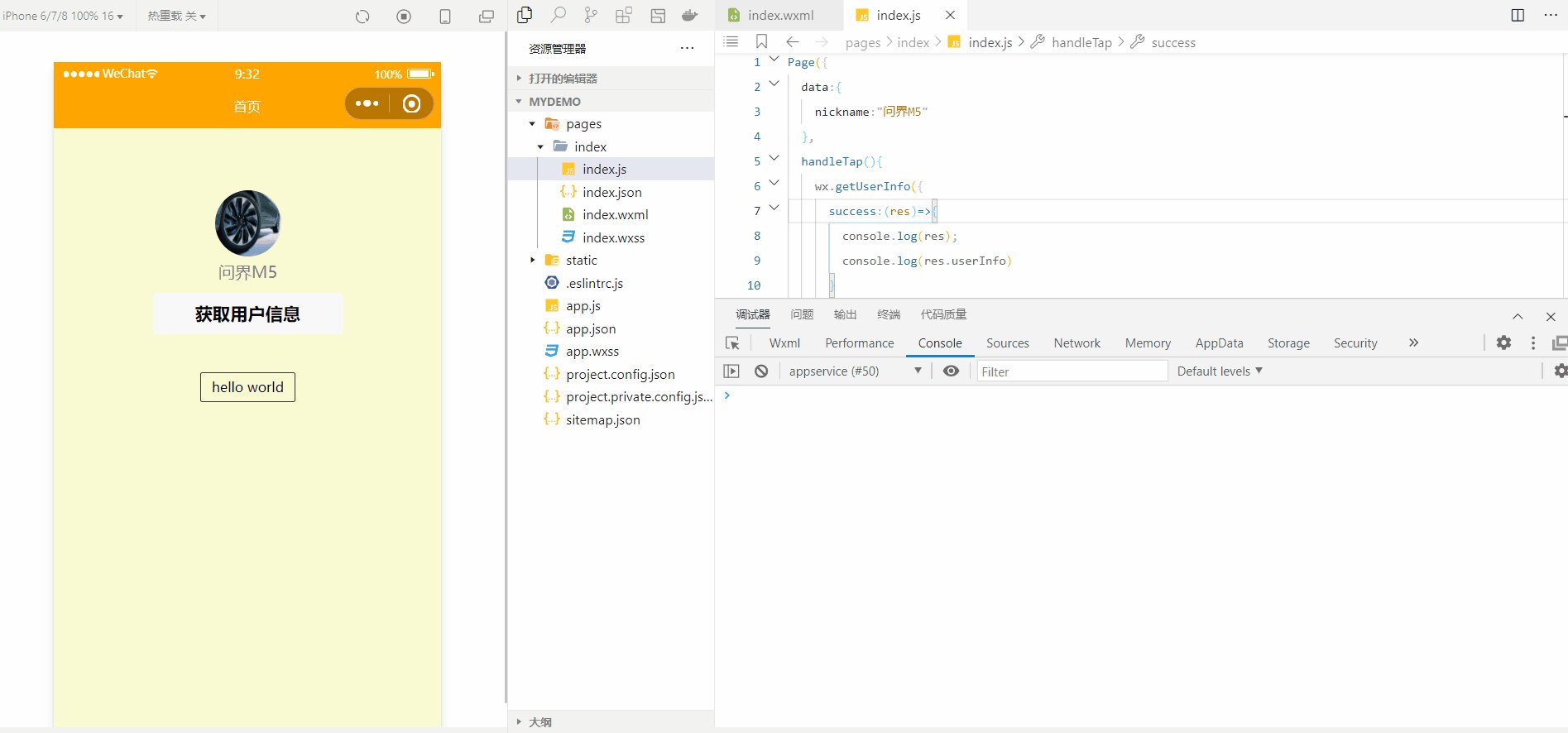
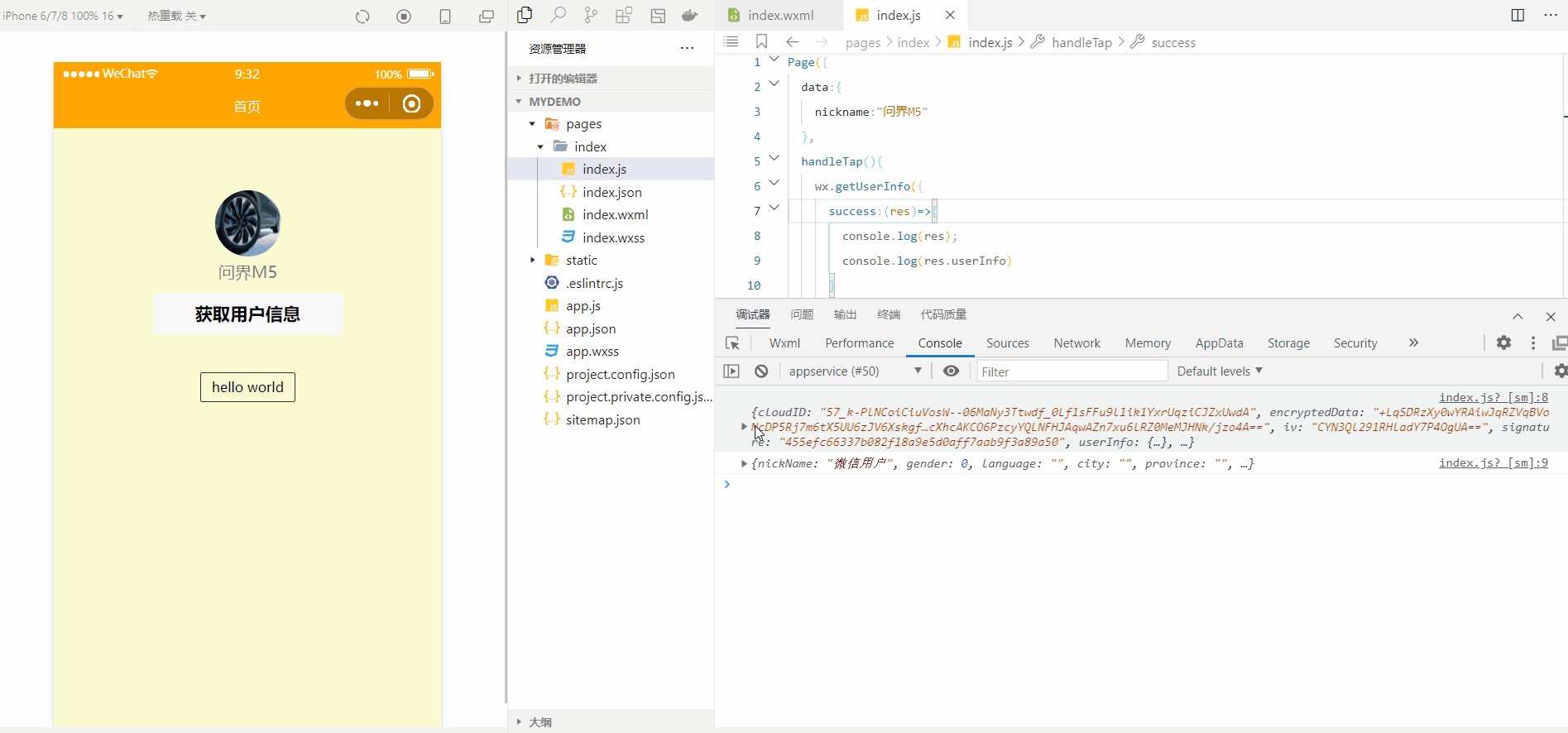
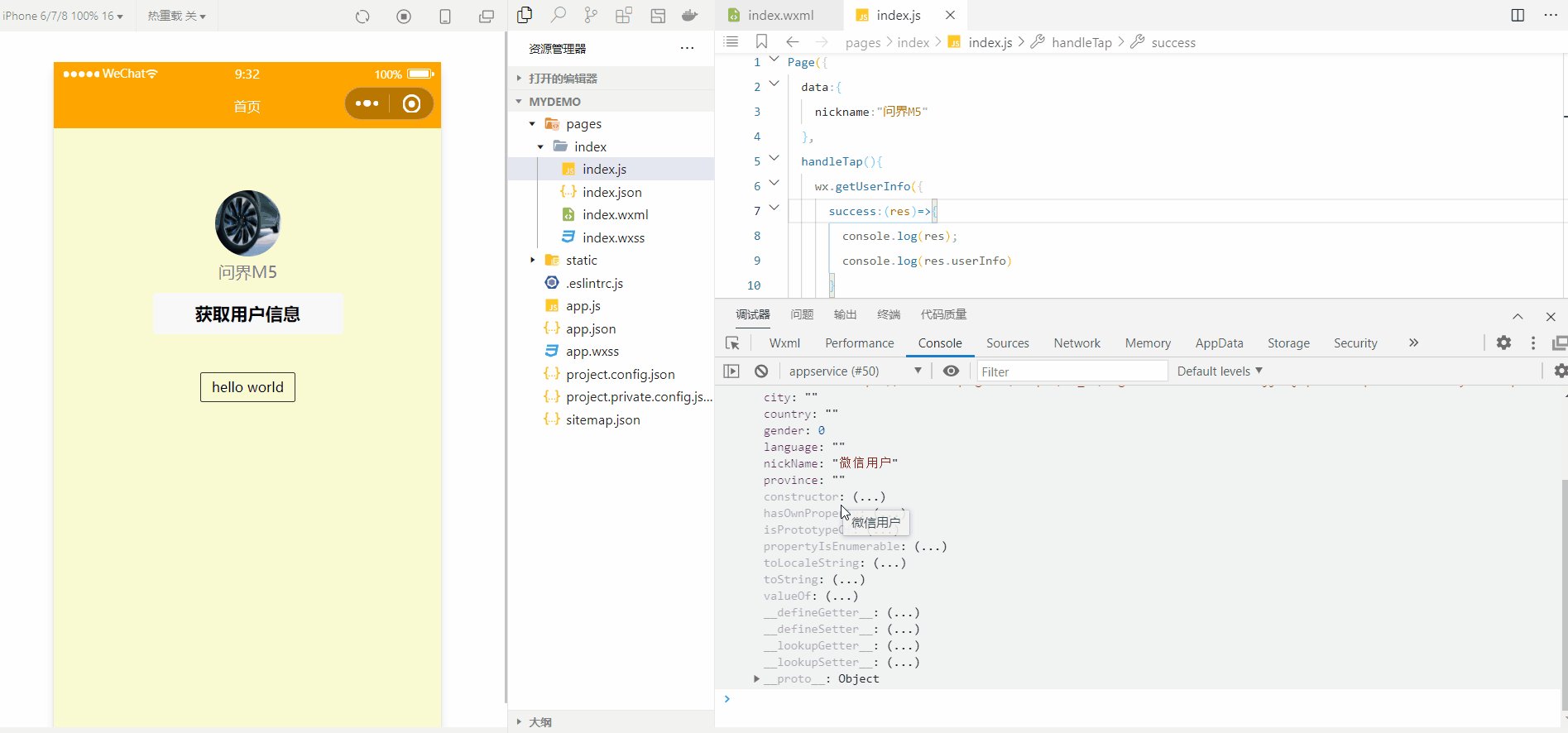
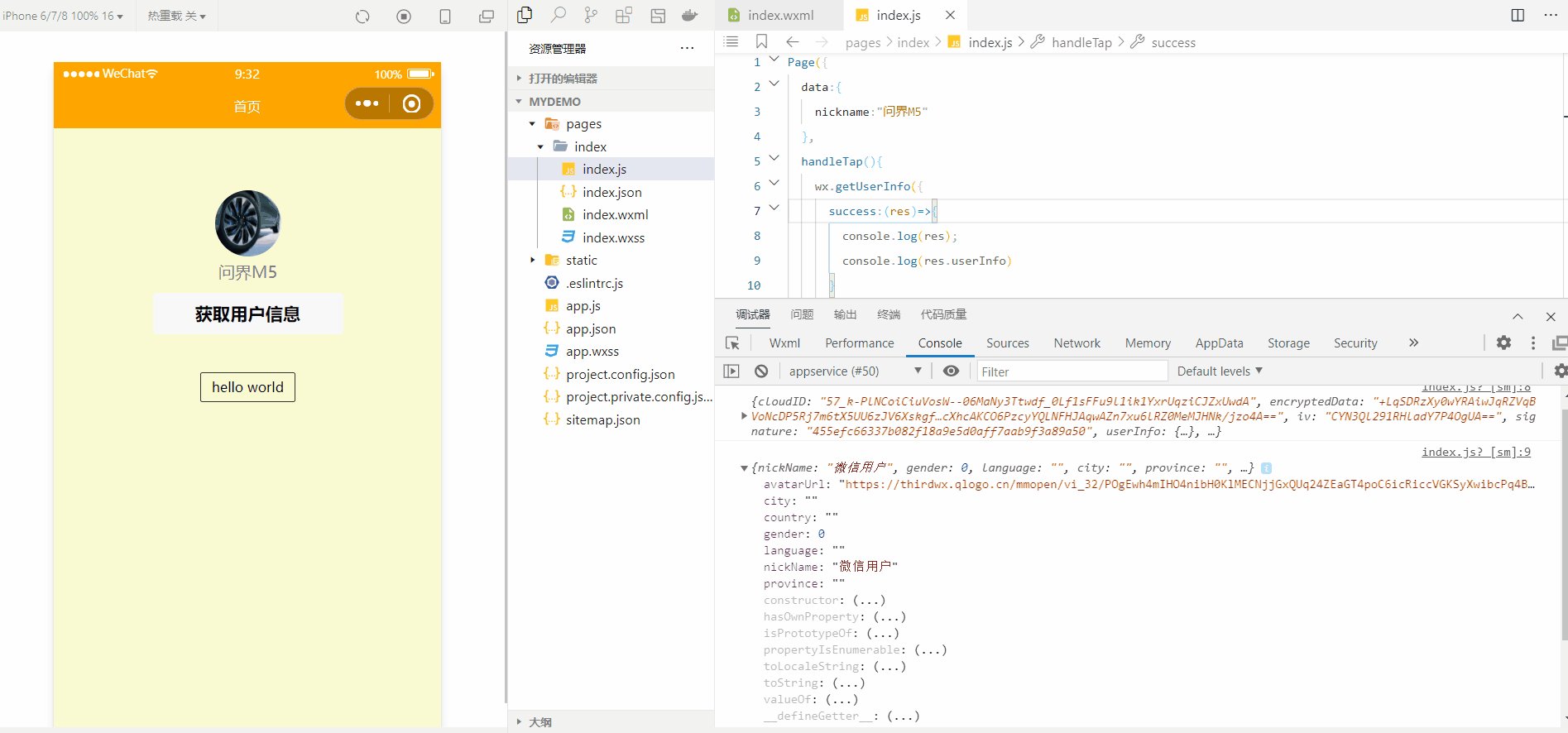
wx.getUserInfo()
代码变更涉及的文件有:
- pages/index/index.wxml
- pages/index/index.js

pages/index/index.wxml
<view class="container">
<view class="userInfo">
<image src="/static/images/aito.jpg" class="avatar"></image>
<view class="nickname">{{nickname}}</view>
</view>
<button bindtap="handleTap">获取用户信息</button>
<view class="btnBox">
<text class="btn">hello world</text>
</view>
</view>
pages/index/index.js
Page({
data:{
nickname:"问界M5"
},
handleTap(){
wx.getUserInfo({
success:(res)=>{
console.log(res);
console.log(res.userInfo)
}
})
}
})
wx.getUserProfile()
代码变更涉及的文件有:
- pages/index/index.wxml
- pages/index/index.js

pages/index/index.wxml
<view class="container">
<view class="userInfo">
<image src="/static/images/aito.jpg" class="avatar"></image>
<view class="nickname">{{nickname}}</view>
</view>
<button bindtap="handleTap">获取用户信息</button>
<view class="btnBox">
<text class="btn">hello world</text>
</view>
</view>
pages/index/index.js
Page({
data:{
nickname:"问界M5"
},
handleTap(){
wx.getUserProfile({
desc:"获取用户信息",
success:(res)=>{
console.log(res);
}
})
}
})