一、什么是混合应用Hybrid App

二、有哪几种混合应用测试
- 原生应用 + h5
-? 任意的一个 APP + h5 - 微信小程序
-? 微信的app
-? 你们公司的小程序(h5) - 公众号服务
-? 微信app
-? 你们公司的公众号(h5) - 支付宝的小程序
- 百度小程序
三、微信小程序
- 只要进入微信的小程序选择界面,点击进入小程序后测试步骤跟非混合应用一个使用方法
- 小程序 / 公众号的自动化测试不是很稳定
- 套路(现成的代码)
四、如何判断一个页面在h5 / webview
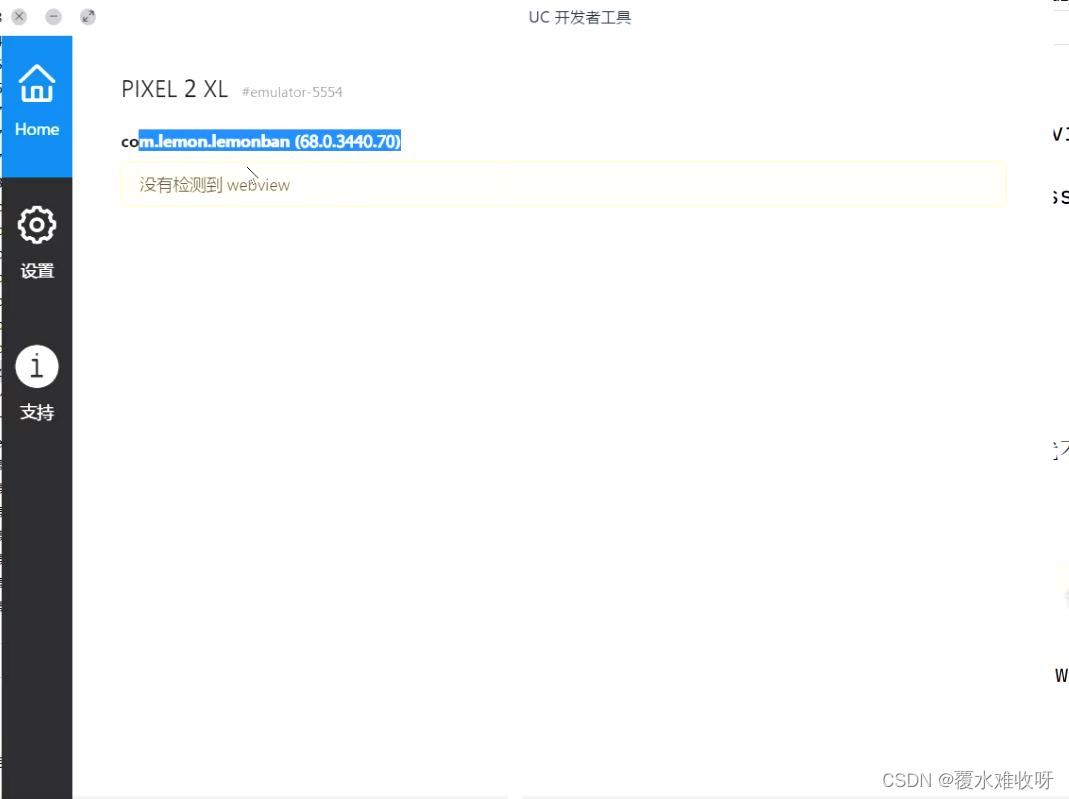
- web dev 调试工具 uc-tools 或者 chrome? inspect可以查看到

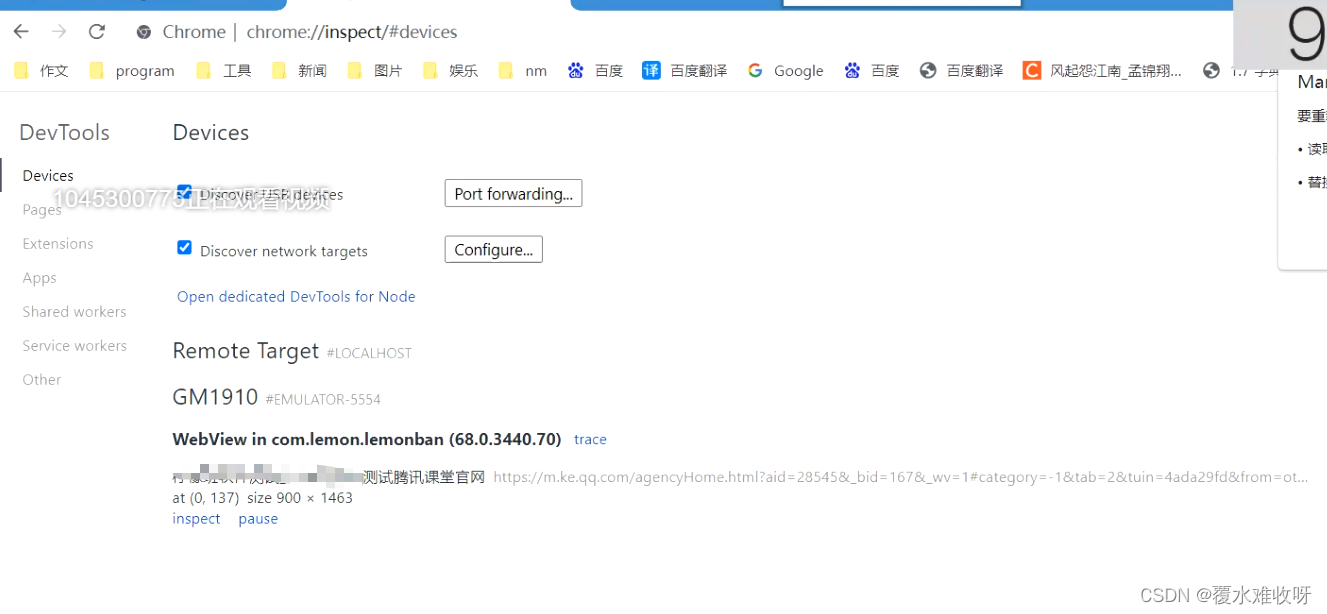
chrome inspect: 浏览器上网址上输入chrome:/inspect
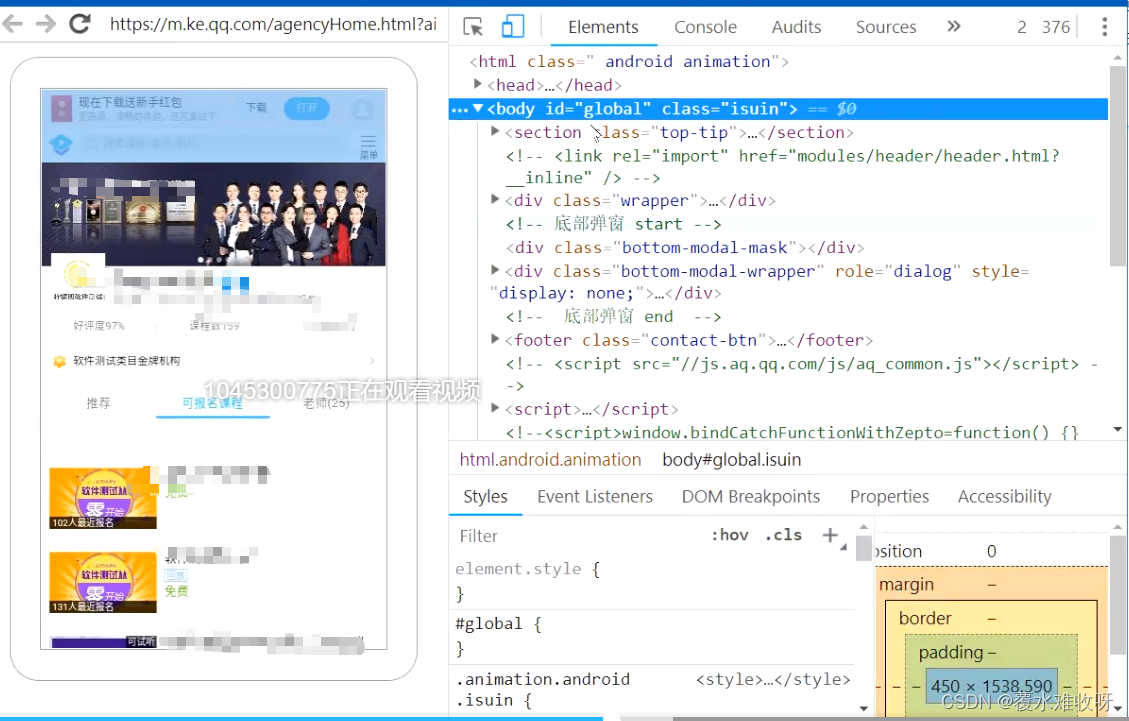
点击左下角的inspect,会给我们跳转到一个页面

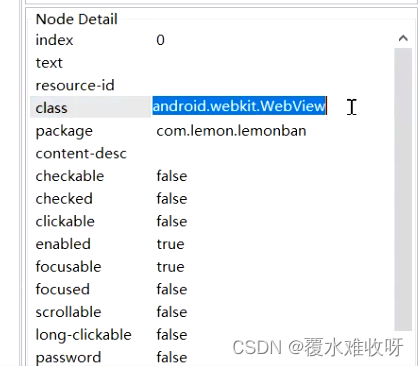
- 元素的 class属性为 class = android.webkit.WebView

- 有x图标
- uiautomatorviewer 等辅助工具难以定位
- 进度条
五、混合应用测试准备条件
- ?apk设置,找开发开启webview调试模式。app设置 setWebContentsDebuggingEnabled=True
- Webdriver
- 调试工具
六、 chromedriver 版本
- ?手机上面的网页,使用手机的浏览器(怎么查看手机的包名)
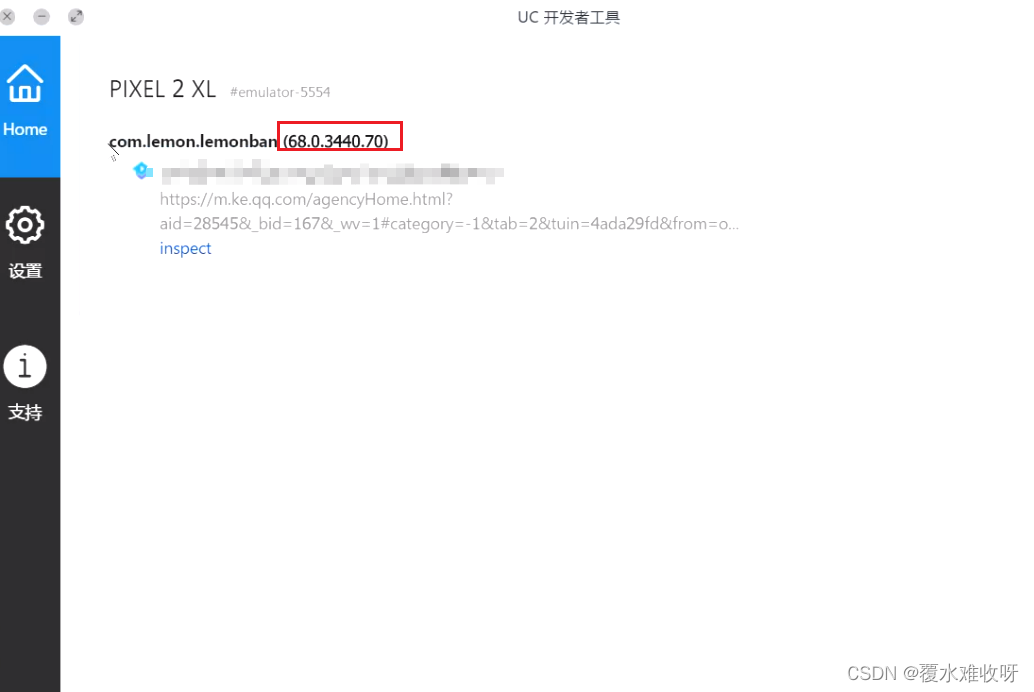
- 在 uctools 当中查看手机上的浏览器版本(手机需要下载谷歌浏览器吗?不需要,只要用的是安卓手机,默认安装的浏览器都是谷歌内核的)
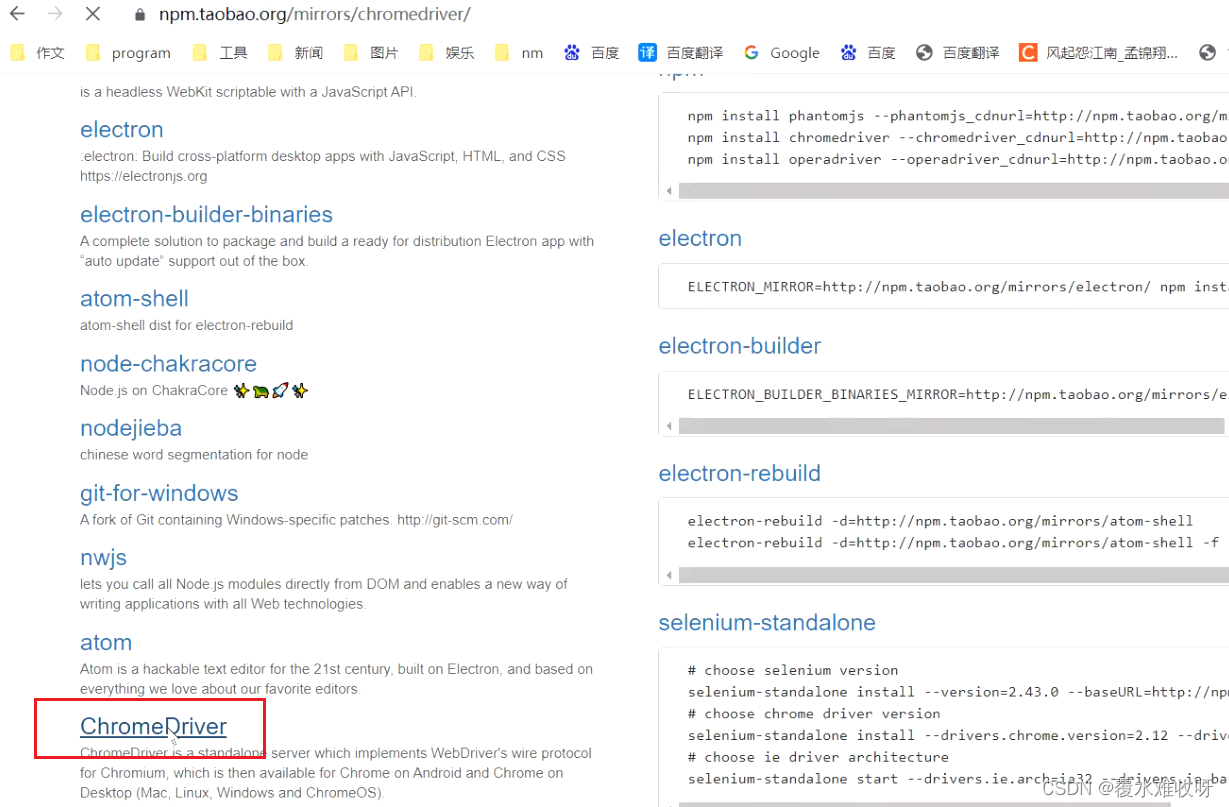
- npm.taobao.org/mirrors?下载对应版本的驱动
- 把驱动保存到项目指定目录下 :drivers/ ,
通过? achromedriverExecutableDir: r"D:\android_chromedriver" 
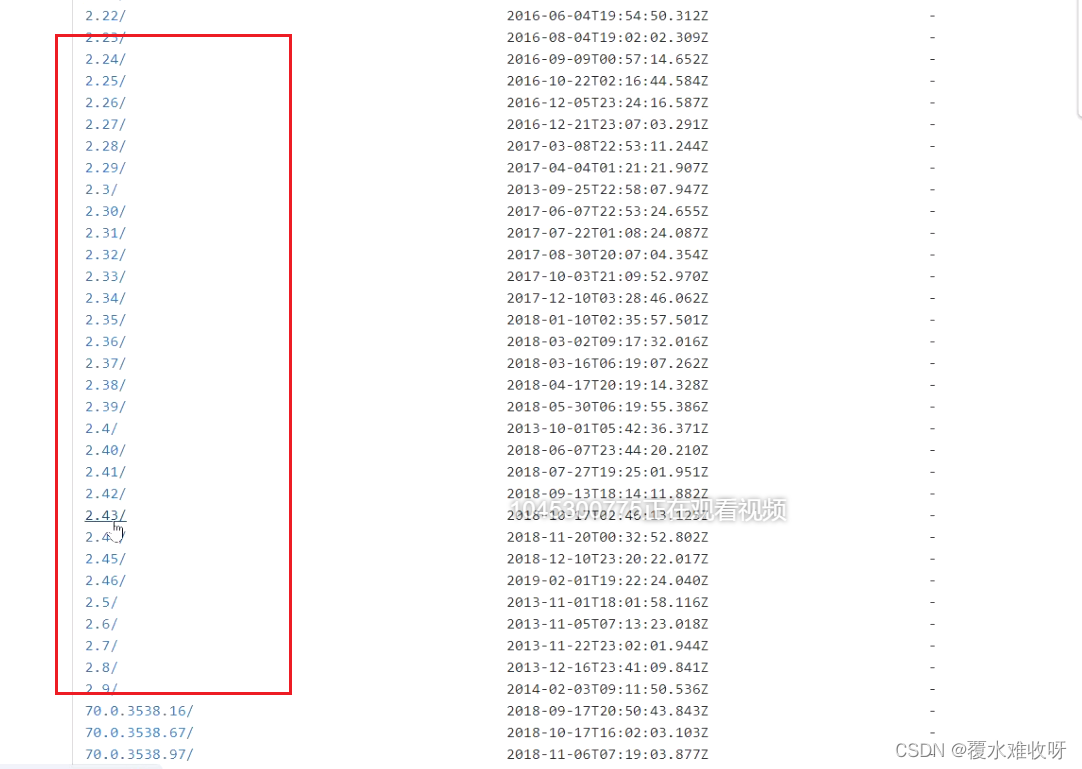
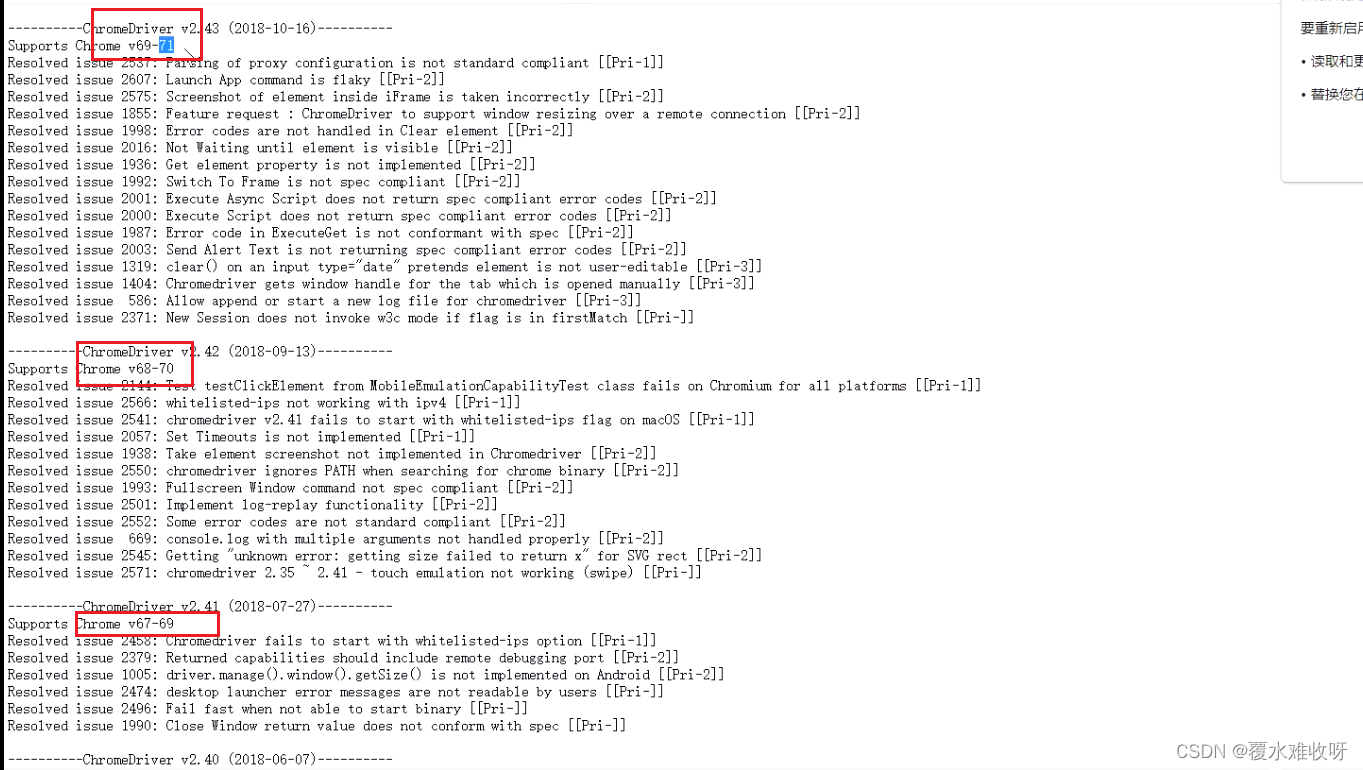
? ? ? ? ?查看到自己的浏览器版本号之后,在电脑端输入npm.taobao.org/mirrors, 下拉找到chromeDriver,点击进去之后,选择一个自己的版本号,注意:如果没有找到对应的版本号,选择其中一个大版本号,点击进去之后会告诉你这个大版本 包含了哪些小版本。



七、webview 测试步骤
- 通过uiautomatorviewer 定位原生应用控件
- 通过uctool 定位web页面
- appium 操作到web页面
- 上下文切换
- 再定位 web页面
- 退回原生页面,切换回原生
八、混合应用?
- 在原生界面上操作,不需要额外的步骤
- 当我们点击进入 webview, 首先可以通过UCtools 发现
- 进入 webview 环境:driver.switch_to.context(参数),参数填你要进入的哪个环境
- 操作 webview 和 selenium 的用法是一样的
- 通过 driver.switch_to.context()切换回原生界面。
九、实战
(1)app跳转到h5? webview
?
from appium.webdriver import Remote
file_lemonban = r"D:\柠檬班.apk"
file_daikuan = r"D:\Future-release-2018.apk"
caps = {
"deviceName": "emulator-5554",
"platformName": "Android",
"app": file_lemonban,
"newCommandTimeout": 1200
}
# Remote 类是集成自 selenium webdriver类
driver = Remote(command_executor='http://127.0.0.1:4446/wd/hub',
desired_capabilities=caps
)
# 隐性等待
driver.implicitly_wait(10)
# 定位 进入webview 上层元素, “师资团队”,此时并没有进入 webview
# 打印所有的环境
print(driver.contexts)
el = driver.find_element('xpath', '//*[@text="师资团队"]')
el.click()
# 打印所有的环境
print(driver.contexts)
# 打印结果
['NATIVE_APP']
['NATIVE_APP', 'WEBVIEW_com.lemon.lemonban']
?可以看出来点击进入webview? h5界面了,显示环境有2个,一个是app,一个是webview,此时我们需要切换到webview环境。
from appium.webdriver import Remote
file_lemonban = r"D:\柠檬班.apk"
file_daikuan = r"D:\Future-release-2018.apk"
caps = {
"deviceName": "emulator-5554",
"platformName": "Android",
"app": file_lemonban,
"newCommandTimeout": 1200,
"chromedriverExecutableDir": r"D:\android_chromedriver"
}
# Remote 类是集成自 selenium webdriver类
driver = Remote(command_executor='http://127.0.0.1:4446/wd/hub',
desired_capabilities=caps
)
# 隐性等待
driver.implicitly_wait(10)
# 定位 进入webview 上层元素, “师资团队”,此时并没有进入 webview
print(driver.contexts) # 打印所有的环境
el = driver.find_element('xpath', '//*[@text="师资团队"]')
el.click()
print(driver.contexts) # 打印所有的环境
# 从原生的页面环境进入 webview 环境, 完成这一个页面的切换
# NATIVE_APP, WEBVIEW
# 当点击进入webview之后,存在多套环境(NATIVE_APP, WEBVIEW)
# 切换环境的时候,填环境的名称,可以直接传进去,也可以传driver.contexts[-1]
driver.switch_to.context('WEBVIEW_com.lemon.lemonban')
# driver.switch_to.context(driver.contexts[-1])
# webview,进入webview后面的就是用selenium,
# 浏览器定位元素,要不要浏览器的驱动?
# 因为android 系统会内置chrome浏览器内核,手机上浏览器内核和电脑上浏览器的版本是不一样的,所以需要下载手机浏览器相对应的版本号的驱动
driver.find_element('xpath', '//a[contains(text(),"老师")]').click()(2)微信小程序自动化?
要求:
- 需要用真机,模拟器环境很难搭
- 模拟器是x86的架构, 真机是 arm 架构(了解就行)
- 在模拟器上运行微信小程序很困难。 (需要用到xposed这个框架,感兴趣的小伙伴们可以去尝试一下新鲜感哈哈哈...) - x5内核, 在 chrome 内核基础上进一步开发的。
- 微信小程序只能在 x5 内核上运行
- x5对应的其实是一个 chrome 的版本
小程序和公众号页面其实都是 H5 页面, 本质上都是混合应用测试,, 只是这些页面都是运行在x5内核上,而不是 chrome内核。
x5内核是在chrome内核上研发的,小程序和公众号打开只能在这个内核上,用普通的chrome浏览器无法打开,所以进行小程序测试必须要开启x5内核的调试模式。?
- 在任意的聊天窗口输入http://debugx5.qq.com进可以进入内核调试窗口,点击开启x5内核的调试模式。?

- 指定额外的caps
- 通过微信界面进入小程序
- driver.switch_to.context()进入小程序环境
- 下面就是web自动化测试 抓包啥的...
?
注意事项:?
?待补充。。。