一、Asp.Net Core 6服务器端代码
服务器端WebScoket代码同上一篇博文:
Asp.Net Core6 WebSocket 简单案例_天马3798的博客-CSDN博客
二、微信小程序端WebSocket使用整理
1.wx.connectSocet() 创建 socket连接任务
详细地址:
2.SocketTask 监听处理 socket任务
3.小程序WebScoket并发数量
- 1.7.0 及以上版本,最多可以同时存在 5 个 WebSocket 连接。
- 1.7.0 以下版本,一个小程序同时只能有一个 WebSocket 连接,如果当前已存在一个 WebSocket 连接,会自动关闭该连接,并重新创建一个 WebSocket 连接。
三、微信小程序端websocket代码使用案例
1.wxml
<text>pages/wx/test1/test1.wxml</text>
<input type="text" />
<button bindtap="sendClick">发送内容</button>
<view wx:for="{{result}}">
{{item}}
</view>2.js
var socket = null; //全局定义socket对象
Page({
/**
* 页面的初始数据
*/
data: {
result: []
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
var _this = this;
//创建websocket
//正式地址使用wss
socket = wx.connectSocket({
url: 'ws://localhost:5032/wstest/one',
success: res => {
console.info('创建连接成功');
//socketTaskId: 22
// console.info(res);
}
});
// console.info(socket);
//事件监听
socket.onOpen(function () {
console.info('连接打开成功');
});
socket.onClose(function () {
console.info('连接关闭成功');
});
socket.onError(function () {
console.info('连接报错');
});
//服务器发送监听
socket.onMessage(function (e) {
console.info(e);
var data = e.data;
var list = _this.data.result;
list = list.concat([data]);
_this.setData({
result: list
});
});
},
//发送事件
sendClick() {
socket.send({
data: '客户端测试内容',
success: res => {
console.info('客户端发送成功');
}
});
}
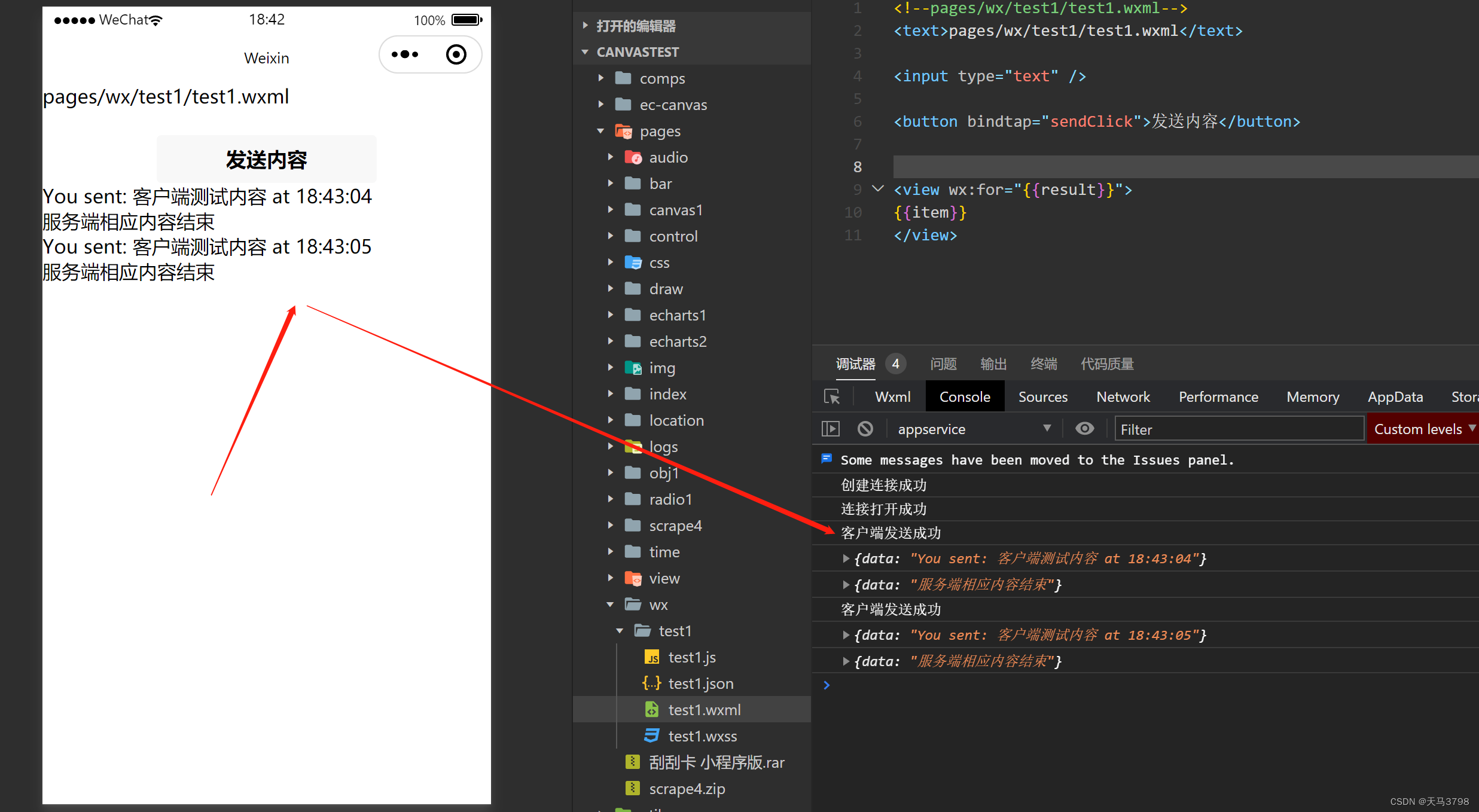
})3.运行效果

?
更多: