提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
前言
由于微信官方限制了URL Scheme跳转,本文实现的是html跳转微信小程序,短信跳转一样,先跳h5,再跳小程序。记录流程和一些bug坑
提示:以下是本篇文章正文内容,下面案例可供参考
一、开发前准备
1.拥有一个认证的微信公众号(是公众号不是订阅号)
2.公众号关联()微信小程序(关联方法可以登录微信公众平台查找)
3.配置IP白名单(也在微信公众平台);
4.配置js安全域名(也在微信公众平台,需要把一个文件放在你的本地服务上,其实也可以写一个request。具体流程百度一下)
二、前端
1.官方文档链接: 点击这里
代码如下(示例):
<wx-open-launch-weapp
id="launch-btn"
username="gh_*****"
path="pages/home/home">
<template>
<!-- 样式方法 -->
<style>
</style>
<div class="btn-card"><h5 class="btn">打开小程序</h5></div>
</template>
</wx-open-launch-weapp>
导入<script typet="text/javascript" src="http://res.wx.qq.com/open/js/jweixin-1.6.0.js"></script>
<
说明一下:建议看官方文档(虽然文档垃圾一bi)。
1.标签是微信的所以我们要引入jwei-xin-1.6.0.js
2.username是小程序原始id,gh_开头的(点你的小程序-更多资料,就可以就看到了
3.template里放的是打开小程序的那个按钮,这里有个巨坑!按钮不显示的问题:要先wx.config签名验证成功它才会显示出来,所以我们要在onload里进行签名验证。如果你是云开发的话,就不需要签名了。
2.签名wx.config
代码如下(示例):
wx.config({
// 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印
// debug: true,
// 必填,公众号的唯一标识
appId: data.data.appId,
// 必填,生成签名的时间戳
timestamp: data.data.timestamp,
// 必填,生成签名的随机串
nonceStr: data.data.nonceStr,
// 必填,签名
signature: data.data.signature,
// 必填,需要使用的JS接口列表,且任意填写
jsApiList: ['scanQRCode'],
// 可选,需要使用的开放标签列表,wx-open-launch-weapp 指H5跳转小程序 wx-open-launch-app 指H5跳转app
openTagList: ["wx-open-launch-weapp"],
wx.ready(function () {
var btn = document.getElementById('launch-btn');
// launch 用户点击跳转按钮并对确认弹窗进行操作后触发
btn.addEventListener('launch', function (e) {
console.log(e,'success');
});
// error 用户点击跳转按钮后出现错误
btn.addEventListener('error', function (e) {
console.log(e.detail,'fail');
});
});
wx.error(function (res) {
console.log(res, 'error');
// config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名
});
1.这个就是签名了,可以用ajax请求后台拿到timestamp,nonceStr,signature,
2.拿到signature后可以在微信官方验证一下链接: 签名验证
2.打开debug:true,失败的话会返回错误信息的。我这里是js安全域名没配置

3.成功的话他会返回errMsg:config:ok,然后标签按钮就会显示出来,点击就可以跳转了,跳不了的话,btn.addEventListener()它会返回错误信息给你的

三、后端
后端主要就是一个获取签名返回给前端进行验证的一个作用了,步骤的话:
1.获取微信access_token
2.用access_token获取jsapi_ticket
3.对jsapi_ticket等字段拼接进行sha1算法得到singature,返回给前端
1.获取access_token链接: 官方文档
// An highlighted block
public static String getAccessToken() {
String access_token = "";
String grant_type = "client_credential";//获取access_token填写client_credential
String AppId="APPID";//第三方用户唯一凭证
String secret="APPSECRET";//第三方用户唯一凭证密钥,即appsecret
//这个url链接地址和参数皆不能变
String url = "https://api.weixin.qq.com/cgi-bin/token?grant_type="+grant_type+"&appid="+AppId+"&secret="+secret;
try {
URL urlGet = new URL(url);
HttpURLConnection http = (HttpURLConnection) urlGet.openConnection();
http.setRequestMethod("GET"); // 必须是get方式请求
http.setRequestProperty("Content-Type","application/x-www-form-urlencoded");
http.setDoOutput(true);
http.setDoInput(true);
System.setProperty("sun.net.client.defaultConnectTimeout", "30000");// 连接超时30秒
System.setProperty("sun.net.client.defaultReadTimeout", "30000"); // 读取超时30秒
http.connect();
InputStream is = http.getInputStream();
int size = is.available();
byte[] jsonBytes = new byte[size];
is.read(jsonBytes);
String message = new String(jsonBytes, "UTF-8");
JSONObject demoJson = JSONObject.fromObject(message);
access_token = demoJson.getString("access_token");
is.close();
} catch (Exception e) {
e.printStackTrace();
}
return access_token;
}
2.获取jsapi_ticket链接: 官方文档
图片: 
1.ticket有效期是2小时。后面你要是需要调微信api的话,有个时效性,所以我们需要放入缓存。
// An highlighted block
public static String getTicket(String access_token) {
String ticket = null;
String url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token="+ access_token +"&type=jsapi";//这个url链接和参数不能变
try {
URL urlGet = new URL(url);
HttpURLConnection http = (HttpURLConnection) urlGet.openConnection();
http.setRequestMethod("GET"); // 必须是get方式请求
http.setRequestProperty("Content-Type","application/x-www-form-urlencoded");
http.setDoOutput(true);
http.setDoInput(true);
System.setProperty("sun.net.client.defaultConnectTimeout", "30000");// 连接超时30秒
System.setProperty("sun.net.client.defaultReadTimeout", "30000"); // 读取超时30秒
http.connect();
InputStream is = http.getInputStream();
int size = is.available();
byte[] jsonBytes = new byte[size];
is.read(jsonBytes);
String message = new String(jsonBytes, "UTF-8");
JSONObject demoJson = JSONObject.fromObject(message);
ticket = demoJson.getString("ticket");
is.close();
} catch (Exception e) {
e.printStackTrace();
}
return ticket;
}
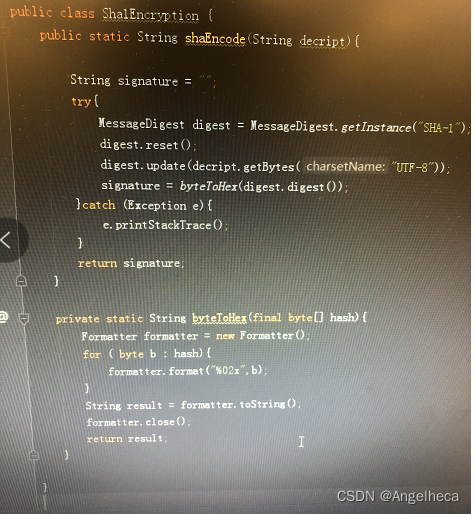
3.sha1加密 官方文档
[外链图片转存失败,源站可能有防盗图片保存下来直接: ]-https://5Rz2bl-g.csdnimg.cn/c48a388d4f79a566eacd23694477c)e9.png]
注.sha1算法自己百度或者照着我这版敲(100%可用)
//时间戳和随机字符串
String noncestr = UUID.randomUUID().toString().replace("-", "").substring(0, 16);//随机字符串
String timestamp = String.valueOf(System.currentTimeMillis() / 1000);//时间戳
//对str进行sha1加密,注意拼接顺序不可变,注意大小写!这个url为前端动态获取的url,url的格式要注意一下(https://******)
String str = "jsapi_ticket="+jsapi_ticket+"&noncestr="+noncestr+"×tamp="+timestamp+"&url="+url;
图片: 
把前端wx.config需要的这几个值,在controller层弄个map返回给前端就行了。
总结
坑还是不少的
1.timeStamp大小写要注意下。
2.appid为公众号appid,并不是小程序的appid。
3.wx-open-launch-weapp标签内按钮不显示,需要在onload先wx.config先验签,才会显示。
4.js安全域名配置(直接配置一级域名就行了,不要把https:加在上面了)
5.公众号和小程序都要是认证过且关联的。
6.微信版本要求为:7.0.12及以上。 系统版本要求为:iOS 10.3及以上、Android 5.0及以上。
7.其它的暂时想不起来了,有问题百度。(上面的代码,除sha1算法外,其它的要根据个人实际情况进行开发。不要全搬)
8.感谢阅读~有用的话,点个赞吧,Thanks?(・ω・)ノ