前言: 工作需要,开发了一个小程序插件,首次接触,踩了蛮多坑,吃一堑长一智,记录一下,官方文档已经很全,没必要都搬过来,本文主要记录本人踩的坑点,以及开发过程中的注意点
写在前面:
- 小程序插件的开放范围:企业、媒体、政府及其他组织主体,即不对个人账户开发
- 小程序插件有服务类目限制,具体见: 插件服务类目
- 只要使用到 支付功能页,一定一定要在后台开通插件的支付能力! 即使支付走的是第三方,也一定要开通(饱含血泪的提醒)
- 开通微信支付,需要选择服务商模式,并填写服务商商户号
- 插件的本地缓存和插件使用者小程序的本地缓存有壁,即彼此隔离,插件使用者设置的本地缓存在插件中无法调用,反之亦然
- 插件所有者小程序,指的是和插件同AppID的小程序,例如: "?一路向北 "?这个小程序里开发了 "一路为你导航" 这个插件,那无论这个插件被谁引用,插件所有者小程序始终是"一路向北"
- 一些 API 不允许插件调用(这些函数不存在于?
wx?对象下),所以在开发前,最好测一下要用的接口是否在wx对象下 - 插件的请求域名列表与小程序相互独立
正文开始~
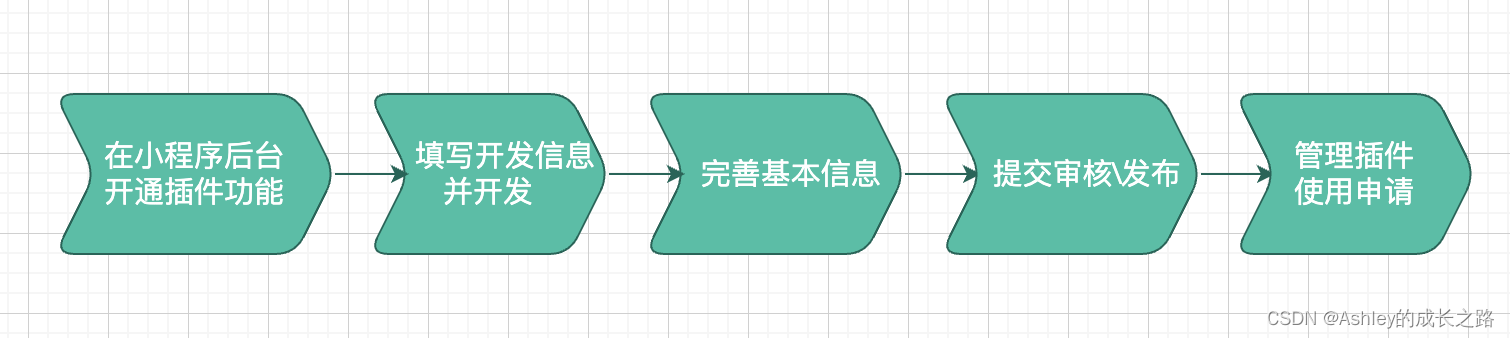
1、插件开发接入流程:?官方接入流程
? 大体上分5步,如下:
在这一部分的注意点:
- 在开始开发插件之前要先开通插件,不然会导致插件无法上传,调用开发版插件需要上传插件才能获取到插件测试ID
- 插件的服务器域名和挂载插件的小程序是不共用的,所以需要单独设置
正式开发啦~
2、开发插件
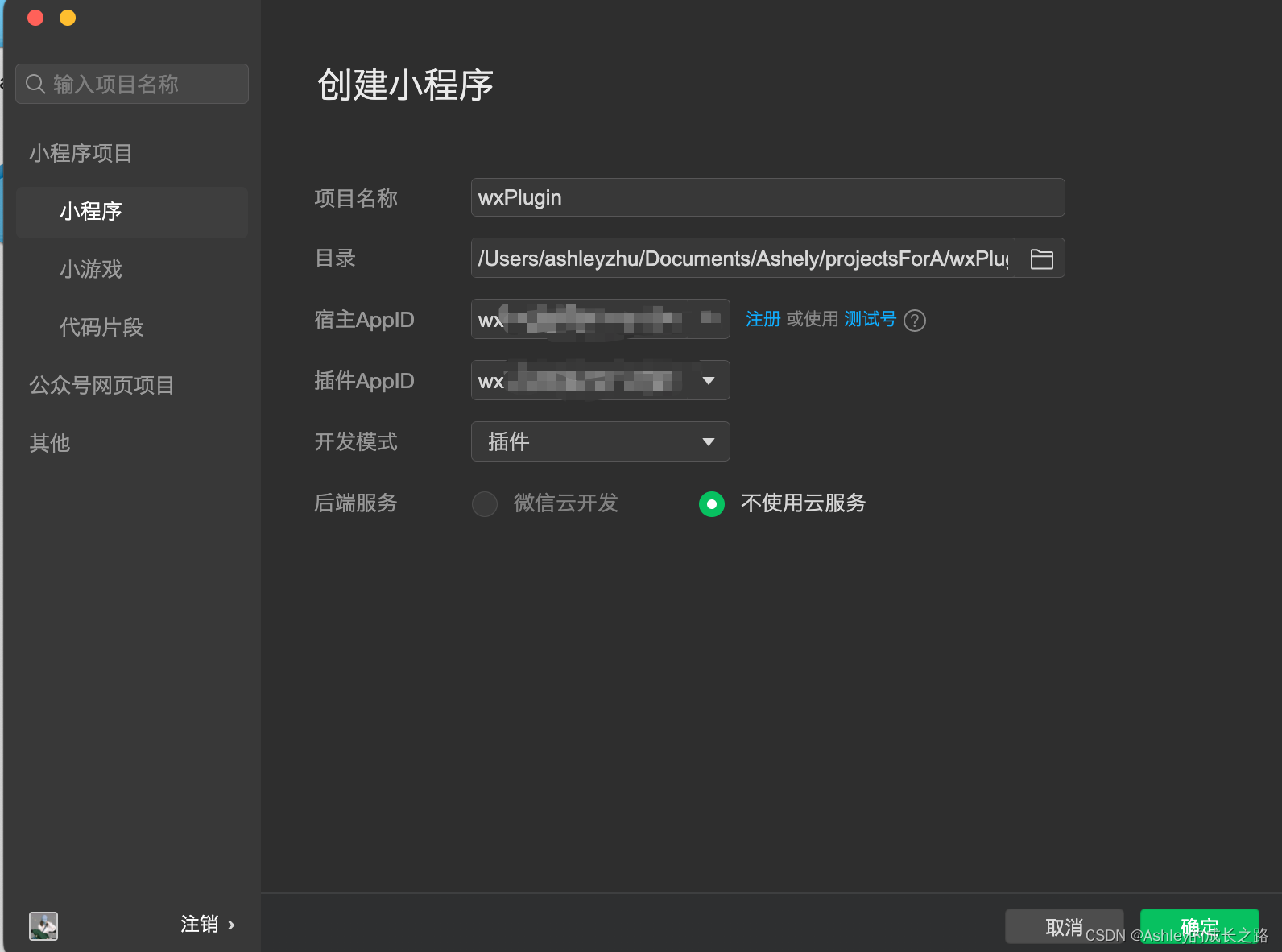
- 创建插件项目?
开发模式选择插件,宿主AppID和插件AppID一致,不适用云服务,点击确定,成功创建插件项目
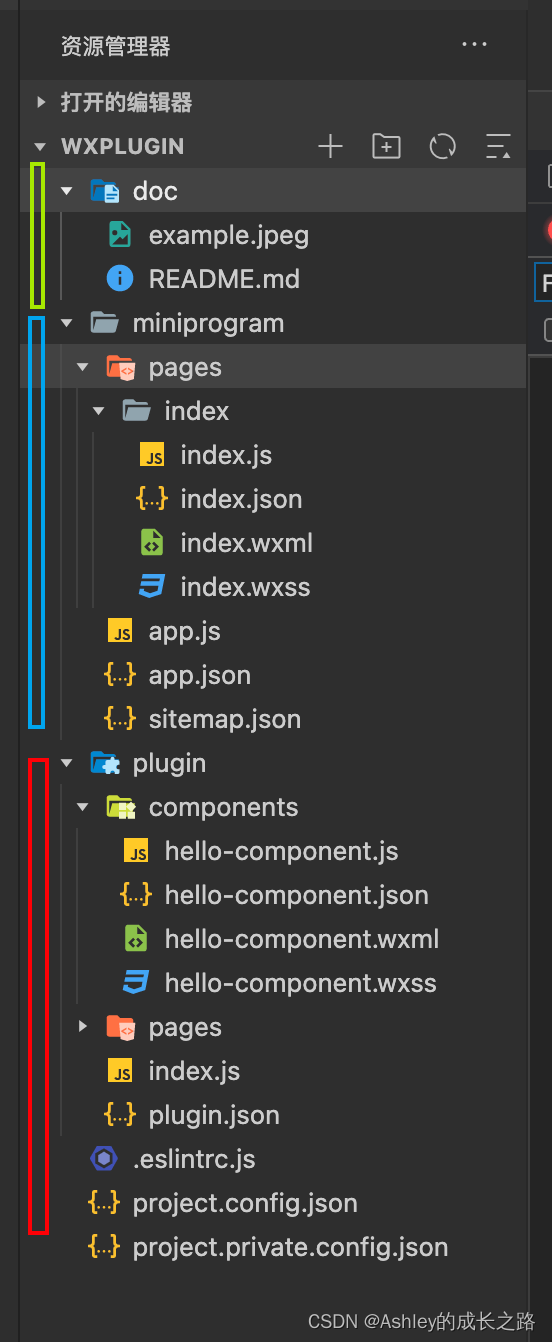
创建成功的项目中,包含三大目录:
? ? a、plugin?:插件代码目录。
? ? b、miniprogram?:用于插件调试、预览和审核的小程序。(不是插件所有者小程序)
????c、doc?:用于放置插件开发文档。在提审前要提交README.md文件到后小程序后台,作为开发文档
? ? ??
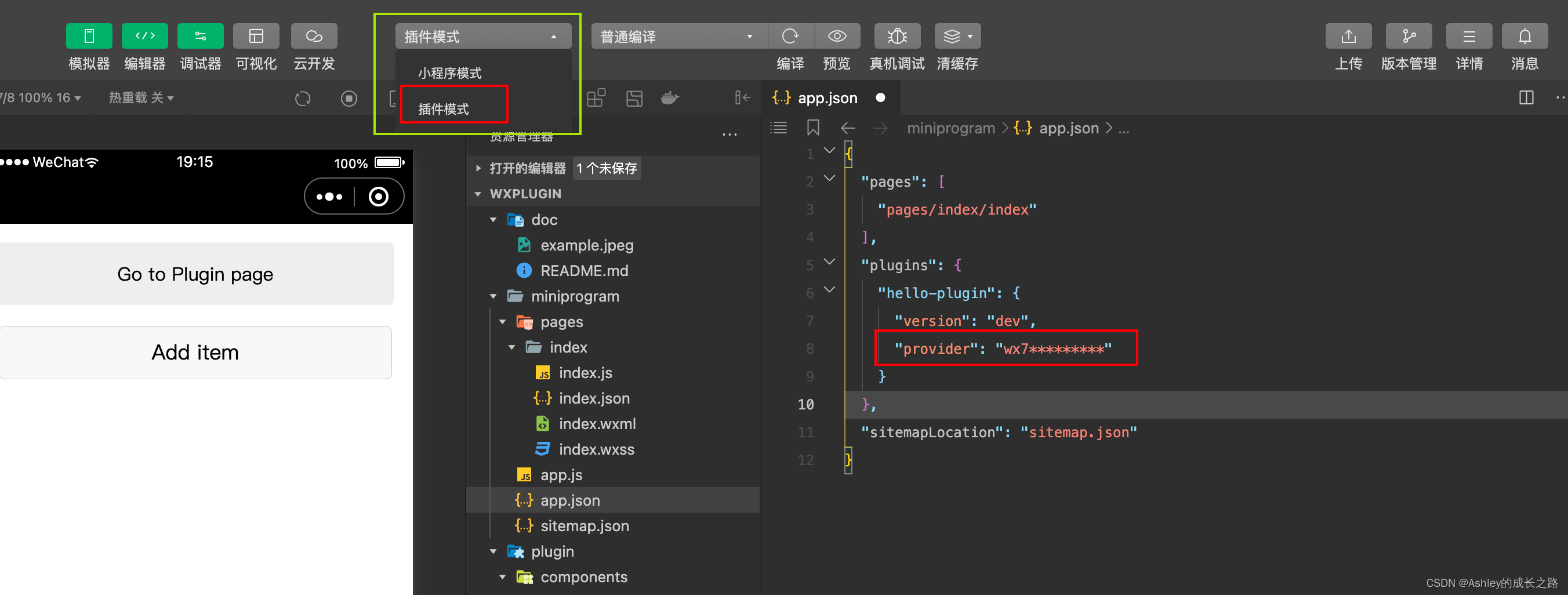
在开发工具中,开发模式要选为插件模式,在miniprogram目录下的app.json中,?配置如下,provider就是插件提供者,就是插件的AppID

- ?插件配置文件
向使用者小程序开放的所有自定义组件、页面和 js 接口都必须在插件配置文件?plugin.json?列出 - 自定义组件
插件可以定义若干个自定义组件,这些自定义组件都可以在插件内相互引用。但提供给使用者小程序使用的自定义组件必须在配置文件的?publicComponents?段中列出 - 页面
插件可以定义若干个插件页面,可以从本插件的自定义组件、其他页面中跳转,或从使用者小程序中跳转。所有页面必须在配置文件的?pages?段中列出
插件执行页面跳转的时候,可以使用?navigator?组件。当插件跳转到自身页面时,?url?应设置为这样的形式:plugin-private://PLUGIN_APPID/PATH/TO/PAGE?。需要跳转到其他插件时,也可以这样设置?url?。自基础库版本?2.2.2?开始,在插件自身的页面中,插件还可以调用?wx.navigateTo?来进行页面跳转,?
url?格式与使用?navigator?组件时相仿。<navigator url="plugin-private://wxidxxxxxxxxxxxxxx/pages/hello-page"> Go to pages/hello-page! </navigator> - 预览,发布与上传
插件和小程序的预览、上传一致,插件没有体验版本,线上的插件会存在多个版本,插件使用者可以决定使用哪个版本 - 在开发版小程序中使用开发版的插件
首先在开发工具中点击右上角的上传按钮,将插件项目上传,上传成功的消息中有个插件开发ID,将这个ID复制下来,在需要使用这个开发版插件的开发版小程序中,将version设置为:?"version": "dev-[开发版 ID]"
注意:
? ? ? ?a、当重新上传了插件,旧的开发版ID就会失效
? ? ? ?b、同一个插件不同的开发者上传的开发版本互不影响,可同时有效 - ?插件开发文档
?插件开发文档会展示在插件详情页,供其他开发者在浏览插件和使用插件时进行阅读和参考
插件开发文档就是项目目录doc中的README.md文件,文档中若要使用图片,则图片需要放置在doc目录下不能使用网络图片,
在开发工具中右键README.md文件选择上传,就可以在小程序后台看到上传的文件,在小程序后台可以预览和发布文件
?
3、插件功能页(?插件所有者小程序?中的一个特殊页面)
因为有些API在插件中是不能使用的,比如获取用户信息、支付等,微信提供了插件功能页来实现这个功能,目前有5个功能页,分别是:
- ? ? ?用户信息功能页
- ? ? ?支付功能页(接口:wx.requestPluginPayment)
- ? ? ?收获地址功能页?(接口:?wx.chooseAddress)
- ? ? ?发票功能页?(接口:?wx.chooseInvoice)
- ? ? ?发票抬头功能页(接口:?wx.chooseInvoiceTitle)
注意点:
? ? a、如果插件未开通,functional-page-navigator?点击后会无响应
? ? b、要使用插件功能页,需要先激活功能页特性,配置对应的功能页函数,再使用?functional-page-navigator?组件跳转到插件功能页,从而实现对应的功能。
? ? c、在基础库版本2.22.1起,除用户信息功能页外,其他四个功能页都可以通过直接调用对应的接口实现功能.
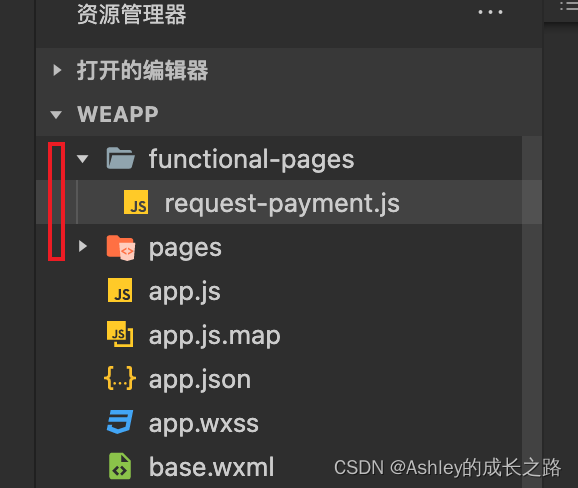
? ? d、功能页函数需要放在插件所有者小程序的根目录下,与app.json同级
? ? ? ? ?
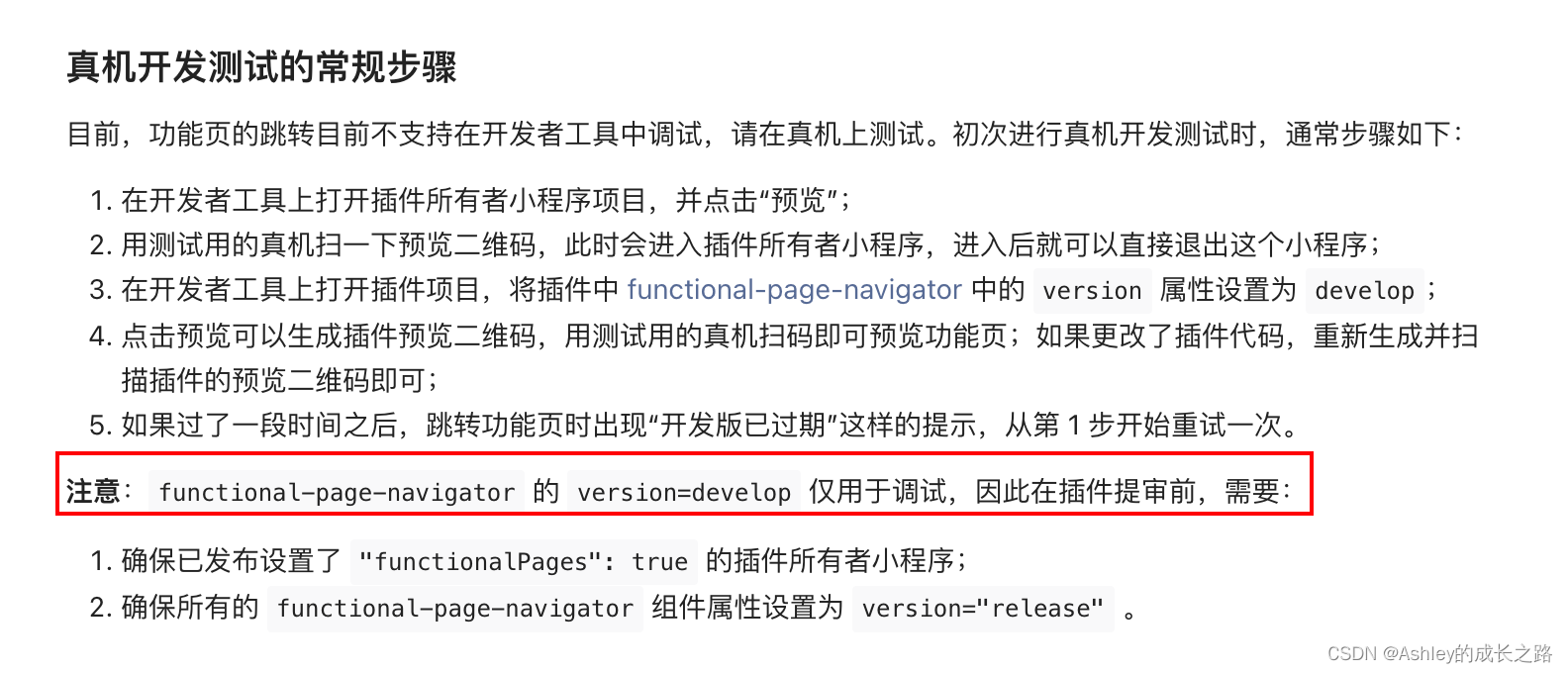
? ? f、功能页的跳转目前不支持在开发者工具中调试,要在真机上测试(切记!切记!切记!)
? ? ? ? ?? ?
?
- ?激活功能页特性
要在插件中调用插件功能页,需要先激活插件所有者小程序的功能页特性。具体来说,在插件所有者小程序的?app.json?文件中添加?functionalPages?定义段,并令其值为?true?,旧式写法将被移除,未来会直接不可编译,这里就不展示旧式写法了
{
"functionalPages": {
"independent": true
}
}?ps:学习成长过程的简单记录,如有不恰当之处,欢迎交流!