?? 本文首发自 前端修罗场,一个专注 Web 技术、答疑解惑、面试辅导、职业发展的社区。
本文继续解读小程序平台白皮书。继前面的文章中我们解析了小程序平台的架构,本次我们将解读在基于 Web 技术开发出来的小程序,它们都能从平台获得哪些 APIs 支持。
小程序托管平台 — 功能展望与想法
小程序在发展的过程中,如果要具备更多原生应用的一些特征与功能,势必绕不开 APIs 功能的提供。下面有几点小程序发展的建议,和大家分享。
混合渲染
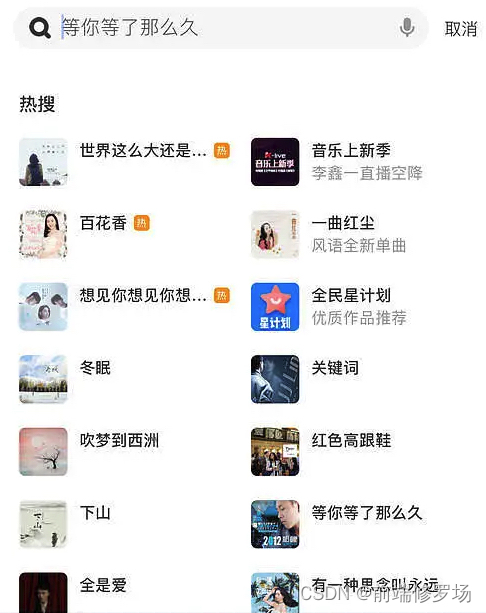
小程序是 Web 渲染和原生渲染的混合解决方案。 但是,它们的渲染时分开进行的。例如,在小程序中有一个搜索框,这个搜索框可以是原生应用来渲染,然后搜索的结果可以用 Web 来渲染。

如果有一种很好的方法可以将 Web 和本机的渲染结果结合起来,那就太好了。因此,在发展的过程中,小程序期望能有一个标准化的 API 来帮助其将原生渲染的结果集成到 Web 渲染结果中。
过渡动画
Web 中我们经常会用到 transition,而小程序想在页面切换时提供过渡动画是难以做到的。因此,让用户有类似使用原生应用时的体验,也是小程序发展过程中需要解决的。
规范的打包方式
小程序可以通过标准化的分发格式,为多个小程序托管平台形成打包和解析约定。 目前,各个小程序托管平台提供的开发工具不同(打包方式不同),小程序在不同的小程序托管环境中解析也不同。因此,期望未来能够统一打包的方式,并做到规范化。
例如,小程序实际上是分发过程中打包(压缩)的文件集合。 我们可以用统一的文件后缀来描述一个小程序(.ma),并指定如何创建.ma文件以及如何解析.ma文件。
标准化小程序页面的导航
一个小程序中的页面,可能在另一个小应用中被引用,期望在用户访问时被准确唤起。因此,可以定义一个标准化的协议(URI 方案)来访问小程序。
小部件

目前小程序还无法与 Android 或 Apple 应用一样,用户可以通过安卓应用或苹果应该提供的小部件直接获取信息和/或使用 小部件完成任务,而无需打开任何 Web 或应用程序页面。
因此,期望在发展的过程中,小程序的小部件也可以显示在 Web 浏览器之外的环境中,例如桌面或仪表板。
同时,这个小部件还应具备如下功能:
- 可以显示在主机环境中,可以是 WebView 或原生应用程序页面。 宿主环境加载一个带有相应 URI 路径的小部件,该路径描述了一个包和小部件页面。
- 可以访问本地数据或来自服务器的数据。 同时,可以与同一个包中的小程序通信。
- 应该是交互式的,这意味着它应该响应任何用户行为/交互。 小程序的小部件应该能够打开 Web 或应用程序页面。
性能与调优
例如,在做Web 应用测试的时候,我们会通过 TTI 指标测试应用的性能。因此,也希望在小程序上能知道小程序的页面,它的 TTI 是何时完成的。
要解决这个问题,需要提供一个标准化事件,用于通知小程序页面交互事件的完成。
图形与媒体
3D
3D模型因其丰富的细节而变得越来越流行。 结合 AR,它们将提供比 2D 更好的用户体验。 相关的业务案例可能包括在线购物、广告、教育等。但是,当前的 Web 缺乏标准和便捷的方式来处理 3D 模型。 因此,建议定义一个 HTML 标签来直接处理 3D 模型,类似于我们使用相应的 HTML 标签处理音频、视频和图像的方式。
面部跟踪
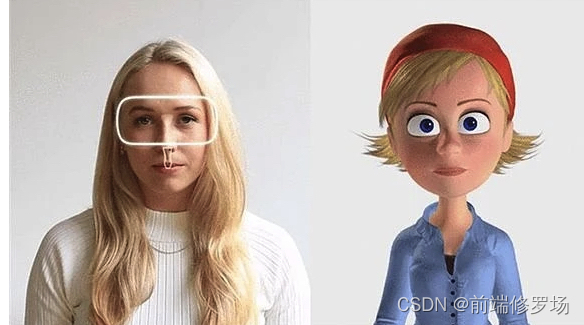
平时在短视频平台中,我们看到在实时视频中,可以对人们添加面部效果。 例如,全屏滤镜、面部重塑和化妆、2D 贴纸、3D 头饰等。而这些效果中的大多数在很大程度上依赖于来自视频源的实时面部跟踪。


解决这类问题,我们可以使用人脸跟踪的 API,将视频元素作为输入,并在每一帧更新人脸跟踪输出,其中包括:
- 每张面部的边界框
- 每张面部的 4x4 姿势矩阵
- 归一化 (x, y) 坐标点
- 面部的几何数据,包括顶点、法线、纹理坐标
同时,除了面部跟踪,手势跟踪也是相同的原理。
可以看到,上面的一些展望可以让 小程序越来越具备原生应用的功能与体验。当然,个人认为不能完全将两者等同的发展,每个类型的应用都应具备其自身发展方向。