描述
为什么第二篇文章描述这个问题呢?是因为我在实际开发过程中出现了问题,即使用@ObservedObject 与 @StateObject 的问题。
情况是这样的,我当前有两个页面 A 与 B 页面,A 是一个包含 List 的列表页,B 是一个普通的页面。 点击 A 页面(称之为 A1 页面)中的按钮,可以跳转到 B 页面中,在 B 中的按钮可以跳转到一个新的 A 页面(称之为 A2 页面)。
既然 A 是列表页,那么就一定会有列表的监听属性。我最开始使用的是 @ObservedObject,发现当跳转到 A2 页面时,列表 List 不显示内容(偶发),通过打印发现 @ObservedObject 中监听的数据列表是有内容的。然后我将 @ObservedObject 换成了 @StateObject 发现这个问题解决了。可是这是为什么呢?怎么换个属性修饰就解决了,这两个属性修饰符都是会创建对象的啊?
为什么
直到我无意中发现了一篇文章解决了我的问题。SwiftUI 视图的生命周期研究
看到这篇文章,我才发现我竟然不了解 SwiftUI 的生命周期,用惯了 UIKit 的我将 SwiftUI 简单的理解为 UIKit 的封装版本(当然也确实是 UIKit 的封装),当然也不怪我这样,有些方法确实是比较像,比如 onAppear 与 viewDidAppear 方法。
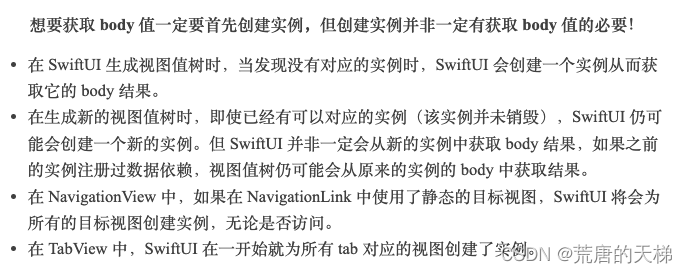
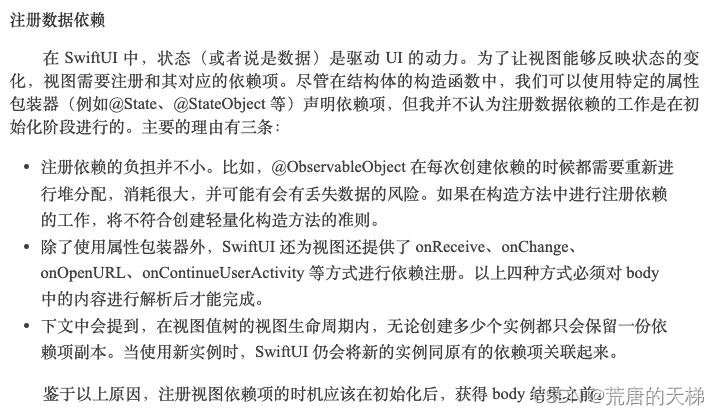
在这篇文章中有这样一段话。



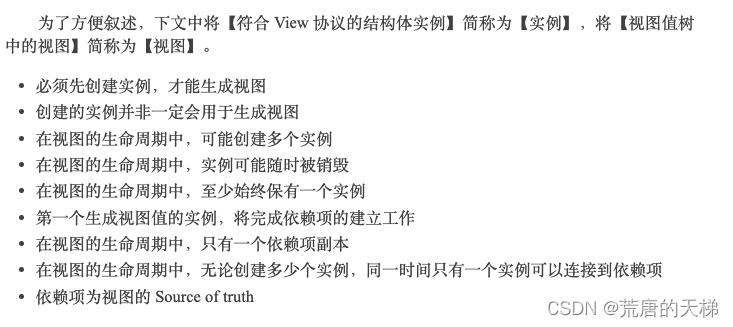
从这两段中可以得知,
- 创建了新的
View未必会创建新的body ObservableObject对象有丢失数据的风险SwiftUI结构体实例的销毁时间不确定
那么是不是就有了这样的一个结论,由于A1 页面与A2页面中显示的内容稍许不同,只是用 if 进行的判断显示,再加上SwiftUI中 body 的特性,导致 A1页面 与 A2页面 使用的是同一个 body,再加上 ObservedObject 属性类型的原因,导致在 body 中 List 没有监测到数组的变化。从而使页面不显示。
而 @State 和 @StateObject 与视图的生命周期一致,这就导致 @StateObject 所修饰的属性在创建结构体对象时永远会创建新值,那么这样就算是使用了旧的body,List仍然监测到了数组的变化,从而解决页面不显示的问题。
总结

由于缺乏 SwiftUI 开源源码,那么一些原理就需要我们一点点的探索了解。真是有意义的一天。