一、简介
经常玩论坛或者开发过论坛都知道,长文本是构建论坛的重要组成元素。浏览论坛首先展示的是消息列表,然后点击某一条消息浏览详情。列表展示时不可能展示全部文本,就得解决多行文本溢出的问题。例如:
- 微博列表:文章内容超出指定字数时,用…省略,点击“展开“可查看全文。
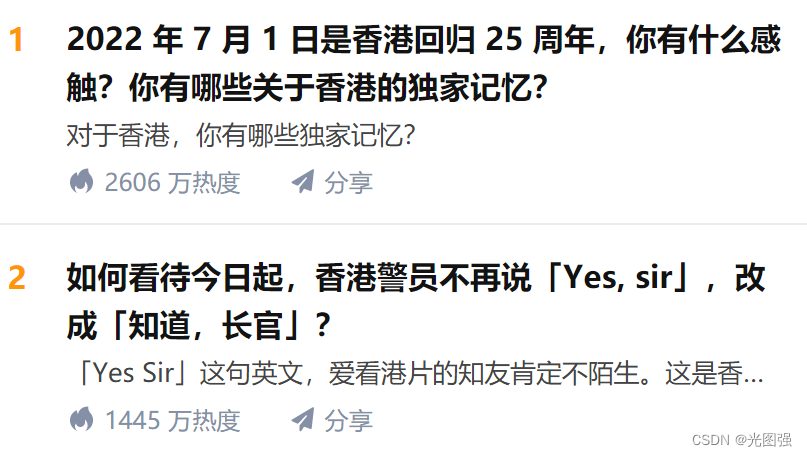
- 知乎问题列表:超出指定文字数目,则用…代替。

其次,作为比较,单行文本溢出,也是我们常见的问题。
那么,我们该如何解决并实现我们需要的样式呢?
二、实现
(一). 长文本内容展开与收起:
需求分析
-
文本超长省略,主要是通过 line-clamp 实现:
.text-clamp2 { overflow: hidden; display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 2; }文本效果:

-
如何判断文本是否超出两行,显示「全文」「收起」按钮呢?
通过上图我们可以发现,当文本区域省略时,它的高度会相对变小,那么我们只需要获取到不省略和省略时的文本区域高度,进行比较就能知道是否超出了两行。

-
实现需求:什么是 SelectQuery?如何去使用它?
从微信小程序官方文档描述来看, SelectQuery 是一个查询节点信息的对象,它可以选择匹配选择器的所有节点以及显示区域内的节点信息。既然它可以类似 jQuery 那样去匹配选择器,那么我们可以获取到需要的高度信息了。
html核心代码<view class="contentInner1 text-clamp2">小程序是一种新的开放能力,开发者可以快速地开发一个小程序。小程序可以在微信内被便捷地获取和传播,同时具有出色的使用体验。</view> <view class="contentInner2">小程序是一种新的开放能力,开发者可以快速地开发一个小程序。小程序可以在微信内被便捷地获取和传播,同时具有出色的使用体验。</view>js核心代码
wx.createSelectorQuery().selectAll(".contentInner1, .contentInner2").boundingClientRect(res => { console.log(res) }).exec()查询结果(文本区域省略时高度为 52px、不省略时为 104px,只要 res[0].height < res[1].height,此时就应该显示展开收起按钮 )
-
逻辑设计上的优化
由于论坛帖子不只一个,我们得匹配对应的两个长文本节点,如果都给一个唯一的选择器,那么在页面中一次性查询这么多节点,很明显这不是最优的。
实际上我们可以将这封装成一个自定义组件,可供每个页面循环复用,在组件内我们只需要关注 单个 长文本的节点信息,不需要一次性获取当前页面的所有长文本节点,更重要的是:在组件内每个长文本的展开与收起状态都是独立的,也省去了在页面内定义字段去标识每个帖子的展开状态。 -
实现效果

-
参数说明
属性 类型 默认值 说明
content String “示例文本” 长文本内容
maxline Number 1 最多展示行数[只允许 1-5 的正整数]
position String “left” 展开收起按钮位置[可选值为 left right]
foldable Boolean true 点击长文本是否展开收起 -
代码片段:https://developers.weixin.qq.com/s/qqTmYMmt7CvN
(二)多行文字溢出隐藏
- white-space 属性控制段落中的文本不进行换行
- text-overflow 属性指定当文本溢出包含它的元素时,应该如何显示、
- overflow 属性可以控制内容溢出元素框时在对应的元素区间内添加滚动条(内容是否被修剪)
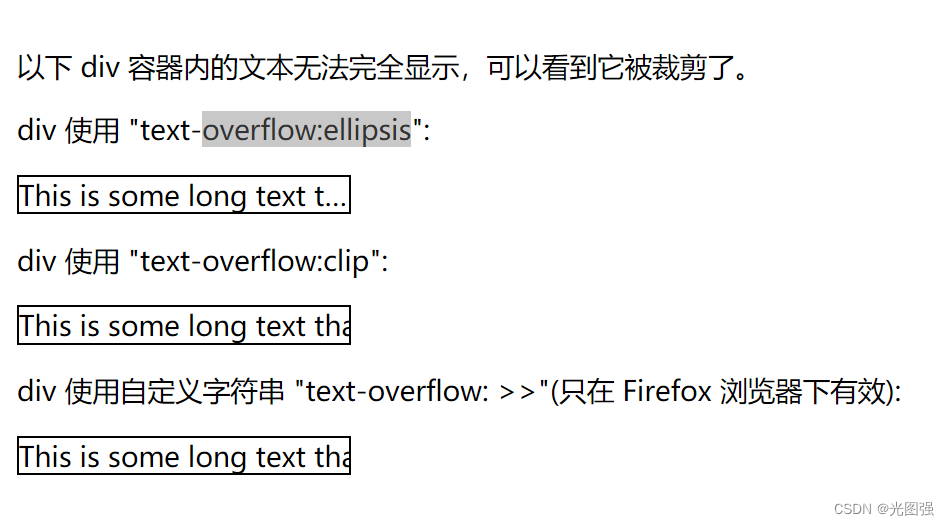
- 示例代码如下:
<html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <style> div.test { white-space:nowrap; width:12em; overflow:hidden; border:1px solid #000000; } </style> </head> <body> <p>以下 div 容器内的文本无法完全显示,可以看到它被裁剪了。</p> <p>div 使用 "text-overflow:ellipsis":</p> <div class="test" style="text-overflow:ellipsis;">This is some long text that will not fit in the box</div> <p>div 使用 "text-overflow:clip":</p> <div class="test" style="text-overflow:clip;">This is some long text that will not fit in the box</div> <p>div 使用自定义字符串 "text-overflow: >>"(只在 Firefox 浏览器下有效):</p> <div class="test" style="text-overflow:'>>';">This is some long text that will not fit in the box</div> </body> </html> - 运行效果如图: