?微信小程序与本地同一个局域网的服务器,进行通讯时,在开发者工具中可以正常通讯,在真机调试中,也可以正常运行,当使用手机预览调试时,电脑可以正常通讯,手机不能正常通讯,出现下面错误,无论websocket 还是 http, 都出现
createSocketTask:fail wcwss url not in domain list.
res={"request:fail request connect error"}
经过测试验证后发现,解决方法如下:
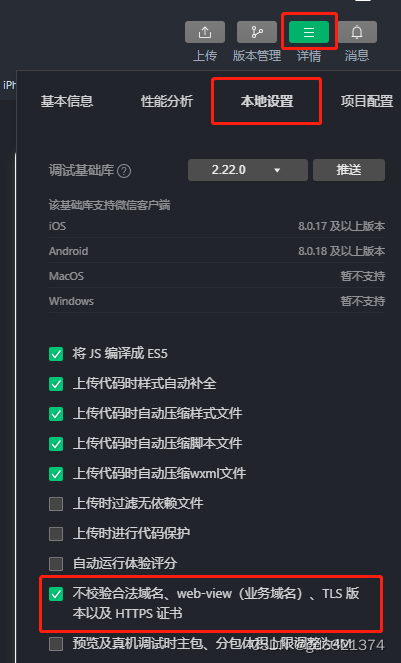
1. 在开发者工具中设置,“不校验合法域名、web-view(业务域名)、TLS 版本以及 HTTPS 证书”。

2. 开发者工具中,wx.request 请求的地址不得使用localhost,要是用本地服务器所在的电脑IP
像这些IP??http://localhost:13145/? ? 或则??ws://localhost:13145/control/cmd,? 应该改为
http://192.183.190.173:13145/? ?和???ws://192.183.190.173:13145/control/cmd,
小程序的预览原理上是将代码打包上传到一个服务器的临时目录下,然后生成一个二维码给手机扫码,服务器是访问不到http://localhost:8080。
3. 手机和本地服务器,需要连接同一局域网,即同一个路由器下,即手机 和服务器 的ip 网段必须一样。
4. 手机扫预览码进入小程序预览后,需要打开小程序的调试模式,然后重启小程序,才能请求到数据。
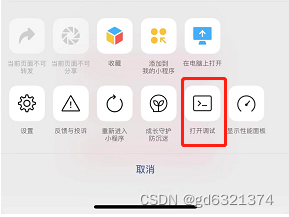
4.1 第一步,点击 三个“...”点,打开菜单
?
?4.2 第二步,找到“打开调试”, 然后重启小程序。

?