小程序打开pdf,有3种方式
1、webview打开,这里不做赘述
2、文档二进制流打开,参考其他文章
3、今天的重点,wx.downloadFile,wx.openDocument
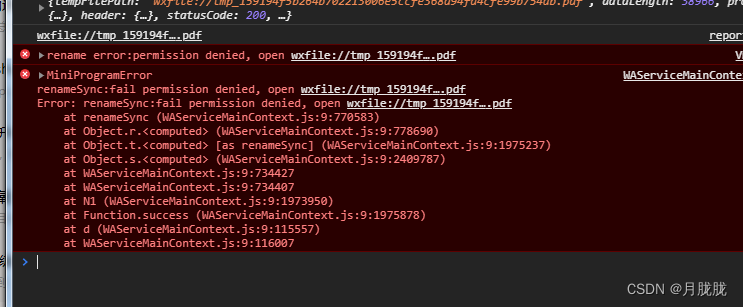
操作过程中遇到的一些坑,首先是我用网上常规的操作wx.downloadFile,wx.openDocument,开发工具显示正常,真机可能会走到‘打开文档失败’;真机调试发现是 filePath=?wx.env.USER_DATA_PATH + '/' + ‘xxx.pdf’,报错没有修改名字的权限,如图二:
又或出现这种bug,打开文档后,再次打开其他pdf文档,显示的还是第一次打开的pdf文件,也就是说打开的是最先缓存过的文件,这个缓存机制自己下去研究。
if (that.data.pdfSrc1) {
wx.showLoading({
title: 'pdf预览准备中',
})
wx.downloadFile({
url: that.data.pdfSrc1,//pdf链接
success(res) {
let filePath= wx.env.USER_DATA_PATH + '/' + '报告详情.pdf';
wx.openDocument({
filePath: filePath,
success: function (res) {
wx.showToast({
title: '打开文档成功',
})
wx.hideLoading()
},
fail: function (res) {
wx.showToast({
title: '打开文档失败',
})
},
})
},
})
}
解决方案:使用 wx.saveFile 微信保存文件临时存储路径,再使用官方的wx.env.USER_DATA_PATH修改本地路径名称,至此,解决显示问题、缓存问题以及名字修改问题
? ? ? ? ? ? ? ? ? ??
wx.downloadFile({
url: that.data.pdfSrc1,//pdf链接
success(res) {
wx.saveFile({ //重点 wx.saveFile一定要有 避免文件存储找不到 然后打开失败
tempFilePath: res.tempFilePath,
filePath: wx.env.USER_DATA_PATH + '/' + '报告详情.pdf',
success(res) {
wx.openDocument({
filePath: res.savedFilePath,
fileType: "pdf",
showMenu: true,
success: function (res) {
wx.showToast({
title: '打开文档成功',
})
wx.hideLoading()
},
fail: function (res) {
wx.showToast({
title: '打开文档失败',
})
},
})
}})
},
})补充个二进制流的方案? 需要后台配合写个解析接口
wx.request({
url: 'http:/XXXXX/downloadReport.cs?id='+ obj.id,
method: 'POST',
header: {
"content-type": "application/json",
},
responseType: "arraybuffer", //注意这里的responseType
success: (result) => {
console.log("下载成功!", result);
var fileManager = wx.getFileSystemManager();
var FilePath = wx.env.USER_DATA_PATH + '/' + '报告详情1111'+'.pdf';
//这里同样可能有问题 我这个打开后显示文档损坏 参考上面的方案解决
fileManager.writeFile({
data: result.data,
filePath: FilePath,
showMenu: true, // 显示右上角菜单
encoding: "binary", //编码方式
success: res => {
console.log('编码格式');
wx.openDocument({ //成功之后直接打开
filePath: FilePath,
showMenu:true,
fileType: "pdf",
success: result => {
console.log("打开文档成功");
},
fail: err => {
console.log("打开文档失败", err);
}
});
},
fail: res => {
wx.showToast({
title: '导出失败!',
icon: 'none',
duration: 2000,
})
console.log(res);
}
})
},
fail(err) {
console.log(err)
}
})