前景知识
前面我们学习过:在app.json里对小程序进行全局配置,app.json的文件内容是一个JSON对象,包含很多属性,其中一个常用属性就是 tabBar。如果小程序是一个多tab应用,就可以通过tabBar指定tab栏的表现,以及tab切换时显示的对应页面。
tabBar 的属性值也是一个对象,该对象包含以下常用属性:
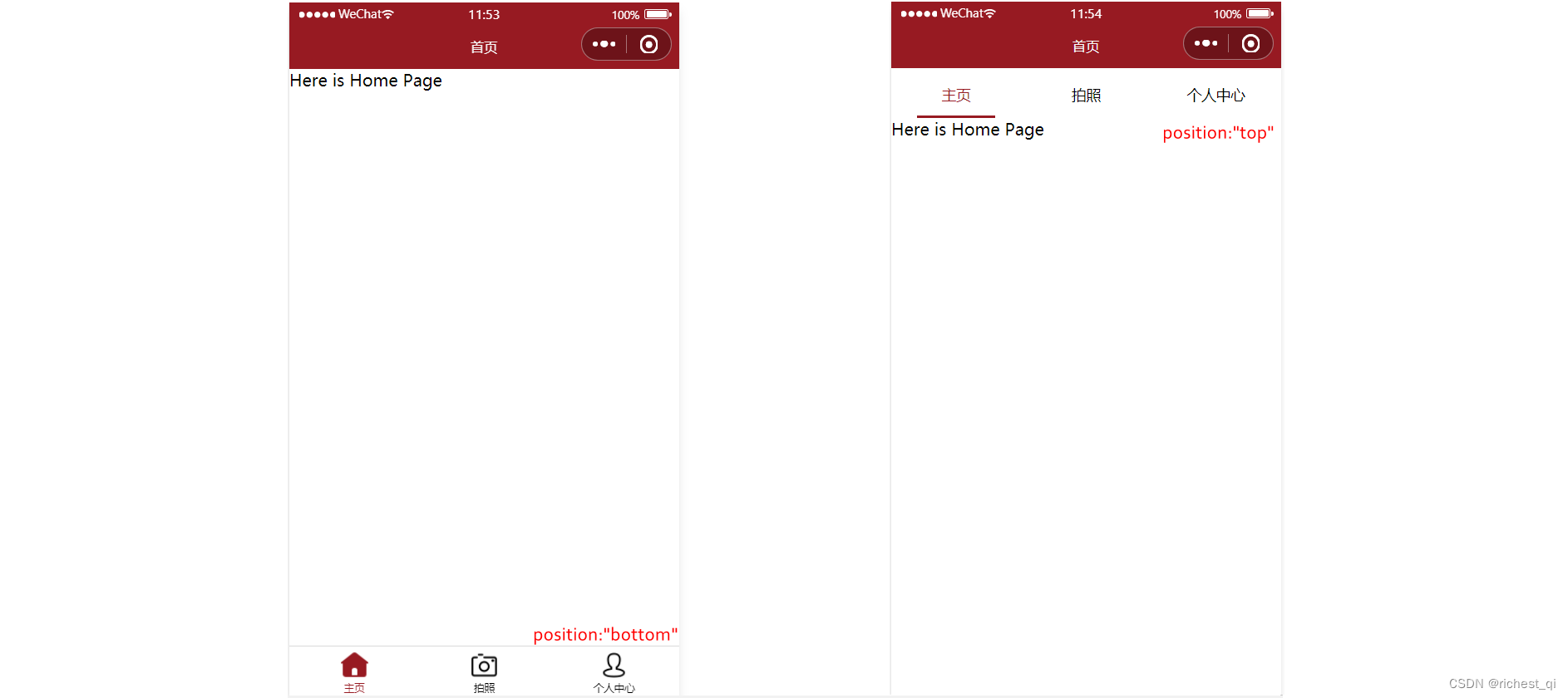
color,tab上文字的默认颜色,仅支持十六进制颜色,必填。selectedColor,tab上文字选中时的颜色,仅支持十六进制颜色,必填。backgroundColor,tab的背景颜色,仅支持十六进制颜色,必填。position,tabBar的位置,仅支持两个值:bottom和top,默认值是bottom。list,tab的列表,是一个数组,数组元素最少2个,最多5个。每个数组元素都是一个对象,包含以下属性值:pathPath,页面路径,必须在pages中定义,必填。text,tab上的文字,必填。iconPath,图片路径,非必填。icon大小限制为40kb,建议尺寸为81px*81px,不支持网络图片。当position值为top时,不显示icon。selectedIconPath,选中时的图片路径,非必填。icon大小限制为40kb,建议尺寸为81px*81px,不支持网络图片。当position为top时,不显示icon。
小程序项目
pages下新建Page:home(主页)、camera(拍照)、user(个人中心)。
- pages/home/
home.wxml、home.wxss、home.js、home.json - pages/camera/
camera.wxml、camera.wxss、camera.js、camera.json - pages/user/
user.wxml、user.wxss、user.js、user.json
项目根目录下新建文件夹:static,static下新建文件夹:images,images下新建文件夹:tabIcons,tabIcons下存放tabBar要用到的图标。
代码涉及的主要文件有:
- app.json
- pages/home/home.wxml
- pages/camera/camera.wxml
- pages/user/user.wxml

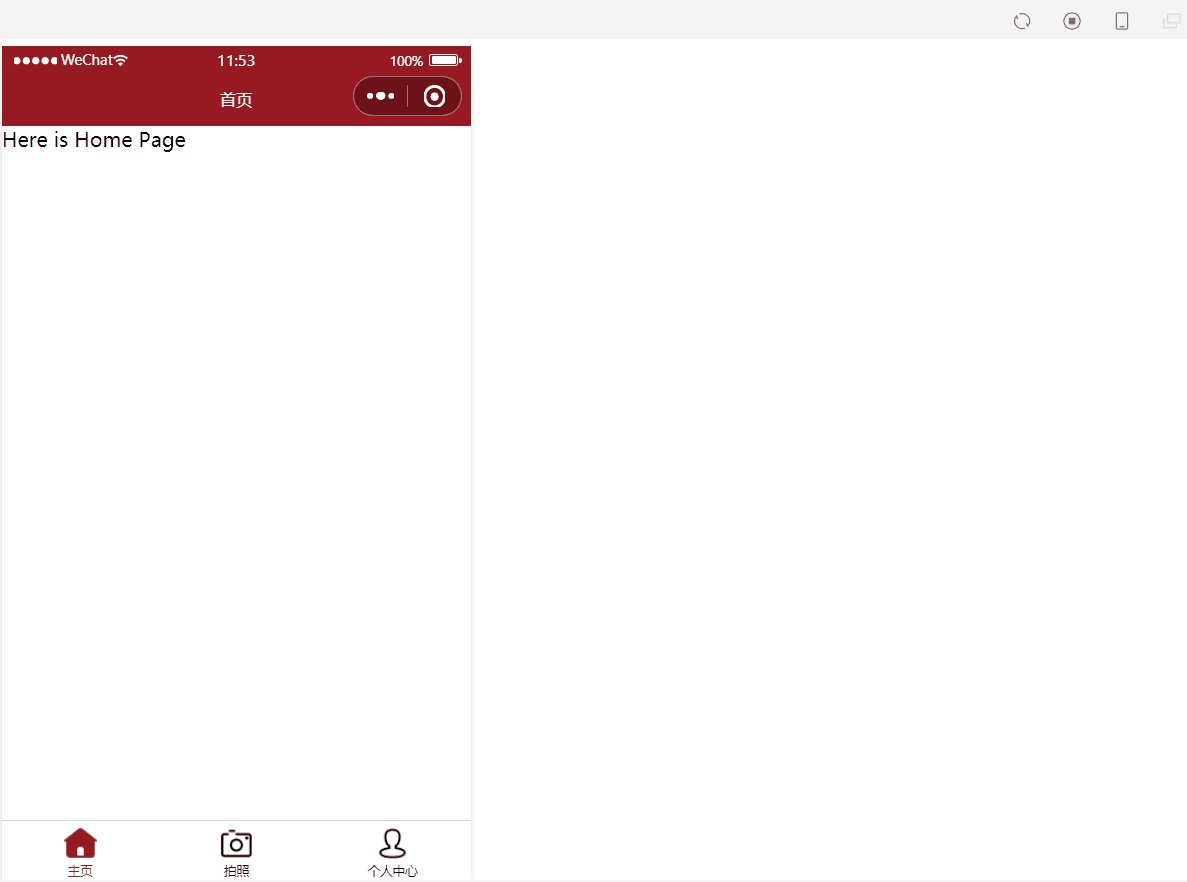
app.json
{
"pages": [
"pages/home/home",
"pages/camera/camera",
"pages/user/user"
],
"window": {
"navigationBarBackgroundColor": "#971a22",
"navigationBarTitleText": "首页",
"navigationBarTextStyle": "white"
},
"tabBar": {
"color": "#000000",
"selectedColor": "#971a22",
"backgroundColor": "#ffffff",
"list": [
{
"pagePath": "pages/home/home",
"text": "主页",
"iconPath": "/static/images/tabIcons/home.png",
"selectedIconPath": "/static/images/tabIcons/home-fill.png"
},
{
"pagePath": "pages/camera/camera",
"text": "拍照",
"iconPath": "/static/images/tabIcons/camera.png",
"selectedIconPath": "/static/images/tabIcons/camera-fill.png"
},
{
"pagePath": "pages/user/user",
"text": "个人中心",
"iconPath": "/static/images/tabIcons/user.png",
"selectedIconPath": "/static/images/tabIcons/user-fill.png"
}
]
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
pages/home/home.wxml
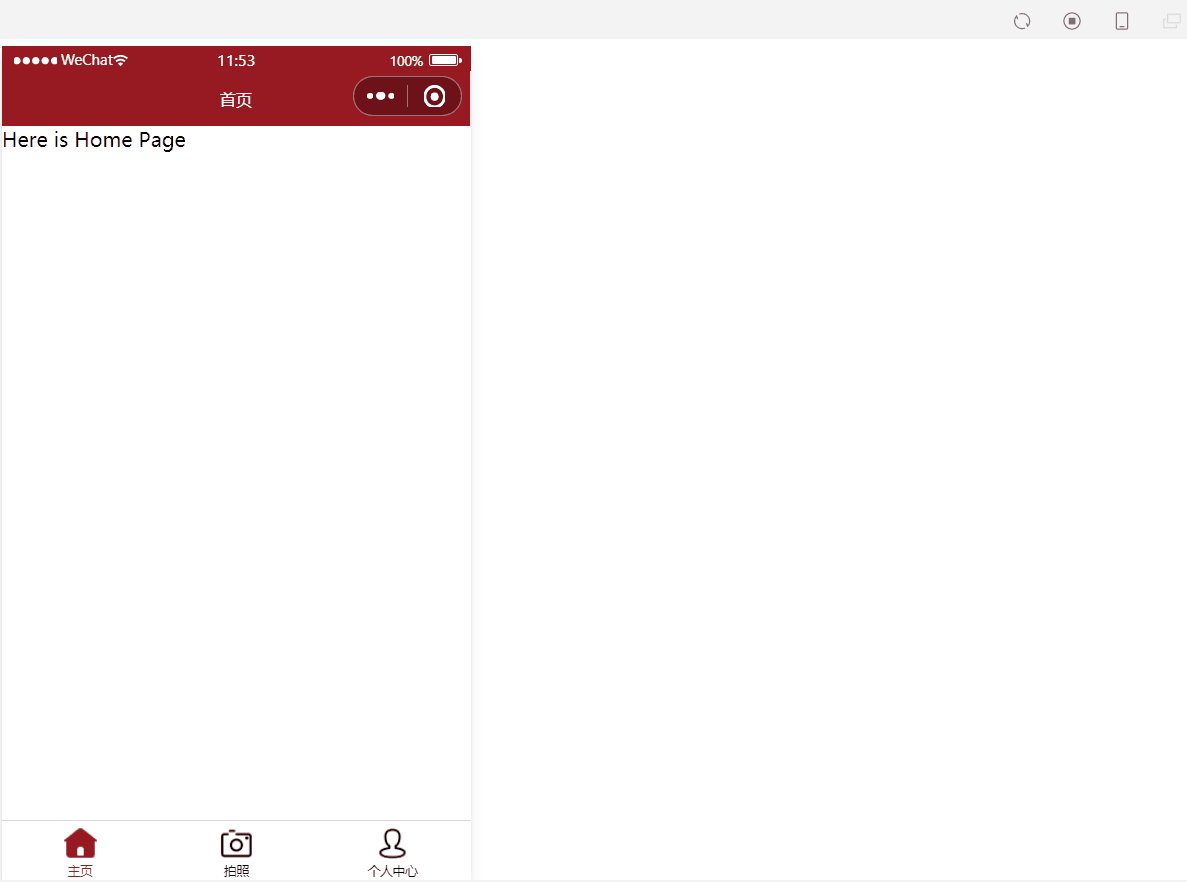
<view class="camera">
Here is Home Page
</view>
pages/camera/camera.wxml
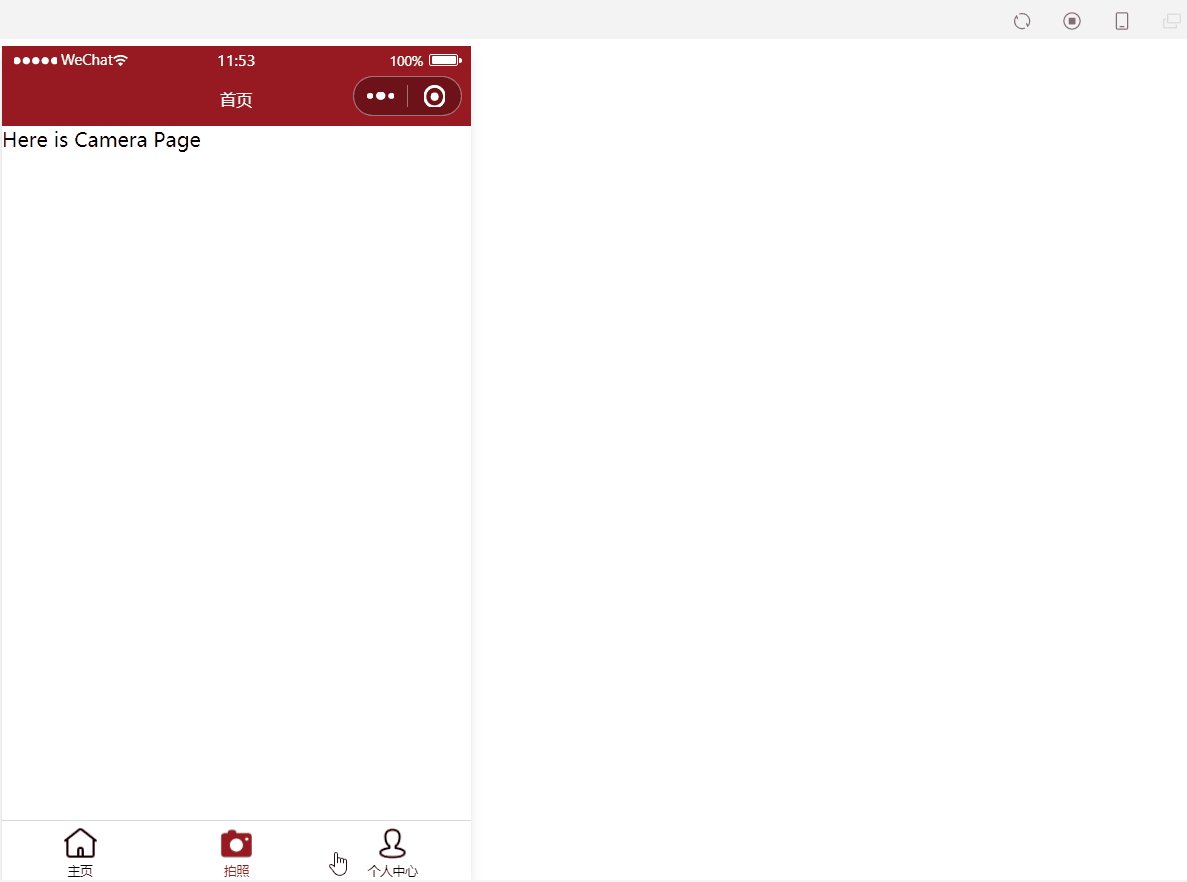
<view class="camera">
Here is Camera Page
</view>
pages/user/user.wxml
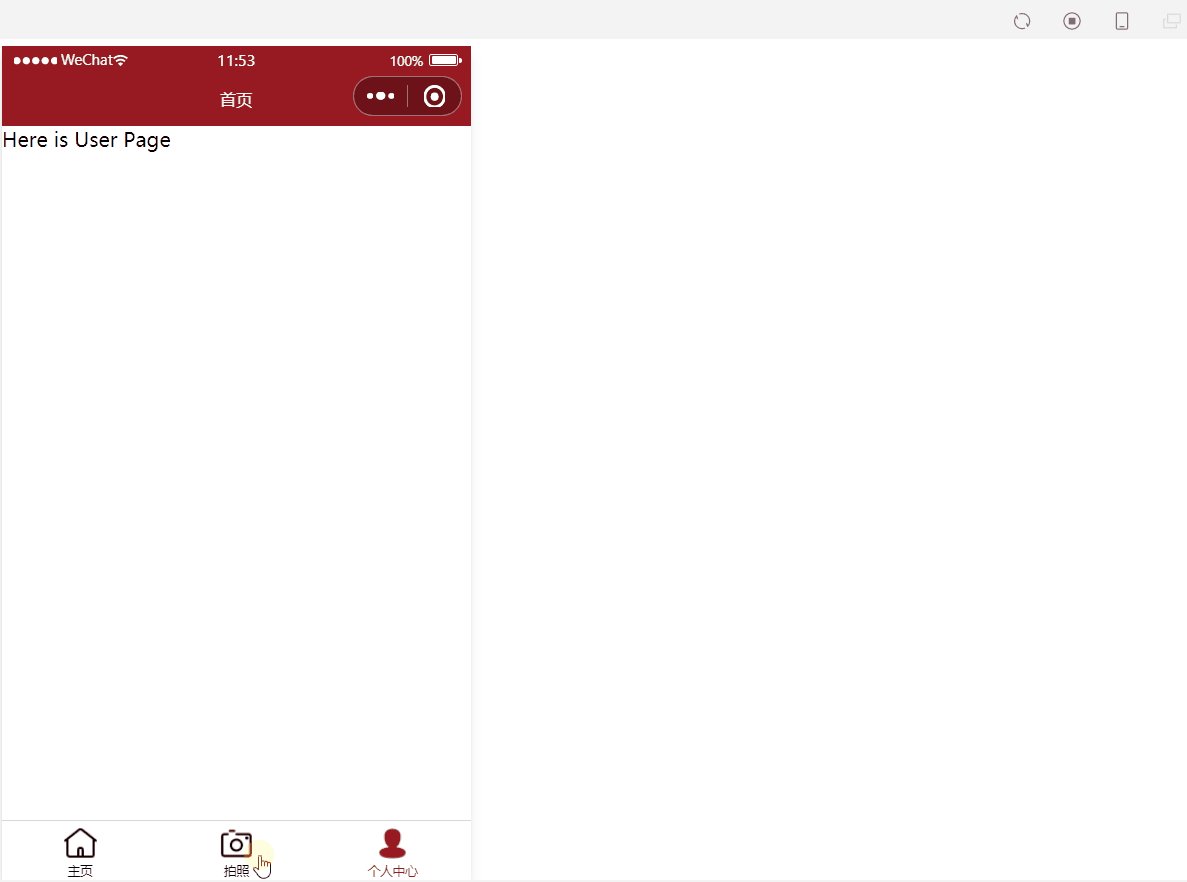
<view class="camera">
Here is User Page
</view>