了解小程序项目的基本组成结构
问题:
- 一个小程序的页面由什么组成?
- project.config.json 文件的作用是什么?
- sitemap.json 文件的作用是什么?
- pages:所有的 **小程序页面,**每个页面以 单独的文件夹存在
- index:index 页面文件夹,文件夹下面都包含 4 个 基本的页面文件,这四个文件共同组成 index 页面
- index.js:
.js文件 – 页面的脚本文件,存放页面的数据、事件处理函数、生命周期等 - index.json:
.json文件 – 当前页面的配置文件,配置页面的外观、表现等 - index.wxml:
.wxml文件 – 页面的模板结构文件 - index.wxss:
.wxss文件 – 当前页面的样式表文件
- index.js:
- logs
- …
- index:index 页面文件夹,文件夹下面都包含 4 个 基本的页面文件,这四个文件共同组成 index 页面
- utils:工具类文件夹
- utils.js
- app.js:小程序的项目逻辑文件,用来 注册小程序实例,绑定生命周期回调函数、错误监听和页面不存在监听函数等。(https://www.cnblogs.com/e0yu/p/8488133.html)
- app.json:小程序公共配置文件,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。
- app.wxss:小程序公共样式表
- project.config.json:是项目配置文件,用来记录我们对小程序开发工具所做的个性化配置
setting中保存了编译相关的配置projectname中保存的是项目名称appid中保存的是小程序的账号 ID
- sitemap.json:配置小程序及其页面是否允许被微信索引
- rules中保存了索引规则列表的配置
- rules规则中,action表示页面是否能被索引(allow,disallow),page表示生效的页面
答案:
- 一个小程序的页面由什么组成?
- 小程序的页面由 4 个文件组成
- 并且 这4个文件 应该被放入到 pages 文件夹下的 同一个文件夹中
- project.config.json 文件的作用是什么?
- 项目配置文件,用来记录我们对小程序开发工具所做的个性化配置
- sitemap.json 文件的作用是什么?
- 配置小程序及其页面是否允许被微信索引
wxml VS html
问题:
- 我是否可以在
wxml文件中,写入div标签?并说出原因!
-
什么是
WXMLWXML(WeiXin Markup Language)是框架设计的一套标签语言(组件),用来构建小程序页面的结构,其作用类似于网页开发中的HTML -
WXML和HTML的区别-
标签名称不同
- HTML(div, span, img, a)
- WXML(view, text, image, navigator)
-
属性节点不同
- <a href=“#”>超链接</a>
- <navigator url=“/pages/home/home”>跳转到home页</navigator>
-
提供了动态渲染数据的模板语法
-
数据绑定
-
条件渲染
-
列表渲染
-
-
答案:
- 我是否可以在
wxml文件中,写入div标签?并说出原因!
- 可以写入
div标签,但是不要使用。div标签会被解析成类 view标签效果wxml中需要写入 小程序提供的组件,如果写入的为 非小程序组件,则会被解析为类 view标签效果
wxss VS css
问题
wxss新增了什么尺寸单位?wxss中推荐使用什么选择器?
- 什么是
WXSS- WXSS
(WeiXin Style Sheets)是一套样式语言,用于描述WXML` 的组件样式 - 类似于网页开发中的
CSS WXSS具有CSS大部分的特性
- WXSS
- 新增了尺寸单位 – rpx,一个
rpx为页面宽度的1 / 750 - 提供了全局的样式和局部样式。
- 全局样式:写入到 根目录的
wxss中的样式 - 局部样式:写入到 **页面的
wxss** 中的样式
- 全局样式:写入到 根目录的
- 此外
WXSS仅支持部分CSS选择器.class(推荐使用) 和#idelement- 并集选择器和后代选择器
::after和::before等伪类选择器
答案:
wxss新增了什么尺寸单位?
rpx尺寸单位,一个rpx为页面宽度的1 / 750wxss中推荐使用什么选择器?
.class类选择器
.json 配置文件
问题:
- 小程序中的 .json 文件主要分为哪两种?
- 当这两种配置文件出现相同配置时,会出现什么结果?
小程序中,额外多出了一个 .json 的配置文件,.json 文件主要分为两个:
- 项目根目录下的 .json 文件
- 修改项目的基本配置
- 首页
- navigationBarBackgroundColor
- 修改项目的基本配置
- 页面中的 .json 文件
- 修改页面的基本配置(优先级高)
- navigationBarBackgroundColor
- 修改页面的基本配置(优先级高)
答案:
- 小程序中的 .json 文件主要分为哪两种?
- 项目根目录下的 .json 文件
- 页面中的 .json 文件
- 当这两种配置文件出现相同配置时,会出现什么结果?
- 以 页面的.json 文件 为主
宿主的概念与小程序的宿主环境
问题:
- 什么是宿主环境?
- 微信小程序项目为什么可以调用 微信支付 功能?
- 小程序的运行环境是如何划分的?
- 宿主环境指的是 程序运行所必须的依赖环境
- web 前端的宿主环境为:浏览器
android软件的宿主环境为:android系统IOS软件的宿主环境为:IOS系统1
- 小程序的宿主环境是什么?
- 小程序的宿主环境为:手机微信
- 所以:小程序可以调用 手机微信 中的
- 扫码
- 支付
- 登录
- 分享
- 等等功能
- 所以:小程序可以调用 手机微信 中的
- 小程序的宿主环境为:手机微信
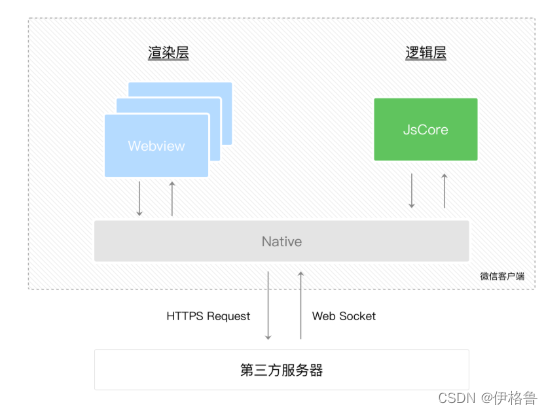
- 小程序的运行环境:
-

-
分成渲染层和逻辑层
- 其中
WXML模板和WXSS样式工作在渲染层- 渲染层的界面使用了
WebView进行渲染 - 一个小程序存在多个界面,所以渲染层存在**多个
WebView**线程
- 渲染层的界面使用了
- JS 脚本工作在逻辑层。
- 逻辑层采用
JsCore线程运行JS脚本
- 逻辑层采用
- 其中
-
这两个线程的通信会经由微信客户端做中转
- 逻辑层发送网络请求也经由
Native(手机原生系统)转发
- 逻辑层发送网络请求也经由
-
答案:
- 什么是宿主环境?
- 宿主环境指的是 程序运行所必须的依赖环境
- 微信小程序项目为什么可以调用 微信支付 功能?
- 因为 微信小程序 的宿主环境为 手机微信,而 手机微信 提供了对应的功能
- 小程序的运行环境是如何划分的?
- 分成渲染层和逻辑层
小程序的内置组件
本章小结
- 小程序账号 & 微信开发者工具 的概念
- 小程序项目的基本页面结构
- wxml 的概念
- wxss 的概念
- .json 配置文件的作用
- 宿主环境的概念
- 部分的小程序内置组件