微信小程序的官方文档中有关于网络请求的描述,我们用微信小程序与网络继电器联系的话不能够直接联络,需要通过websocket联合服务器利用mqtt长连接协议实现这个过程,所以学习的第二步就肯定是使用微信小程序发起网络请求,而且一定要访问成功,否则这一步的学习就白搭,后续需要做的就是用微信小程序给我们的服务器发起请求,因为服务器现在都是云服务器,在固定的网络地址上访问,所以发起网络请求给服务器发送数据是必须的。
WX官方文档关于网络请求的描述
我们只挂上这个代码
wx.request({
url: 'example.php', //仅为示例,并非真实的接口地址
data: {
x: '',
y: ''
},
header: {
'content-type': 'application/json' // 默认值
},
success (res) {
console.log(res.data)
}
})配置的接口地址与token信息
这个我是学习的“杰叔叔捣鼓”这个up主的视频,所以就填写的是他的博客提供的接口,这个接口会将你发起的请求验证成功以后将这个信息发送到指定的手机号,就很nice对不对?你可以填别人的手机号,然后发送一些合法的信息,不合法不合适的信息杰叔会给你封号套餐的。
具体内容自行查看这个notebook (yoyolife.fun)![]() http://www.yoyolife.fun/sms
http://www.yoyolife.fun/sms
微信小程序内的代码
基于上一个文章的测试demo,我们在这个按钮点击的基础上加入网络请求的内容:
// index.js
Page({
conlose(){
console.log('你已经点击这个按钮!')
wx.request({
url: 'http://noteapi.yoyolife.fun/api/sms/sent_sms', //接入可以访问的网络接口地址
method: "POST",//这里的请求方式默认是get,我们修改为post
data: {
msg: 'success',//这里这个接口要求的msg参数的内容长度为15个字符以内
token: '填写你申请这个接口时分配的token'
}, // data里给出请求需要的参数,书写规则是 参数名:'参数值',下一个参数.....(请求的话一般都会有需要一个token和一个message)
header: {
'content-type': 'application/json' // 默认值
},
success (res) {
console.log(res.data)
}
})
}
})
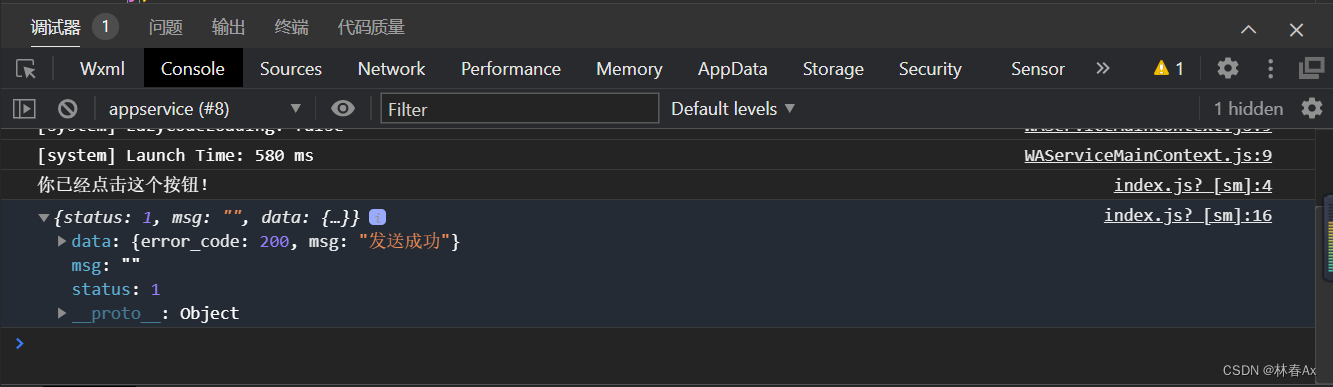
点击编译运行之后调试数据会显示这个:

?注意在运行之前需要将你这个小程序的本地设置中的这一项(不校验合法域名......)点击一下:

?最后就是查看手机有没有接收到这个信息了:

?到这里你应该是会了怎么用按钮点击事件申请网络请求了。
?