学习视频:https://www.bilibili.com/video/BV1Ng411K7YP?p=15
属性
- android:max;进度条的最大值
- android:min;进度条的最小值
- android:progress:进度条已完成进度值
- androidindterminate:如果设置成true,则进度条不精确显示进度
- tyle="?android:attr/progressBarStyleHorizontal"水平进度条
- progressDrawable:设置进度条的背景
- secondaryProgress:第二进度条,类似看视频的缓存
示例
layout/activity_progress_bar.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".ProgressBarActivity">
<ProgressBar
android:id="@+id/pb_one"
android:layout_width="100dp"
android:layout_height="100dp"
/>
<Button
android:id="@+id/pb_btn_one"
android:text="进度条测试"
android:onClick="ShowAndHideProgressBar"
android:layout_width="200dp"
android:layout_height="50dp"
/>
<ProgressBar
android:id="@+id/pb_two"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="100"
style="?android:attr/progressBarStyleHorizontal"
android:progress="25"
android:secondaryProgress="50"
/>
<Button
android:id="@+id/pb_btn_two"
android:text="进度条测试"
android:onClick="SetProgressBar"
android:layout_width="200dp"
android:layout_height="50dp"
/>
<ProgressBar
android:id="@+id/pb_three"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:indeterminate="true"
style="?android:attr/progressBarStyleHorizontal"
/>
</LinearLayout>
com.pha.frist/ProgressBarActivity.java
package com.pha.first;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.ProgressBar;
public class ProgressBarActivity extends AppCompatActivity {
private ProgressBar pb_one,pb_two;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_progress_bar);
pb_one=findViewById(R.id.pb_one);
pb_two = findViewById(R.id.pb_two);
}
public void ShowAndHideProgressBar(View view) {
//显示时点击隐藏,隐藏时点击显示
if(pb_one.getVisibility()==View.GONE){
pb_one.setVisibility(View.VISIBLE);
}else{
pb_one.setVisibility(View.GONE);
}
}
public void SetProgressBar(View view) {
int prog = pb_two.getProgress();
int prog2 = pb_two.getSecondaryProgress();
prog = prog + 10;
prog2 = prog2 +13;
pb_two.setProgress(prog);
pb_two.setSecondaryProgress(prog2);
}
}
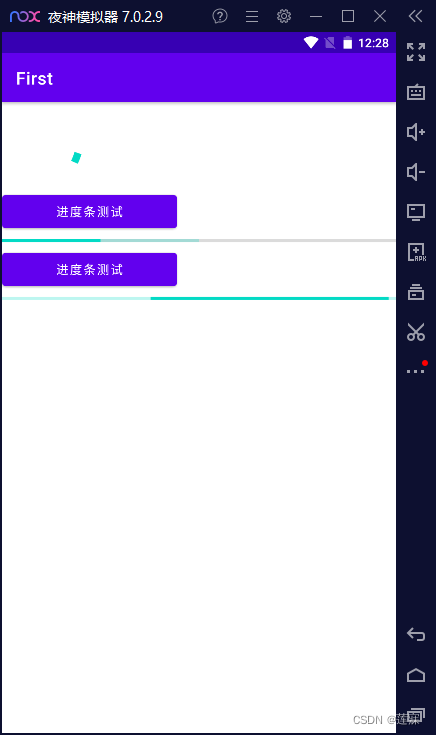
效果图
第一个进度条:时刻旋转
第二进度条:分三种颜色,可以看出第一进度和第二进度
第三进度条:水平进度条,不显示精确进度。进度时刻滑动

知识点
- java获取当前进程:pb_two.getProgress()
- java获取当前第二进程:pb_two.getSecondaryProgress()
- java当前进程赋值:pb_two.setProgress()
- java当前第二进程赋值:pb_two.setSecondaryProgress()
- 获取显示是否显示 :getVisibility()
- 控制显示是否显示 :setVisibility()
- 显示/隐藏:View.GONE / View.VISIBLE