文章目录
3、微信新页面的创建方式有 3 种
1.从 app.json 文件开始创建
2.单个文件逐一创建
3.删除文件后的编译自动创建
在 page 左键新建目录(如新建 about,在 about 文件左键->左键:新建 page->出现四个页面(about.js、about.json、about.wxnl、about.wxss
如何看见要编辑的代码页面:
在 app.json 页面中的 page 路径放到第一
添加编译模式—》设置相关名称和路径。
4、新页面创建的层次关系
1.所有页面都在 pages 文件中,也可以自行定位于自定义的其他文件,比如 page
2.在一个文件夹中创建一个页面(创建简单,代码清晰)
3.在一个文件夹中创建多个页面(层次清晰)
在page左键新建目录(如新建 about,在about文件左键->左键:新建page->出现四个页面(about.js、about.json、about.wxnl、about.wxss
如何看见要编辑的代码页面:
在app.json页面中的page路径放到第一添加编译模式—》设置相关名称和路径。
5、新页面创建的层次关系
对应关系
WXML -> HTML
WXSS -> CSS
JS -> Javascript
JSON -> Javascript(json 对象)
App -> application
编码要求
不能直接使用 HTML 文件
可以全部使用 CSS 文件
Js 脚本文件没有 Window 对象
在微信小程中没有 window 对象,不能使用 dom 结构
app 是全局应用

标签
对应关系
view -> div
text -> font + span
navigator -> a (跳转从根目录出发)
组件
你只需要在 WXML 写上对应的组件标签名字就可以把该组件显示在界面上,例如,你需要在界面上显示地图,你只需要这样写即可:
6、注册小程序
每个小程序都需要在 app.js 中调用 App 方法注册小程序实例,绑定生命周期回调函数、错误监听和页面不存在监听函数等。
// app.js
App({
onLaunch (options) {
// Do something initial when launch.
},
onShow (options) {
// Do something when show.
},
onHide () {
// Do something when hide.
},
onError (msg) {
console.log(msg)
},
globalData: 'I am global data'
})
整个小程序只有一个 App 实例,是全部页面共享的。开发者可以通过 getApp 方法获取到全局唯一的 App 实例,获取 App 上的数据或调用开发者注册在 App 上的函数。
// xxx.js
const appInstance = getApp()
console.log(appInstance.globalData) // I am global data
7、注册页面
对于小程序中的每个页面,都需要在页面对应的 js 文件中进行注册,指定页面的初始数据、生命周期回调、事件处理函数等。
**使用 Page 构造器注册页面 **
简单的页面可以使用 Page() 进行构造。
//index.js
Page({
data: {
text: "This is page data."
},
onLoad: function(options) {
// 页面创建时执行
},
onShow: function() {
// 页面出现在前台时执行
},
onReady: function() {
// 页面首次渲染完毕时执行
},
onHide: function() {
// 页面从前台变为后台时执行
},
onUnload: function() {
// 页面销毁时执行
},
onPullDownRefresh: function() {
// 触发下拉刷新时执行
},
onReachBottom: function() {
// 页面触底时执行
},
onShareAppMessage: function () {
// 页面被用户分享时执行
},
onPageScroll: function() {
// 页面滚动时执行
},
onResize: function() {
// 页面尺寸变化时执行
},
onTabItemTap(item) {
// tab 点击时执行
console.log(item.index)
console.log(item.pagePath)
console.log(item.text)
},
// 事件响应函数
viewTap: function() {
this.setData({
text: 'Set some data for updating view.'
}, function() {
// this is setData callback
})
},
// 自由数据
customData: {
hi: 'MINA'
}
})
用户没有发送之前触发
任何小程序都是一个 app 对象,所以入是 app.js
onLaunch 创小程序最始初始化的一个方法
每一个页面启动时会启动 onLoadonReady
在页面中使用 behaviors
页面可以引用 behaviors 。 behaviors 可以用来让多个页面有相同的数据字段和方法。
// my-behavior.js
module.exports = Behavior({
data: {
sharedText: 'This is a piece of data shared between pages.'
},
methods: {
sharedMethod: function() {
this.data.sharedText === 'This is a piece of data shared between pages.'
}
}
})
// page-a.js
var myBehavior = require('./my-behavior.js')
Page({
behaviors: [myBehavior],
onLoad: function() {
this.data.sharedText === 'This is a piece of data shared between pages.'
}
})
逻辑代码调式方法
控制台显示方式 console.log() console.info()
弹出框(API 框架时介绍)
wx.showToast({
title: 'this is about page',
})
模拟,真机调式模式
点击编译,预览,真机调试
逻辑代码调式方法
控制台显示方式 console.log() console.info()
弹出框(API 框架时介绍)
7、微信小程序的发布步骤
微信小程序开发完成后的测试及发布上传操作:
测试号: 不能进行上传

APPID:可以上传—>上传微信公众平台( 订阅号,服务号):小程序管理功)能(关联)

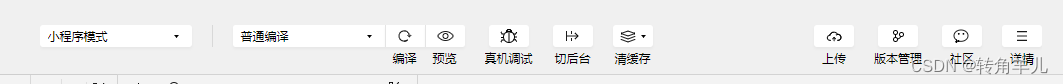
8、功能简介
编译:对已有代码做保存、更新
预览:系统生成二维码,用手机微信扫码后可以在移动端看见
真机调试:同样生成二维码,在手机端可以查看运行,同时在 PC 端有调试结果
切后台:
清缓存:清除各种在运行期间所遗留下的缓存文件
版本管理:借助于 git,完成对当前微信小程序版本的控制,可以做任何版本控制。如推送,抓取等,同时也可以建立分支和合并分支

社区:互联网跳转链接,跳转到微信小程序论坛
在开发工具的帮助菜单里
测试号:互联网跳转链接,跳转微信开放文档-测试号申请页面
上传(APPID 才有):提供上传代码至微信开放平台
9、微信小程序的发布步骤
1、点击“上传” 按钮,上传微信公众平台(小程序和小游戏的操作)
注意:只有在有正式 APPID 的情况下才有此按钮,测试环境是没有的
2、微信开放平台:原生的安卓和 ios 开发的接口操作,作为第三方移动程序提供接口,使用户可将第三方程序的内容发布给好友或分享至朋友圈,第三方内容借助微信平台获得更广泛的传播。从而形成了一种主流的线上线下微信互动营销方式。
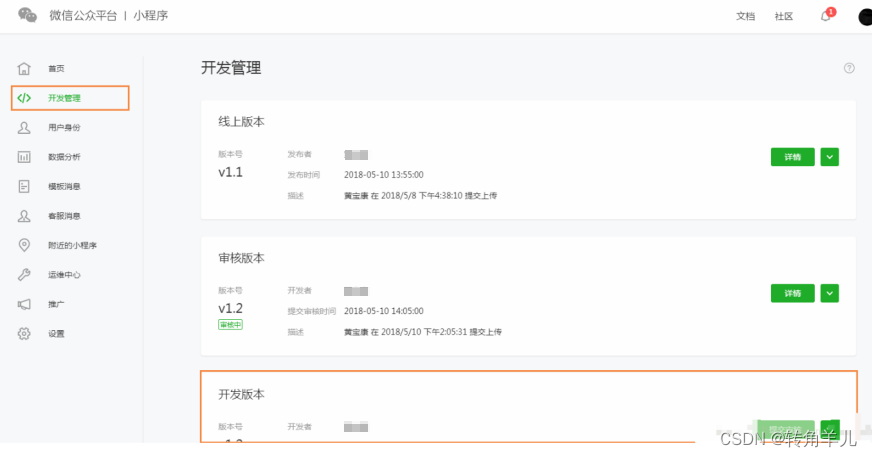
3.打开微信公众平台
点击“提交审核”
4.三种状态
开发版本
审核版本
线上版本
同时也对应三种权限


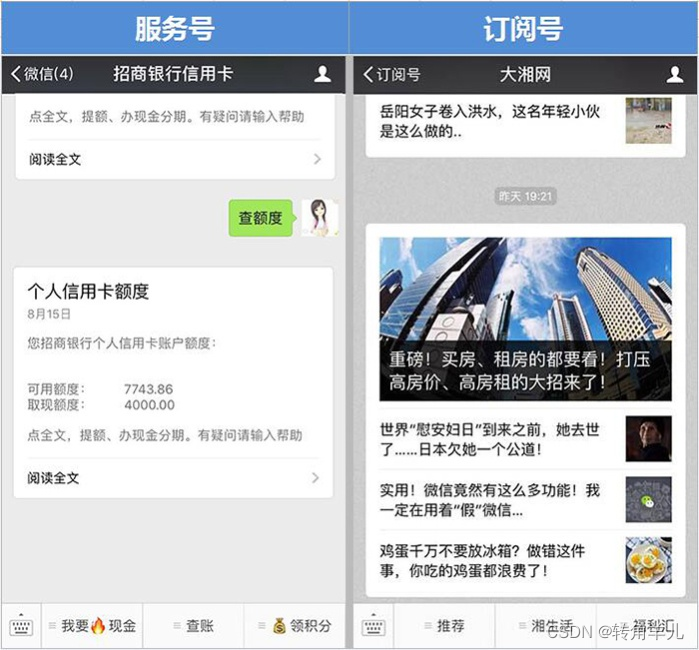
公众平台服务号、订阅号、企业微信以及小程序的相关说明
1、订阅号:主要偏于为用户传达资讯(类似报纸杂志),认证前后都是每天只可以群发一条消息;
2、服务号:主要偏于服务交互(类似银行,114,提供服务查询),认证前后都是每个月可群发 4 条消息;
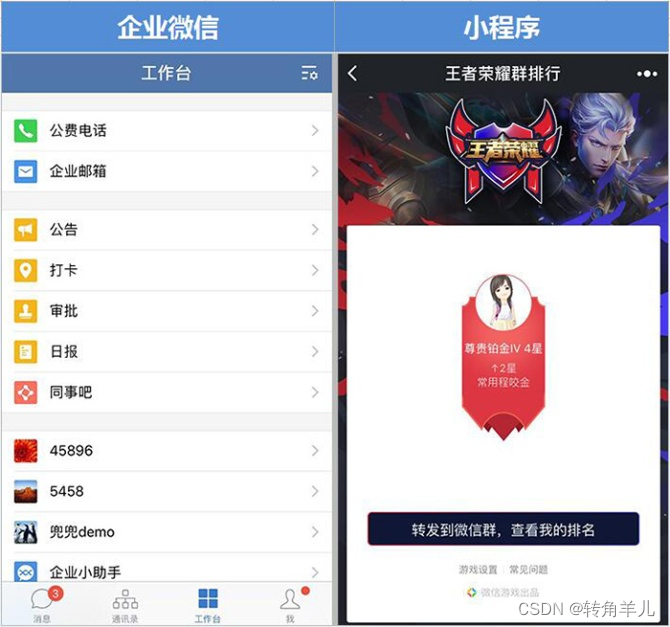
3、企业微信:是一个面向企业级市场的产品,是一个独立的 APP 好用的基础办公沟通工具,拥有最基础和最实用的功能服务,专门提供给企业使用的 IM 产品。(适用于企业、政府、事业单位或其他组织);
4、小程序:是一种新的开放能力,开发者可以快速的开发一个小程序。小程序可以在微信内被便捷的获取和传播,同时拥有出色的使用体验。


10、微信小程序组件使用-1
A、小程序基础组件 icon,text
Icon 图标组件
1、属性:type icon 类型 可以列举的属性值有 success,success_no_circle,info,warn,waiting,cancel,download,search,clear
2、属性:size 23 默认值,单位像素
3、属性:color 颜色设定
Text 文本组件
属性观察 微信在线字典
B、小程序基础组件 button,input
C、案例演示:微商注册页面
11、微信小程序框架组件 view,swiper 的运用
01、小程序基础组件 view 和 swiper
View 组件介绍
等价于 Div
属性观察 微信在线字典
swiper 组件介绍
可以起到滑块效果
属性
1、autoplay boolean false 否 是否自动切换
2、interval number 5000 否 自动切换时间间隔
3、duration number 500 否 滑动动画时长
4、indicator-dots boolean false 否 是否显示面板指示点
5、indicator-color color rgba(0, 0, 0, .3) 否 指示点颜色
6、current number 0 否 当前所在滑块的 index Swiper-item 格式操作
7、改变滑块视频的当前current
changeCurrent(event){
console.log(event.detail.current);
}
8、纵滚动要加高度
<swiper
style=“height: 200px”
vertical
current=“1”
bindchange=“changeCurrent”
autoplay