全网最细Unity3D调用Android接口教程,没有之一
前期准备
Unity版本:2020.3.34f1c2

Android Studio版本:4.1.1

classes.jar文件:在你Unity的安装目录下可以找到,路径如下,找不到安装目录的,可以百度搜一下。
C:\Program Files\Unity\Hub\Editor\2020.3.34f1c2\Editor\Data\PlaybackEngines\AndroidPlayer\Variations\mono\Release\Classes
UnityPlayerActivity.java文件:同上,找不到目录自行搜一下吧。
C:\Program Files\Unity\Hub\Editor\2020.3.34f1c2\Editor\Data\PlaybackEngines\AndroidPlayer\Source\com\unity3d\player
到此前期准备工作基本完成,接下来是使用Android Studio生成arr文件。
一、创建一个Android Studio空工程



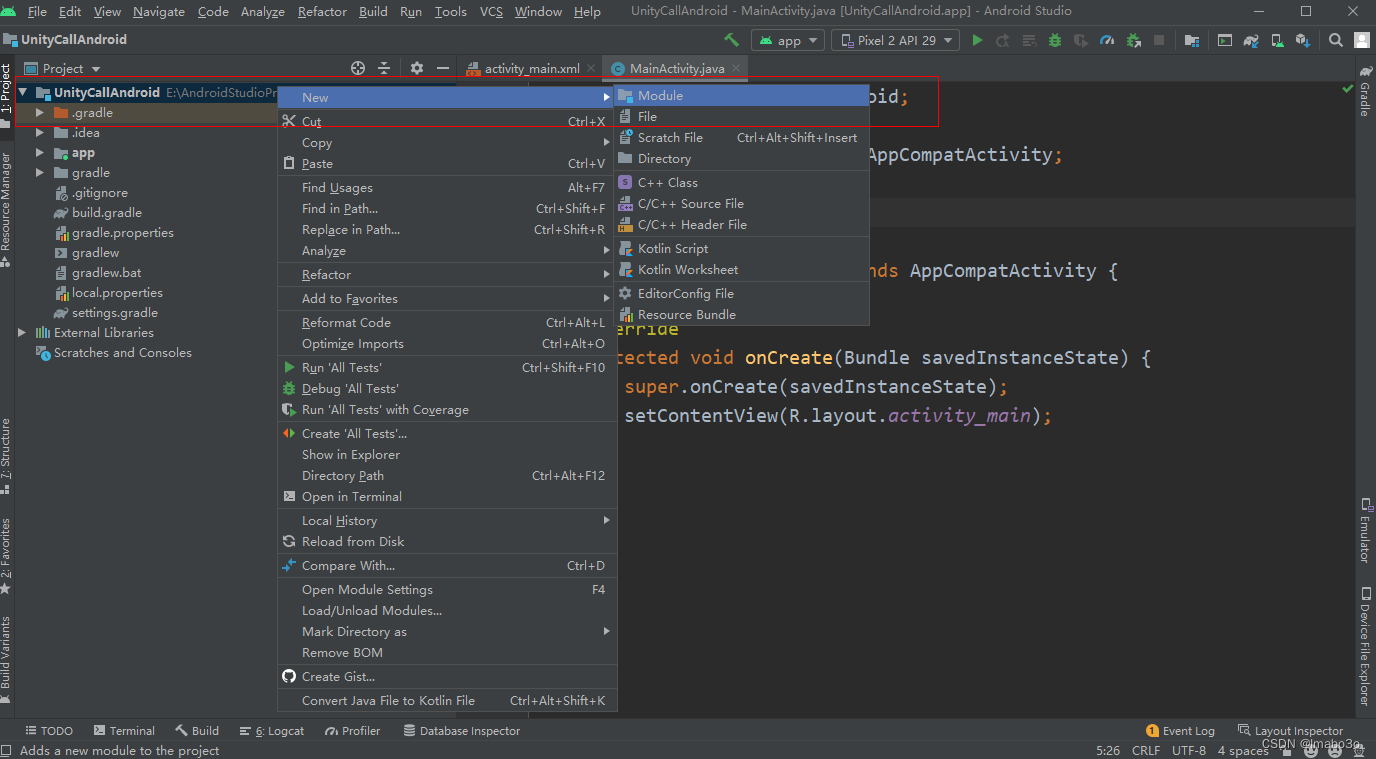
为了后续方便制作其他arr,这里新建一个Module

以我的工程为例,右键文件夹UnityCallAndroid,选中new,在选中Module

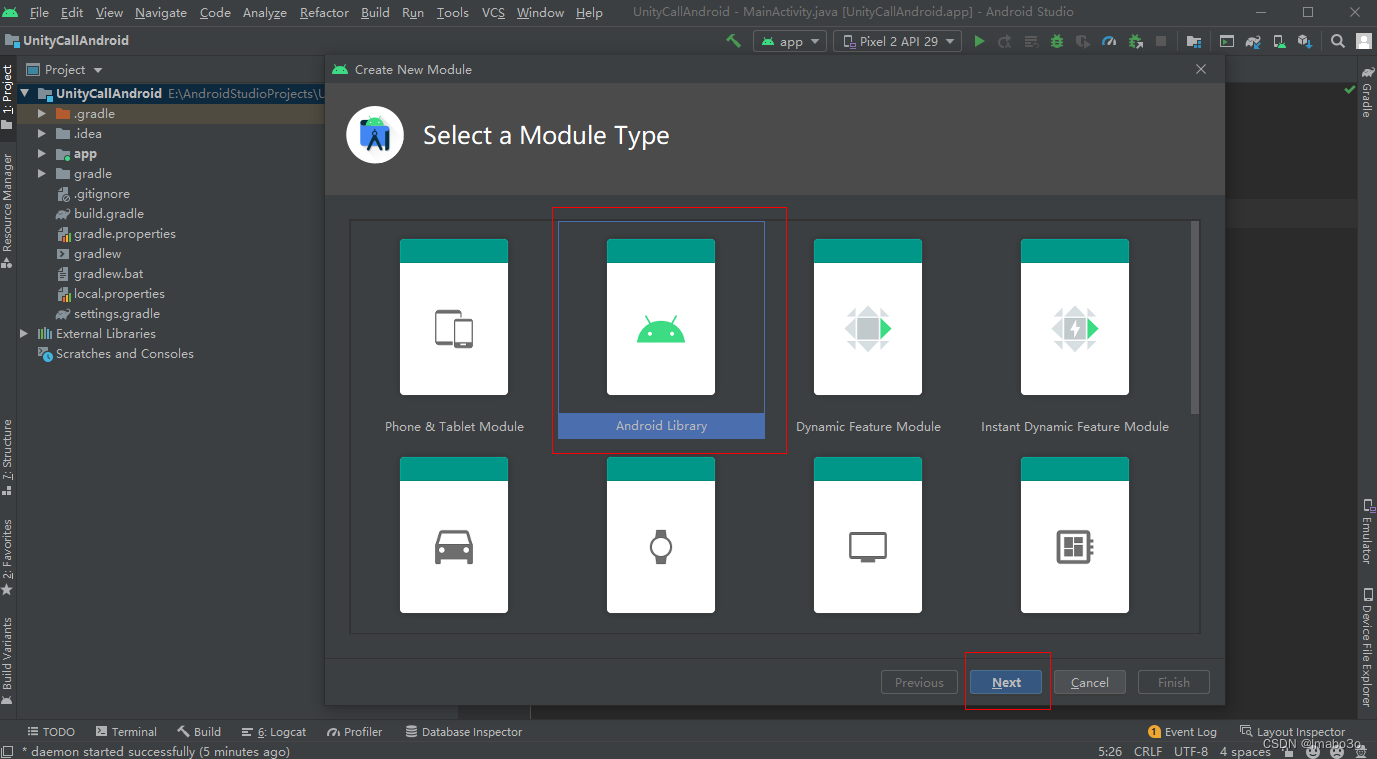
选择类型为Android Library,点Next

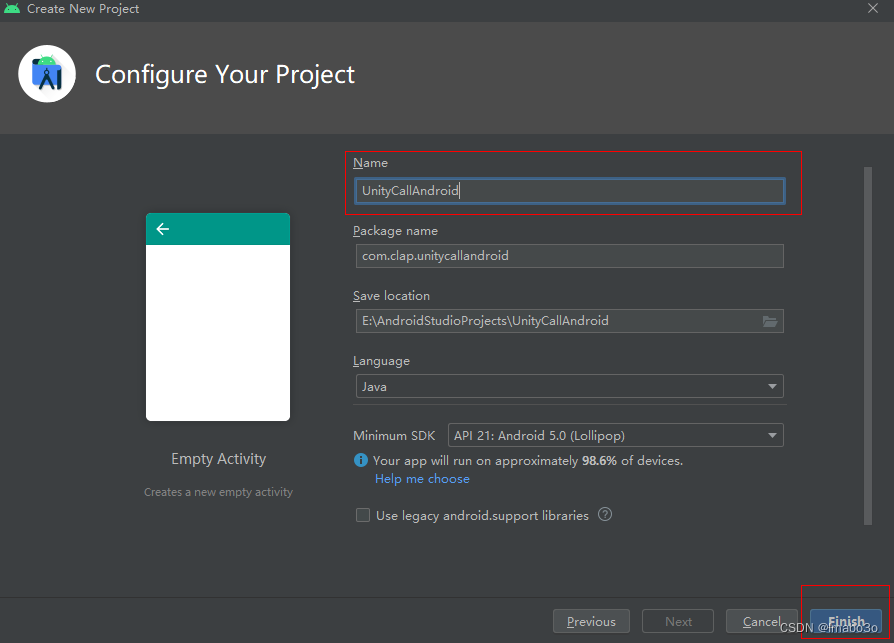
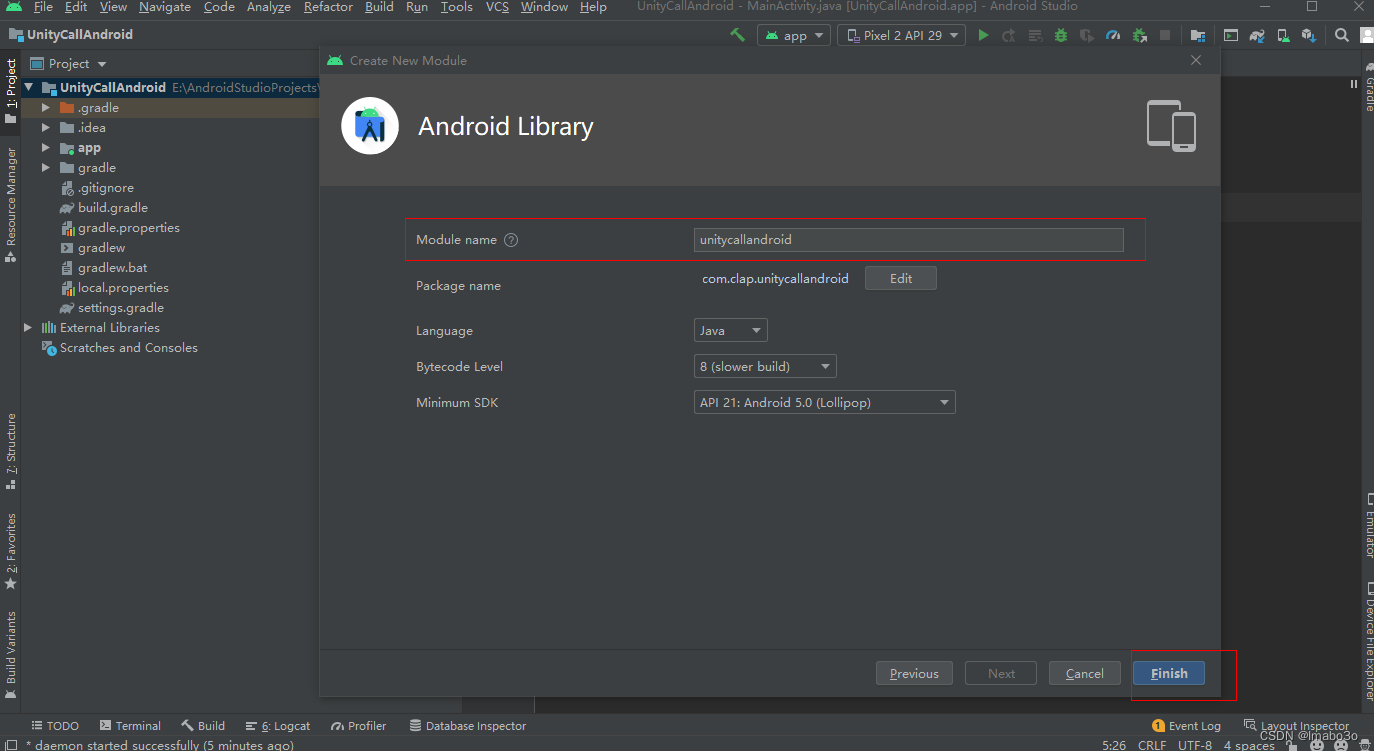
设置Module name

创建好之后会多一个这个文件夹

二、导入classes.jar文件和UnityPlayerActivity.java文件
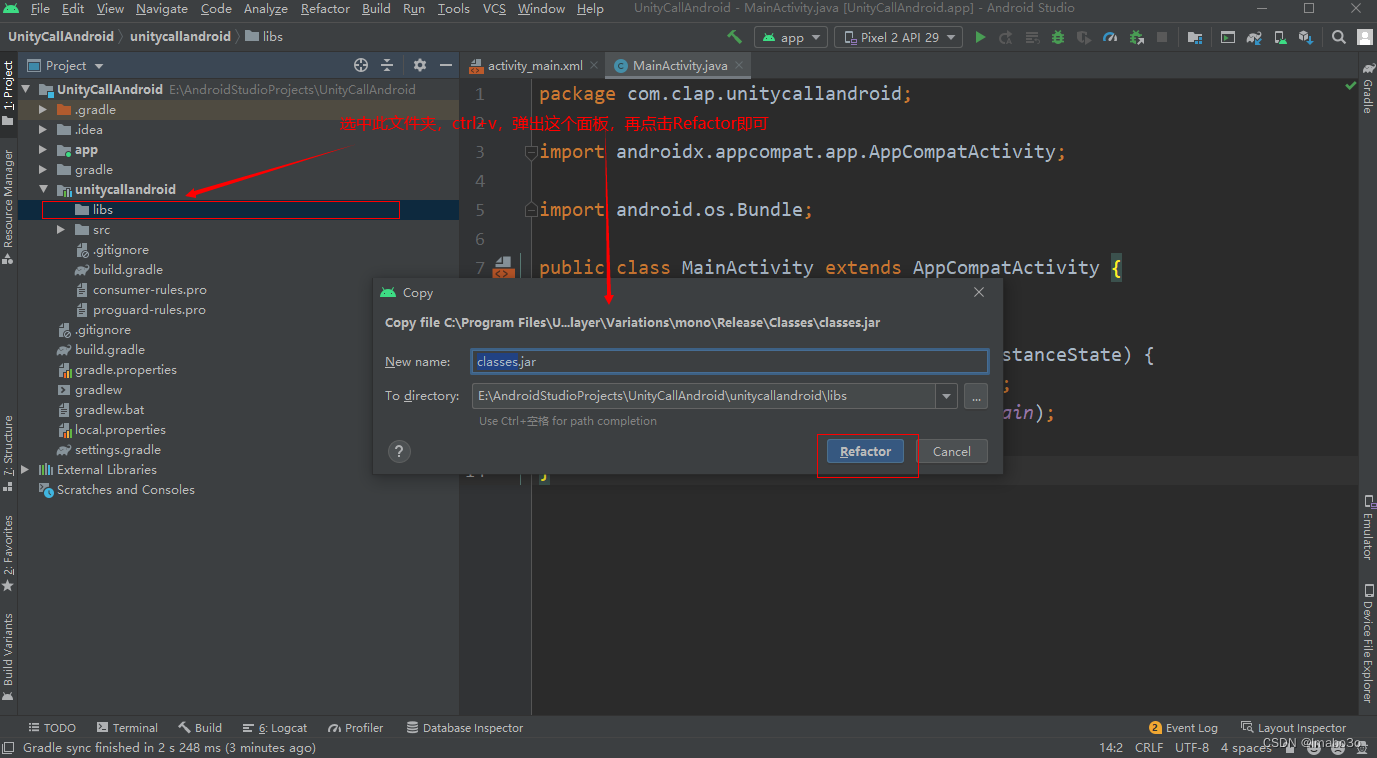
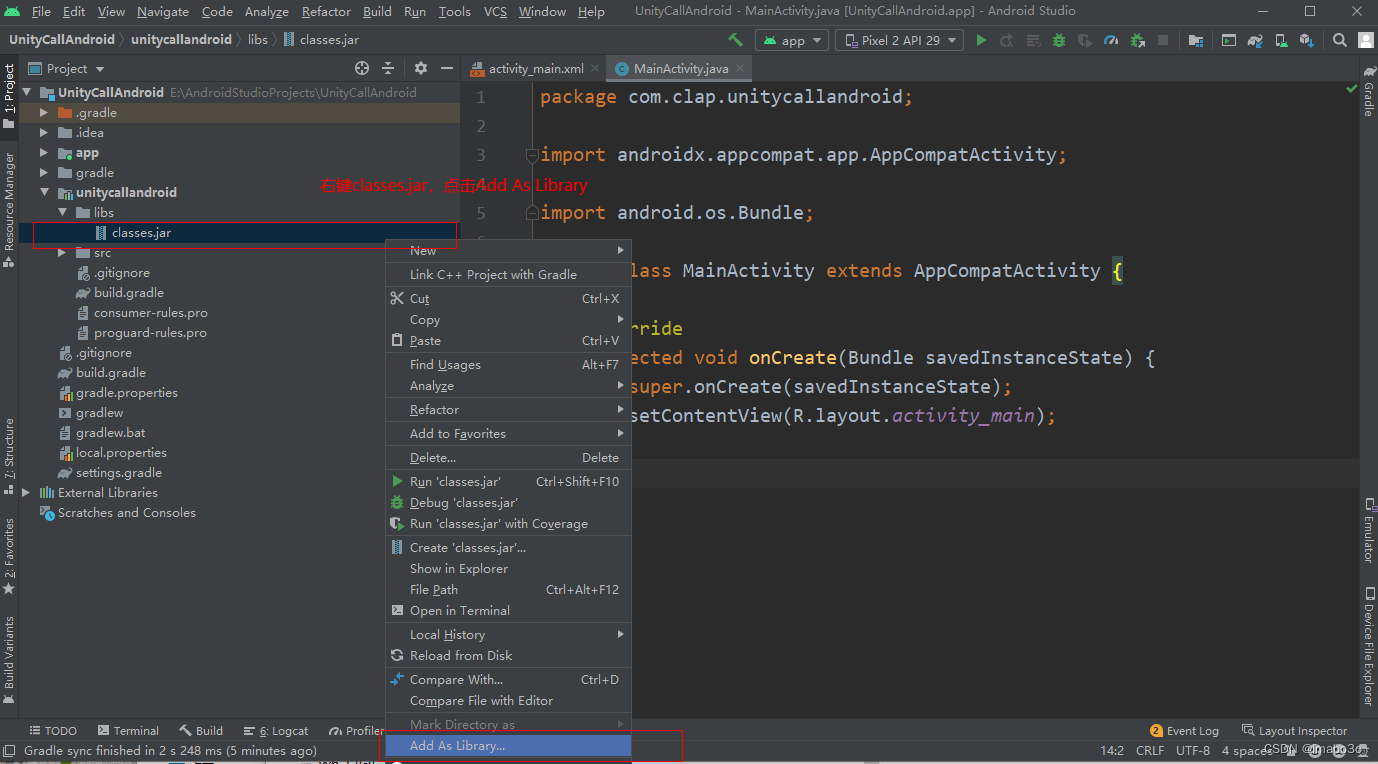
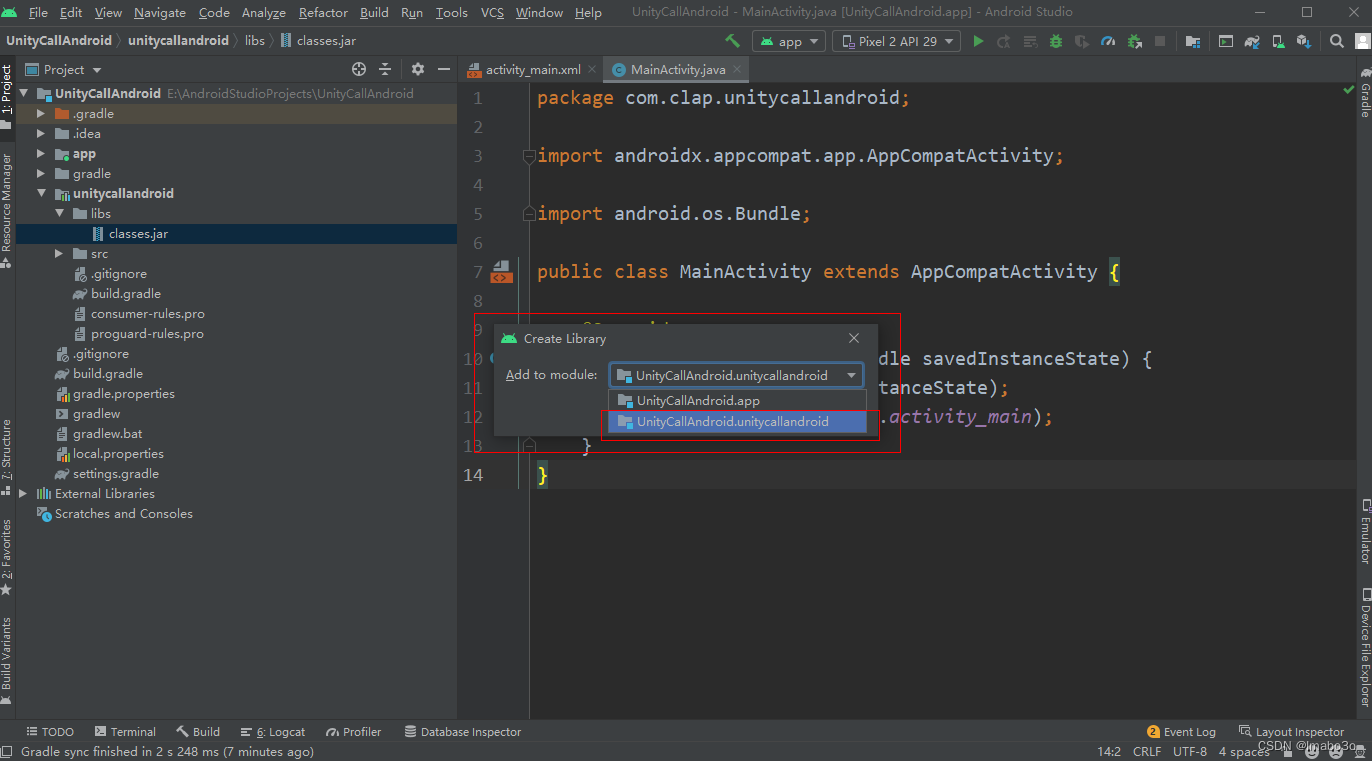
导入classes.jar文件


选择你创建的Module,再点击“OK”

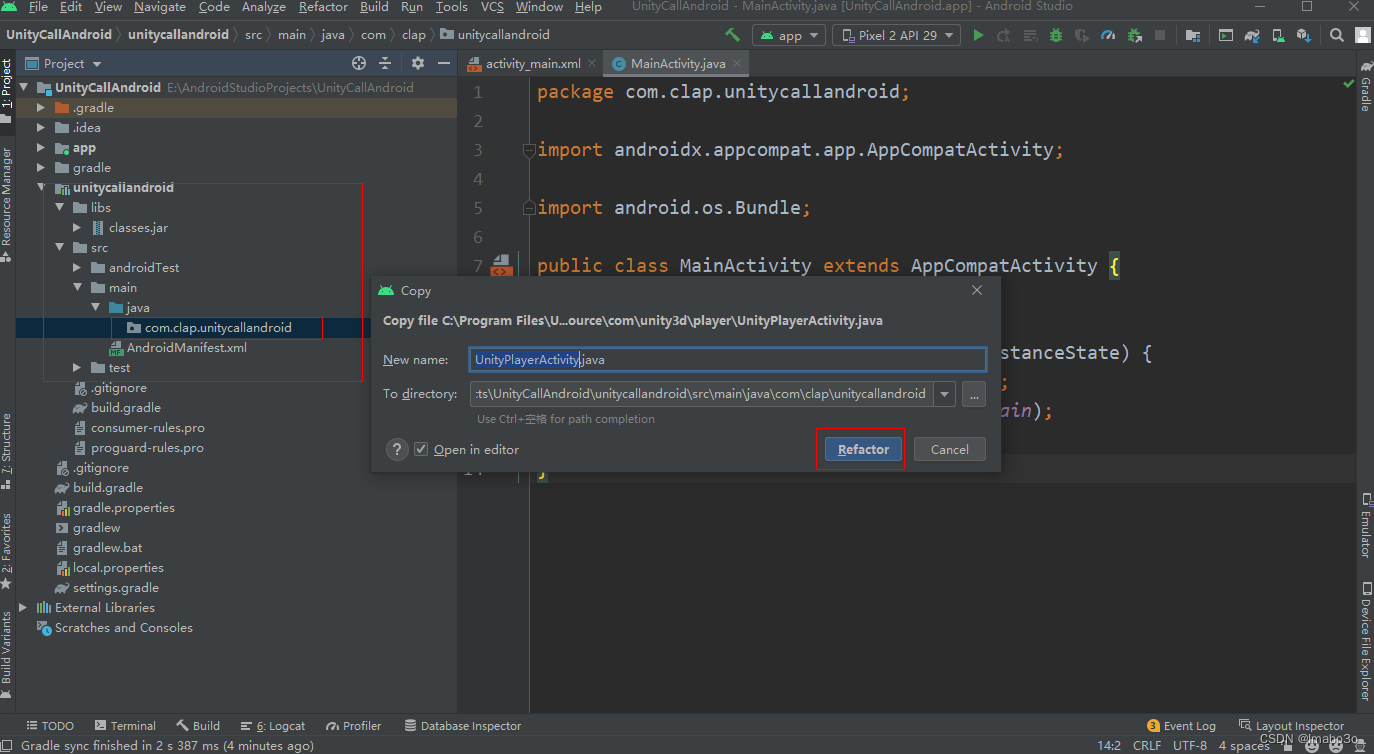
导入UnityPlayerActivity.java文件
复制UnityPlayerActivity文件,在工程内选中下图所示文件夹,ctrl+v
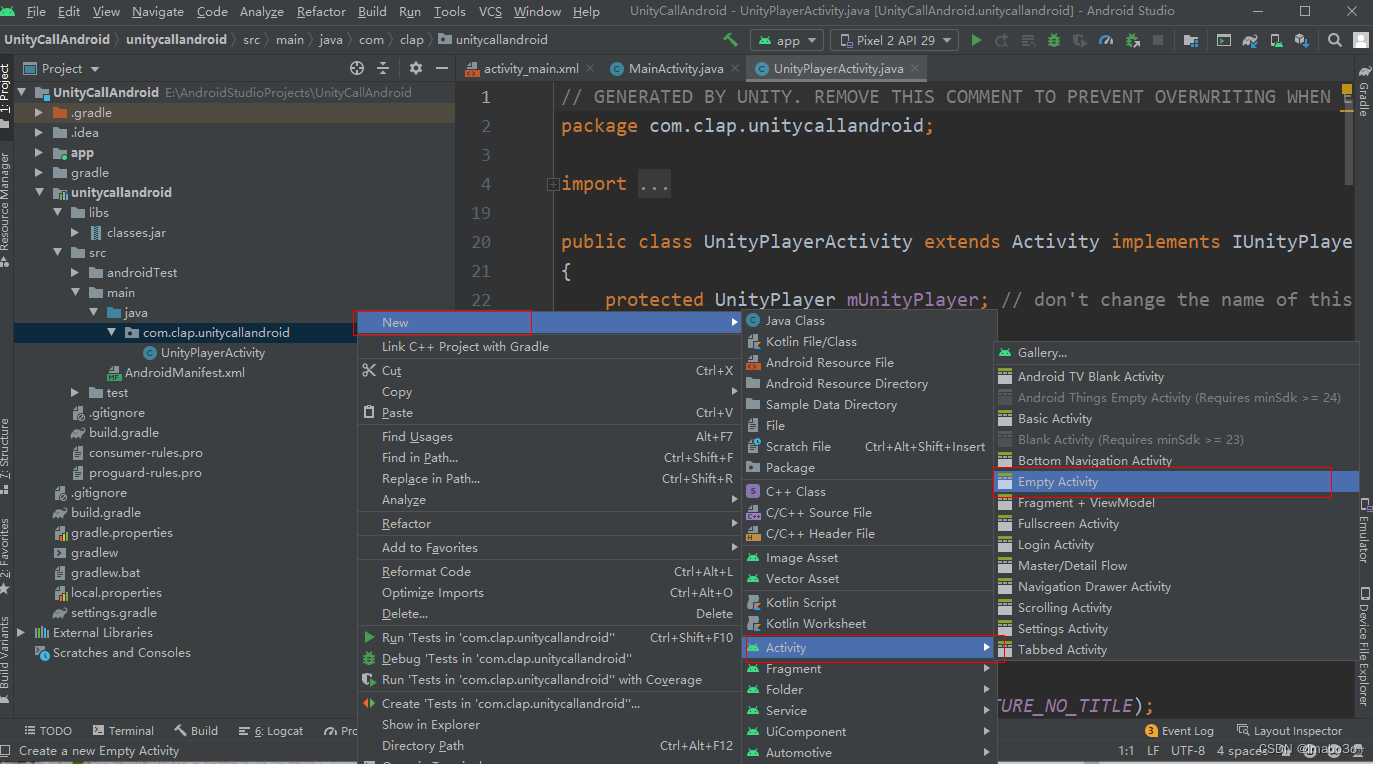
 还是上述文件夹,右键,创建一个Empty Activity
还是上述文件夹,右键,创建一个Empty Activity

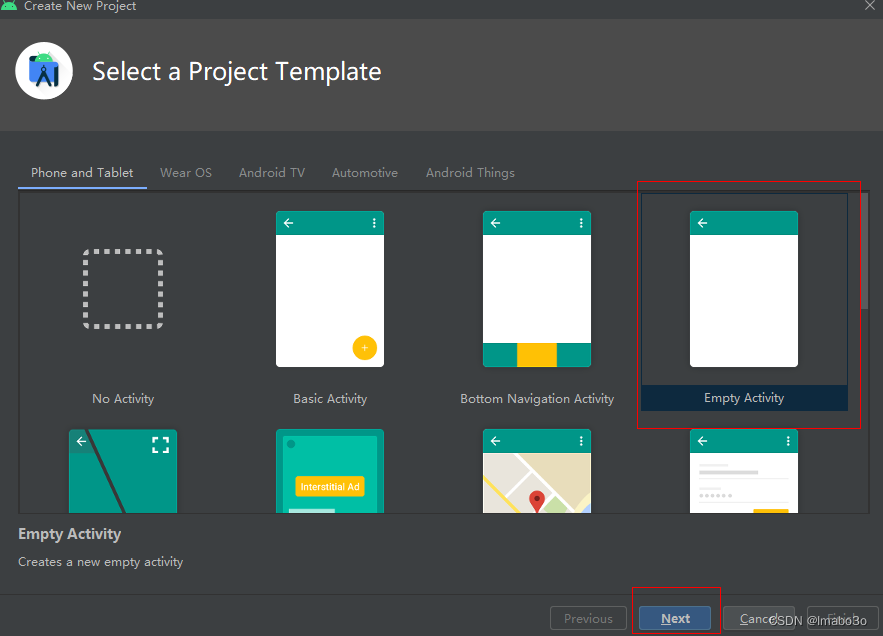
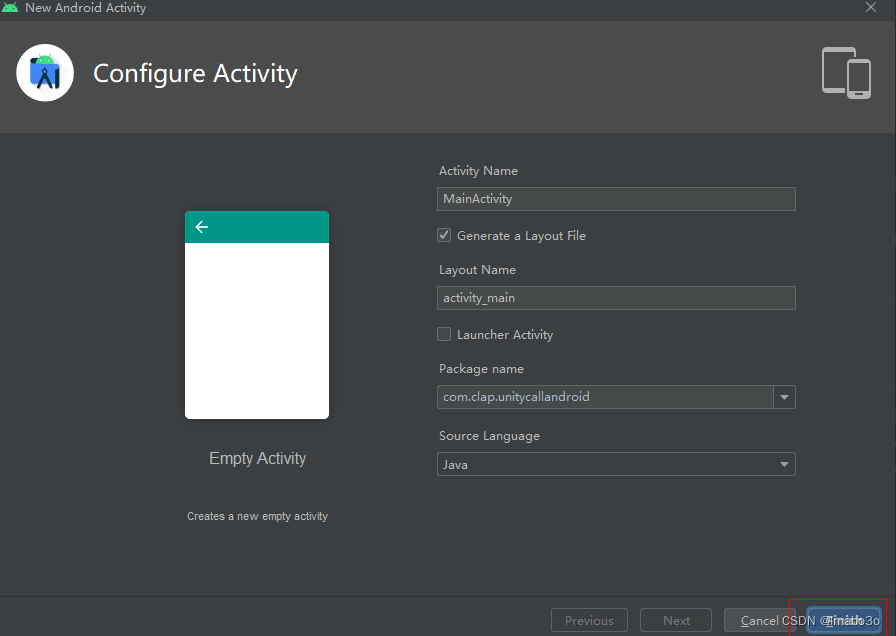
这里选择默认就行,然后点Finish

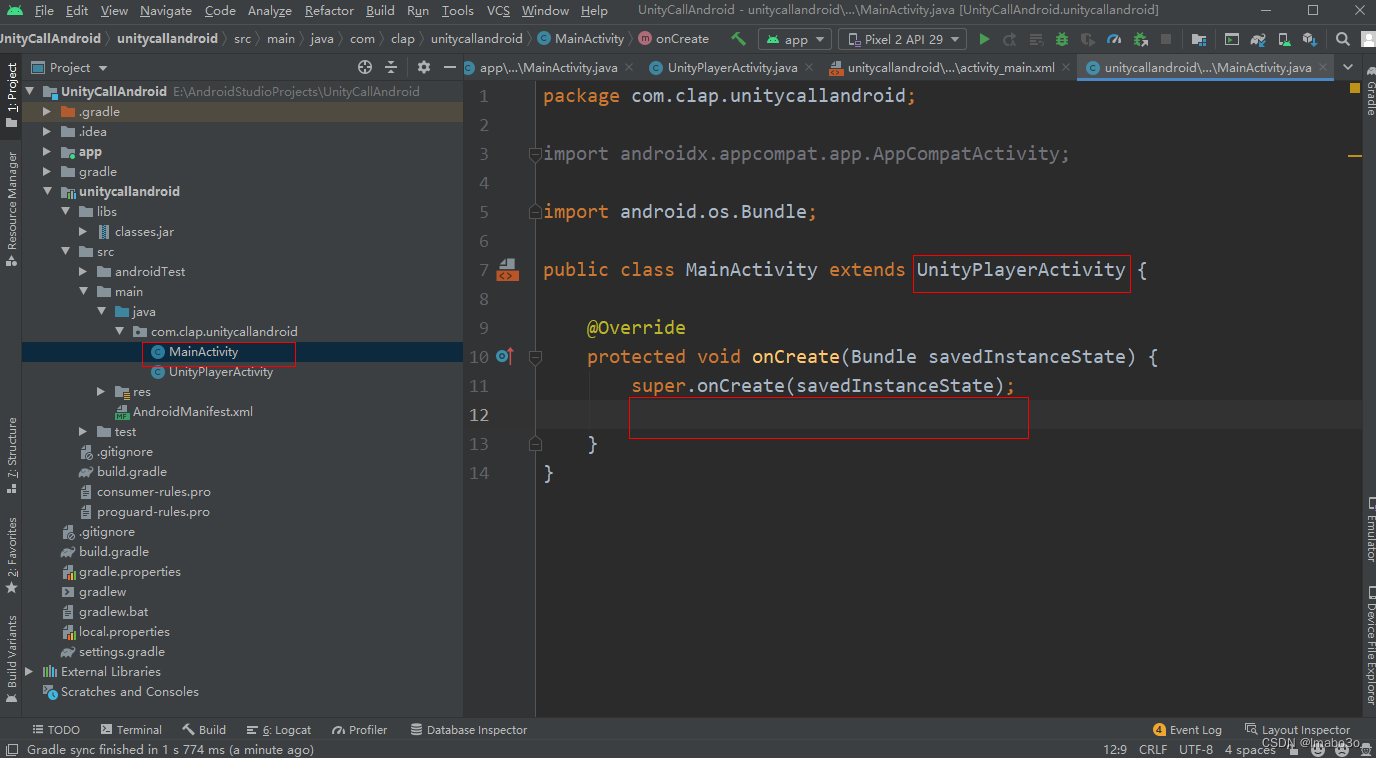
打开新创建的MainActivity,修改下图两项操作

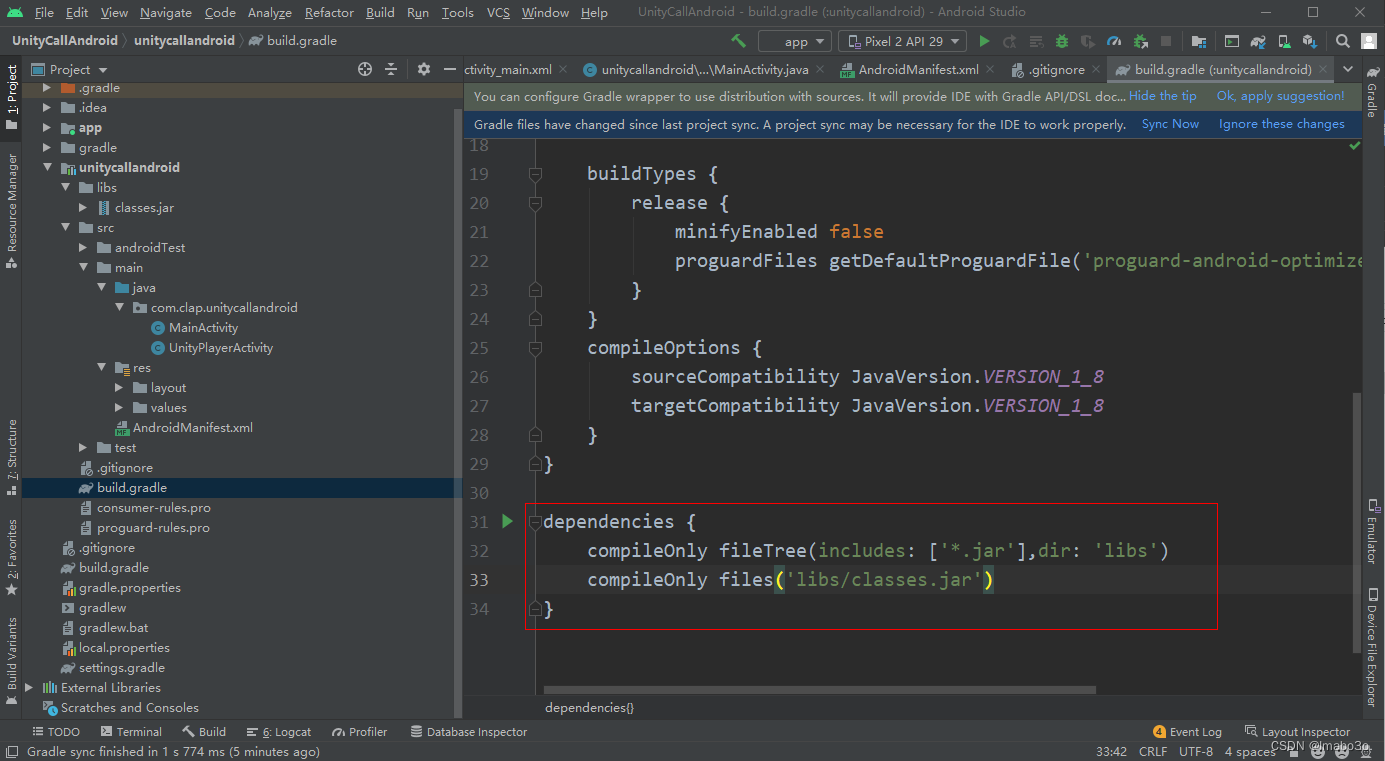
修改build.gradle
compileOnly fileTree(includes: ['*.jar'],dir: 'libs')
compileOnly files('libs/classes.jar')
删除dependencies内所有属性,并将上述两行代码粘贴上去,如下图

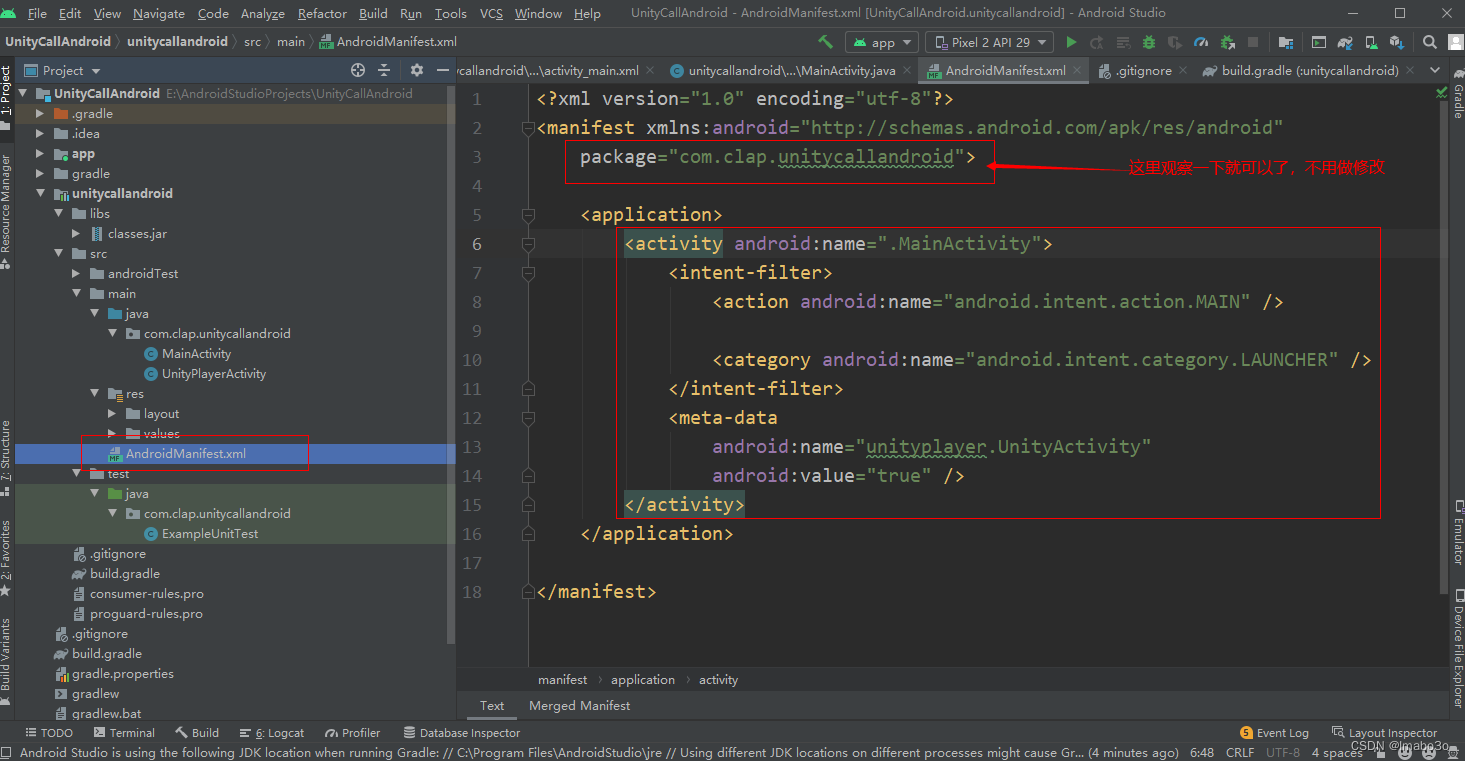
修改AndroidManifest.xml

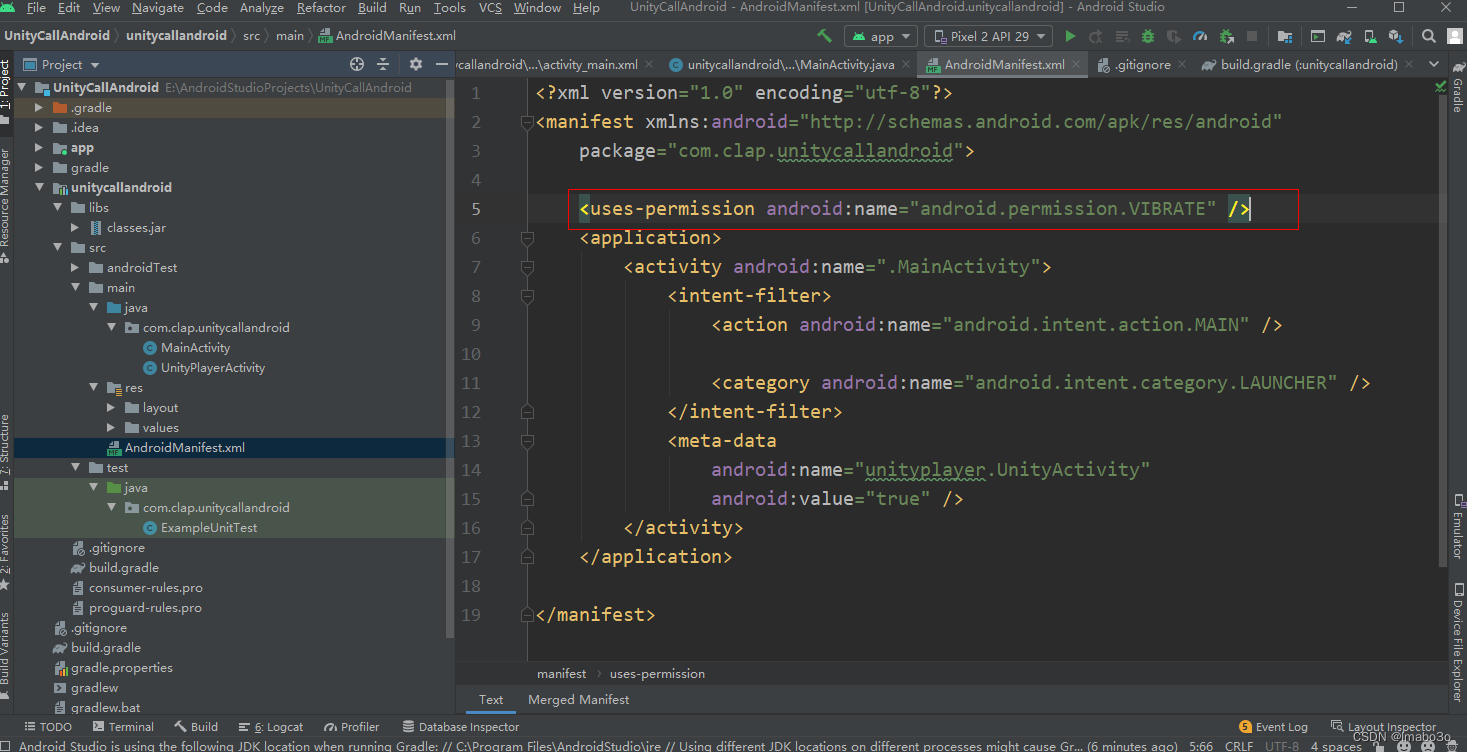
另外我做了一个安卓机振动的接口测试,所以我在AndroidManifest中添加了一行,如下图:

三、开始编写Android端接口并进行aar打包
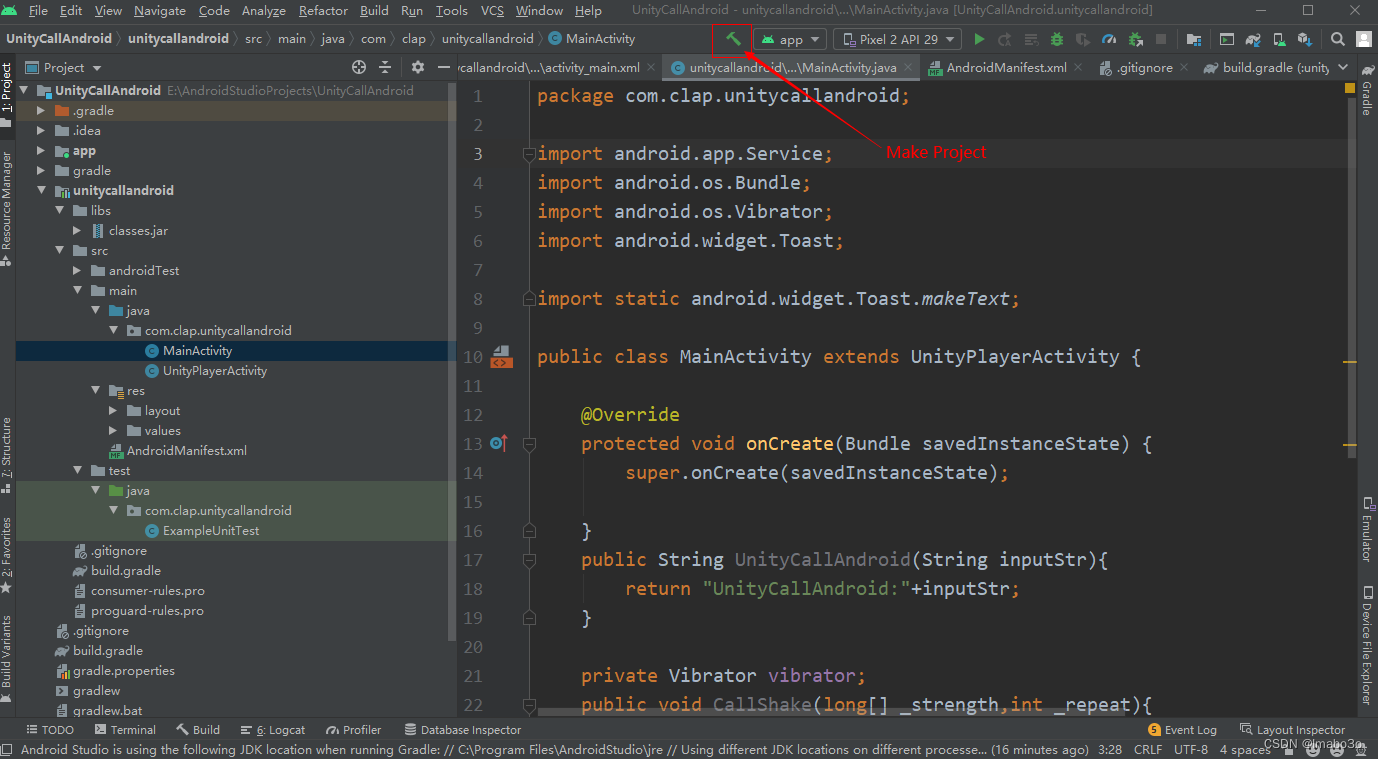
先编写一个普通方法
源码如下:
package com.clap.unitycallandroid;//包名,这里不用跟着我改,维持自身原有的即可,后面其他的可以直接覆盖
import android.app.Service;
import android.os.Bundle;
import android.os.Vibrator;
import android.widget.Toast;
import static android.widget.Toast.makeText;
public class MainActivity extends UnityPlayerActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
public String UnityCallAndroid(String inputStr){
return "UnityCallAndroid:"+inputStr;
}
}
再编写一个安卓权限相关的方法
源码如下
package com.clap.unitycallandroid;//包名,这里不用跟着我改,维持自身原有的即可,后面其他的可以直接覆盖
import android.app.Service;
import android.os.Bundle;
import android.os.Vibrator;
import android.widget.Toast;
import static android.widget.Toast.makeText;
public class MainActivity extends UnityPlayerActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
public String UnityCallAndroid(String inputStr){
return "UnityCallAndroid:"+inputStr;
}
private Vibrator vibrator;
public void CallShake(long[] _strength,int _repeat){
//测试是否调用成功弹窗
makeText(MainActivity.this,"Unity Call Android", Toast.LENGTH_SHORT).show();
if (vibrator==null){
vibrator=(Vibrator) this.getSystemService((Service.VIBRATOR_SERVICE));
}
if (vibrator.hasVibrator()){
vibrator.vibrate(_strength,_repeat);
}
}
}
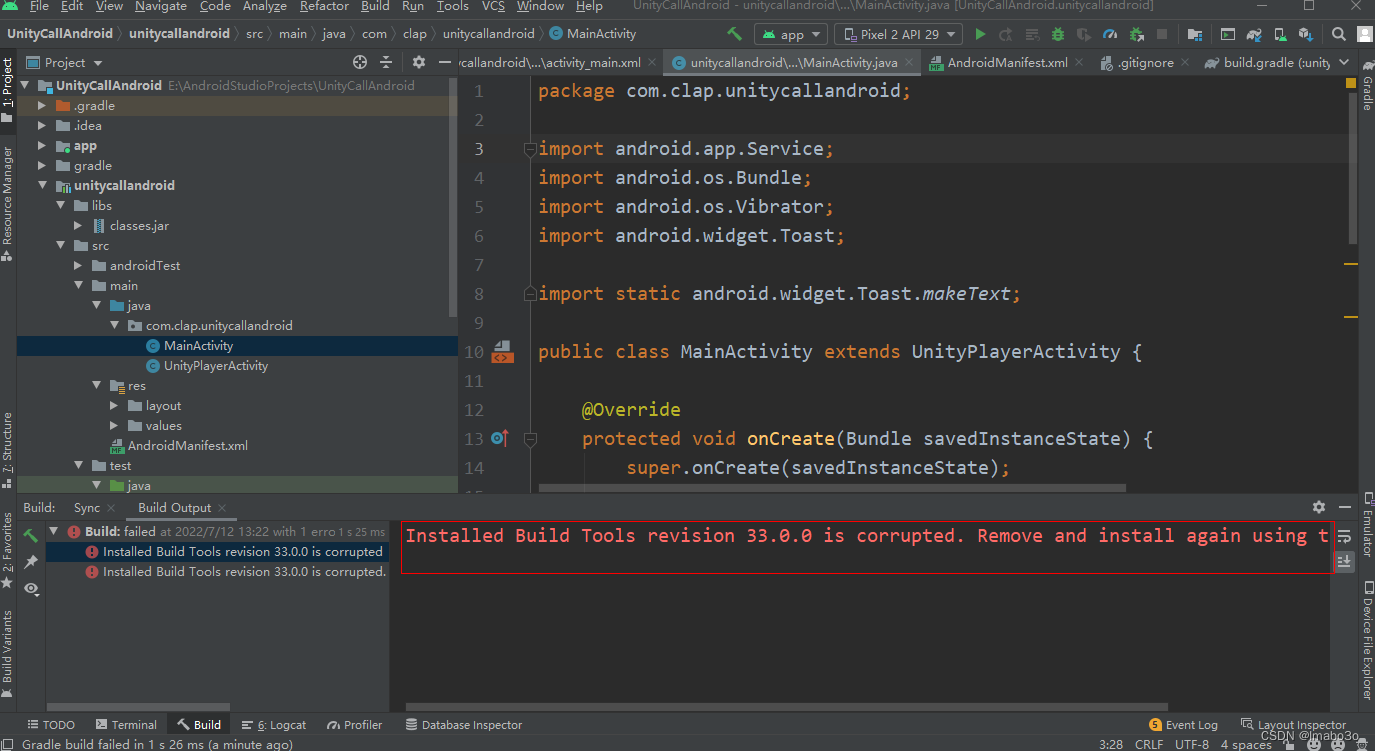
写好之后点击下图所示进行“Make Project”

如果出现这个错误,可以按下图流程进行操作,或者将错误信息百度,也能得到答案

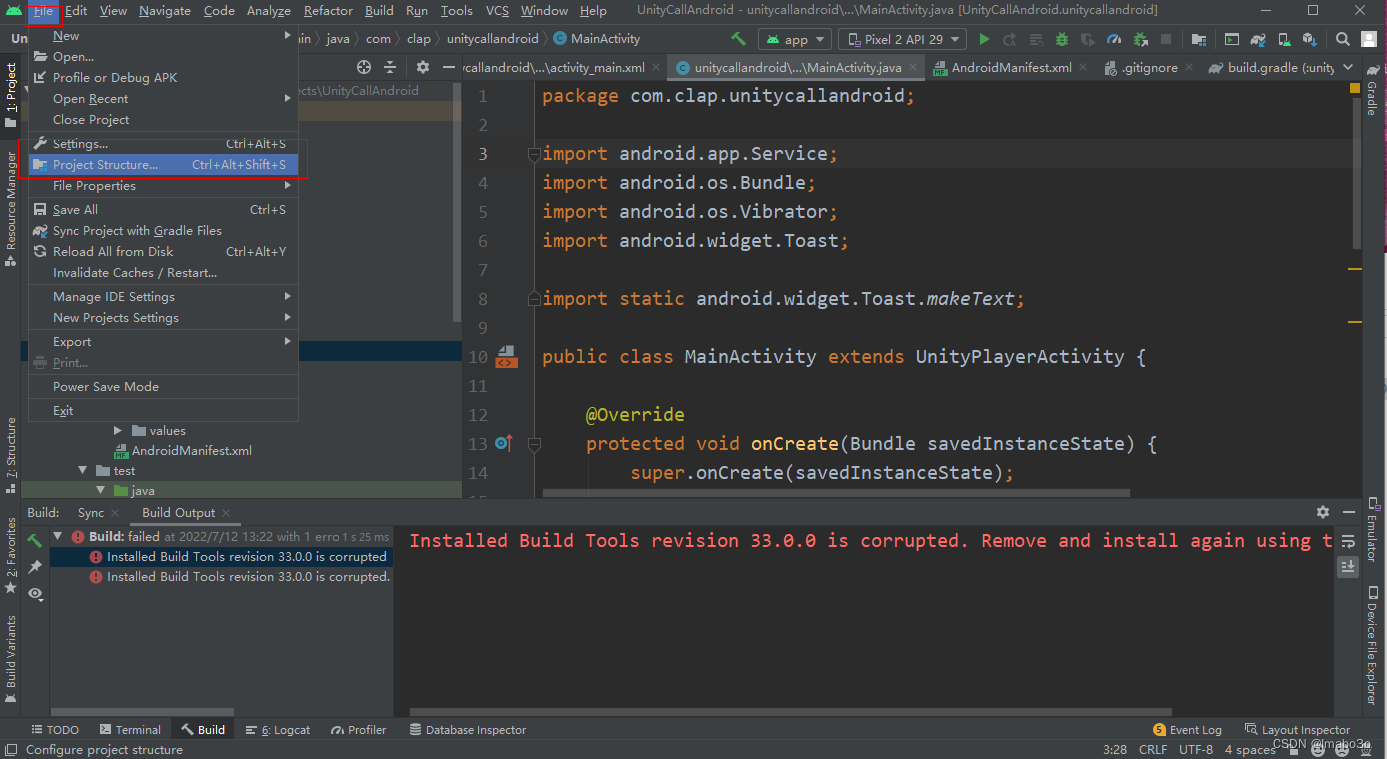
点击File/Project Structure…

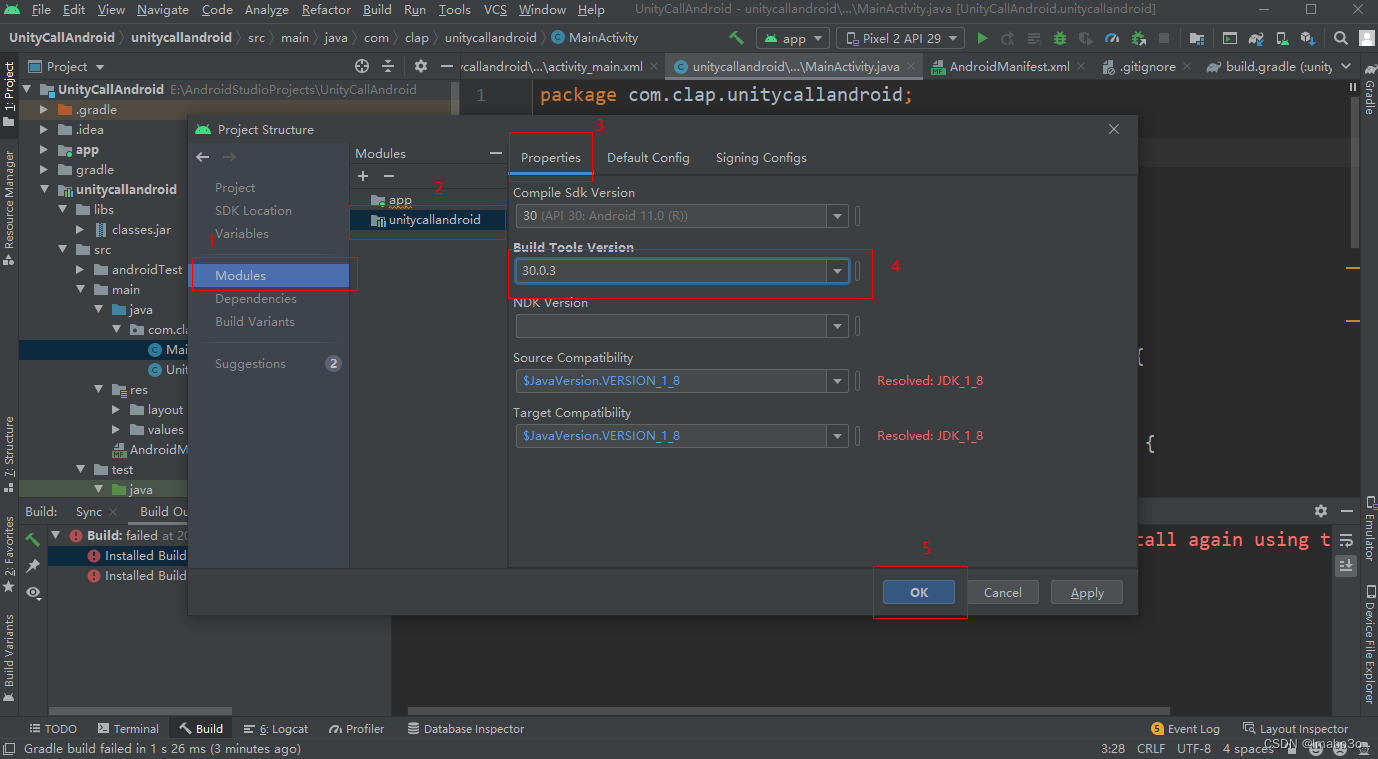
弹出此面板后,按下图修改数值,手动输入Build Tools Version版本,我这儿使用的是30.0.3

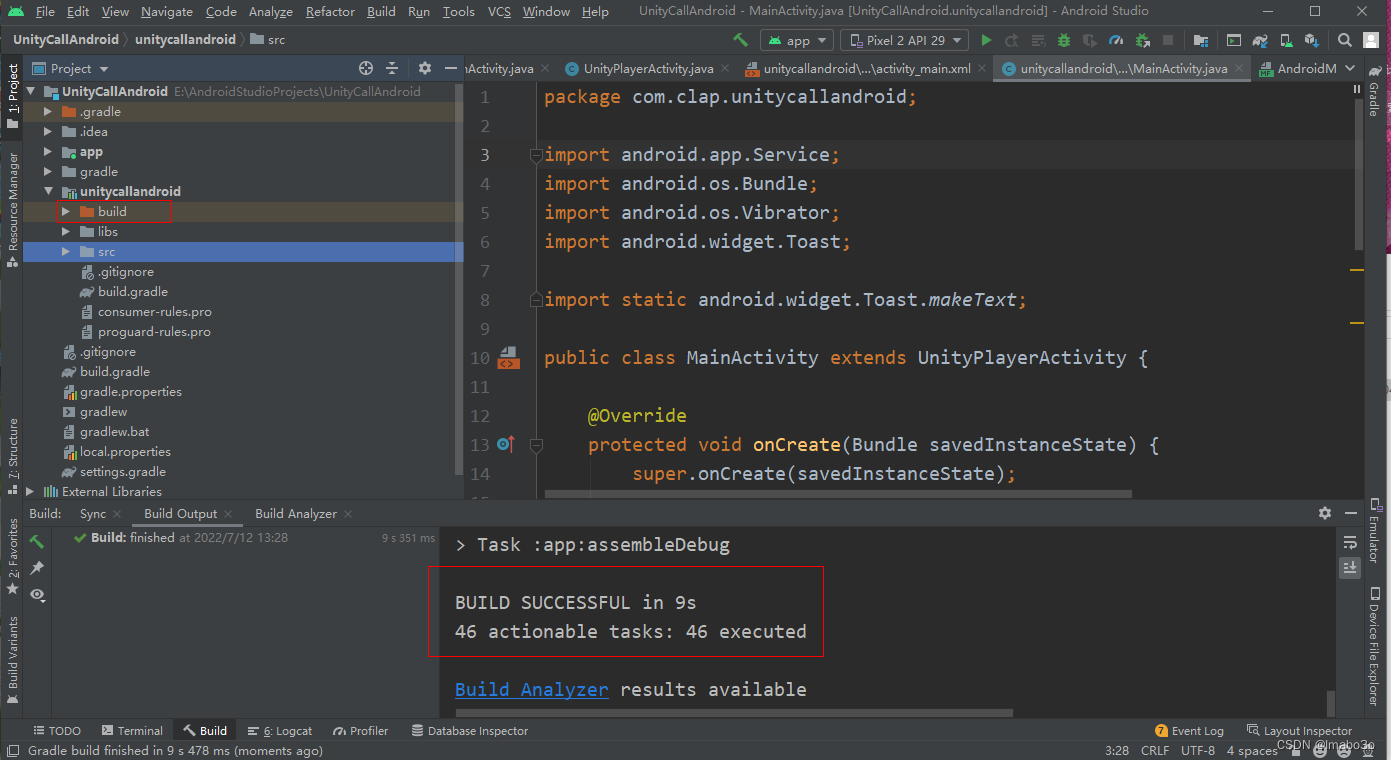
再重新“Make Project”
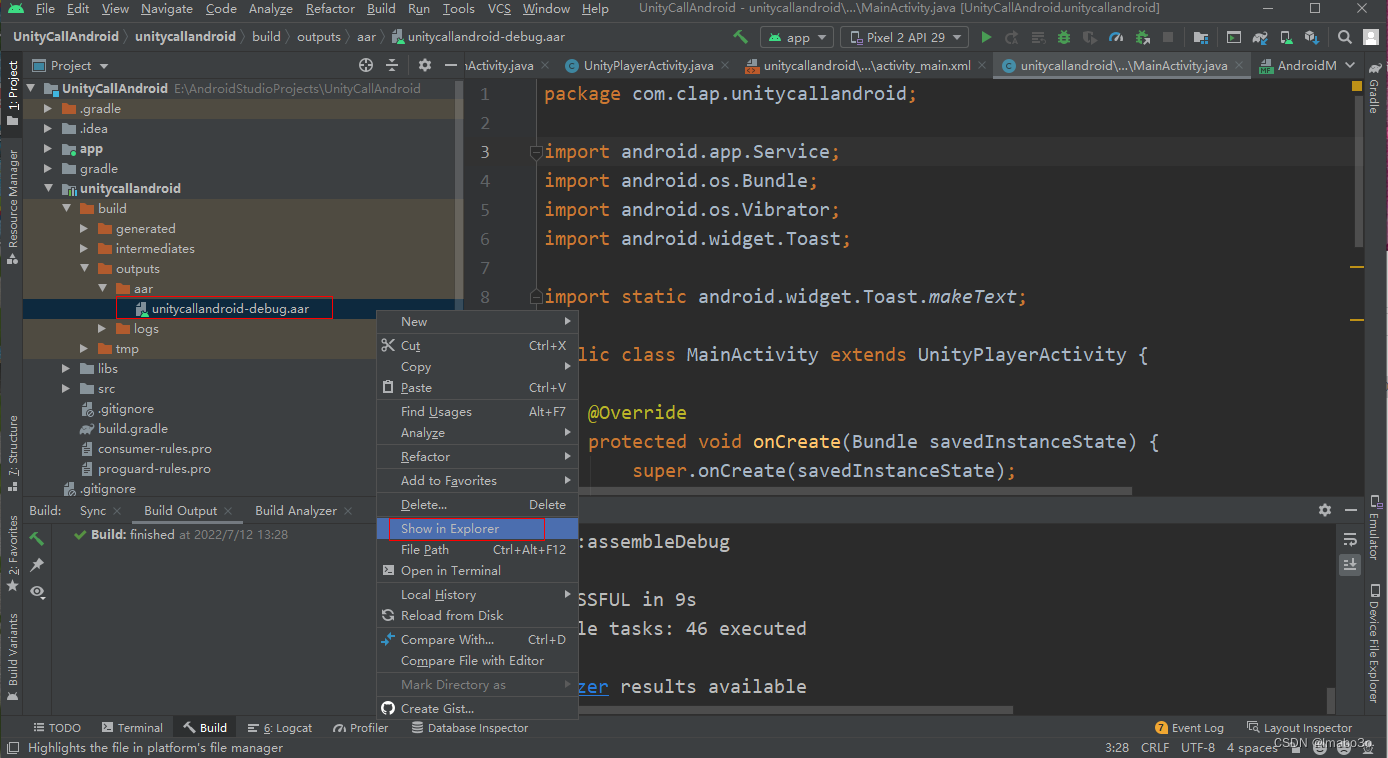
成功后这里会多一个build的文件夹

在这个文件夹下边,找到aar文件,并在文件中查看,如下图所示

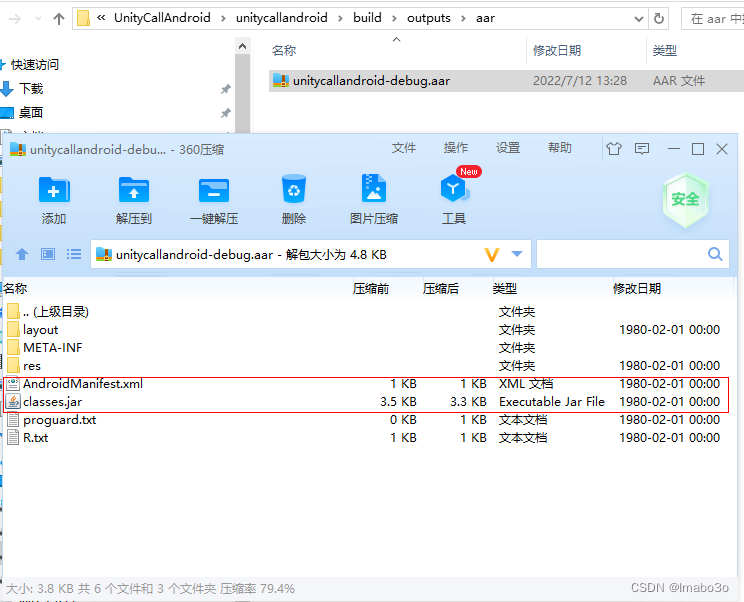
使用压缩工具打开可以看到下图目录,其中classes.jar和AndroidManifest.xml是我们需要的,选中这两项,解压出来。我这里是将其解压到桌面了。

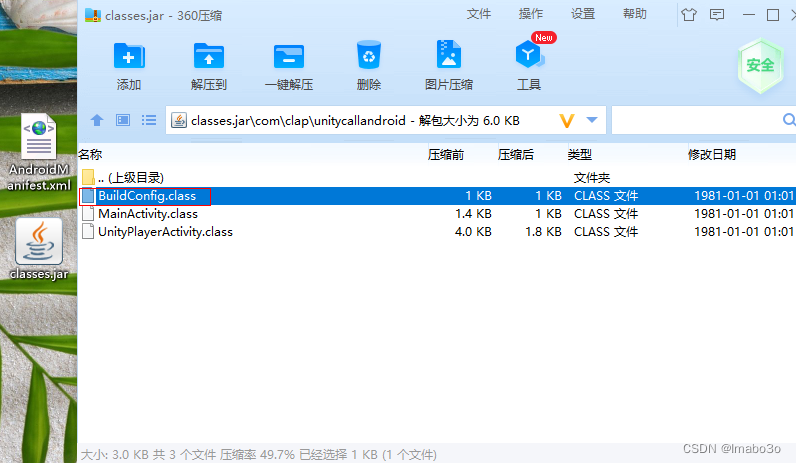
再使用压缩工具打开classes.jar文件,一层一层打开,删除其中的BuildConfig.class文件。

到这里,Android端的准备工作就做完了。接下来是Unity中的要做的工作了。
四、Unity中的操作
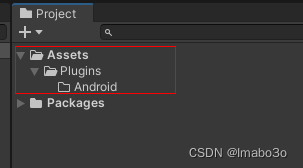
创建新工程,并在Assets目录下边按层级创建下图文件夹

将刚刚导出classes.jar与AndroidManifest.xml文件复制到上图中Android文件夹下。
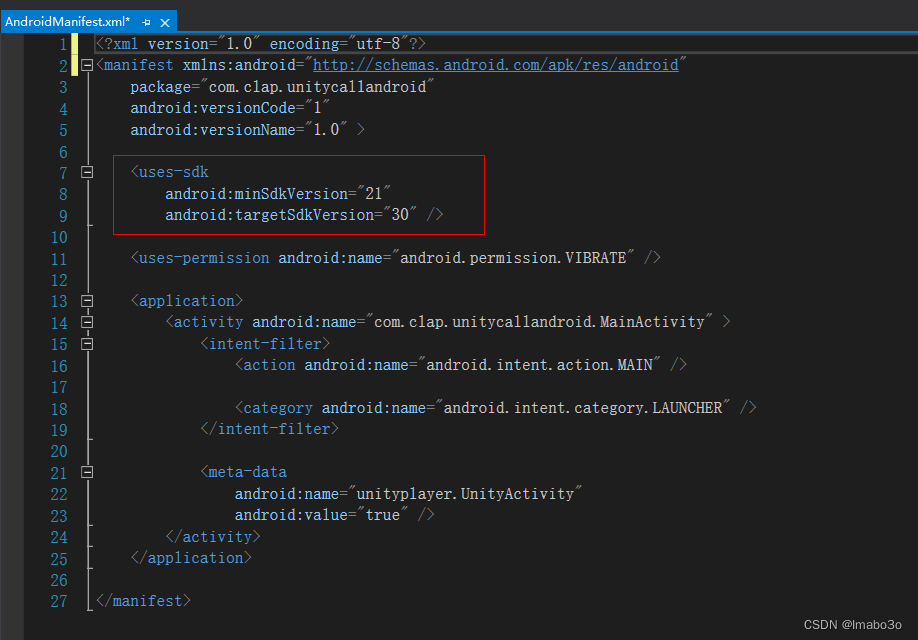
修改AndroidManifest.xml
在Unity中使用VS打开AndroidManifest.xml文件,删除下图红框内部分。

在脚本中调用
源码如下:
using UnityEngine;
using UnityEngine.UI;
public class UnityCallAndroid : MonoBehaviour
{
public Button shakeBtn;
public Button callAndroidBtn;
public Text txt;
AndroidJavaClass androidClass;
AndroidJavaObject androidObj;
private void Start()
{
shakeBtn.onClick.AddListener(Shake);
callAndroidBtn.onClick.AddListener(CallAndroid);
}
private void CallAndroid()
{
//固定写法
androidClass = new AndroidJavaClass("com.unity3d.player.UnityPlayer");
//实例化AndroidJavaObject
androidObj = new AndroidJavaObject("com.clap.unitycallandroid.MainActivity");
string str = androidObj.Call<string>("UnityCallAndroid", "Unity Input");
txt.text += ("\n" + str);
}
private void Shake()
{
androidClass = new AndroidJavaClass("com.unity3d.player.UnityPlayer");
//这里我尝试使用与前一个方法相同实例化操作,
//但在安卓端测试时,无法正常调用,如果有懂得伙伴,记得评论告诉我一下
androidObj = androidClass.GetStatic<AndroidJavaObject>("currentActivity");
long[] strength = new long[] { 0, 15 };
androidObj.Call("CallShake", strength, -1);
}
}
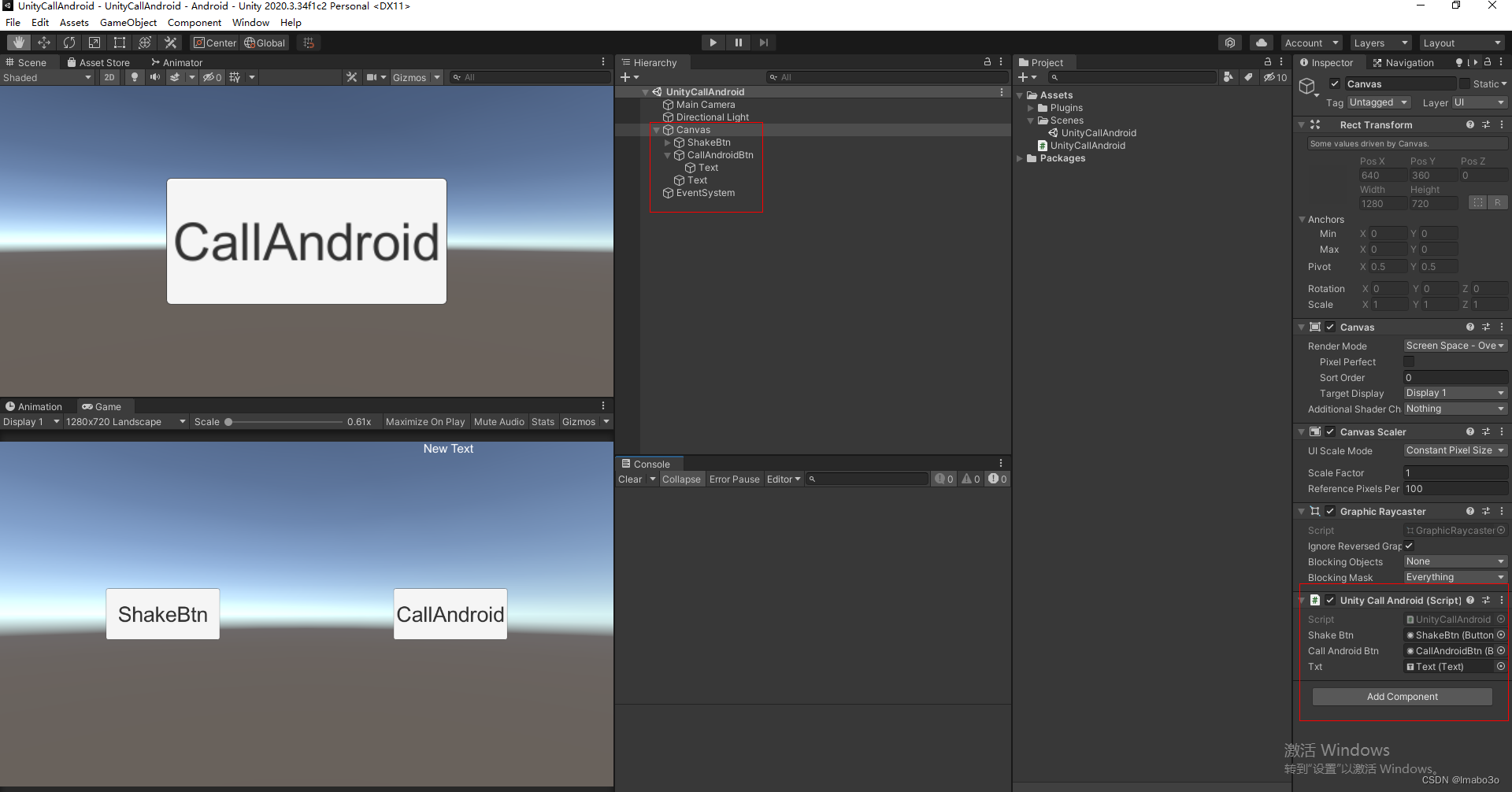
Inspector面板赋值

注明:测试一定要出apk进行测试,测试一定要出apk进行测试,测试一定要出apk进行测试,重要的事情说三遍。否则是无法正常调用写好的Android接口的。
参考来源:
Unity2019.4.4与AndroidStudio3.5.2交互
记录AndroidStudio打包成aar供Unity调用 其中的坑和过程
Unity3d接入安卓aar详细过程
Unity与安卓交互 之 ? 在Android Studio中写代码导出aar包,在Unity中使用交互(小白完整篇)
UnityDocumentationAndroidJavaObject