swift方法参照:iOS中xib、sb的混合用法(一) - 简书
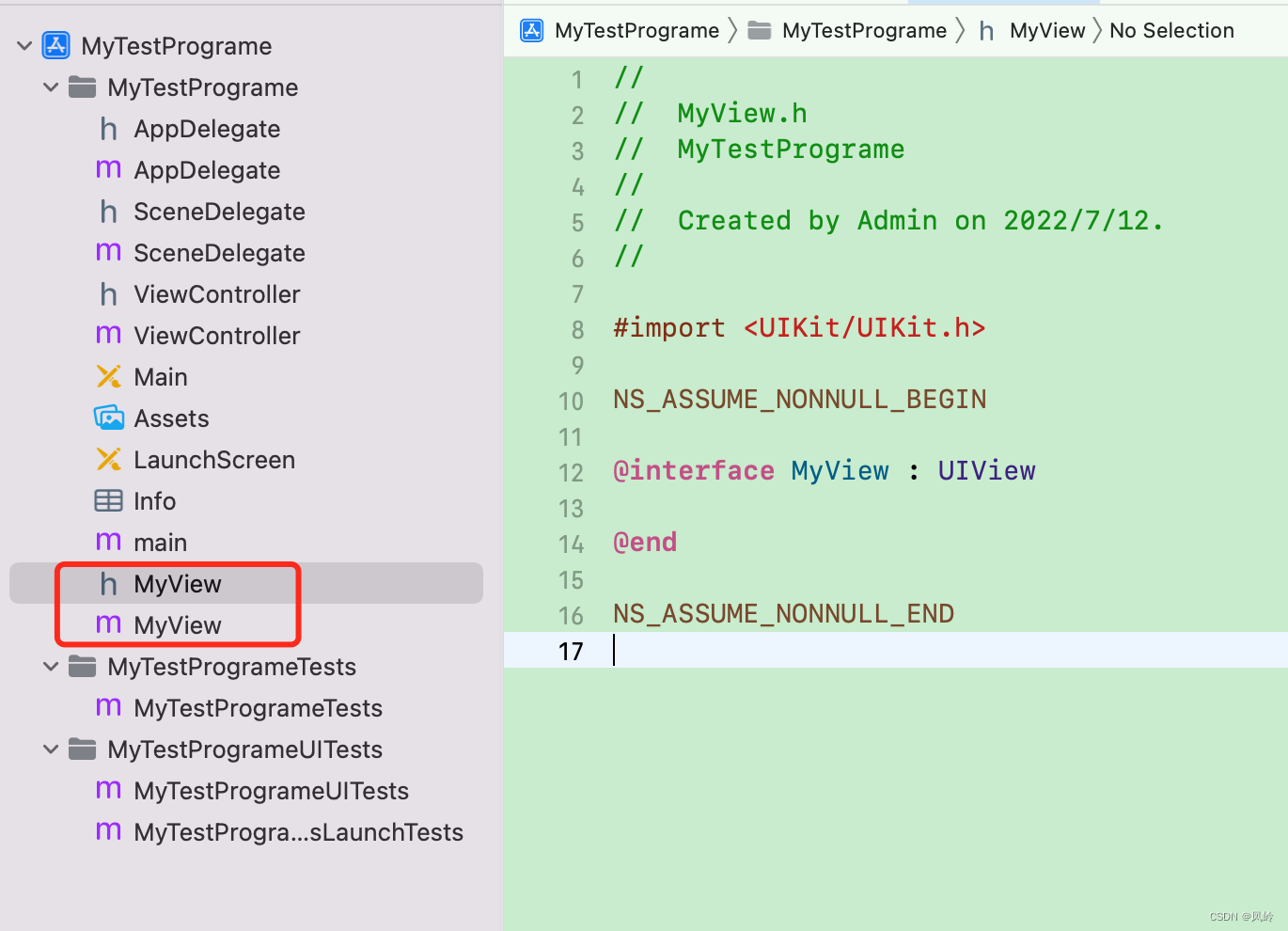
1.创建自定义UIView:MyView?

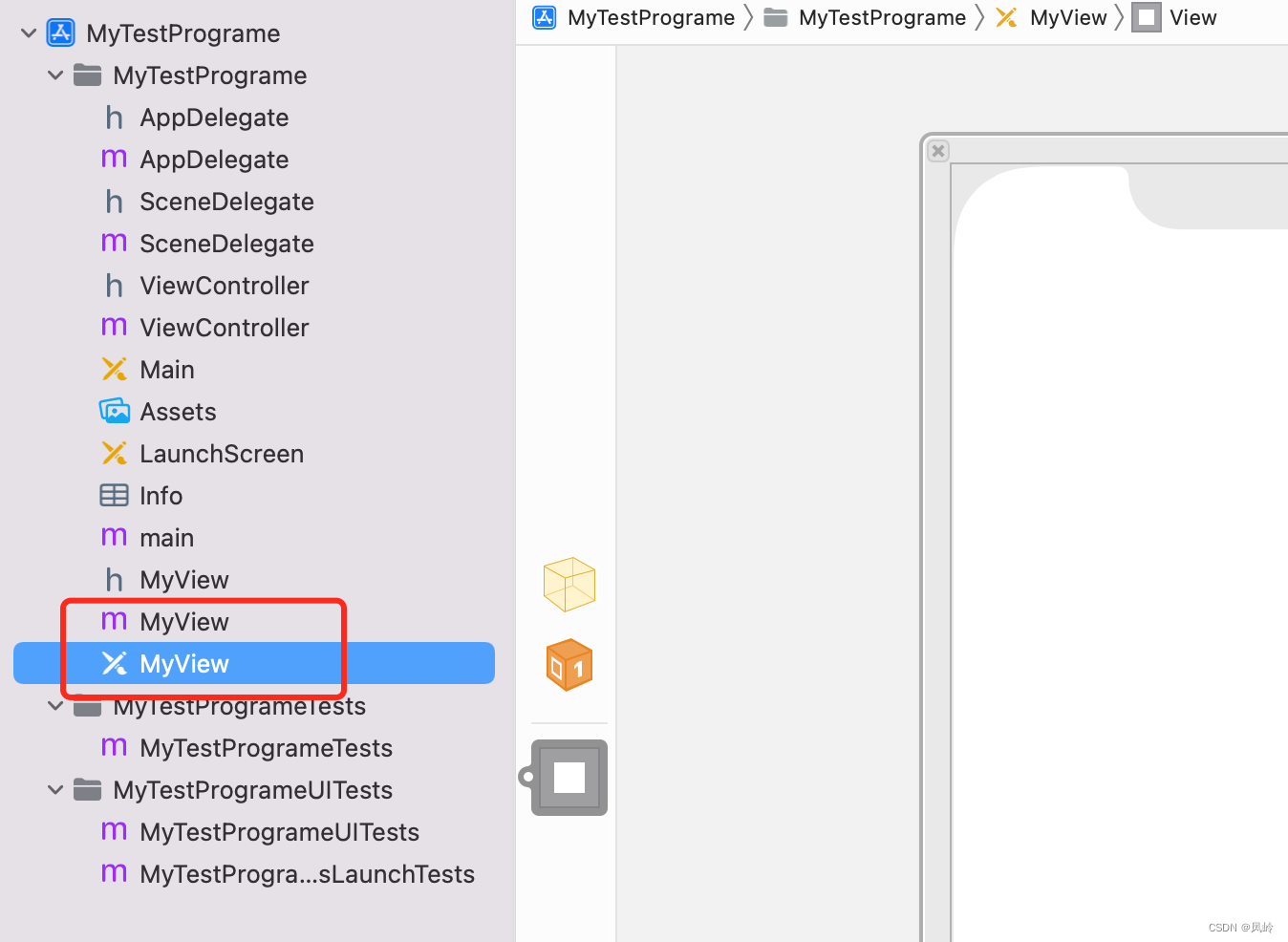
2.创建MyView对应的xib:MyView

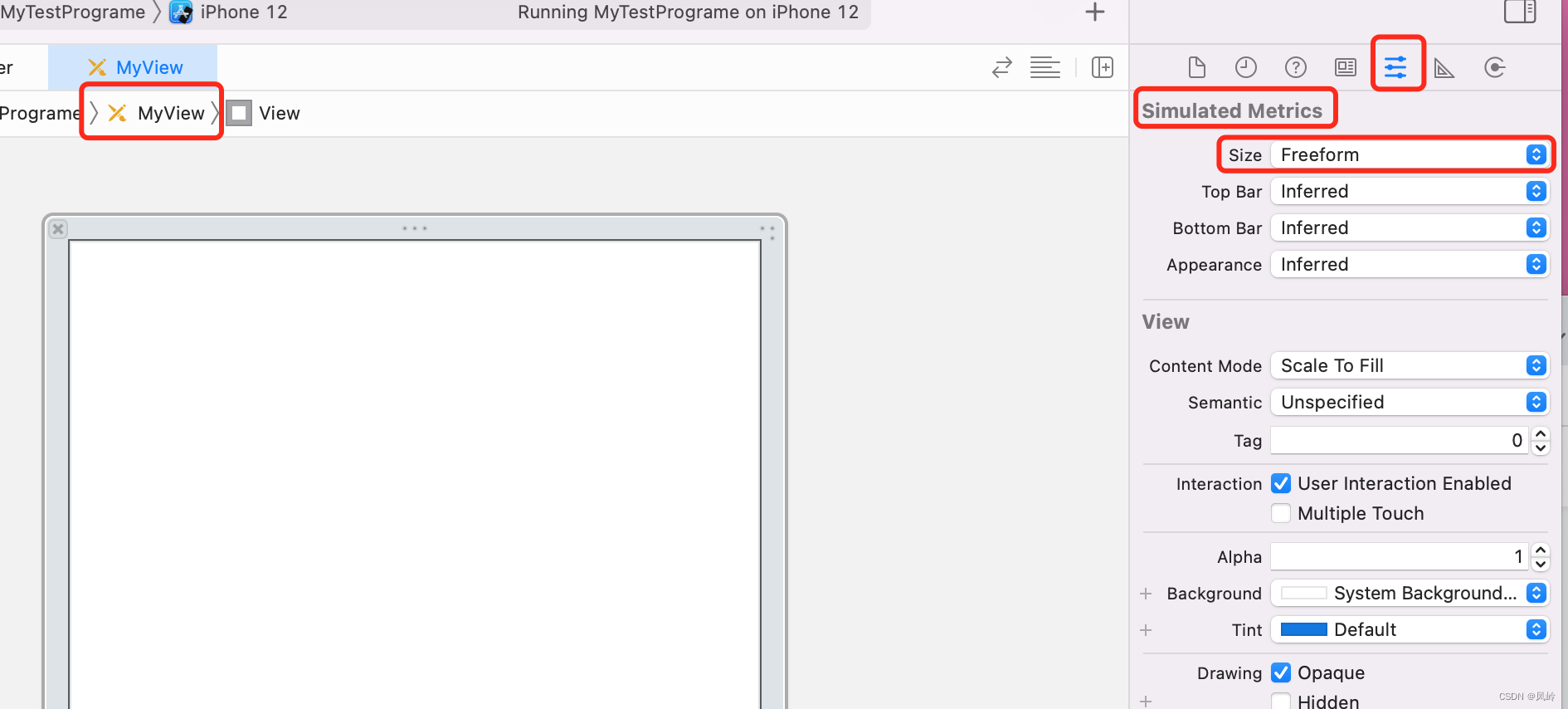
?2.1打开xib属性编辑器,找到Simulate Metrics 设置?Size 为 Freeform

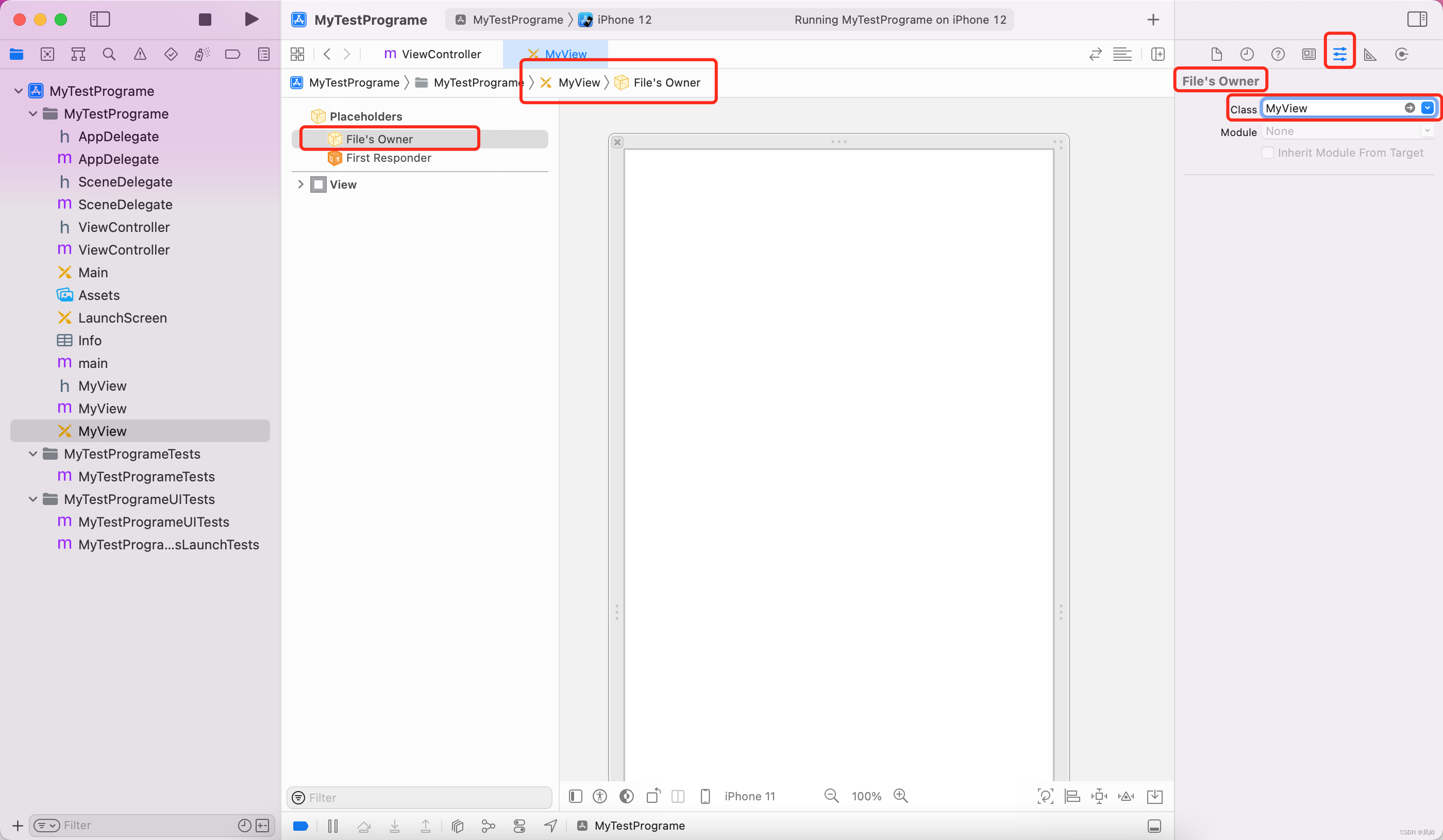
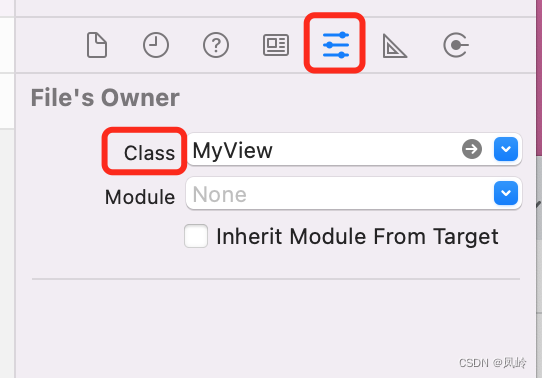
?2.2 选择xib File’s Owner 选择 属性编辑器 - 设置Class 为 MyView

?注意:
(1). 这里必须选择 File's Owner. 如果设置的是View 的 Custom Class? 为 MyView ,程序将出现问题。

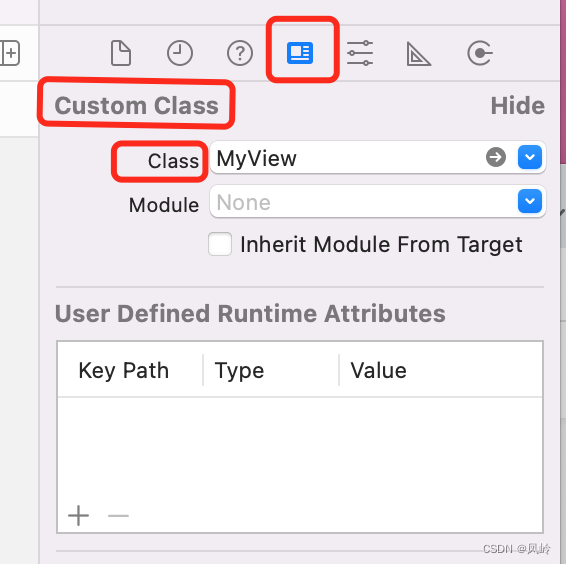
(2). 以下两个设置效果是一样的.


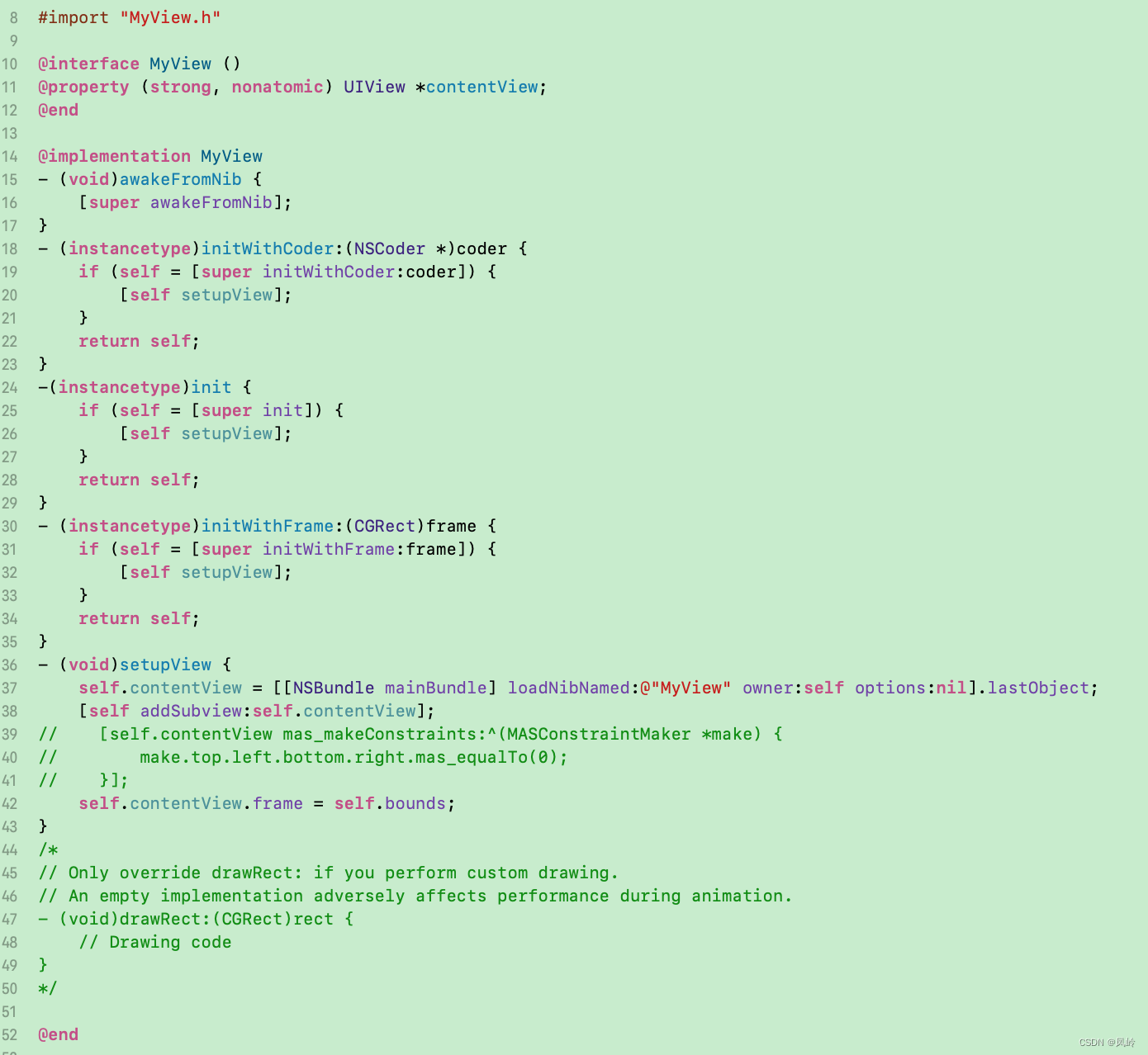
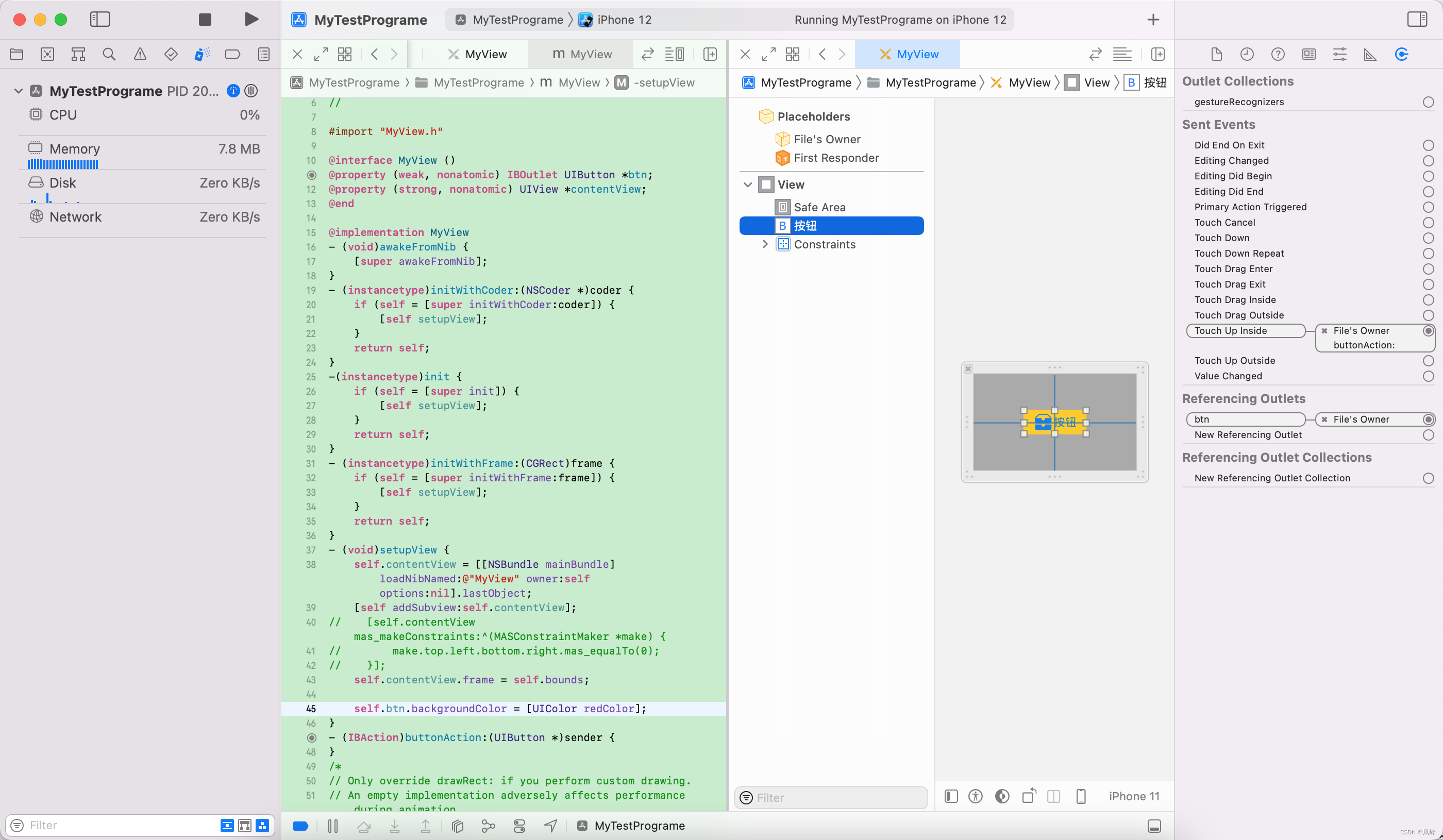
?3.设置 MyView 类 (MyView.m、MyView.h)
3.1.在MyView.m文件中添加 contentView
3.2.设置contentView:
?self.contentView = [[NSBundle mainBundle] loadNibNamed:@"MyView" owner:self options:nil].lastObject;
3.3设置contentView布局:
self.contentView.frame = self.bounds;
如果项目中使用了Masonry,可以使用自动布局
[self.contentView mas_makeConstraints:^(MASConstraintMaker *make) {
? ? ? ? make.top.left.bottom.right.mas_equalTo(0);
}];
3.4添加方法 setUpView (自定义方法),在该方法中设置 contentView,设置contentView布局,并添加到 self 上。
3.5添加方法awakeFromNib,initWithCorder:?
注意:系统获取xib控件会先调用 initWithCorder: 之后会调用 awakeFromNib,所以,这两个方法选择其中任何一个,并调用 setupView 方法都能实现想要效果。
3.5添加方法init,initWithFrame:
注意:这两个方法将在?使用代码添加该自定义view时 被调用。因此需要在这两个方法中添加 setUpView 方法。

?4. 自定义view 上控件xib连线 ,(通常操作即可)

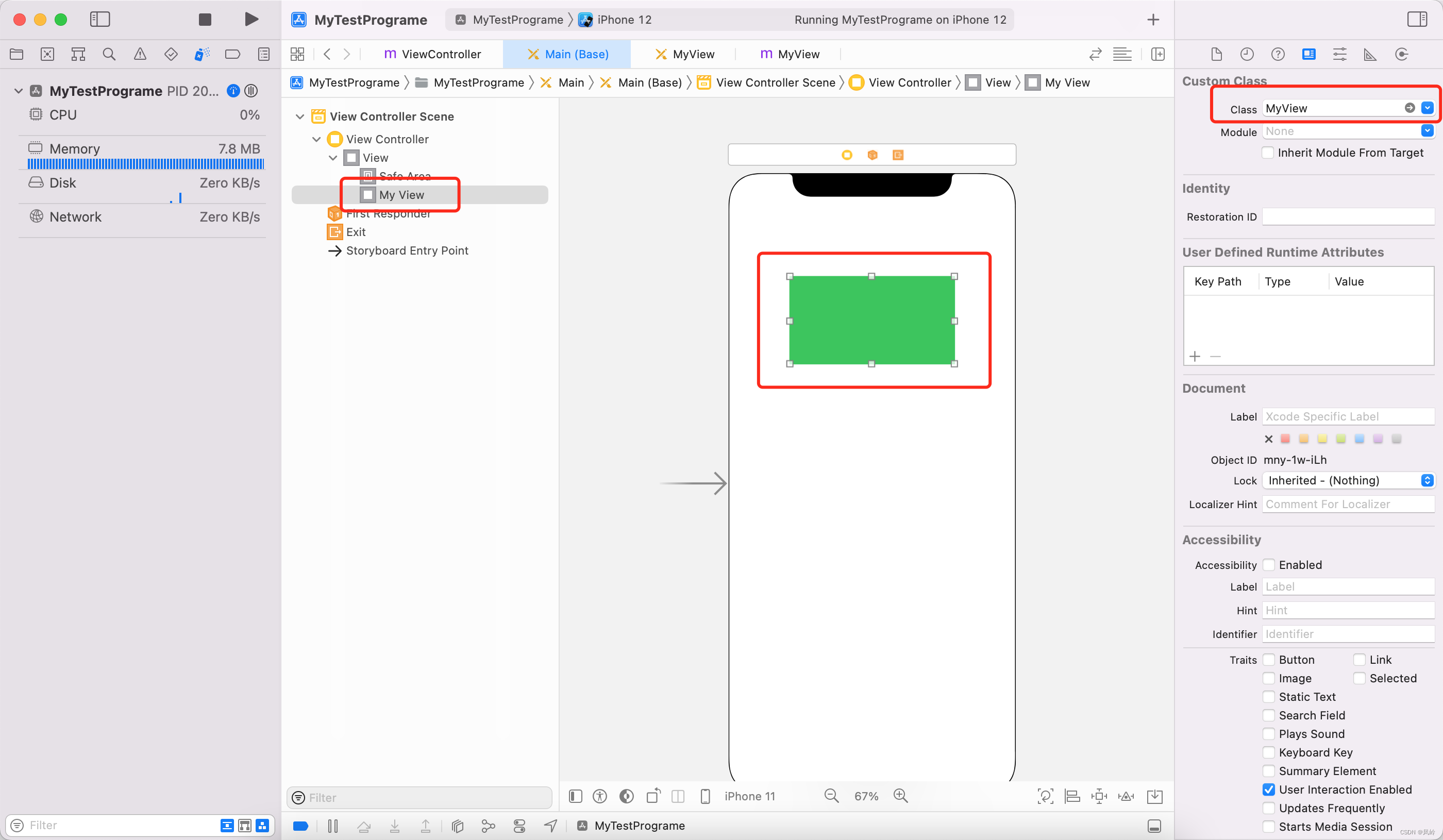
?5.使用
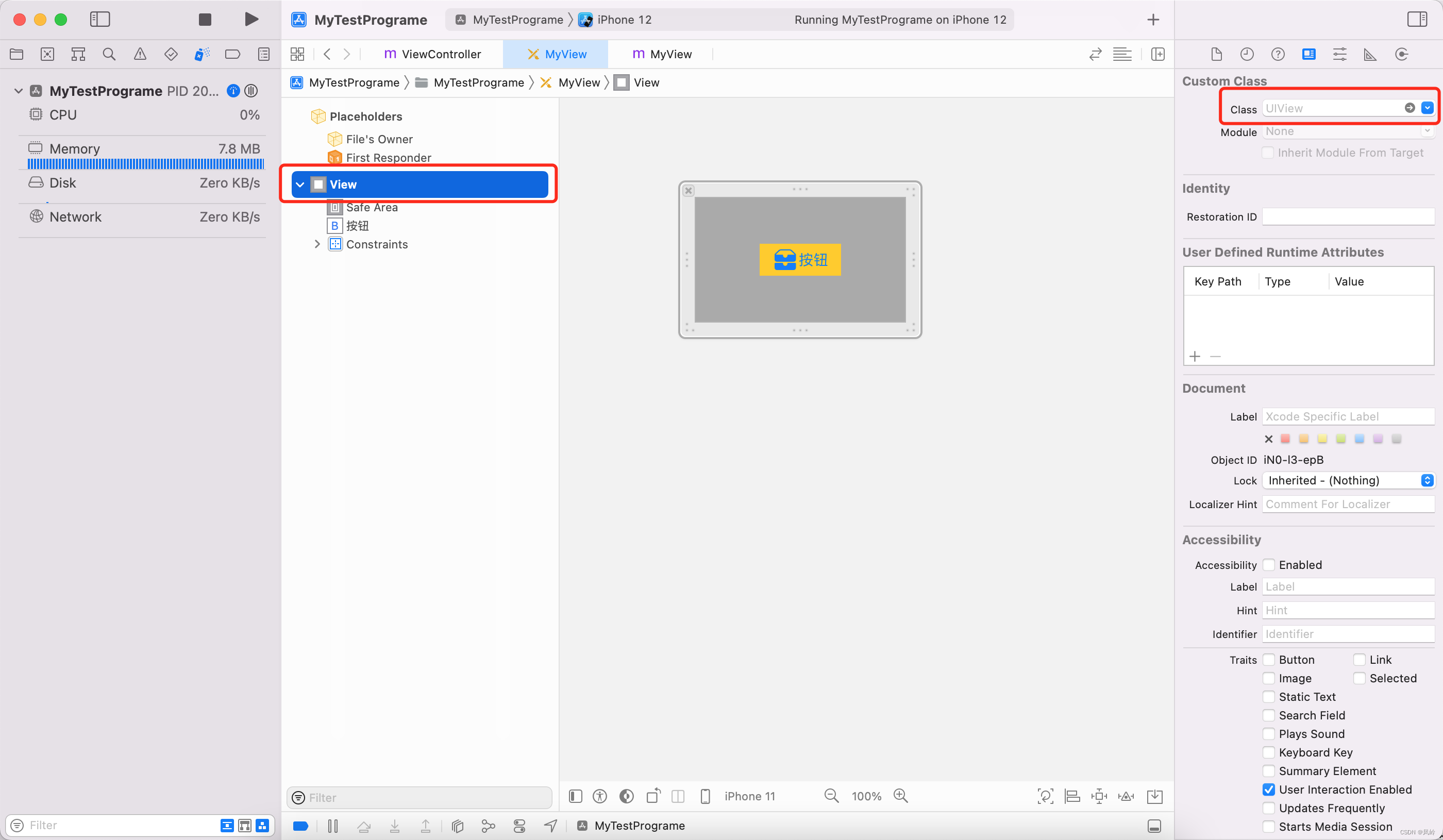
在需要使用的xib、sb中添加一个UIView,并将 该UIView的Class 设置为 MyView,即可。

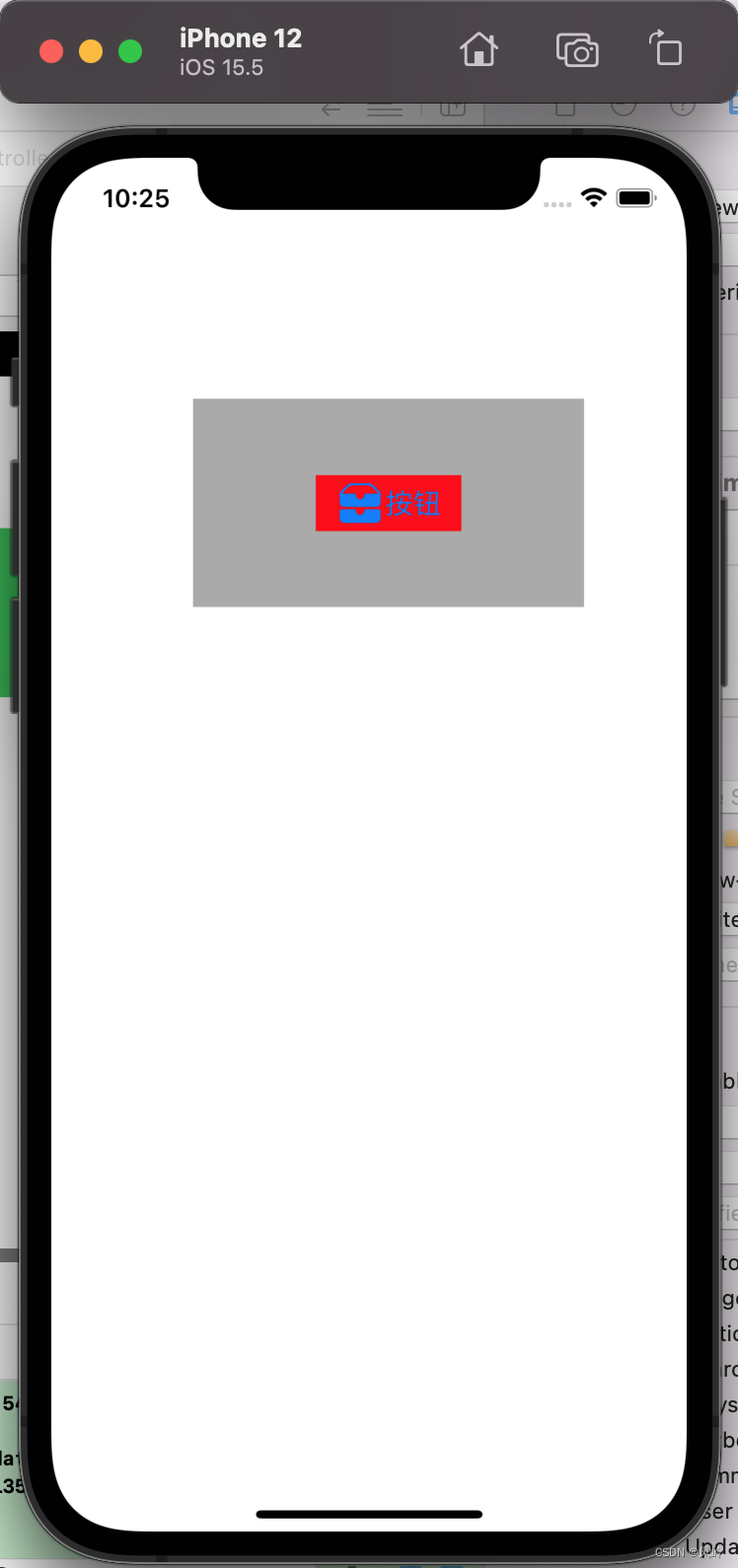
6.运行效果

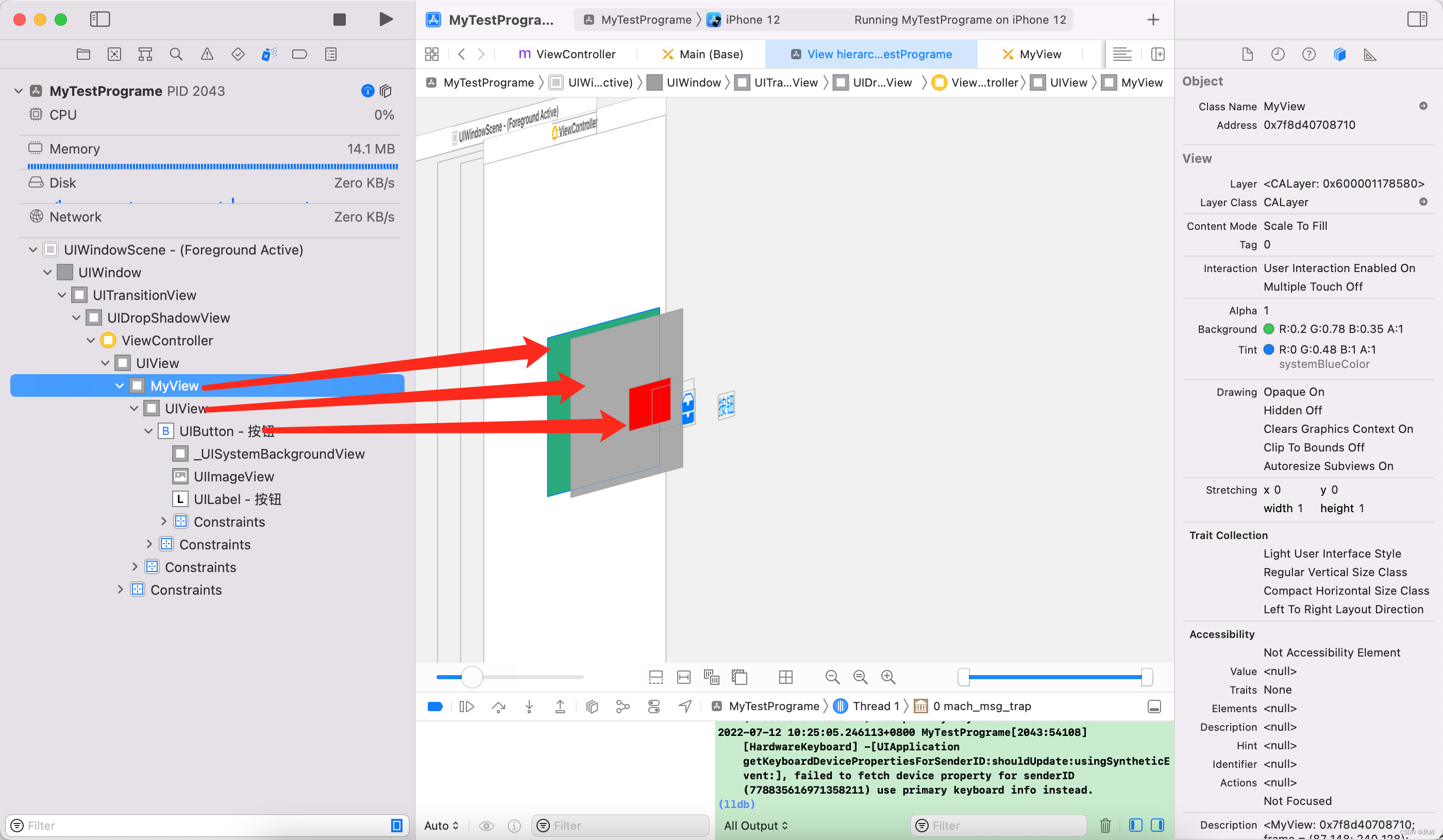
7.图层查看:

MyView:xib、sb上添加的 UIView,类型为 MyView
UIView:MyView中手动添加的contentView,使用xib生成,使用手动添加到self(MyView)上。?