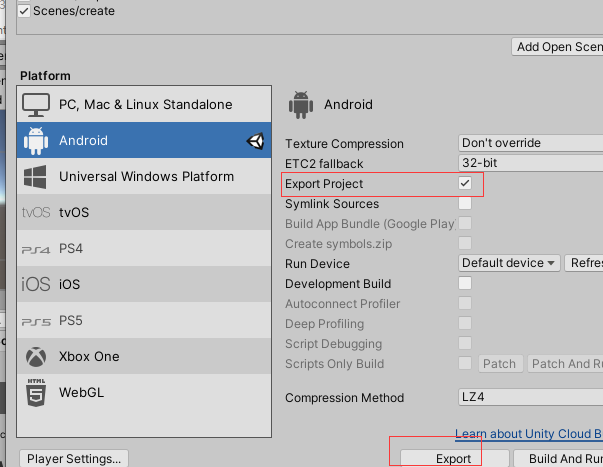
1.现在unity里导出安卓工程

2.用Android Studio,打开导出的工程
点击Open打开,这不用说了吧
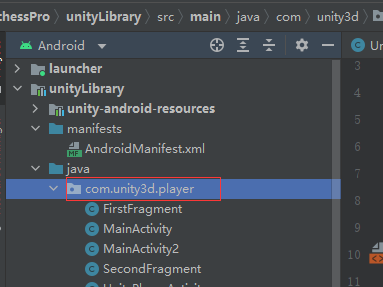
3.右键新建一个empty Activity

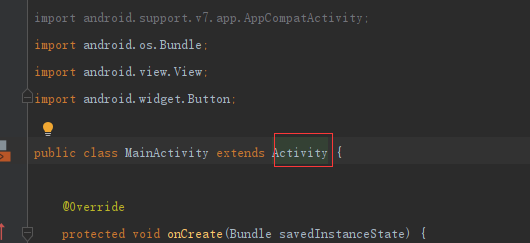
4.替换这里为Activity

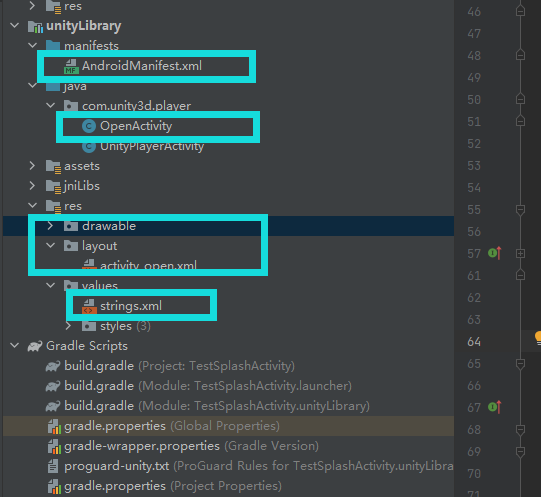
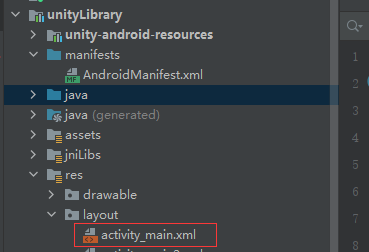
5.打开这个布局文件

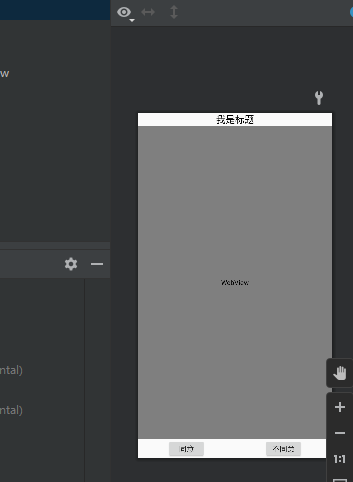
6.点开design,自己搞下布局,这里我只是举个例子,大概这样

点开code,粘贴这段代码,就能得到一个跟我一样的界面
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/tvHand"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="20dp"
android:gravity="center"
android:text="隐私政策"
android:textColor="#000"/>
<LinearLayout
android:id="@+id/llBtns"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:layout_alignParentBottom="true"
android:orientation="horizontal">
<LinearLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:gravity="center"
android:layout_weight="1">
<Button
android:layout_width="80dp"
android:layout_height="40dp"
android:textSize="16dp"
android:text="同意"/>
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:gravity="center"
android:layout_weight="1">
<Button
android:layout_width="80dp"
android:layout_height="40dp"
android:textSize="16dp"
android:text="不同意"/>
</LinearLayout>
</LinearLayout>
<WebView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@id/llBtns"
android:layout_below="@id/tvHand"/>
</RelativeLayout>
</FrameLayout>
xml里开头:竖屏保留android:orientation=“vertical”,横屏改成android:orientation=“landscape”
此套布局用了webview加同意、不同意2个按钮,webview直接加载你taptap使用的隐私协议url,这种做法应该是最便捷的
7.回到MainActivity文件,粘贴这个代码
package com.unity3d.player;
import android.app.Activity;
import android.content.Intent;
import android.content.SharedPreferences;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Button;
public class MainActivity extends Activity {
WebView webview;
SharedPreferences shared;
private SharedPreferences.Editor editor;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
webview = findViewById(R.id.web1);
shared= getSharedPreferences("is", MODE_PRIVATE);
webview.loadUrl("http://privacy-policy.cn/你的taptap隐私协议地址");
webview.setWebViewClient(new WebViewClient() {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
});
//点击同意,进入游戏
findViewById(R.id.imgbtn_start).setOnClickListener(new Button.OnClickListener()
{
public void onClick(View v)
{
Intent intent =new Intent();
editor = shared.edit();
//同意隐私协议,修改 已同意协议变量为true
editor.putBoolean("hasAcceptPivacy", true);
editor.commit();
intent.setClass(MainActivity.this, UnityPlayerActivity.class);
MainActivity.this.startActivity(intent);
}
});
//点击不同意,直接退出应用
findViewById(R.id.imgbtn_end).setOnClickListener(new Button.OnClickListener()
{
public void onClick(View v)
{
android.os.Process.killProcess(android.os.Process.myPid());
}
});
//获取本地存储,检测玩家是否已经同意过隐私协议了
boolean hasAcceptPivacy=shared.getBoolean("hasAcceptPivacy", false);
//如果已经同意过协议,直接进入游戏(一般第二次打开,就不需要再次弹出隐私协议了)
if(hasAcceptPivacy){
Intent intent =new Intent();
intent.setClass(MainActivity.this, UnityPlayerActivity.class);
MainActivity.this.startActivity(intent);
}
}
}
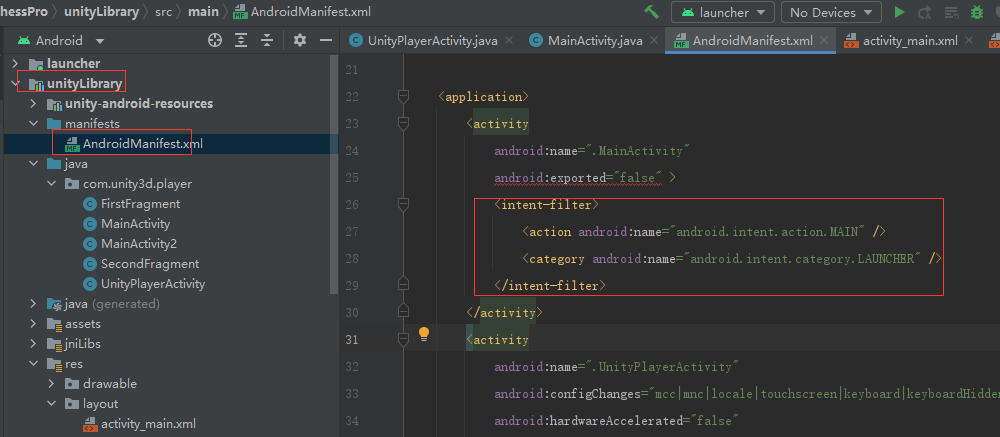
8.在<activity
android:name=".UnityPlayerActivity"标签里面,找到图中的这段代码,移动到 Mainactivity下,这样就可以把新建MainActity作为默认启动的activity

<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
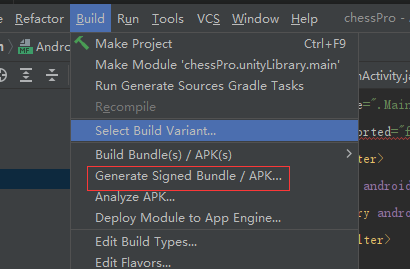
9.至此可以生成apk了

10.说了这么多废话,只是讲了大致步骤。如果您非常有幸,刚好在糖姐(每天定时发红包的富婆)创建的taptap开发者群里,直接下载群文件里“逆流而上的鱼”大佬 ,提供的“TestSplashActivity_0.1.zip“,替换大佬圈出来的文件,就能得到一个更丰富更齐全更美观的范例