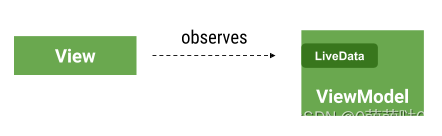
视图(Activity 或者 Fragment)使用可观察的 LiveData 可以很方便地与 ViewModel 通信。视图订阅 Livedata 数据的变化并对其变化做出反应。这适用于一直在屏幕上展示的数据。

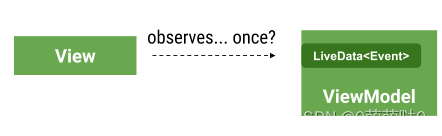
但是,有一些数据只需要消费一次,像 Snackbar 消息,导航事件或者对话框触发器。

这应该被视为设计问题,而不是试图通过架构组件的库或者扩展来解决这个问题。我们建议将事件视为数据状态的一部分。在本文中,我们将展示一些常见的错误方法,以及推荐方式。
? 错误用法1: 使用 LiveData 定义事件
这种方法直接在 LiveData 对象内部持有 Snackbar 消息或者导航信息,尽管原则上看来似乎这里可以使用普通的 LiveData 对象,但会存在一些问题。
在一个有列表页和详情页的 app 中,列表页对应的 ViewModel 如下:
// 不要这样定义事件
class ListViewModel : ViewModel {
private val _navigateToDetails = MutableLiveData<Boolean>()
val navigateToDetails : LiveData<Boolean>
get() = _navigateToDetails
fun userClicksOnButton() {
_navigateToDetails.value = true
}
}
在视图(Activity 或者 Fragment)中监听LiveData 的变化:
myViewModel.navigateToDetails.observe(this, Observer {
if (it) startActivity(DetailsActivity...)
})
这种方法的问题是 _navigateToDetails 中的值会长时间保持为真,并且无法返回到上一个页面。复现步骤如下:
- 用户点击按钮, DetailsActivity 启动
- 用户按下返回键,返回 ListActivity
- 观察者 Activity 在处于回退栈时从非活动状态再次变成活动状态
- ListActivity 监听到该值仍然为
true,因此 Detail Activity 再次启动
解决方法是从 ViewModel 中将导航的标志点击后立刻设为 false:
fun userClicksOnButton() {
_navigateToDetails.value = true
_navigateToDetails.value = false // 不要这样做
}
但是,需要注意的是,LiveData 不保证接受到的每个值都会发射出去。例如:当没有处于活动状态的观察者时,为 LiveData 设置一个值,新的值将会替换旧值,这个新值不会被发射出去。此外,在多个子线程设置 LiveData 值可能会导致资源竞争,从而导致只会向观察者发出一次改变信号。
但这种方法的主要问题是:代码既难以理解又很丑陋。那么,,我们应该如何确保在发生导航事件后,LiveData 值会被重置呢?
? 好一点的做法2: 使用 LiveData 声明事件,在观察者中恢复事件的初始值
这种做法稍微好点,View 告诉 ViewModel 导航事件已经完成,LiveData 应该恢复默认值了。
用法
对我们的观察者进行一些小改动,就有了这样的解决方案:
listViewModel.navigateToDetails.observe(this, Observer {
if (it) {
myViewModel.navigateToDetailsHandled()
startActivity(DetailsActivity...)
}
})
像下面这样在 ViewModel 中添加一个新方法:
class ListViewModel : ViewModel {
private val _navigateToDetails = MutableLiveData<Boolean>()
val navigateToDetails : LiveData<Boolean>
get() = _navigateToDetails
fun userClicksOnButton() {
_navigateToDetails.value = true
}
fun navigateToDetailsHandled() {
_navigateToDetails.value = false
}
}
问题
这种方式的问题是有一些死板(每个事件在 ViewModel 中都要新增一个方法)而且很容易出错,观察者很容易忘记调用 ViewModel 的这个 方法。
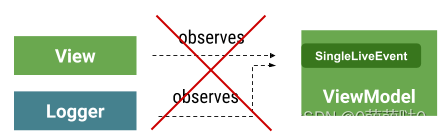
?? 正确解决方案: 使用 SingleLiveEvent
SingleLiveEvent 类是适用于这种特殊场景的解决方法。它是一个只会发送一次更新的 LiveData。
用法
在 ViewModel 中定义一个 SingleLiveEvent 对象:
class ListViewModel : ViewModel {
private val _navigateToDetails = SingleLiveEvent<Any>()
val navigateToDetails : LiveData<Any>
get() = _navigateToDetails
fun userClicksOnButton() {
_navigateToDetails.call()
}
}
在视图中监听 SingleLiveEvent 对象的变更:
myViewModel.navigateToDetails.observe(this, Observer {
startActivity(DetailsActivity...)
})
问题
SingleLiveEvent 的问题在于它仅能有一个观察者。如果您无意中添加了多个,则只会调用一个,并且不能保证哪一个会收到。

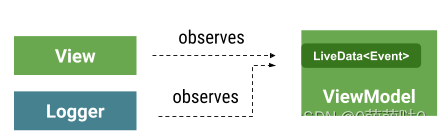
?? 推荐做法:使用事件包装类
这种方法的做法是将事件封装到一个事件包装类中。你可以明确地管理事件是否已经被处理,从而减少错误。
用法
用 Event 类封装事件:
/**
* Used as a wrapper for data that is exposed via a LiveData that represents an event.
*/
open class Event<out T>(private val content: T) {
var hasBeenHandled = false
private set // Allow external read but not write
/**
* Returns the content and prevents its use again.
*/
fun getContentIfNotHandled(): T? {
return if (hasBeenHandled) {
null
} else {
hasBeenHandled = true
content
}
}
/**
* Returns the content, even if it's already been handled.
*/
fun peekContent(): T = content
}
在 ViewModel 中使用 MutableLiveData<Event> :
class ListViewModel : ViewModel {
private val _navigateToDetails = MutableLiveData<Event<String>>()
val navigateToDetails : LiveData<Event<String>>
get() = _navigateToDetails
fun userClicksOnButton(itemId: String) {
_navigateToDetails.value = Event(itemId) // 通过设置新事件对象作为新值来触发 LiveData 的更新
}
}
在视图中监听变更:
myViewModel.navigateToDetails.observe(this, Observer {
it.getContentIfNotHandled()?.let { // 只有未被处理的事件会被处理
startActivity(DetailsActivity...)
}
})
这种方法的优点在于用户使用 getContentIfNotHandled() 或者 peekContent() 来指定跳转的 Intent。这个方法将事件建模为 UI 状态的一部分:事件只是一个已被消费或未被消费的消息。

总之:把事件设计成状态的一部分。我们可以根据需求使用自己的事件包装器。
银弹!如果有很多事件需要处理,可以使用下面这个 EventObserver 来避免一些样板代码。
/**
* An [Observer] for [Event]s, simplifying the pattern of checking if the [Event]'s content has
* already been handled.
*
* [onEventUnhandledContent] is *only* called if the [Event]'s contents has not been handled.
*/
class EventObserver<T>(private val onEventUnhandledContent: (T) -> Unit) : Observer<Event<T>> {
override fun onChanged(event: Event<T>?) {
event?.getContentIfNotHandled()?.let { value ->
onEventUnhandledContent(value)
}
}
}
原文链接:LiveData with SnackBar, Navigation and other events (the SingleLiveEvent case)