🏍?作者简介:大家好,我是亦世凡华、渴望知识储备自己的一名在校大学生
🛵个人主页:亦世凡华、
🛺系列专栏:微信小程序
🚲座右铭:人生亦可燃烧,亦可腐败,我愿燃烧,耗尽所有光芒。
👀引言
??? ?经过web前端开发的学习,相信大家对于前端开发有了一定深入的了解,今天我开设了微信小程序专栏,主要想从移动端开发方向进一步发展,而对于我来说写移动端博文的第一站就是小程序开发,希望看到我文章的朋友能对你有所帮助。
目录
🔥小程序简介
在写小程序之前我们应该了解以下内容,知道自己开发的是什么,又如何开发。
🏍?什么是小程序?
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。也体现了“用完即走”的理念,用户不用关心是否安装太多应用的问题。应用将无处不在,随时可用,但又无需安装卸载。
🛵小程序于与普通网页开发区别
🐒1、运行环境不同
网页运行在浏览器环境中;小程序运行在微信环境中。
🐶2、API不同
由于运行环境的不同,所以小程序中,无法调用DOM和BOM的API。但是小程序中可以调用微信环境提供的各种API,例如:
🏃地理位置????????🏃扫码????????🏃支付
🐕3、开发模式不同
网页的开发模式:浏览器 + 代码编辑器
小程序有自己的一套标准开发模式:
🍁申请小程序开发账号????????🍂安装小程序开发者工具????????🍃创建和配置小程序项目
🛺小程序官方组件展示
日常开发中我们可以会遇到一些不熟悉的标签组件,我们可以通过查看微信官方文档,点击体验小程序扫码即可查看里面相关功能的介绍,也能去体验一下小程序给我们提供的哪些能力。

🔥首次创建小程序的流程
如果你是第一次开始创建小程序,那么请遵循以下几个步骤一步一步开始。
🏍?注册小程序开发账号
使用浏览器打开 https://mp.weixin.qq.com/ 网址,点击右上角的“立即注册”即可进入到小程序开发账号的注册流程,其过程如下:
首先登录网站,点击立即注册

跳转页面后选择小程序

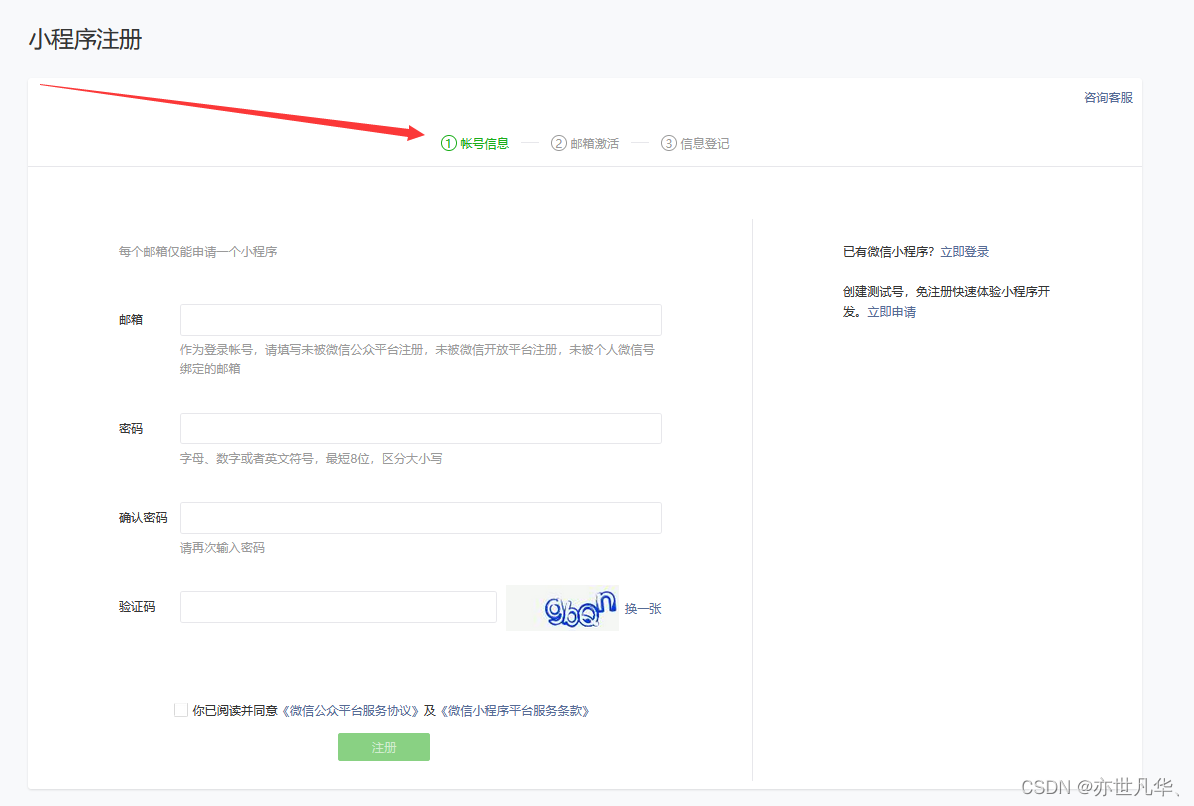
进入小程序之后,对个人信息账号密码进行一个填写

填写之后在填写的邮箱中确认注册信息,注意,作为学习者我们必须选择主题类型为个人。

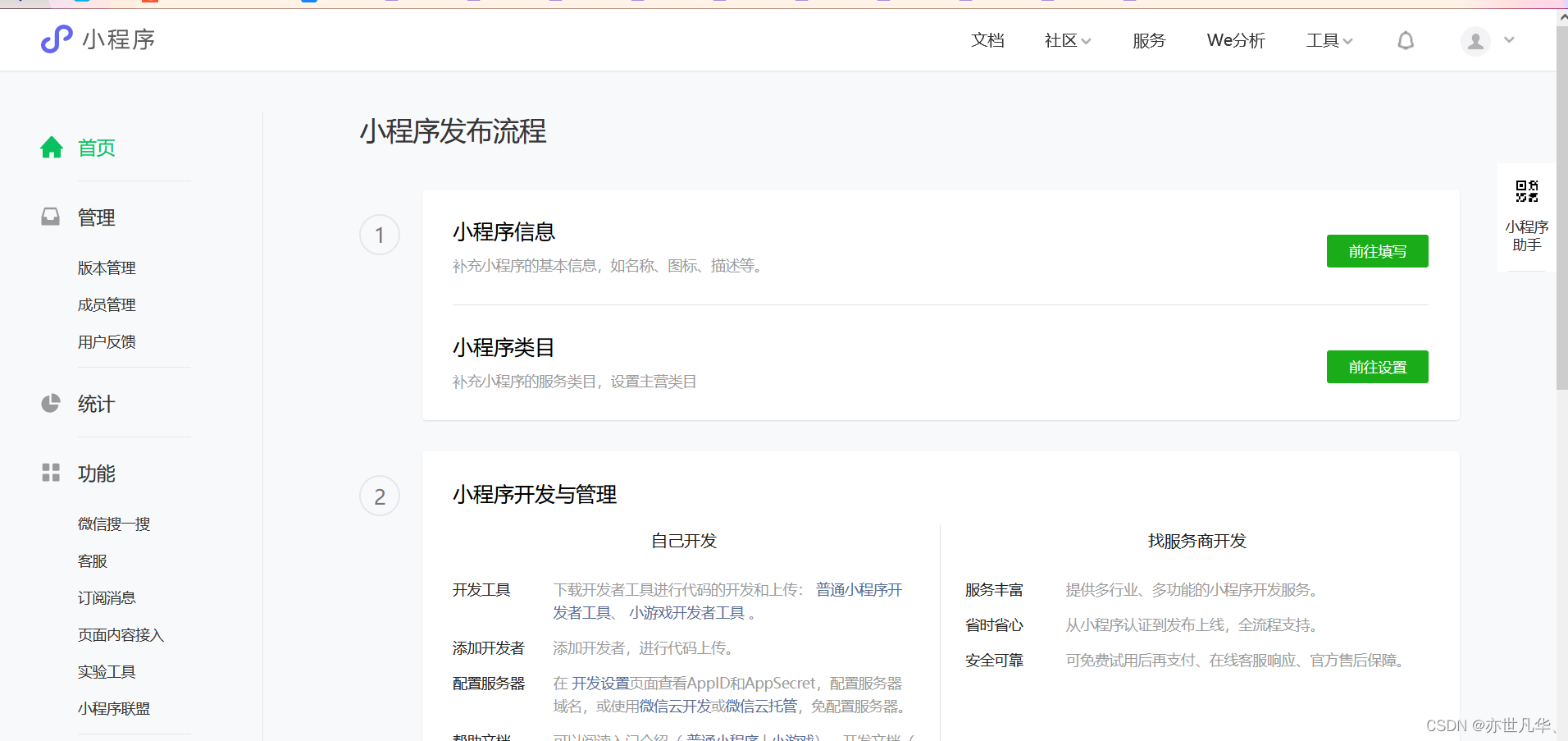
填写之后我们就可以进入到微信小程序的管理后台

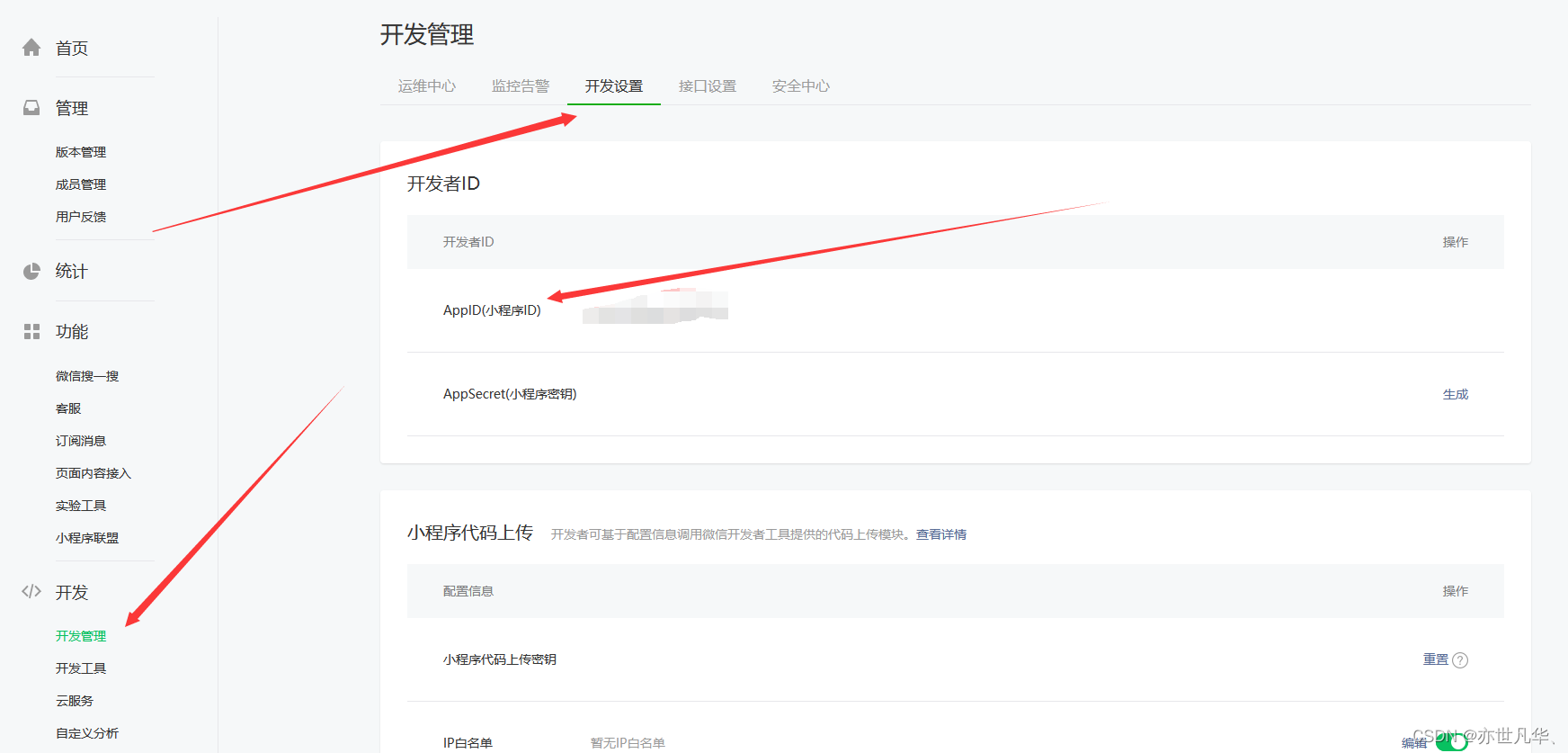
获取小程序的AppID(创建小程序项目的时候会用到)。

🛵安装开发者工具
微信开发者工具是官方推荐使用的小程序开发工具,它提供的主要功能如下:
🍇快速创建小程序项目
🍈代码的查看和编辑
🍉对小程序功能进行调试
🍊小程序的预览和发布
🐒下载
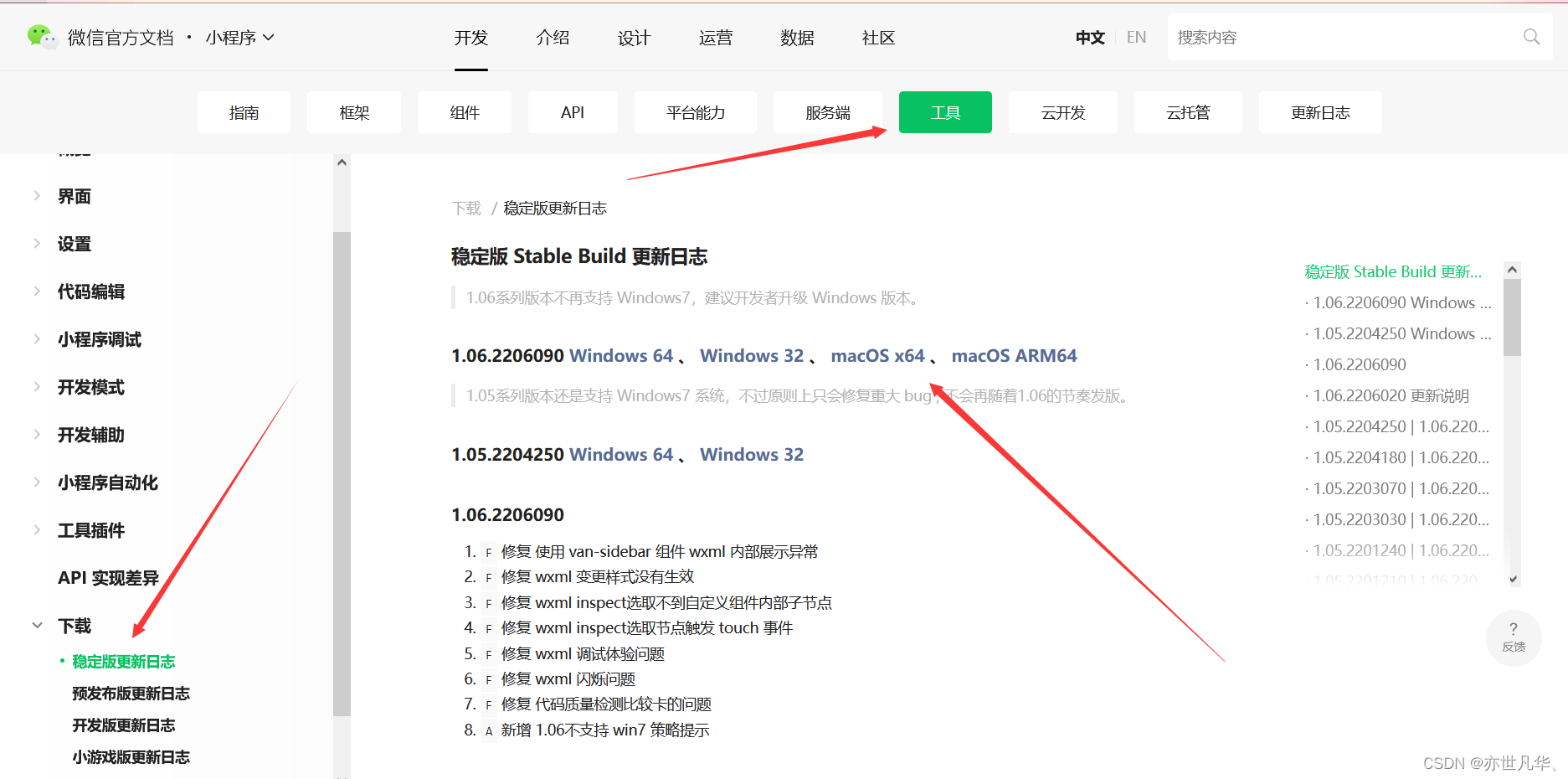
推荐下载和安装最新的稳定版的微信开发者工具,下载链接如下:(根据自己的电脑配置选择相应的版本)
https://developers.weixin.qq.com/miniprogram/dev/devtools/stable.html

🐶安装
傻瓜式安装就行,建议不装C盘,我C盘不大

🐕扫描登录
安装完成,打开之后会出现一个二维码,用自己注册管理的微信扫码登录即可进行创建小程序。


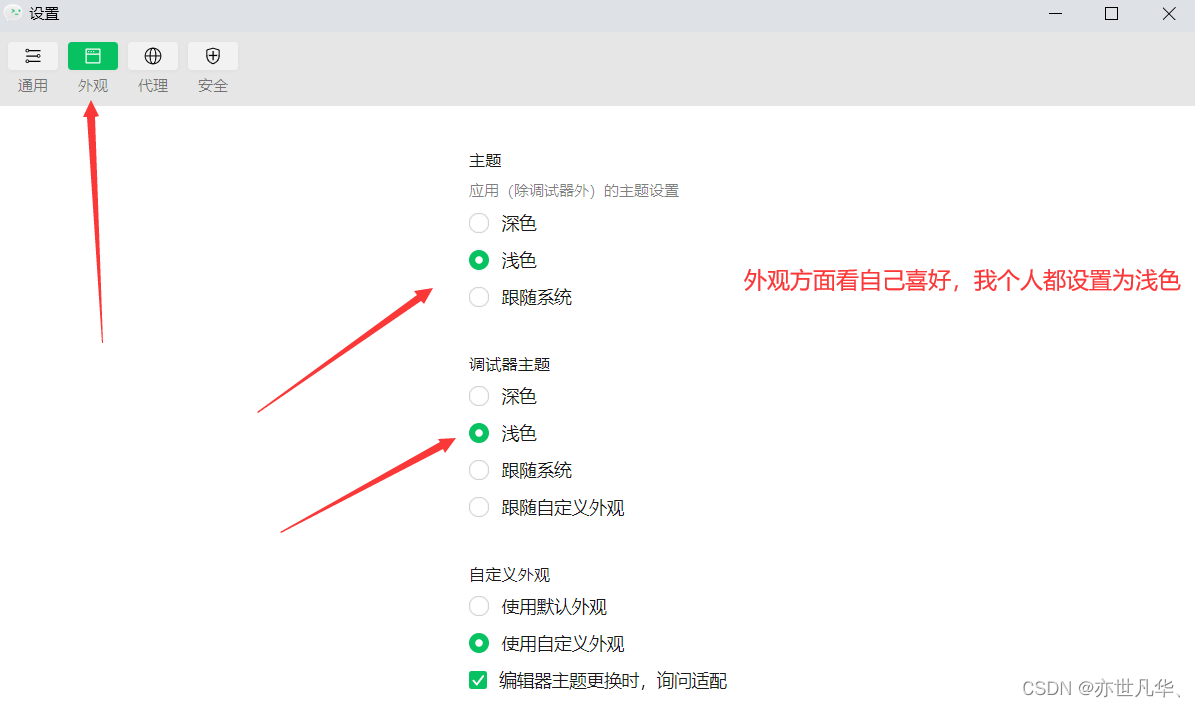
🐩配置开发者工具
安装完成之后我们根据自己的喜好进行相关配置。



 ?
?
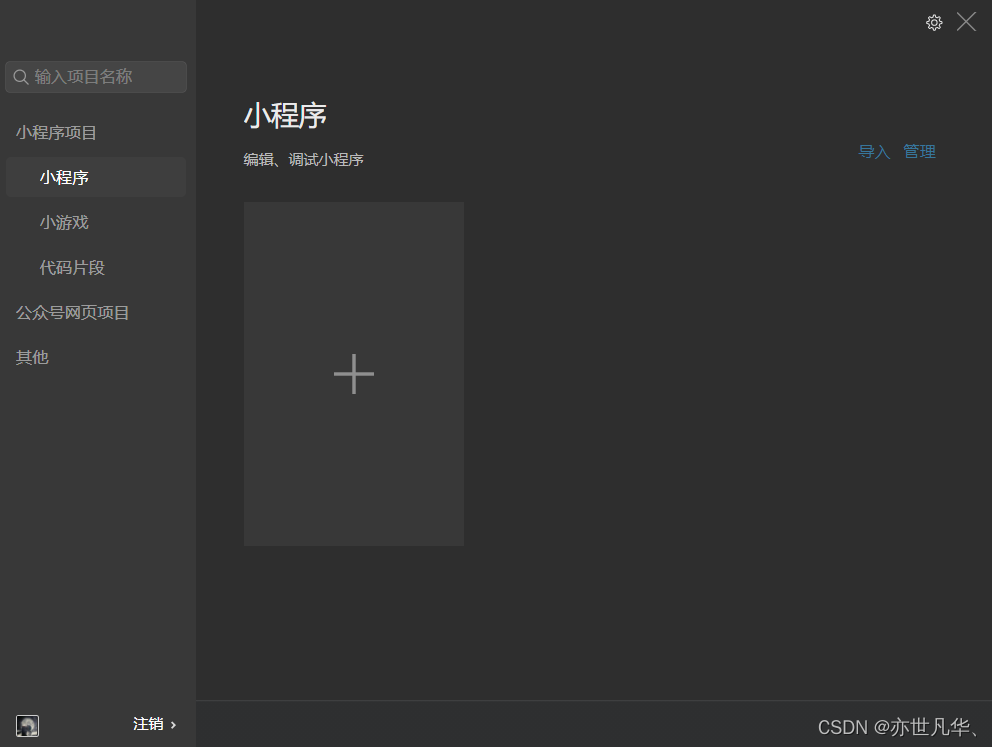
🛺创建小程序

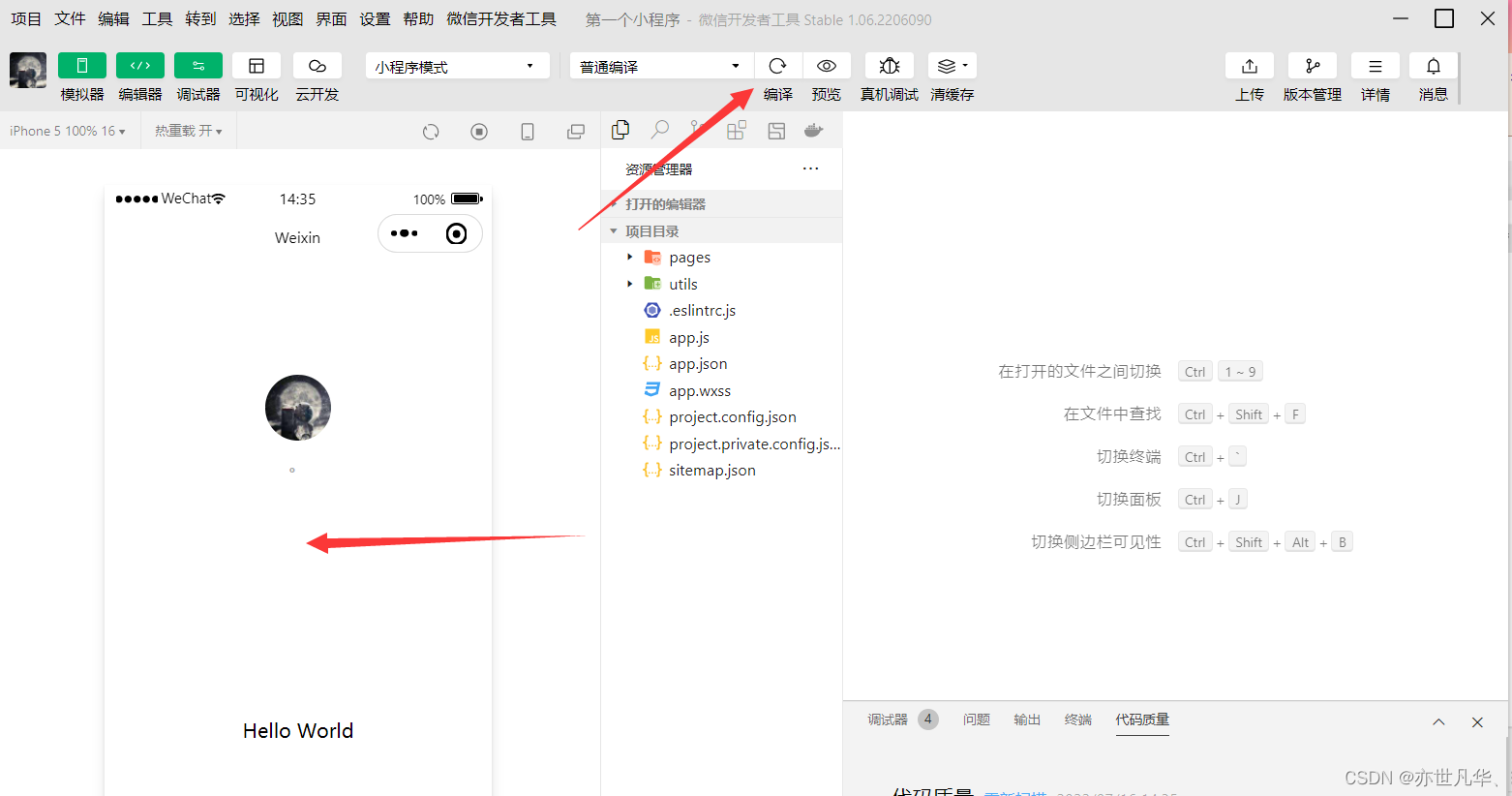
在项目开发中,我们通过编译器来查看我们的项目可以点击编译器上的编译即可

如果想在手机上查看我们编译的项目,点击预览弹出的二维码,手机扫码即可。

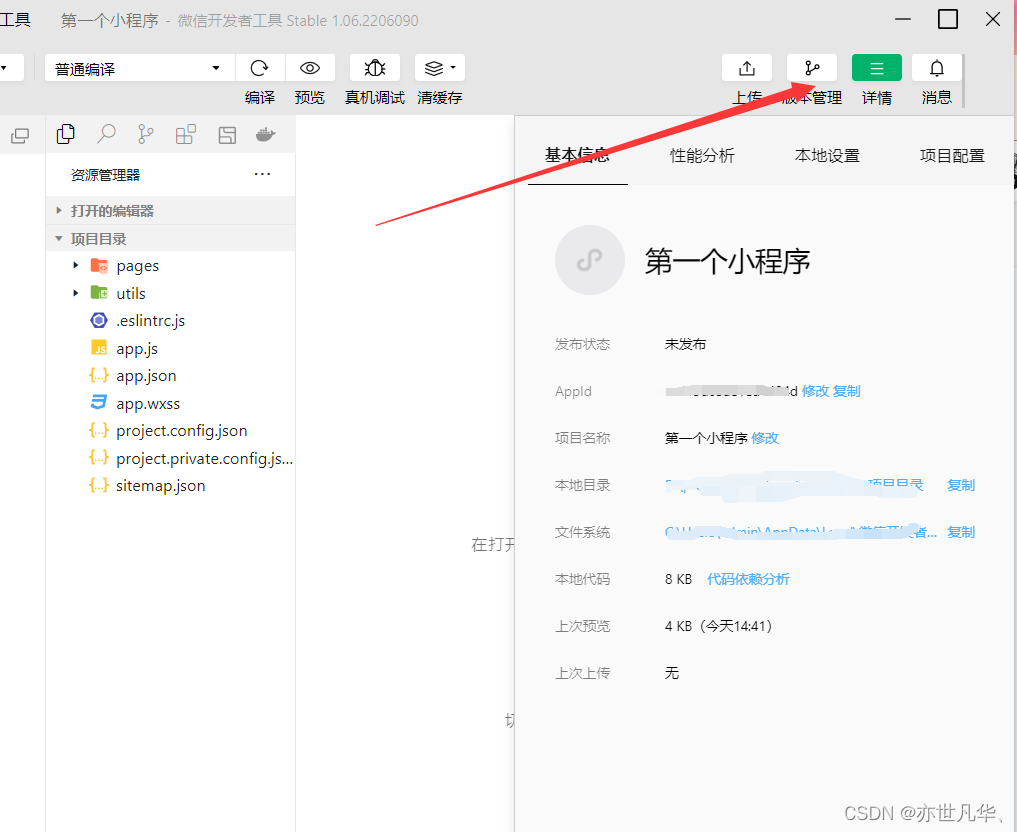
在详情这一块能查看我们当前项目的基本信息。

今天的讲解就到这,下期继续讲解认知小程序的开发 !