基于上一节配置的环境,本节来配置ios模拟器下的环境。
1、安装Xcode和Command Line Tools
Xcode可以在app store里安装,命令行中执行:xcode-select ?--install安装Command Line Tools
这两个安装完成之后,命令行输入appium-doctor会发现Xcode相关的报错提示正常了
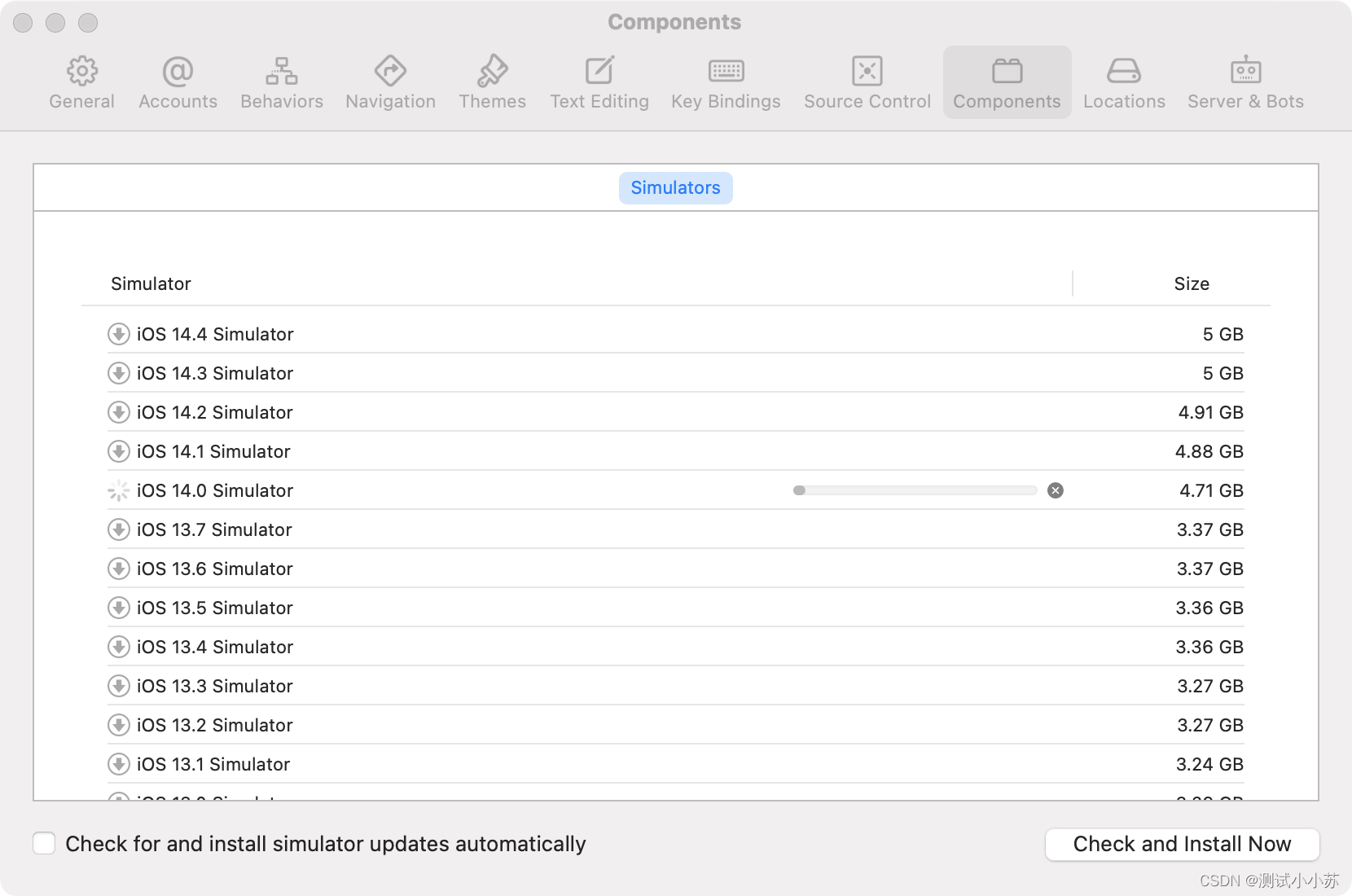
2、打开Xcode,preference>compenents,下载iOS系统版本
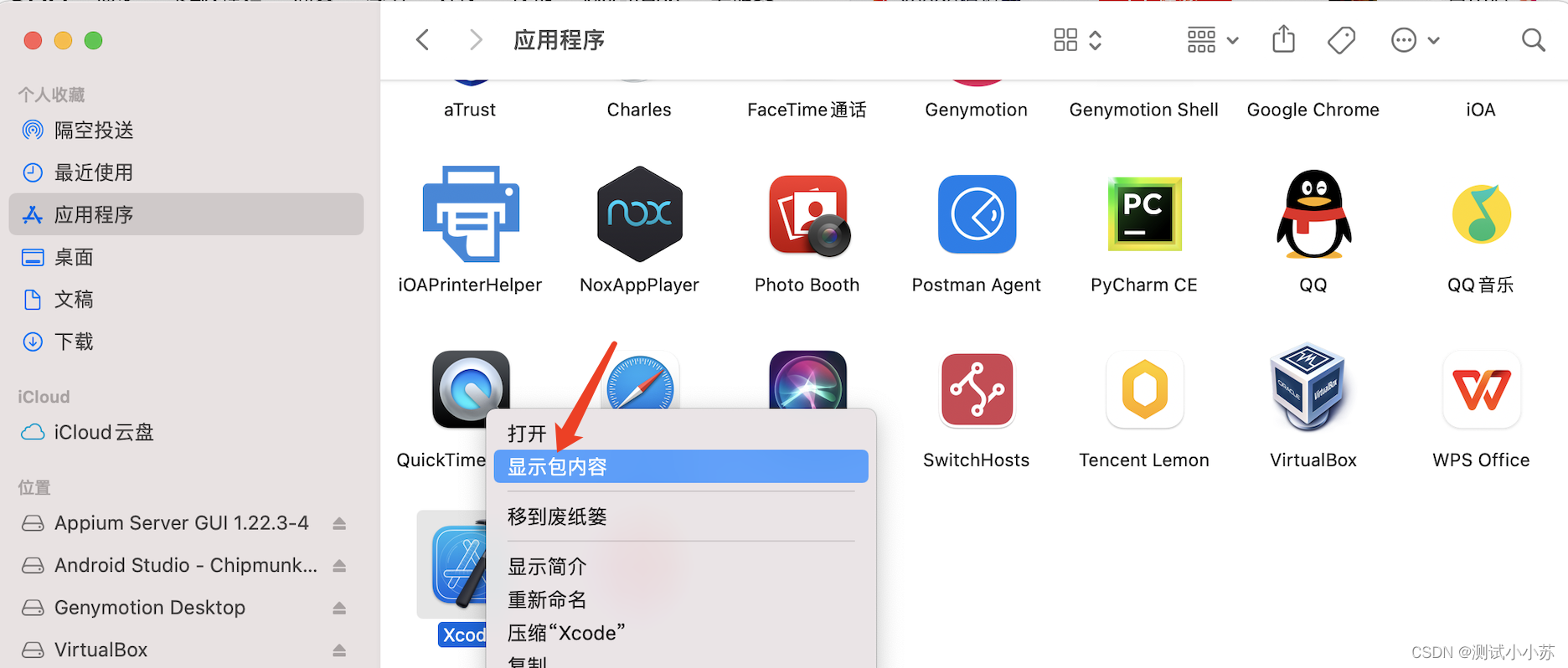
 3、?ios系统版本安装完成之后,进入Xcode的包内容
3、?ios系统版本安装完成之后,进入Xcode的包内容

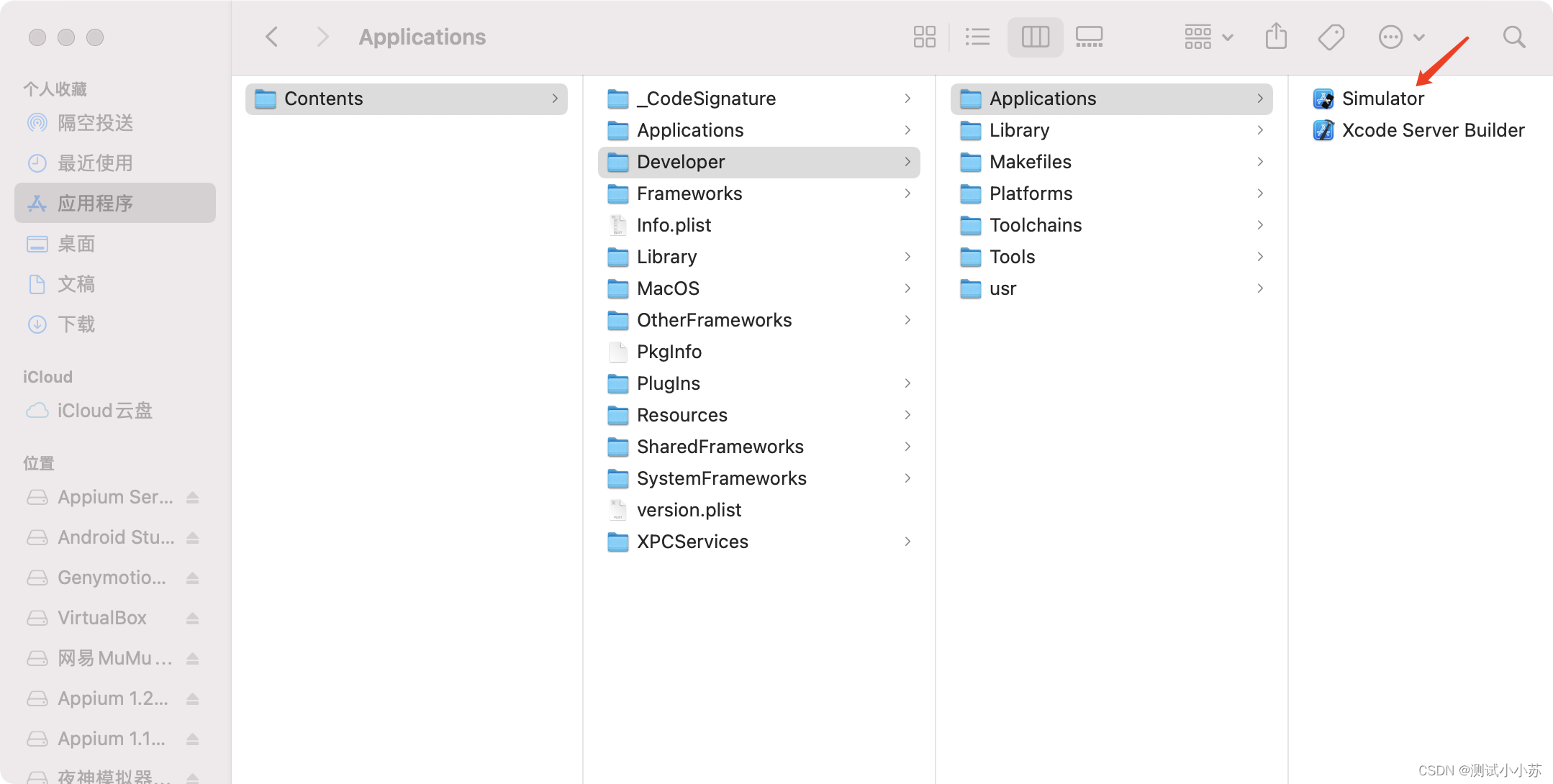
Contents>Developer>Applications,Simulator就是模拟器,点击打开即可

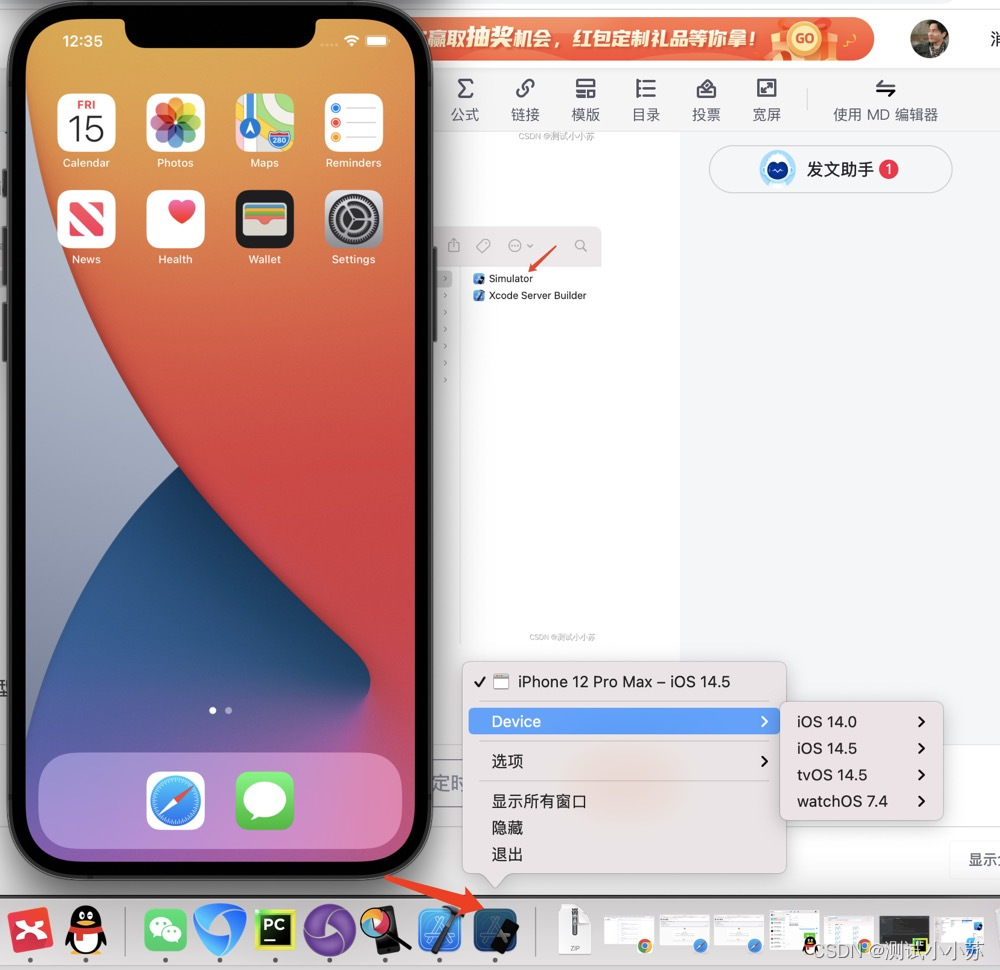
4、可在程序坞中更换手机型号

5、安装app,这里的app包需要以.app结尾才能装上(可以找开发要debug包)
Xcode 提供了一个 simctl 命令,可以对模拟器做各种操作。simctl 命令的路径是:
/Applications/Xcode.app/Contents/Developer/usr/bin/simctl
双击simctl运行进程,提示进程已完成之后,在终端打开app所在的路径,并执行安装操作,如下
cd /Users/xx/Desktop/Applications/Xcode.app/Contents/Developer/usr/bin/simctl install booted xx.app
之后就会在打开的模拟器中安装app
6、appium inspector连接模拟器
{
"platformName": "iOS",
"deviceName": "iPhone Simulator",
"automationName": "XCUITest",
"platformVersion": "14.5",
"app": "/Users/xx/name.app"
}platformName:ios
deviceName:iPhone Simulator
automationName: XCUITest
platformVersion:模拟器系统版本号
app:app的绝对路径
7、pycharm启动xcode模拟器,与上节类似
from appium import webdriver
# 创建?个字典,?于存储设备和应?信息
from appium.webdriver.common.mobileby import MobileBy
desired_caps = {
"platformName": "iOS",
"deviceName": "iPhone Simulator",
"automationName": "XCUITest",
"platformVersion": "14.5",
"app": "/Users/hou/Desktop/name.app"
}
driver = webdriver.Remote('http://localhost:4723/wd/hub', desired_caps)由于没找到可以使用的.app结尾的文件,没完成模拟器上启动app的步骤,有好心人有可使用的包可以发我一个。
下一节来配置ios真机的环境