? ? 大家好,我是小编鹏仔,近期给学校用uniapp开发了一款校园小程序,小程序有一些活动、咨询、公告、请假等通知,需要通过微信推送提示,用小程序自己的订阅方法有一些限制,于是需求这边想用绑定的学校公众号推送,因为小程序获取用户的openId和公众号的openId不一致,所以必须要调用公众号授权,因为项目已经基本做完,突然加这个我感觉挺麻烦的,一开始想偷懒我是拒绝修改的...emo...,后来还是妥协了,还是突破下,研发吧!!!
? ? 上次博客域名出售了以后,好久都没更新文章了,更换了域名,很多小伙伴也不知道新网址了(新www.sharedbk.com),就整理分享一下吧!

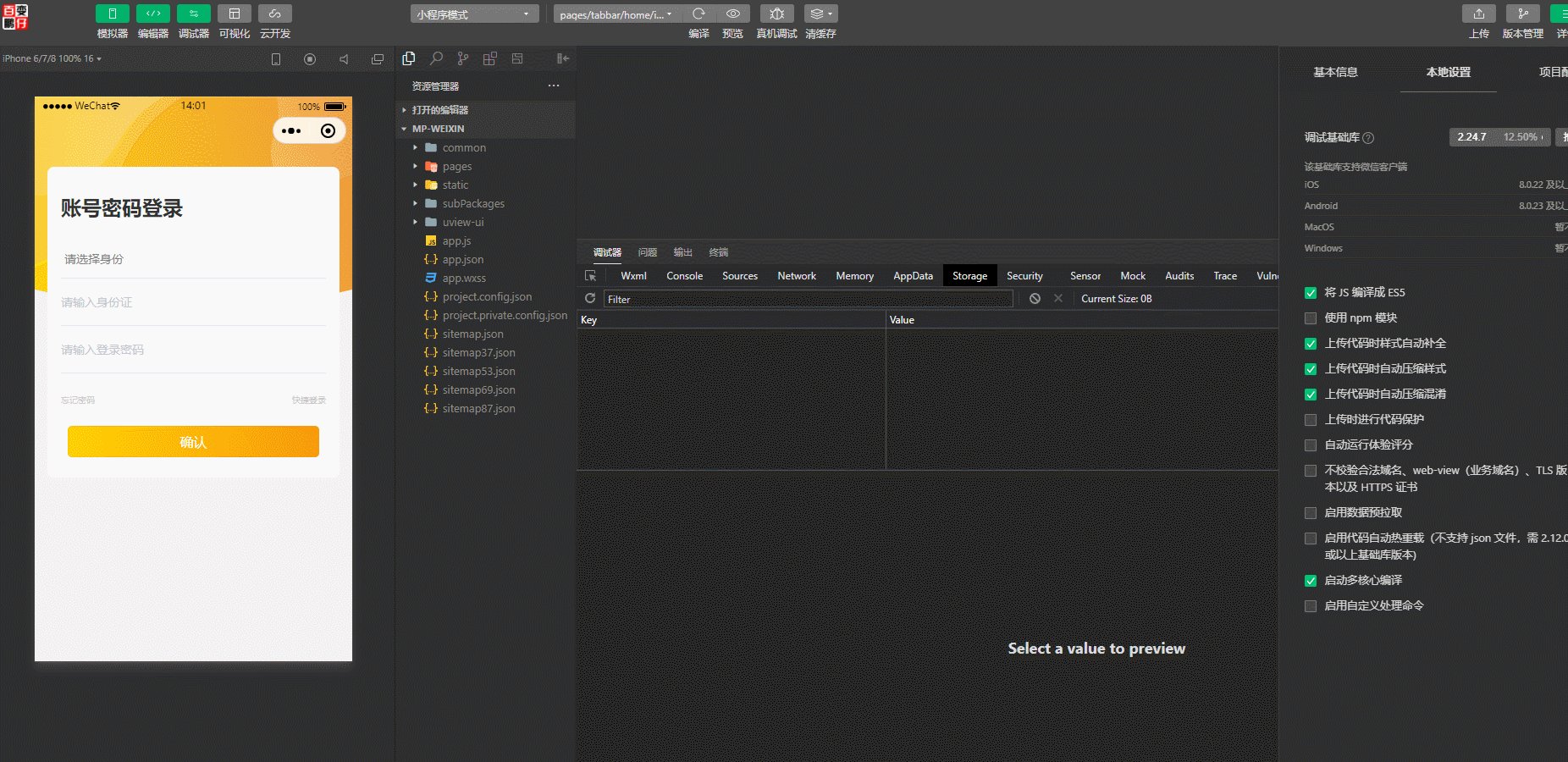
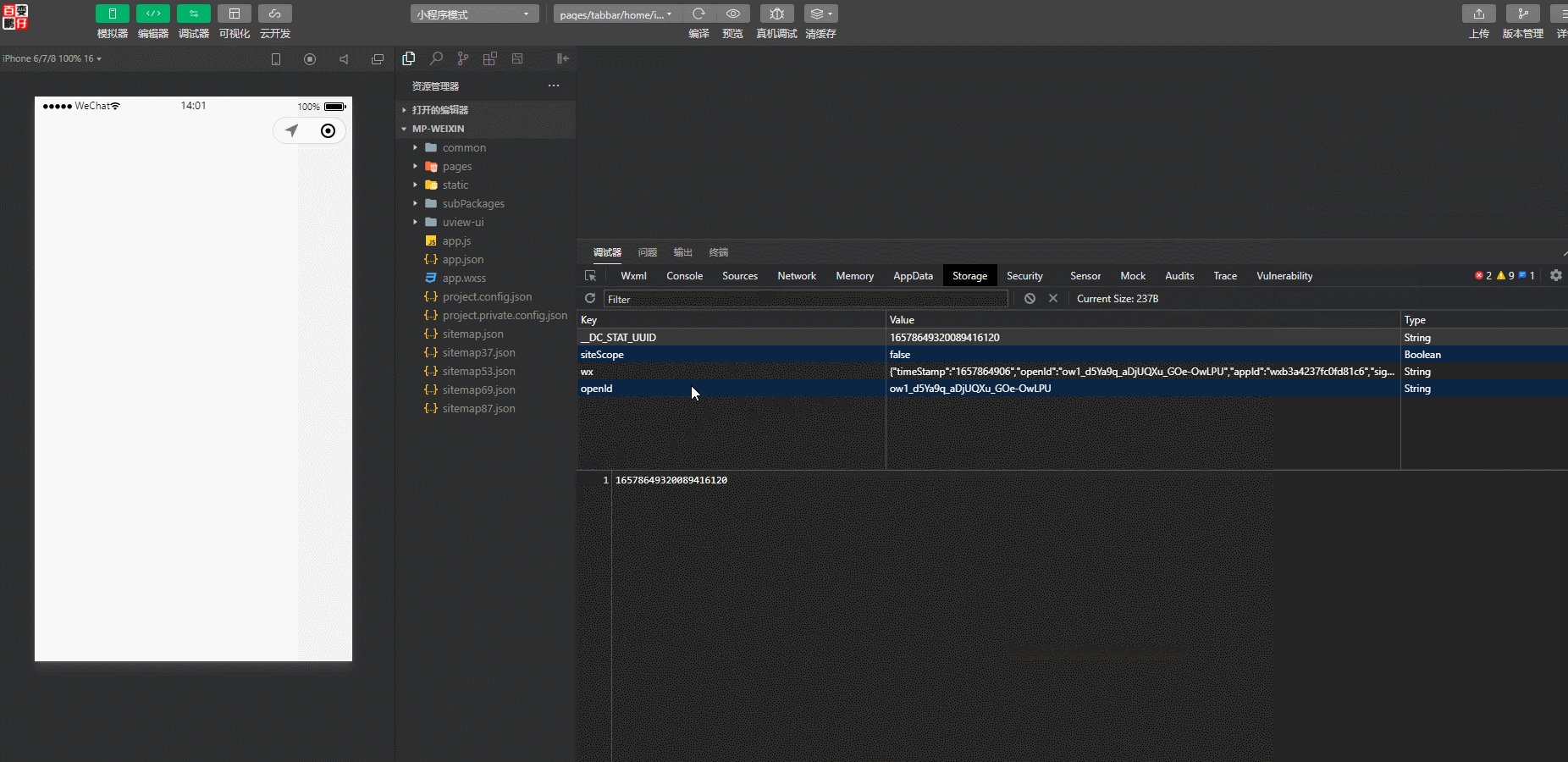
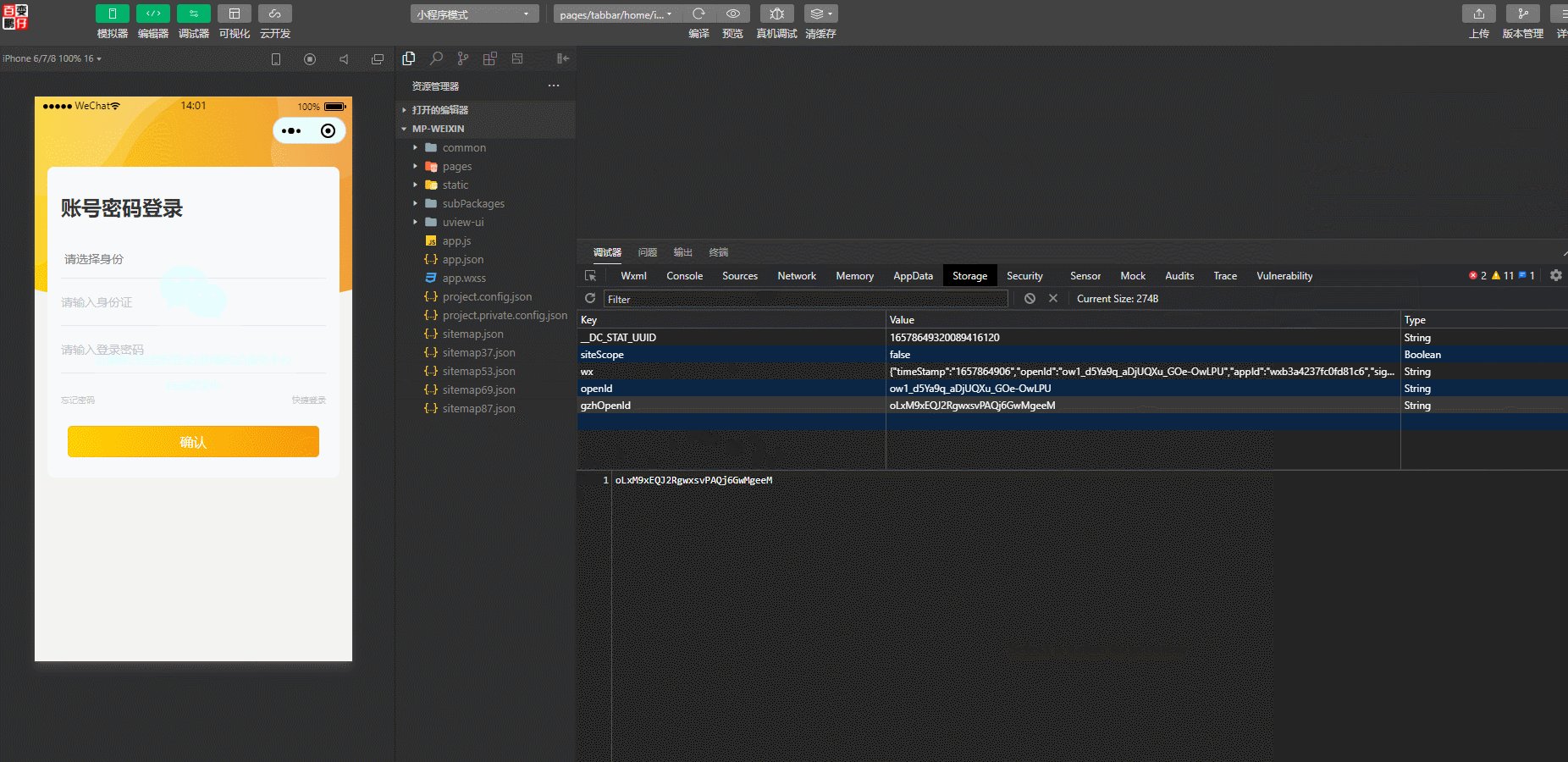
(因为开发工具端原因,上图凑合的预览下吧!就是访问小程序会先判断是否有通过公众号授权的openId,没有就跳转到H5页面进行授权,有就存储下即可。)
首先,我们新建一个html文件,引入微信相关js文件
<!-- 一定要注意,H5需要引入微信相关js -->
<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.3.2.js"></script>接着,我们写入自定义的js一些方法,里面注释我加的比较清晰,如何跳转小程序,如何效验判断逻辑等,简单明了
<script>
const gzhId = '123456789'; // 公众号appid
const url = 'http://sharedbk.com/getOpenId.html'; // 授权回调链接
init(); // 初始化
// 初始化效验
function init(){
if (!getUrlKey("code") && !sessionStorage.openId) {
// 如果没有code和openId,就让跳转微信授权
window.location.href = "https://open.weixin.qq.com/connect/oauth2/authorize?appid=" + gzhId + "&redirect_uri=" + url +"&response_type=code&scope=snsapi_userinfo";
} else if (!sessionStorage.openId) {
// 反之有code,没有openId就调用后台接口获取openId
getOpenId();
} else if (sessionStorage.openId) {
// 如果有存在openId,那么直接跳转小程序
jumpBtn(sessionStorage.openId);
}
}
// 请求后台接口,获取openId
function getOpenId(){
var myHeaders = new Headers();
myHeaders.append("Content-Type", "application/json");
var raw = JSON.stringify({"code": getUrlKey("code")});
var requestOptions = {
method: 'POST',
headers: myHeaders,
body: raw,
redirect: 'follow'
};
fetch("http://sharedbk.com/getOpen", requestOptions)
.then(response => response.text())
.then(result => {
let res = JSON.parse(result);
if(res.code == '200'){
console.log('授权成功');
sessionStorage.setItem("openId", res.data.openId); // 存储openId
jumpBtn(res.data.openId); // 跳转微信小程序
} else {
console.log('授权失败');
window.location.href = "https://open.weixin.qq.com/connect/oauth2/authorize?appid=" + gzhId + "&redirect_uri=" + url +"&response_type=code&scope=snsapi_userinfo";
}
})
.catch(error => console.log('error', error));
}
// 跳转至小程序
function jumpBtn(val){
alert(val)
// val为传的openId,小程序路径自行配置
wx.miniProgram.navigateTo({
url:`/views/login?gzhOpenId=` + val,
success: (res) => {
console.log(res); // 页面跳转成功的回调函数
},
fail: (err) => {
console.log(err); // 页面跳转失败的回调函数
}
})
}
// 获取参数(http://www.sharedbk.com/post/188.html)
function getUrlKey (name) {
return decodeURIComponent((new RegExp('[?|&]' + name + '=' + '([^&;]+?)(&|#|;|$)').exec(location.href) || [, ''])[1].replace(/\+/g, '%20')) || null
}
</script>将html文件保存,上传至服务器,这样你就可以获取到页面链接,记得在上面js中修改你自己的链接,然后需要在小程序后台中(开发管理=>开发设置=>业务域名),将服务器绑定的域名配置到业务域名中,这样就可以调用web-view组件。

完成上方工作,我们再继续在小程序中进行下方工作(我是uniapp,做了一个微信端判断,setStorageData和getStorageSyncData是我封装了一个本地存取方法,这个你可以直接用微信小程序的存储方法),也就是访问小程序时,先判断下访问是否带参数,如果带了就直接存储下来,没有携带参数就利用web-view跳转到网页进行授权(自己小程序写个web-view页面实现就行)。
onLoad: function(val) {
// #ifdef MP
if(val.gzhOpenId){ // 获取传递的参数
setStorageData('gzhOpenId', val.gzhOpenId); // 存储公众号的openId
}
// 判断是否存在公众号的openId,不存在就利用web-view访问授权链接获取
if(!getStorageSyncData('gzhOpenId')){
uni.navigateTo({
url: '/views/webViewPage/index?url=http://sharedbk.com/getOpenId.html'
});
}
// #endif
}