微信小程序1-小程序基础,开发工具安装使用
微信小程序2-WXSS,WXS
微信小程序3-小程序生命周期和组件
微信小程序4-小程序的api
微信小程序5-真机测试
1.云开发
????1).什么是云开发
微信云开发是微信团队联合腾讯云推出的专业的小程序开发服务。
开发者可以使用云开发快速开发小程序、小游戏、公众号网页等,并且原生打通微信开放能力。
开发者无需搭建服务器,可免鉴权直接使用平台提供的 API 进行业务开发
????2).云开发优势

2.使用云开发
????1).创建小程序,选择云开发

????2).开通云开发,创建环境

每个环境相互隔离,拥有唯一的环境 ID,包含独立的数据库实例、存储空间、云函数配置等资源

3.云数据库
云开发提供了一个 JSON 数据库,顾名思义,数据库中的每条记录都是一个 JSON 格式的对象。一个数据库可以有多个集合(相当于关系型数据中的表),集合可看做一个 JSON 数组,数组中的每个对象就是一条记录,记录的格式是 JSON 对象


????1).在云数据库创建集合

设置id自增

修改集合的权限,赋予可读可写的权限,否则会报权限异常:database permission denied


????2).云数据库-新增
????????(1).在云控制台插入数据
在云控制台查询插入模板

db.collection('user')
.add({
data: [
{
_id: '1',
name: 'yw1',
sex: '男',
price: 10,
},
{
_id: '2',
name: 'yw2',
sex: '男',
price: 15,
},
{
_id: '3',
name: 'yw3',
sex: '女',
price: 20,
},
]
})
执行插入语句

查看集合

????????(2).通过代码插入数据
add(){
// 获取对云端数据库得到引用
const db = wx.cloud.database()
db.collection("user").add({
data: {
//id设置了自增,可以不传,会自动给个值
// _id:"5",
name: "yw5",
age: 23,
sex:"女",
}
}).then(res=>{
console.log(res)
console.log(res._id)
})
}

????3).云数据库-查询
????????(1).通过云开发控制台查询数据
db.collection('user')
.where({
name: 'yw1'
})
.field({
name: true,
age: true,
})
.get()

????????(2).通过代码查询数据
// 获取对云端数据库得到引用
const db = wx.cloud.database()
db.collection('user').where({
name: 'yw1',
}).get({
success: function(res) {
console.log(res)
}
})
}

????4).云数据库-删除
????????(1).通过云开发控制台删除
doc里面填的是id
db.collection('user').doc('1')
.remove()


????????(2).通过代码删除
// 获取对云端数据库得到引用
const db = wx.cloud.database()
db.collection('user').where({
name: 'yw2',
}).remove()
????5).云数据库-更新
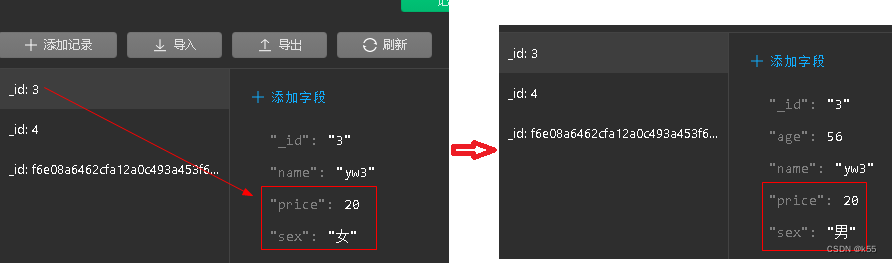
????????(1).通过云开发控制台更新
db.collection('user')
.where({
name: 'yw3'
})
.update({
data: {
age:56,
sex:'男'
}
})


????????(2).通过代码修改
const db = wx.cloud.database()
db.collection('user').where({
name: 'yw3',
}).update({
data: {
age:58,
sex:'男'
}
}).then(res=>{
console.log(res)
console.log(res._id)
})
