目录
一、页面导航
实现页面导航的两种方式:声明式导航和编程式导航
声明式导航:
- 在页面上声明一个 <navigator> 导航组件
- 通过点击 <navigator> 组件实现页面跳转
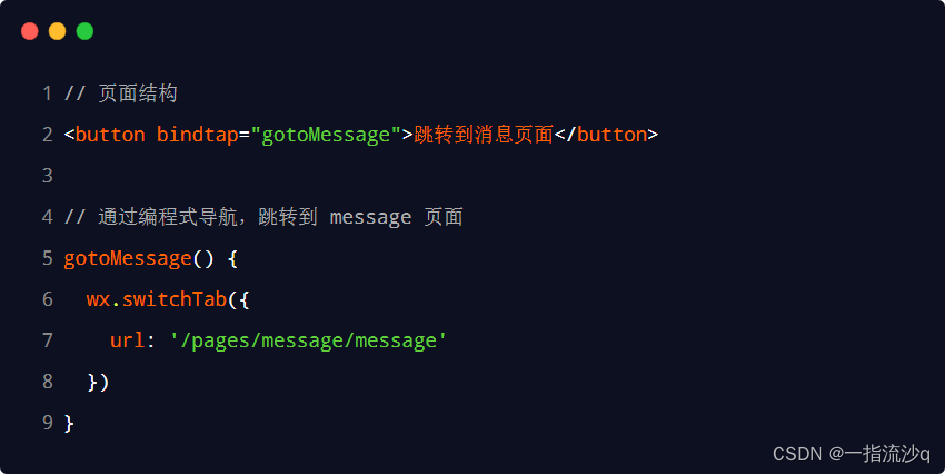
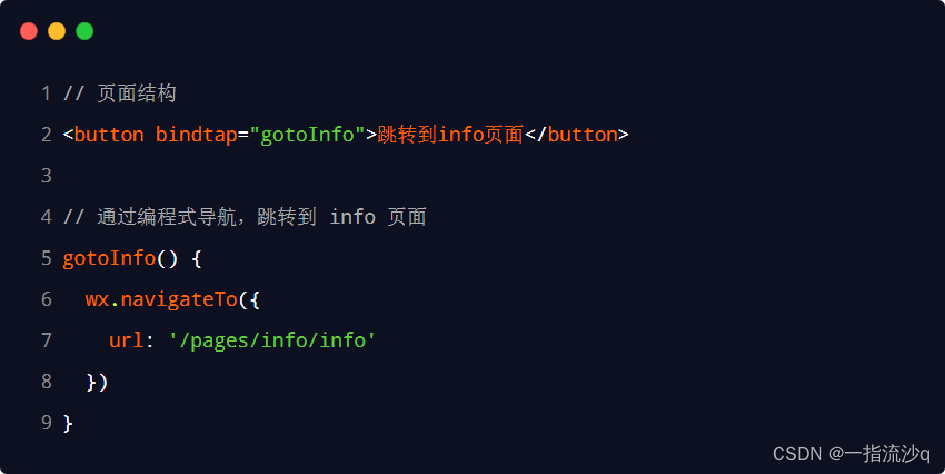
编程式导航:
- 调用小程序的导航 API,实现页面的跳转
对比:
| 类型 | 导航到 tabBar 页面 | 导航到非 tabBar 页面 | 后退导航 |
| 声明式导航 | url:必须以 / 开头 open-type="switchTab" | url:必须以 / 开头 open-type="navigate"(可省略) | open-type 的值必须navigateBack delta 必须是数字,表示后退的层级(默认为1)不能后退到tabBar |
| 编程式导航 |
url路径后不能带参数 |
url路径后可以带参数 |
可以后退到tabBar |
导航传参
| 类型 | 图 | 说明 |
| 声明式导航 |  |
|
| 编程式导航 |  | 调用 wx.navigateTo(Object object) 方法跳转页面时,也可以携带参数 |

二、页面事件
①?下拉刷新事件:重新加载页面数据
1.在页面的 .json 配置文件中
- 将 enablePullDownRefresh 设置为 true
- backgroundColor 用来配置下拉刷新窗口的背景颜色,仅支持16 进制的颜色值
- backgroundTextStyle 用来配置下拉刷新 loading 的样式,仅支持 dark 和 light
| 属性名 | 类型 | 默认值 | 说明 |
| backgroundColor | HexColor | #ffffff | 窗口的背景色 |
| backgroundTextStyle | String | dark | 下拉?loading?的样式,仅支持?dark?/?light |
| enablePullDownRefresh | Boolean | false | 是否全局开启下拉刷新 |
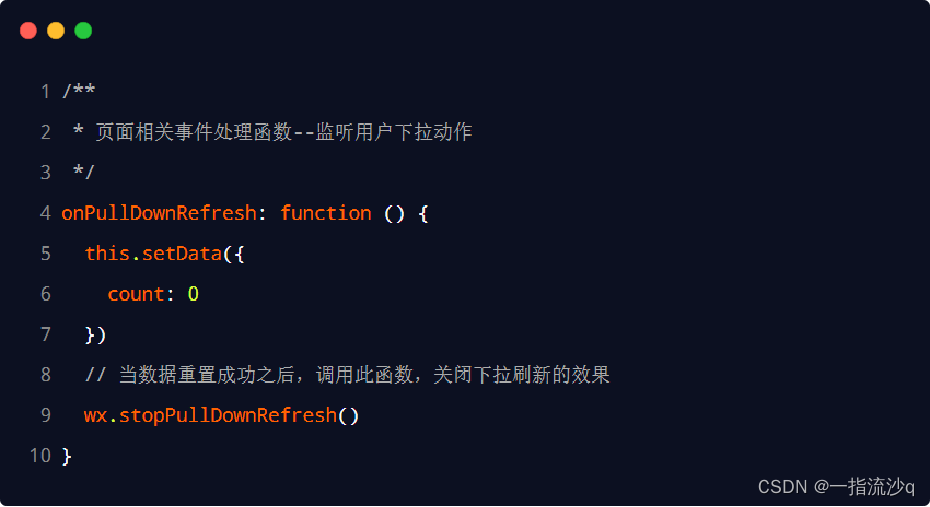
2.在页面的 .js 文件中,设置手动隐藏下拉刷新的 loading 效果
通过 onPullDownRefresh() 函数即可监听当前页面的下拉刷新事件。
此时,调用 wx.stopPullDownRefresh() 可以停止当前页面的下拉刷新。示例代码如下:?

?②?上拉触底事件 :加载更多数据
1.在页面的 .js 文件中?
通过 onReachBottom() 函数即可监听当前页面的上拉触底事件。示例代码如下:

?2.在页面的 .json 配置文件中,配置上拉触底距离
通过 onReachBottomDistance 属性来配置上拉触底的距离。
默认的触底距离是 50px
| 属性? | 类型 | 默认值 | 说明 |
| onReachBottomDistance | Number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为px |
三、WXS 脚本
wxml 中无法调用在页面的 .js 中定义的函数,但是,wxml 中可以调用 wxs 中定义的函数。因此,小程序中 wxs 的典型应用场景就是“过滤器”。
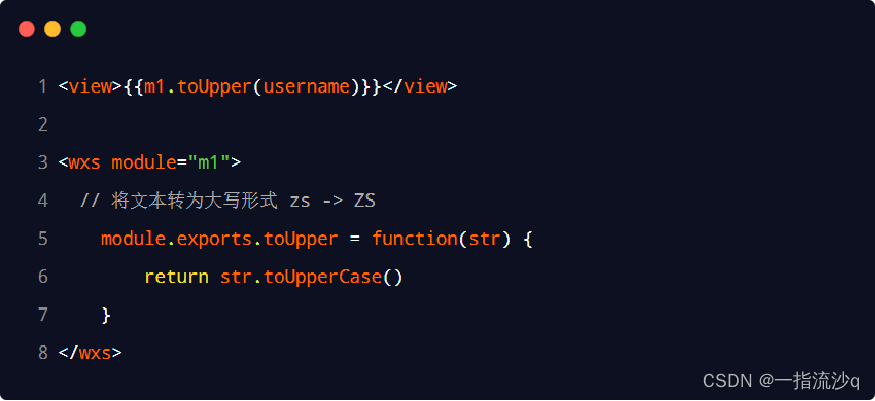
①?内嵌 wxs 脚本
wxml 文件中的每个 <wxs></wxs> 标签,必须提供 module 属性,用来指定当前 wxs 的模块名称,方便在 wxml 中访问模块中的成员:

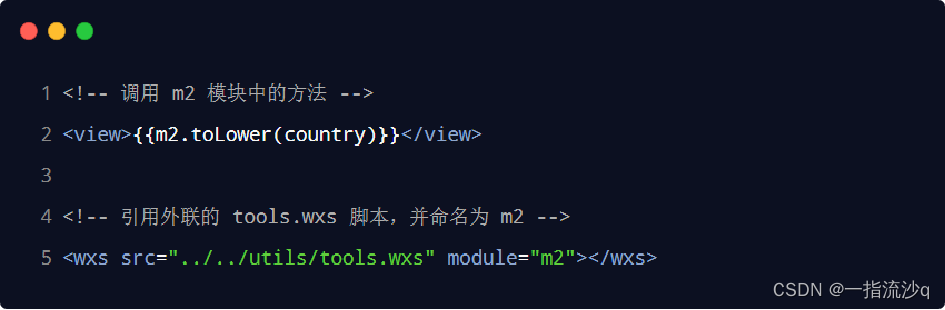
②?外联的 wxs 脚本
在 wxml 中引入外联的 wxs 脚本时,必须为 <wxs> 标签添加 module 和 src 属性,其中: ?module 用来指定模块的名称 ?src 用来指定要引入的脚本的路径,且必须是相对路径 示例代码如下:
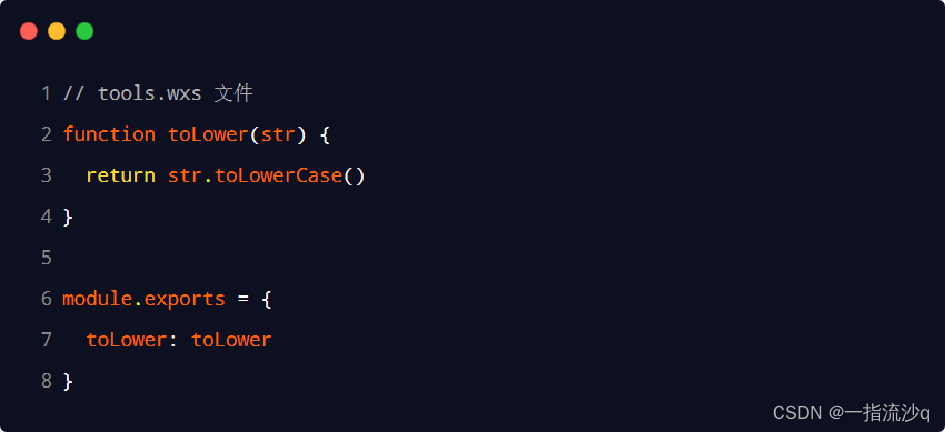
wxs 代码还可以编写在以 .wxs 为后缀名的文件内,就像 javascript 代码可以编写在以 .js 为后缀名的文件中一样。示例代码如下: