作者:福建火种
一直以来,我对自已做的微信小程序界面很不满意,但苦于对样式wxss一窍不通,只好默默忍受。俗话说的好,不在沉默中爆发就在沉默中灭亡,最近实在看不下去了,就想找个美工来帮忙,结果美工师傅没有理睬我,乍办。。。?之前就听说WeUI是微信官方为小程序量身设计的样式库,但对于年龄较大的我来说,还没有充分的胆量去尝试学习新知识,所以之前如果不是猫老师一步一步的教,一堂课一堂课的引导,估计我也早已放弃了程序设计。没有美工师傅,怎么办,那只好逼上梁山,上百度搜,结果发现其实也没那么难,因为很多好心的博主都把经验上传分享了。而且之前上过猫老师VUE的课,知道Nodejs和npm,而且微信官方的Demo也很清楚明了,那就水到渠成了。

WeUI就是专门为微信小程序设计的样式库,就象element专门为VUE设计框架。
一、安装
1、要有NodeJs。Node.js是一个基于Chrome V8引擎的JavaScript运行时。进入Node.js中文网站http://nodejs.cn/就可以下载安装包。NPM是随同NodeJS一起安装的包管理工具。
2、NodeJs初始化。在小程序项目根目录,执行命令:npm init ,执行完以后,会在项目根目录看到package.json文件。
3、安装WeUI组件库。在项目根目录执行以下命令:
npm install --save weui-miniprogram –production
安装完后,会在根目录出现node_modules目录。
4、配置。①构建npm。打开微信小程序开发工具,点击顶部菜单【工具】–【构建npm】,构建完成后会在项目根目录生成miniprogram_npm文件夹。

②支持npm。点击小程序开发工具右上角【详情】–【本地设置】,勾选上【使用npm模块】。
5、项目使用WeUI。在小程序根目录app.wxss中引入样式文件:
@import ‘/miniprogram_npm/weui-miniprogram/weui-wxss/dist/style/weui.wxss’
二、模仿Demo
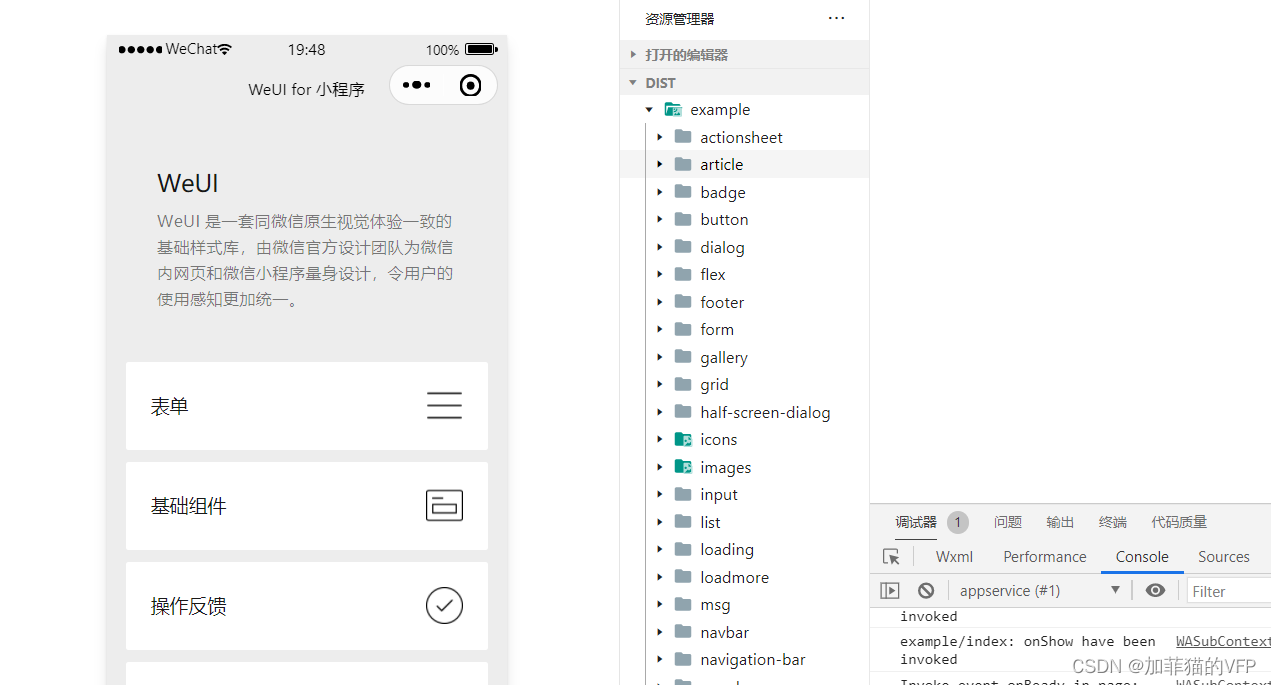
进入WeUI-wxss Demo网址:https://github.com/Tencent/weui-wxss下载示例项目文件,然后可以看到项目文件夹中一个dist目录,这个目录就是WeUI示例代码,用小程序打开该dist目录,然后就copy吧!多试试就OK,很容易上手。

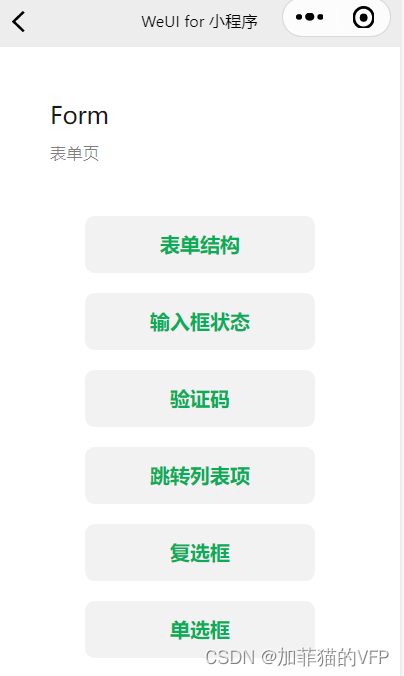
简单分享一下:比如表单,如下图,WeUI为表单提供了9种控件的js,wxm,wxss的代码,都可以直接copy.
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-XZD6Tgfw-1658132732495)(http://vfp.sn58.cn/Fl2IYpi3ejo87SQStNT4XkLOWA-N)]
比如要实现如下图的验证码页面,直接copy右边的代码就可以显示和左边一样的界面。

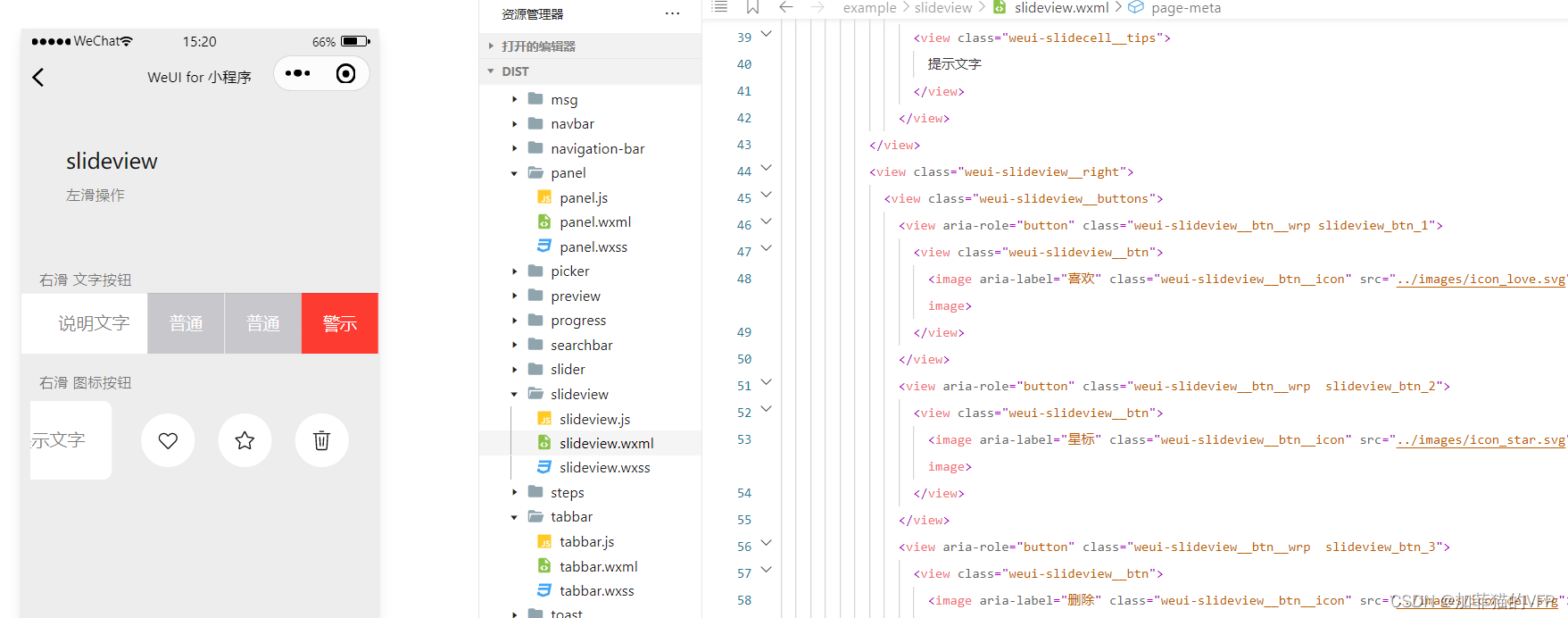
又比如要实现下图的左滑出现菜单,也直接copy右边的代码就可以。

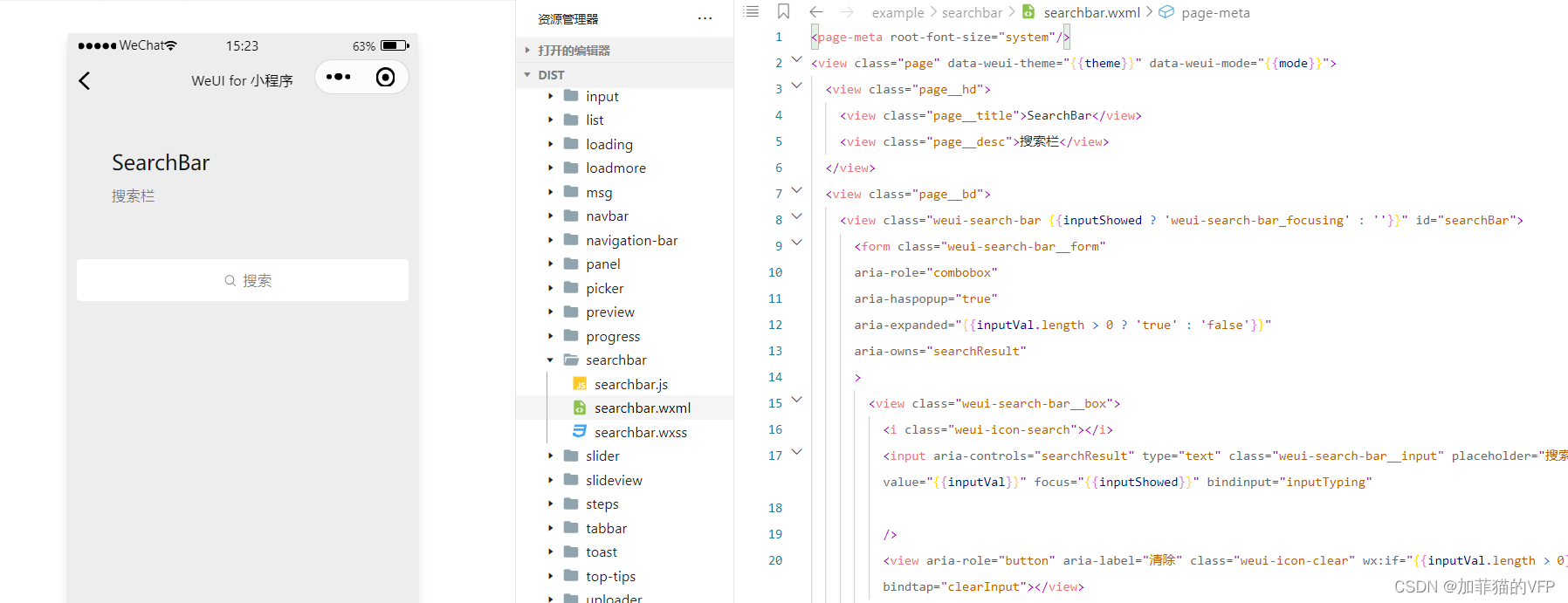
又比如要实现搜索栏,也直接copy右边的代码就可以。


和我一样的小白们看到这是不是有点小激动,
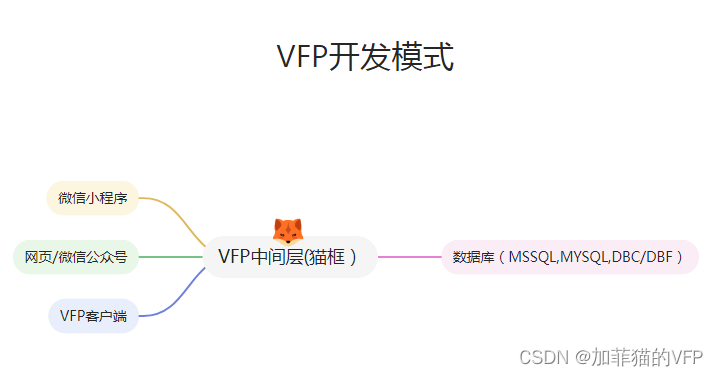
这只是前端功能,后端还是我最爱的VFP,开发速度极快,代码还简单。
这是小程序做前端,那用VFP做前端也是OK的,这样一套逻辑代码,三端复用。

经过使用WeUI后,小程序界面比之前专业多了,关键客户也很满意,哈哈哈。

顺便说一句,来自一位会员的评价,猫猫一路前行,永不止步。