android-studio详细安装步骤以及创建第一个项目
1、首先我们去官方网站下载最新版的Android Studio,链接参考如下:
Download Android Studio and SDK tools | Android Developers
进入网页后,直接点击网页中心的“Download Android Studio
2、双击安装软件,打开后点击 Next 继续下一步;
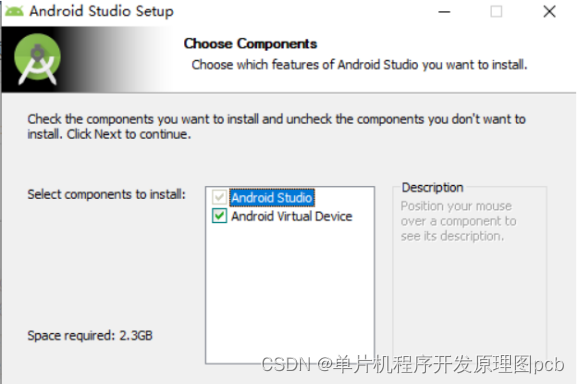
在安装到第二步的时候,会出现以下界面
Android Virtual Device,是系统自带模拟器,也可不用系统模拟器就不勾选,自己下载其他模拟器(这里我们勾选);

建议默认安装目录,如果需要修改安装目录,可点击 Browse…修改,点击 Next 继续下一步;(这里我们选择默认安装目录)
点击 Install 安装;
点击 Next 继续下一步;
点击 Finish完成;
3、下载安装完成后,我们打开Android studio,会出现如下界面:

接下来选中“Empty Activity",点击”Next“
接下来这个界面相信学习编程的都会很熟悉

其中Name就是项目名称,需要注意名称只能全英文。
Package 那么就是包的名称,一般我都是选择默认,不用管它。
Save location就是这个项目存储的地方。
Language我这里选择的是Java,还有一个Kotlin可供大家选择,其他设置默认即可,点击Finish。稍等片刻,我们的项目就创建好了。
4、那么如何运行我们的第一个项目呢,首先需要下载一个模拟器,点击上方快捷菜单栏手机图标。

在这里可以选择模拟器的信号和安卓版本,首先先创建一个新的模拟器
点击最下角的Create Virtual Device…我们会进入如下界面:
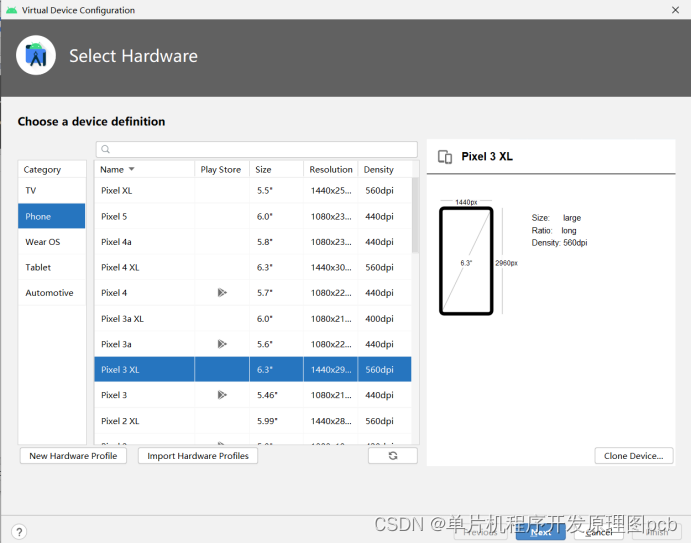
在这个界面可以选择模拟器的型号,需要注意的是,模拟器的型号和安卓版本的高低会影响下载的大小和响应时长,在这里我建议配置较低的电脑选择版本较低的模拟器和安卓版本。在这里我选择的是Pixel 3 XL,点击Next。

接下来我们会进入这个界面,在左边的多选框里我们选择的是安卓版本,在这里我下载的是安卓7.0(Nougat),点击Next。

进入这个界面一般都是默认设置直接点击Finish,如果你想要模拟器横屏的话可以选中Lanscape,这里我是默认选中的Portrait,点击Finish。
5、接下来我们会来到最初的模拟器下载界面,可以看到刚刚下载的模拟器已经出现在列表里了。刚刚下载的Pixel 3 XL API 24 2后面有一个按钮,点击它就可以启动模拟器啦。稍等片刻,模拟器就启动成功了。

6、那么如何运行经典的Hello World的呢,其实这个项目在创建时已经替我们写好了,在activity_main.xml文件里。

7、我们只需要点击快捷菜单栏的小锤子用来编译项目,中间的下拉表是用来选择运行那个项目,通常app就是当前的主项目,右边的三角形按钮是用来运行项目的。

8、至此,第一个项目就完成了。
