可能学习中有许多不对,可以再评论中指出,共同进步
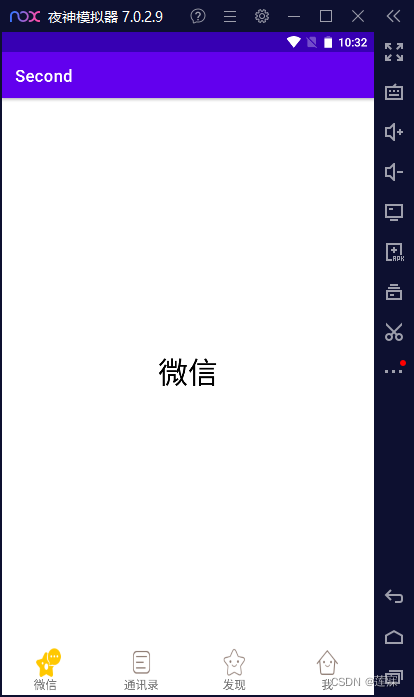
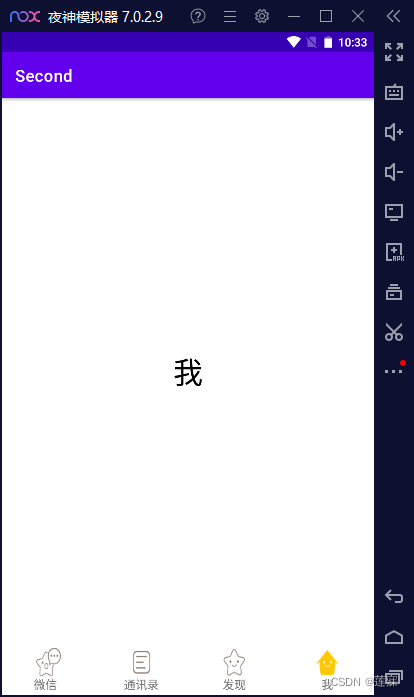
主要是使用Fragment 与ViewPager2做的实践,实现类似WX 或ZFB的界面
其实之前在ViewPage的动态加载已经有过类似功能,使用的是ViewPage 和LinearLayout
这次使用Fragment 与ViewPager2
1、主界面Layout增加ViewPager2
Android --ViewPager2 基础学习–滑动效果有所介绍
引入ViewPager2依赖包
Frist\app\build.gradle中的dependencies{}添加viewpager2依赖包
//添加 ViewPager2 的依赖包
implementation 'androidx.viewpager2:viewpager2:1.0.0'
主Layout 增加ViewPager2控件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/vp2_one"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
/>
</LinearLayout>
2、子布局Fragment- -BlankFragment
最终代码res/layout/fragment_blank.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".BlankFragment">
<TextView
android:id="@+id/tv_bf_one"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="@string/hello_blank_fragment"
android:textSize="36sp"
android:textColor="@color/black"
/>
</FrameLayout>
对应的类java/com/pha/second/BlankFragment.java,暂不修改
3、ViewPager2的Adapter
新增Adapter继承FragmentStateAdapter
最终代码 java/com/pha/second/adapter/FragmentPager2Adapter.java
package com.pha.second.adapter;
import androidx.annotation.NonNull;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentManager;
import androidx.lifecycle.Lifecycle;
import androidx.viewpager2.adapter.FragmentStateAdapter;
import java.util.List;
public class FragmentPager2Adapter extends FragmentStateAdapter {
private List<Fragment> fragmentList;
public FragmentPager2Adapter(@NonNull FragmentManager fragmentManager, @NonNull Lifecycle lifecycle,List<Fragment> fragments) {
super(fragmentManager, lifecycle);
fragmentList = fragments;
}
@NonNull
@Override
public Fragment createFragment(int position) {
return fragmentList.get(position);
}
@Override
public int getItemCount() {
//返回 Fragment的数量
return fragmentList.size();
}
}
备注
其实,FragmentPager2Adapter方法是默认两个参数,第三个为了传进Fragment新增的
4、初始化Fragment
修改java/com/pha/second/BlankFragment.java
默认新增的BlankFragment.java 是传两个参数。现在改为一个,界面没有那么复杂,所以就留一个就可以了。然后将参数复制到fragment_blank.xml的TextView中
最终代码 java/com/pha/second/BlankFragment.java
package com.pha.second;
import android.os.Bundle;
import androidx.fragment.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
/**
* A simple {@link Fragment} subclass.
* Use the {@link BlankFragment#newInstance} factory method to
* create an instance of this fragment.
*/
public class BlankFragment extends Fragment {
// TODO: Rename parameter arguments, choose names that match
// the fragment initialization parameters, e.g. ARG_ITEM_NUMBER
private static final String ARG_PARAM1 = "param1";
// TODO: Rename and change types of parameters
private String mText;
private View root;
public BlankFragment() {
// Required empty public constructor
}
/**
* Use this factory method to create a new instance of
* this fragment using the provided parameters.
*
* @param param1 Parameter 1.
* @return A new instance of fragment BlankFragment.
*/
// TODO: Rename and change types and number of parameters
public static BlankFragment newInstance(String param1) {
BlankFragment fragment = new BlankFragment();
Bundle args = new Bundle();
args.putString(ARG_PARAM1, param1);
fragment.setArguments(args);
return fragment;
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
if (getArguments() != null) {
mText = getArguments().getString(ARG_PARAM1);
}
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
if(root == null){
root = inflater.inflate(R.layout.fragment_blank, container, false);
}
TextView tv_bf_one = root.findViewById(R.id.tv_bf_one);
tv_bf_one.setText(mText);
return root;
}
}
java/com/pha/second/MainActivity.java
定义Fragment数组
private List<Fragment> frag_List_Data=new ArrayList<>();
初始化frag_List_Data,并在onCreate 调用
private void InitFragment() {
frag_List_Data.add(new BlankFragment().newInstance("微信"));
frag_List_Data.add(new BlankFragment().newInstance("通讯录"));
frag_List_Data.add(new BlankFragment().newInstance("发现"));
frag_List_Data.add(new BlankFragment().newInstance("我"));
}
5、展示ViewPager2
java/com/pha/second/MainActivity.java中onCreate 增加
vp2_one = findViewById(R.id.vp2_one);
FragmentPager2Adapter fragmentPager2Adapter = new FragmentPager2Adapter(getSupportFragmentManager(),
getLifecycle(),
frag_List_Data);
vp2_one.setAdapter(fragmentPager2Adapter);
==========至此界面可以实现Fragment的左右滑动
6、新增wx底部菜单栏
新增布局res/layout/bottom_tab.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="60dp"
android:orientation="horizontal">
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical"
android:gravity="center"
android:id="@+id/ll_one"
>
<ImageView
android:id="@+id/iv_one"
android:layout_width="35dp"
android:layout_height="35dp"
android:background="@drawable/tab_menu_message"
/>
<TextView
android:text="微信"
android:layout_width="35dp"
android:layout_height="wrap_content"
/>
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical"
android:gravity="center"
android:id="@+id/ll_two"
>
<ImageView
android:id="@+id/iv_two"
android:layout_width="35dp"
android:layout_height="35dp"
android:background="@drawable/tab_menu_channel"
/>
<TextView
android:text="通讯录"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical"
android:gravity="center"
android:id="@+id/ll_three"
>
<ImageView
android:id="@+id/iv_three"
android:layout_width="35dp"
android:layout_height="35dp"
android:background="@drawable/tab_menu_better"
/>
<TextView
android:text="发现"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical"
android:gravity="center"
android:id="@+id/ll_four"
>
<ImageView
android:id="@+id/iv_four"
android:layout_width="35dp"
android:layout_height="35dp"
android:background="@drawable/tab_menu_setting"
/>
<TextView
android:text="我"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</LinearLayout>
</LinearLayout>

由于底部菜单栏还有选中效果所以
增加样式
res/drawable/tab_message_normal.png

res/drawable/tab_message_pressed.png

res/drawable/tab_menu_message.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/tab_message_pressed" android:state_selected="true" />
<item android:drawable="@drawable/tab_message_normal" />
</selector>
备注: 其他几个图标同样如此
7、主Layout引入底部菜单栏
最终代码res/layout/activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/vp2_one"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
/>
<include layout="@layout/bottom_tab"/>
</LinearLayout>
8、增加ViewPager2的监听事件
java/com/pha/second/MainActivity.java中onCreate 增加
vp2_one.registerOnPageChangeCallback(new ViewPager2.OnPageChangeCallback() {
@Override
public void onPageSelected(int position) {
ChangeFragment(position);
}
});
9、增加底部菜单栏的点击监听事件
主界面 java/com/pha/second/MainActivity.java 增加继承View.OnClickListener
在onCreat 中引用InitEvent()
private void InitEvent() {
iv_one = findViewById(R.id.iv_one);
iv_two = findViewById(R.id.iv_two);
iv_three = findViewById(R.id.iv_three);
iv_four = findViewById(R.id.iv_four);
cur_iv = iv_one;
findViewById(R.id.ll_one).setOnClickListener(this);
findViewById(R.id.ll_two).setOnClickListener(this);
findViewById(R.id.ll_three).setOnClickListener(this);
findViewById(R.id.ll_four).setOnClickListener(this);
}
@Override
public void onClick(View view) {
ChangeFragment(view.getId());
}
10、监听事件的方法(8、9中使用)
java/com/pha/second/MainActivity.java 新增ChangeFragment();
private void ChangeFragment(int position) {
cur_iv.setSelected(false);
switch (position){
case R.id.ll_one:
vp2_one.setCurrentItem(0);
case 0:
iv_one.setSelected(true);
cur_iv = iv_one;
break;
case R.id.ll_two:
vp2_one.setCurrentItem(1);
case 1:
iv_two.setSelected(true);
cur_iv = iv_two;
break;
case R.id.ll_three:
vp2_one.setCurrentItem(2);
case 2:
iv_three.setSelected(true);
cur_iv = iv_three;
break;
case R.id.ll_four:
vp2_one.setCurrentItem(3);
case 3:
iv_four.setSelected(true);
cur_iv = iv_four;
break;
default:
break;
}
}
**最终代码java/com/pha/second/MainActivity.java **
package com.pha.second;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
import androidx.viewpager2.widget.ViewPager2;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.Switch;
import com.pha.second.adapter.FragmentPager2Adapter;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity implements View.OnClickListener{
private ViewPager2 vp2_one;
private List<Fragment> frag_List_Data=new ArrayList<>();
private ImageView iv_one,iv_two,iv_three,iv_four,cur_iv;
private LinearLayout ll_one,ll_two,ll_three,ll_four;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
InitEvent();
InitFragment();
vp2_one = findViewById(R.id.vp2_one);
FragmentPager2Adapter fragmentPager2Adapter = new FragmentPager2Adapter(getSupportFragmentManager(),
getLifecycle(),
frag_List_Data);
vp2_one.setAdapter(fragmentPager2Adapter);
vp2_one.registerOnPageChangeCallback(new ViewPager2.OnPageChangeCallback() {
@Override
public void onPageSelected(int position) {
ChangeFragment(position);
}
});
}
private void ChangeFragment(int position) {
cur_iv.setSelected(false);
switch (position){
case R.id.ll_one:
vp2_one.setCurrentItem(0);
case 0:
iv_one.setSelected(true);
cur_iv = iv_one;
break;
case R.id.ll_two:
vp2_one.setCurrentItem(1);
case 1:
iv_two.setSelected(true);
cur_iv = iv_two;
break;
case R.id.ll_three:
vp2_one.setCurrentItem(2);
case 2:
iv_three.setSelected(true);
cur_iv = iv_three;
break;
case R.id.ll_four:
vp2_one.setCurrentItem(3);
case 3:
iv_four.setSelected(true);
cur_iv = iv_four;
break;
default:
break;
}
}
private void InitFragment() {
frag_List_Data.add(new BlankFragment().newInstance("微信"));
frag_List_Data.add(new BlankFragment().newInstance("通讯录"));
frag_List_Data.add(new BlankFragment().newInstance("发现"));
frag_List_Data.add(new BlankFragment().newInstance("我"));
}
private void InitEvent() {
iv_one = findViewById(R.id.iv_one);
iv_two = findViewById(R.id.iv_two);
iv_three = findViewById(R.id.iv_three);
iv_four = findViewById(R.id.iv_four);
cur_iv = iv_one;
findViewById(R.id.ll_one).setOnClickListener(this);
findViewById(R.id.ll_two).setOnClickListener(this);
findViewById(R.id.ll_three).setOnClickListener(this);
findViewById(R.id.ll_four).setOnClickListener(this);
}
@Override
public void onClick(View view) {
ChangeFragment(view.getId());
}
}
效果图