前言:
? ? ? ? 小程序系列整理资料之分包。
相关资料:
微信公众平台微信公众平台,给个人、企业和组织提供业务服务与用户管理能力的全新服务平台。https://mp.weixin.qq.com/分包加载 | 微信开放文档微信开发者平台文档
https://developers.weixin.qq.com/miniprogram/dev/framework/subpackages.html
小程序中实现两个或者多个小程序之间互相跳转_浩星的博客-CSDN博客_不同小程序之间如何实现跳转前言:小程序中实现两个或者多个小程序之间互相跳转,a小程序带参跳转到b小程序中。官方入口:点我https://developers.weixin.qq.com/miniprogram/dev/api/navigate/wx.navigateToMiniProgram.html实现步骤:一、配置双方小程序的appida小程序:app.json: //数组是其他小程序的appid"navigateToMiniProgramAppIdList": ["wx3... https://blog.csdn.net/qq_41619796/article/details/123921979分包加载:官方介绍
https://blog.csdn.net/qq_41619796/article/details/123921979分包加载:官方介绍
微信客户端 6.6.0,基础库?1.7.3?及以上版本开始支持。开发者工具请使用 1.01.1712150 及以上版本,可点此下载。
某些情况下,开发者需要将小程序划分成不同的子包,在构建时打包成不同的分包,用户在使用时按需进行加载。
在构建小程序分包项目时,构建会输出一个或多个分包。每个使用分包小程序必定含有一个主包。所谓的主包,即放置默认启动页面/TabBar 页面,以及一些所有分包都需用到公共资源/JS 脚本;而分包则是根据开发者的配置进行划分。
在小程序启动时,默认会下载主包并启动主包内页面,当用户进入分包内某个页面时,客户端会把对应分包下载下来,下载完成后再进行展示。
目前小程序分包大小有以下限制:
- 整个小程序所有分包大小不超过 20M
- 单个分包/主包大小不能超过 2M
对小程序进行分包,可以优化小程序首次启动的下载时间,以及在多团队共同开发时可以更好的解耦协作。
具体使用方法请参考:
具体操作步骤:
1、新建文件夹 subpackage 里面放我们的分包以后的项目文件夹

2、分析项目来进行分包(个人分包规则):
?主包:根据页面来分析,
工作台页面,信息页面,我的,公共的组件,公共的图片,公共的样式
分包1:packageMain? ?里面主要放跳转的常用页面
详情页面,日历页面,汇总展示页面,echart图页面 ... 请根据你的实际需要来?分包2:webView? ?里面放我们需要链接外部的webView页面
?分包n:? 根据某个权限,把单独这个权限能看到的界面都放进去
?
3、具体开始分包,打开app.json进行配置
app.json

"pages": [
"pages/main/main",
"pages/userCenter/userCenter",
"pages/index/index",
"components/richText/index"
],
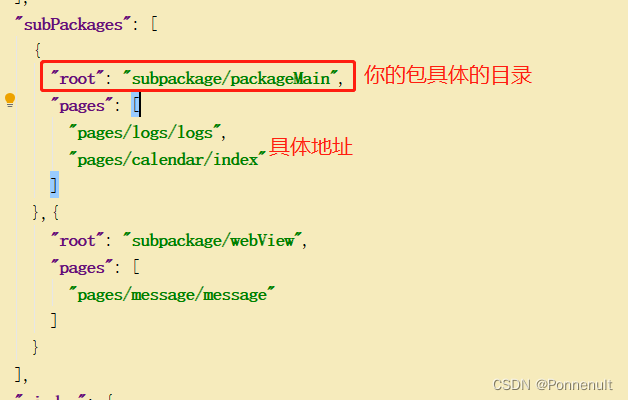
"subPackages": [
{
"root": "subpackage/packageMain",
"pages": [
"pages/logs/logs",
"pages/calendar/index"
]
},{
"root": "subpackage/webView",
"pages": [
"pages/message/message"
]
}
],4、分包以后,从主包跳转到分包
调用的js文件中:注意全路径,加上包的路径
//跳转到日历页面
goCalendar(){
wx.navigateTo({
url: '/subpackage/packageMain/pages/calendar/index',
});
},
//跳转到日志页面
goLogs(){
wx.navigateTo({
url: '/subpackage/packageMain/pages/logs/logs',
});
},
//跳转到webview页面
goWebView(){
wx.navigateTo({
url: '/subpackage/webView/pages/message/message',
});
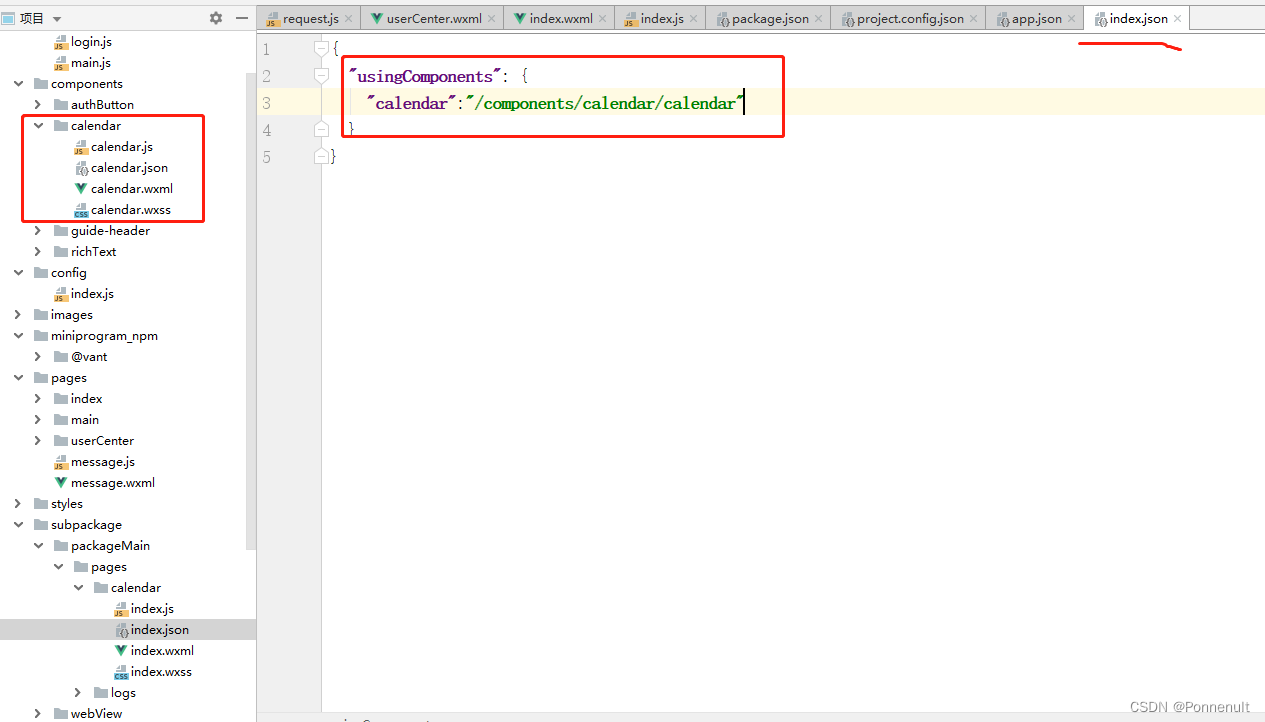
}5、分包的页面如何调用我们公共的组件
如下,我分包调用公共组件
?index.json中配置
{
"usingComponents": {
"calendar":"/components/calendar/calendar"
}
}