Android.UI Design.Material Design.Chip标签组件
1. 何为Chip组件
- 用法概览

2. How To Use?
- 添加依赖
api 'com.google.android.material:material:1.5.0'
- 设置主题
<style name="Theme.SwiftK" parent="Theme.MaterialComponents.DayNight.NoActionBar.Bridge">
3. Chip组件的类型
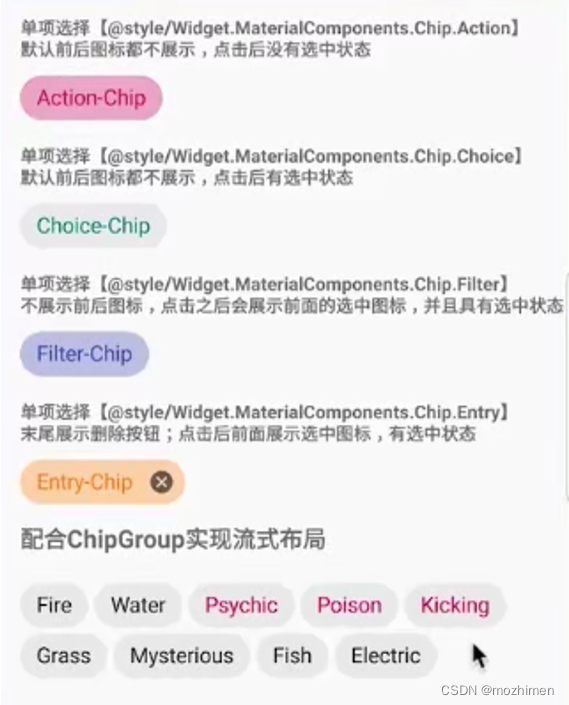
- Action Chip

1.使用style=“@style/Widget.MaterialComponents.Chip.Action”
2.默认前后图标都不展示点击后没有选中状态
<com.google.android.material.chip.Chip
style="@Style/Widget.MaterialComponents.Chip.Action"
android:text="Ation-Chip"
android:textColor="@color/ colorAccent"
app:chipBackgroundColor="#4DD81B60" />
- Choice Chip

1.使用style=“@style/Widget . Materia lComponents . Chip. Choice”
2.初始状态下,不展示前后图标。但是具有选中状态
<com.google.android.material.chip.Chip
style="@style/Widget.Materia lComponents.Chip.Choice"
android:text="Choice-Chip"
android:textColor="#008577" />
- Filter Chip

1.使用style=“@style/Widget.MaterialComponents.Chip.Filter”
2.初始状态下,不展示前后图标,击之后会展示前面的选中图标,并且具有选中状态
<com.google.android.material.chip.Chip
style="@style/Widget.MaterialComponents.Chip.Filter"
android:text="Filter-Chip"
android:textColor="#3F51B5"
app:chipBackgroundColor="#4D3F51B5" />
- Entry Chip

1.使用style=“@style/Widget. MaterialComponents . Chip. Entry”
2.默认在末尾展示删除按钮;点击后前面展示选中图标,有选中状态
<com.google.android.material.chip.Chip
style="@style/Widget.MaterialComponents.Chip.Entry"
app: chipBackgroundColor="#4dff8800"
android:textColor="#ff8800"
android:text="Entry-Chip”/>
4. chip组件的常用属性
| 属性名 | 属性类型 | 属性作用 |
|---|---|---|
| app:chipCornerRadius | dimension | 圆角半径 |
| app:chipBackgroundColor | color | 背景颜色 |
| app:chipStrokeColor | dimension | 描边颜色 |
| app:chipStrokeWidth | dimension | 描边宽度 |
| android:text | string | 标签文本 |
| app:chiplconVisible | boolean | 文字前面图标是否展示 |
| app:chiplcon | drawable | 文字前面图标 |
| app:chiplconTint | color | 文字前面图标着色 |
| app:closelconVisible | boolean | 文字后面图标是否展示 |
| app:closelcon | drawable | 文字后面图标 |
| app:closelconTint | color | 文字后面图标的着色 |
| app:checkable | boolean | 标签是否可以点击 |
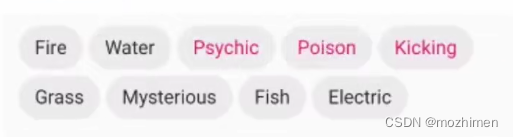
5. ChipGroup组件
可以方便的实现流式布局的效果

- 默认情况下,ChipGroup中的chip会横向排列,当超过一行时会执行换行操作. 如果我们不想让Chip换行, 那么为ChipGroup设置app:sIngleLine=true, 如果Chip会超过一行, 则在外层包裹HorizontalScrollView
| 属性名 | 属性类型 | 属性作用 |
|---|---|---|
| app:checkedChip | id | 初始选中的chip |
| app:chipSpacing | dimension | Chip间的间距 |
| app:chipSpacingHorizontal | dimension | Chip间的水平间距 |
| app:chipSpacingVertical | dimension | Chip间的垂直间距 |
| app:singleLine | boolean | 是否开启单行模式 |
| app:singleSelection | boolean | 是否开启单选模式 |
如果singLine=false, app:chipSpacing会同时控制Chips间的水平和垂直的间距.
如果singLine=true, app:chipSpacing控制的是Chips之间的水平间距
如果设置了chipSpacing, 也设置了chipSpacingHorizontal chipSpacingVertical则chipSpacing的值会被覆盖