文章目录
前言
windows下通过vmware安装mac os 系统
资料包:
链接:https://pan.baidu.com/s/1hvZM8EbosZxNCyjzG1KGgA
提取码:f38n
(链接失效时请私信我)
mac os下PC客户端测试环境搭建
安装chrome (为web ui自动化使用)
可能由于系统原因,谷歌浏览器会出现加载不全的情况。解决办法:系统设置关闭使用硬件加速模式。
安装为驱动chrome 的chromedriver
下载地址:https://chromedriver.chromium.org/downloads
下载后可放到//usr/local/bin目录下
由于验证问题,终端中运行命令:
cd /usr/local/bin/
xattr -d com.apple.quarantine chromedriver
安装electron
npm install electron -g
安装chromium
https://registry.npmmirror.com/binary.html?path=chromium-browser-snapshots/
下载下来可以放到//usr/local/bin目录
- 如果浏览器打开能加载但加载不全时,进入浏览器设置-高级设置-系统,关闭硬件加速。
- 如果浏览器完全不能显示,设置页面都显示不了,那就手动修改配置文件:
终端命令打开文件:
open ~/Library/“Application Support”/Chromium/Default/Preferences
修改num_personal_suggestions的值为0。
再次重启浏览器就可以正常显示了。
安装为驱动chromium 的chromedriver
下载
下载地址:https://chromedriver.chromium.org/downloads
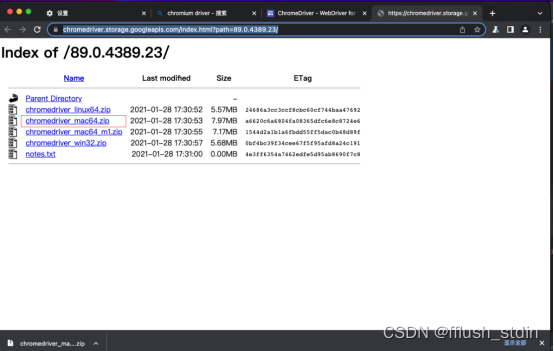
我们用的版本下载地址:
https://chromedriver.storage.googleapis.com/index.html?path=89.0.4389.23/

下载后,双击文件,会自动解压缩。重新命名加个版本号,以区分,再放到//usr/local/bin目录下:
验证信任
终端执行命令
cd /usr/local/bin/
xattr -d com.apple.quarantine chromedriver_89
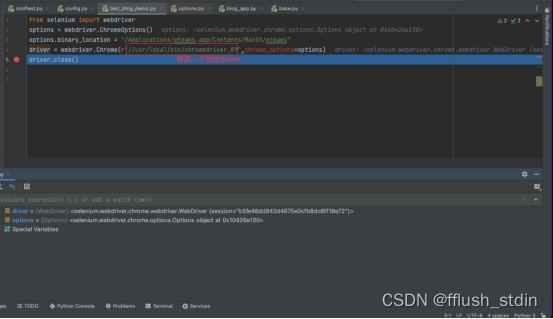
测试运行
from selenium import webdriver
options = webdriver.ChromeOptions()
options.binary_location = "/Applications/eteams.app/Contents/MacOS/eteams"
driver = webdriver.Chrome(r"//usr/local/bin/chromedriver_89",chrome_options=options)
driver.close()

如何知道应用使用的chrome版本
在不知道要测试的应用所用的版本情况下,随便安装一个版本,比如前面安装的版本,跑一下代码,版本不对时就会提示,信息中就有版本号。
from selenium import webdriver
options = webdriver.ChromeOptions()
options.binary_location = "/Applications/eteams.app/Contents/MacOS/eteams"
driver = webdriver.Chrome(r"//usr/local/bin/chromedriver",chrome_options=options)
driver.close()
ios app 自动化测试
环境搭建
安装xcode 8.0以上
先确认os 系统 是12.0以上,再在app store中下载即可
通过Xcode的集成工具,也能拿到设备信息和列表。命令是:instruments -s devices。或者在Xcode的Window–>Devices and Simulators也可以看到
安装 Homebrew
打开终端,运行命令:
/usr/bin/ruby -e “$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)”
如果出现网络错误,按如下方式处理:
方式一:
执行命令:
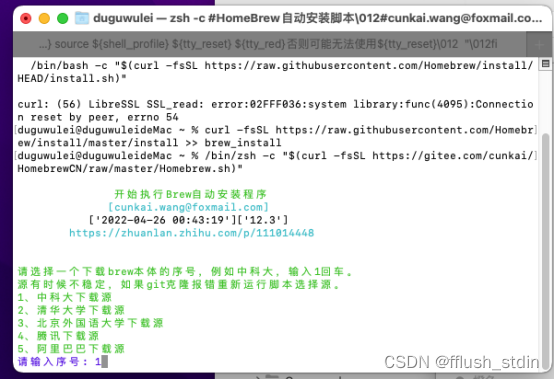
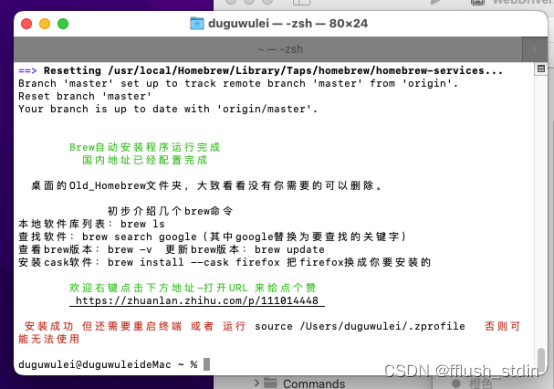
/bin/zsh -c “$(curl -fsSL https://gitee.com/cunkai/HomebrewCN/raw/master/Homebrew.sh)”
然后选择一个下载源,可以选择中科大,接着按提示操作,注意有多次要进行输入操作(2次输入密码,2次设置下载源)。


安装python
cd ~
brew install sashkab/python/python@3.8
brew link --overwrite --force python@3.8
echo ‘export PATH=“/usr/local/opt/python@3.8/bin:$PATH”’ >> ~/.zshrc
执行命令open -e .bash_profile打开文件,添加这两行:
alias python=“/usr/local/opt/python@3.8/bin/python3.8”
alias pip=“/usr/local/opt/python@3.8/bin/pip3”
执行命令 source .bash_profile
安装git
brew install git
设置用户名和邮箱
git config --global user.name pfl
git config --global user.email ling.kaito@qq.com
设置ssh key:
ssh-keygen -t rsa -C ling.kaito@qq.com
按提示输入私钥(自己要记住,后面拉取代码时要用)后,会生成公钥
输入命令:open ~/.ssh
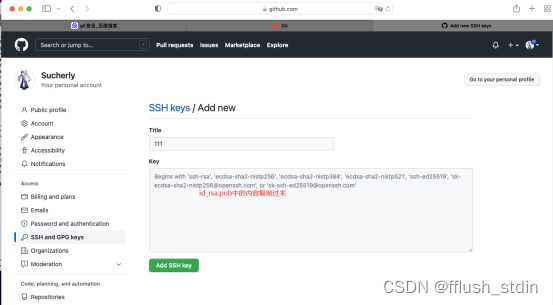
打开id_rsa.pub所在文件夹,打开id_rsa.pub将公钥复制出来,贴到git-settings-sshKeys中

设置取消代理(如果不配置,后面配置webdriveragent时运行bootstrap.sh时从git上拉取代码时会出错):
git config --global --unset http.proxy
git config --global --unset https.proxy
安装java
brew install java
brew info openjdk
sudo ln -sfn /usr/local/opt/openjdk/libexec/openjdk.jdk /Library/Java/JavaVirtualMachines/openjdk.jdk
cd /Library/Java/JavaVirtualMachines
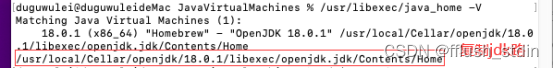
/usr/libexec/java_home -V
获得路径后复制:

配置环境变量:
cd ~
sudo touch .bash_profile
/usr/bin/sudo /usr/sbin/chown 用户名 .bash_profile
sudo open -e .bash_profile
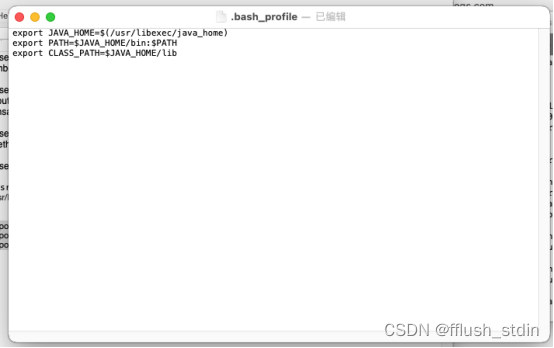
打开了文件,输入以下语句并保存:
export JAVA_HOME=上面复制的jdk路径
export PATH=
J
A
V
A
H
O
M
E
/
b
i
n
:
JAVA_HOME/bin:
JAVAH?OME/bin:PATH
export CLASS_PATH=$JAVA_HOME/lib

执行命令:source .bash_profile
使配置生效。然后再执行cd $JAVA_HOME便可进入HOME目录了。
安装 libimobiledevice
brew install libimobiledevice

安装 carthage
brew install carthage
sudo mkdir /usr/local/Frameworks
sudo chown $(whoami):admin /usr/local/Frameworks
brew link carthage
安装 node(目的是安装 npm)
brew install node@12
node -v查看node命令是否能使用,如果不能使用按照以下方法处理:
(1)给当前用户修改brew link的权限:sudo chown -R duguwulei
(
b
r
e
w
?
?
p
r
e
f
i
x
)
/
?
(
2
)
重新链接到
n
o
d
e
:
b
r
e
w
l
i
n
k
?
?
o
v
e
r
w
r
i
t
e
?
?
f
o
r
c
e
n
o
d
e
@
12
(
3
)
加入
p
a
t
h
:
e
c
h
o
′
e
x
p
o
r
t
P
A
T
H
=
"
/
u
s
r
/
l
o
c
a
l
/
o
p
t
/
n
o
d
e
@
12
/
b
i
n
:
(brew --prefix)/* (2)重新链接到node:brew link --overwrite --force node@12 (3)加入path:echo 'export PATH="/usr/local/opt/node@12/bin:
(brew??prefix)/?(2)重新链接到node:brewlink??overwrite??forcenode@12(3)加入path:echo′exportPATH="/usr/local/opt/node@12/bin:PATH"’ >> ~/.zshrc
处理完成后node -v检查 node命令使用
npm -v 检查 node命令使用
安装 xcpretty
sudo gem install xcpretty
通过nmp安装 appium doctor
sudo npm install -g appium-doctor
检查appium的ios环境:appium-doctor --ios
安装 python-client
输入命令:git clone git@github.com:appium/python-client.git
拉取时会提示输入之前git配置的私钥
cd python-client
python setup.py install或python3 setup.py install(注意在此之前要先安装selenium)
通过nmp安装 wd
sudo npm install -g wd
通过nmp安装 webpack
sudo npm i -g webpack
通过nmp安装 appium-xcuitest-driver依赖
#如果已经安装,请先卸载:sudo npm uninstall appium-xcuitest-driver
sudo npm install appium-xcuitest-driver
安装其他
brew tap wix/brew
brew install applesimutils
brew install ffmpeg
npm i -g mjpeg-consumer
brew install lyft/formulae/set-simulator-location
安装adb:
brew tap facebook/fb
brew install idb-companion
pip3.6 install fb-idb
npm i -g opencv4nodejs
真机测试需要安装
安装 ideviceinstaller
brew install ideviceinstaller
通过nmp安装 iOS-deploy
sudo npm install -g ios-deploy
如果网不行就用cnpm安装:sudo cnpm install -g ios-deploy
安装usbmuxd
以便于通过 USB 通道测试 iOS 真机
brew install usbmuxd
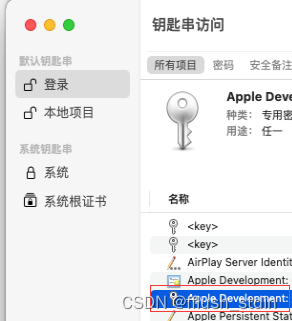
设置钥匙串
启动台-其他-钥匙串
点击下面这个开发钥匙串,把应用程序加入进来,以后就不用每次都要输入了:


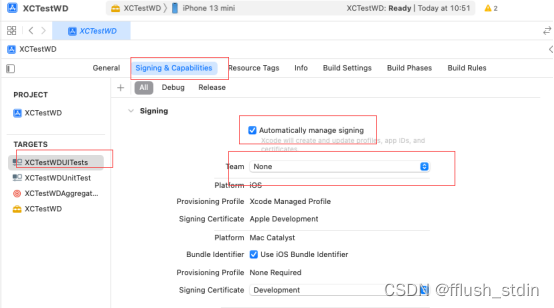
WebDriverAgent
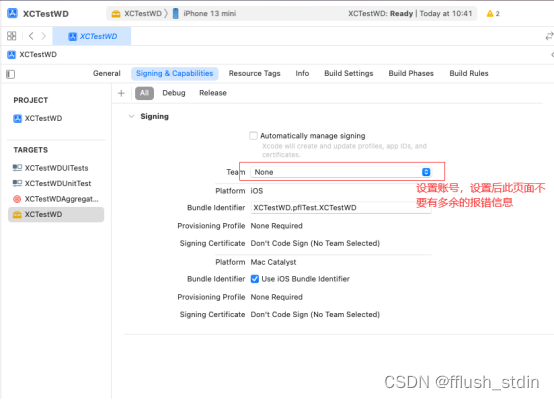
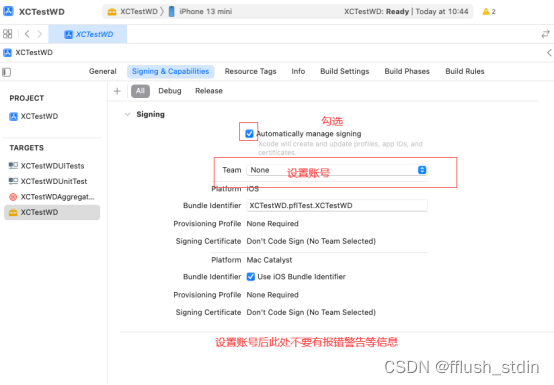
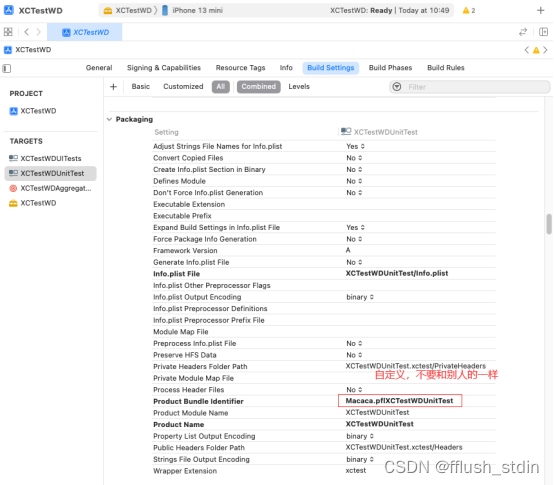
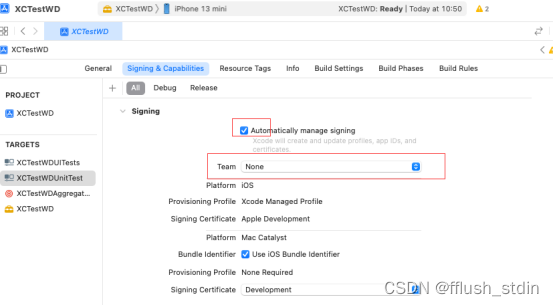
配置
cd ~
git clone https://github.com/facebook/WebDriverAgent.git
cd WebDriverAgent
mkdir -p Resources/WebDriverAgent.bundle
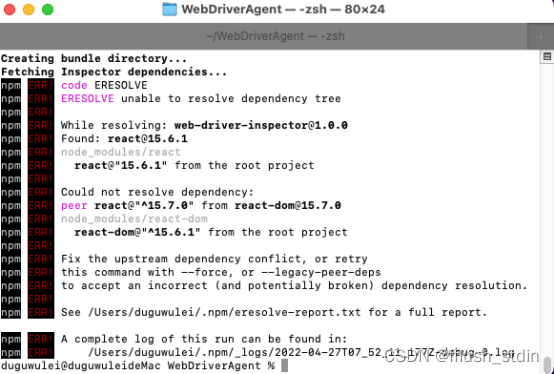
sh ./Scripts/bootstrap.sh
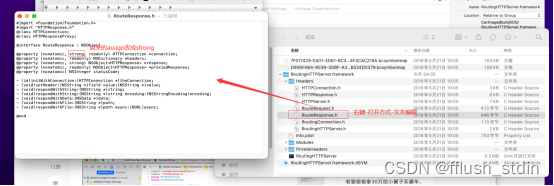
可能会出现冲突问题(如下图),原因是版本兼容问题:

处理方法:
sudo rm -rf /usr/local/{bin/{node,npm},lib/node_modules/npm,lib/node,share/man//node.}
npm install npm@6.14.10 -g
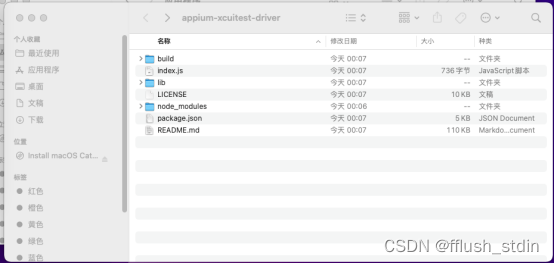
cd /usr/local/lib/node_modules/appium/node_modules/appium-xcuitest-driver/
open .
打开看下有没有安装自带的webdriveragent,有的话执行下命令:rm –rf WebDriverAgent
比如我这没有:

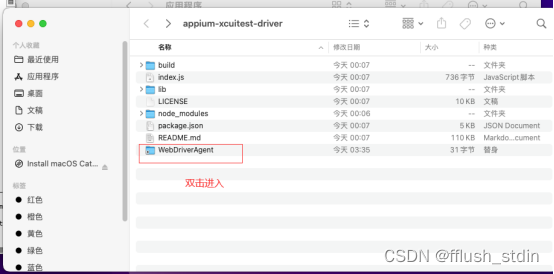
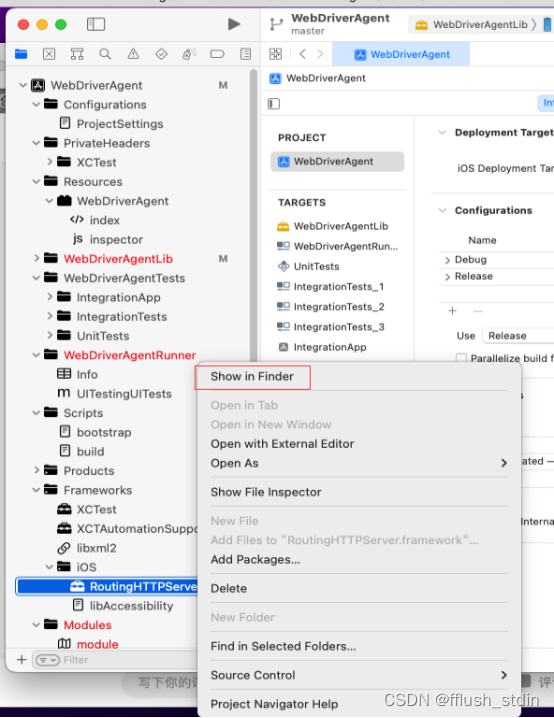
然后继续执行命令,将从git上下载下来的放到这个目录里:
ln -s ~/WebDriverAgent WebDriverAgent
(其中~/WebDriverAgent是源地址,后面的是目标地址,也就是把你 clone 的项目链接到 driver 里面)
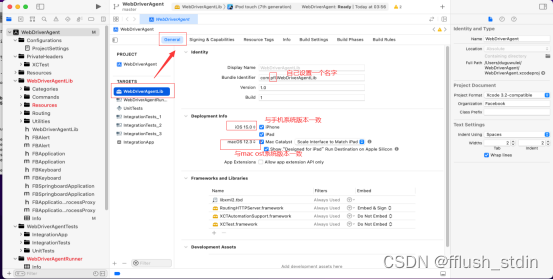
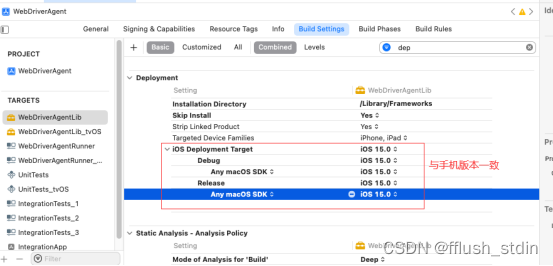
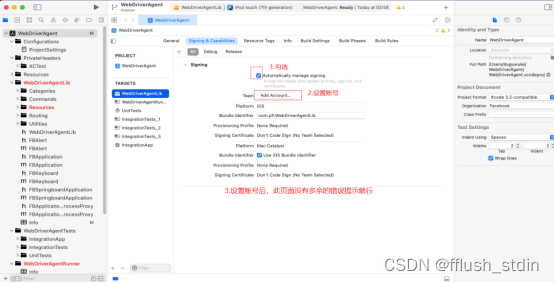
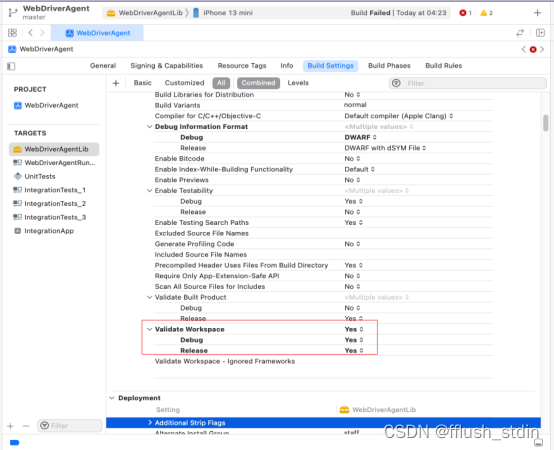
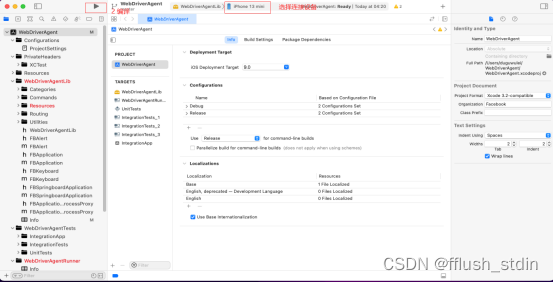
编译WebDriverAgent
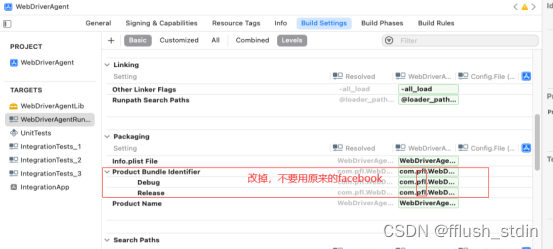
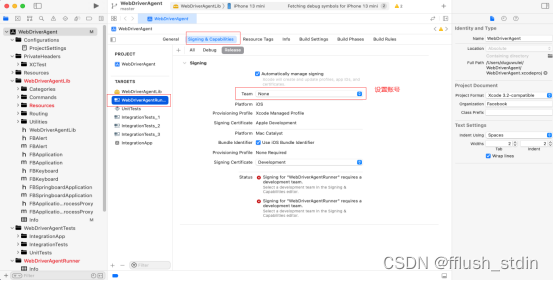
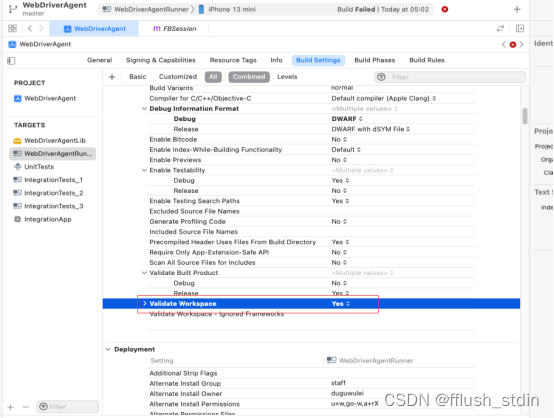
编译lib









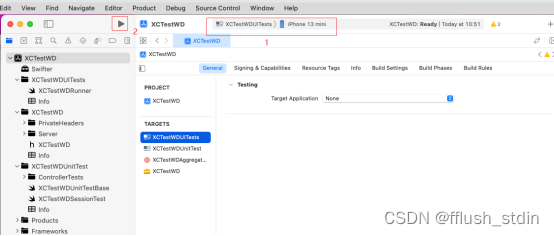
编译runner




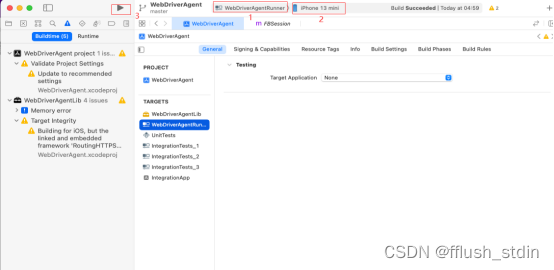
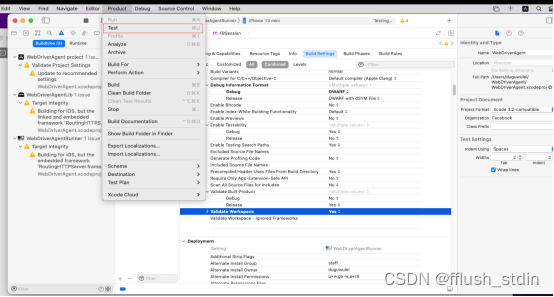
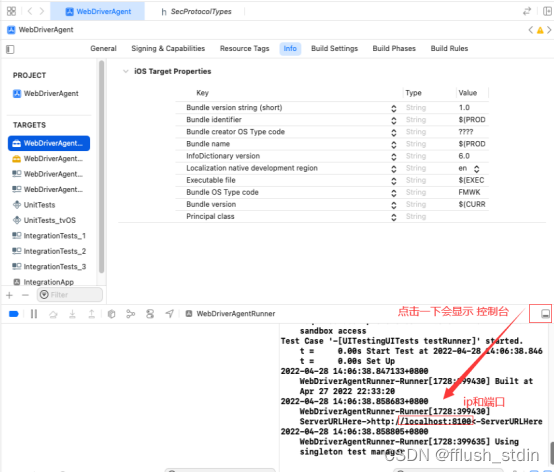
安装wdb到手机并运行
(1)运行wdb
如下图点击test后,手机上会多出一个webdriveragent的应用,手机设置-通用-vpn与设备管理中信任该应用。再次test,就会提示test succeed,同时手机上也会显示自动化测试中。


(2)终端执行:iproxy 8100 8100
提示waitting connection即可
(3)浏览器访问http://127.0.0.1:8100/status
usbmuxd运用
idevice_id -l
安装tidevice(mac os 和windows均可用)
为了不通过xcode启动,以兼容windows、mac os等
pip3 install tidevice
通过appium inspector测试(后未执行下去,待更新)
安装 appium1.8 release版本
appium 桌面端下载(这里的说明也很实用):
https://www.electronjs.org/apps/appium
https://github.com/appium/appium-desktop
可以终端安装也可以下载桌面端。
sudo npm install -g appium
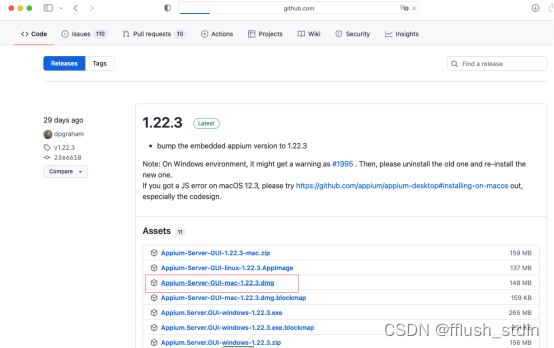
appium 桌面端下载:https://github.com/appium/appium-desktop/releases,选择 dmg 或者 desktop 版本。


安装后执行命令:
xattr -cr “/Applications/Appium Server GUI.app”
codesign --deep --sign - /Applications/Appium\ Server\ GUI.app
安装 appium inspector
下载地址:https://github.com/appium/appium-inspector
xattr -cr “/Applications/Appium Inspector.app”
codesign --deep --sign - /Applications/“Appium Inspector.app”
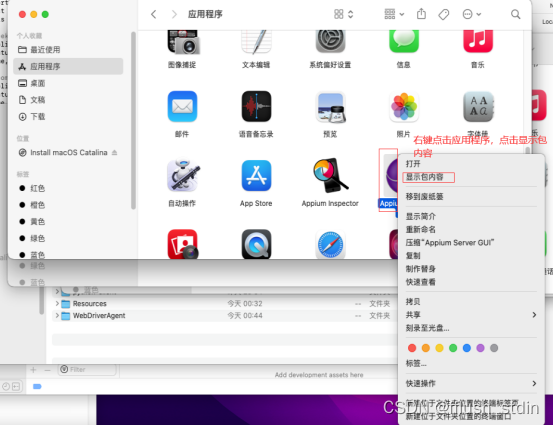
打开 appium 的WebDriverAgent
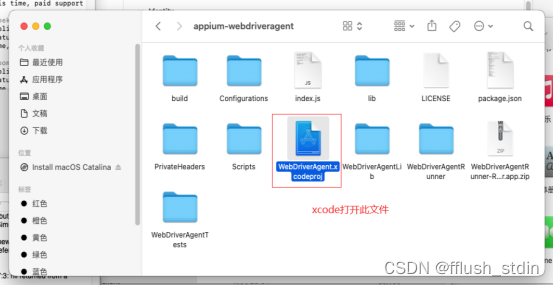
(1)右键点击appium server GUI程序,点击显示包内容
(2)进入webdriveragent所在的目录:
/Contents/Resources/app/node_modules/appium/node_modules/appium-webdriveragent
(3)双击WebDriverAgent.xcodeproj


然后编译WebDriverAgent,并安装到手机。参考前面的webDriverAgent
通过Macaca App Inspector测试(后未执行下去,待更新)
配置与安装
sudo cnpm cache clean -f(这个命令很重要,避免后续编译XCTestWD时报错)
sudo npm install -g n
macaca 命令行工具安装:npm i -g macaca-cli
安装inspector:npm install app-inspector -g
应用中含有 WebView时需安装: brew install ios-webkit-debug-proxy
cnpm i macaca-ios -g
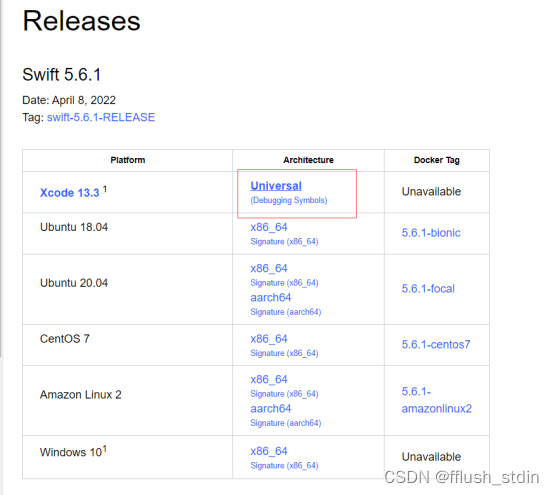
swift工具下载(xcode12以上需要)
https://www.swift.org/download/#releases

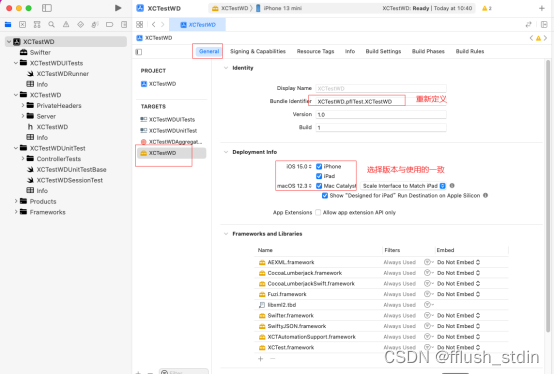
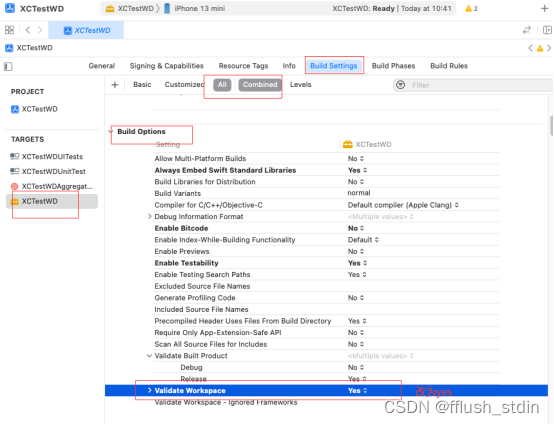
打开XCTestWD
打开finder,然后按快捷键commend+shift+G,
输入/usr/local/lib/node_modules/app-inspector/node_modules/xctestwd/XCTestWD,前往,用xcode打XCTestWD.xcodeproj文件








通过weditor测试
通过pip安装weditor
pip install weditor
运行wda
两种方式:
(1)通过xcode运行:见前文的“安装wdb到手机并运行”
(2)通过tidevice运行:
查看wda的boundId,终端执行命令:tidevice applist
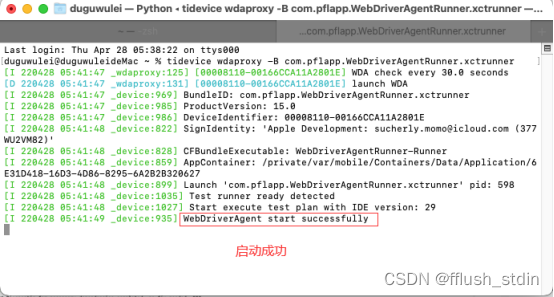
运行wda:tidevice wdaproxy -B wda的boundId
例如我的是:
tidevice wdaproxy -B com.xia.WebDriverAgentRunner.xctrunner

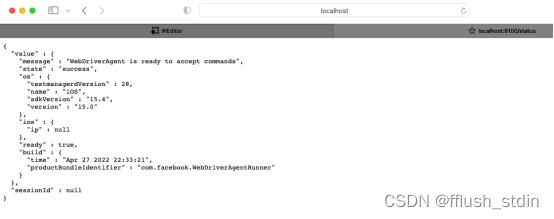
浏览器访问检查wda启动
终端执行命令:iproxy 8100 8100
(将移动端口转发到PC。第一个8200为本地计算机端口,8100为移动设备端口)
浏览器访问:http://localhost:8100/status
如下图即表示成功

运行weditor
python -m weditor
会自动打开http://localhost:17310,如下图:

使用ATX配置
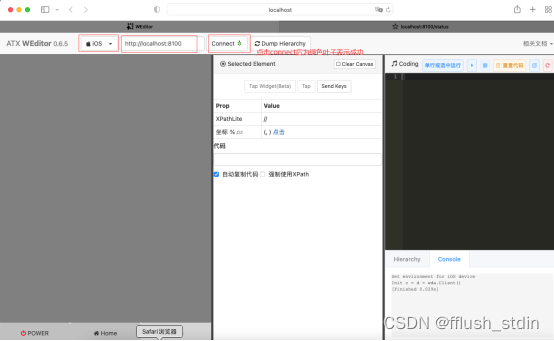
选择iOS
填写本地映射地址:http://localhost:8100
点击connect等待片刻展示为一个绿色叶子即为连接成功

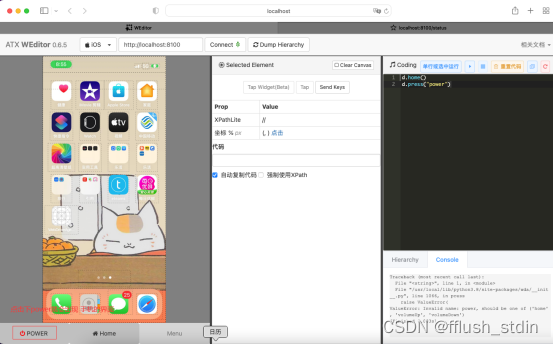
点击下左下角的power,就可以出现手机的界面:

mac 终端常用命令
查看ip:ifconfig | grep "inet " | grep -v 127.0.0.1
mac默认常用操作快捷键
打开实用工具
shift+command+U
打开终端
shift+command+U,然后选择终端
剪切、拷贝、粘贴、撤销、全选、保存
其实就是window中的ctrl用command代替
command 是windows中的win键
Command-X:剪切
Command-C:拷贝
Command-V:粘贴
Command-Z:撤销
Command-A:全选
Command-S:保存
强制退出当前应用
option是windows中的alt键
Option-Command-Esc
全屏使用应用
Control-Command-F