首先RecyclerView是一种容器性质的控件。
????????是一个用于大量数据展示的新控件,可以用来代替传统的ListView,更加强大和灵活。”
什么时候使用RecyclerView?
????????当数据结构(列表)足够大的时候,就需要用到容器性质的控件
? ? ? ? 从android5.0开始谷歌发布了一个用于大量数据展示的新控件,可以动态的存入。
有三种布局,线性布局,网格布局和瀑布流
重点?
? ? ? ? RecyclerView的创建以及使用,并且怎么切换试图模式
RecyclerView的使用方法
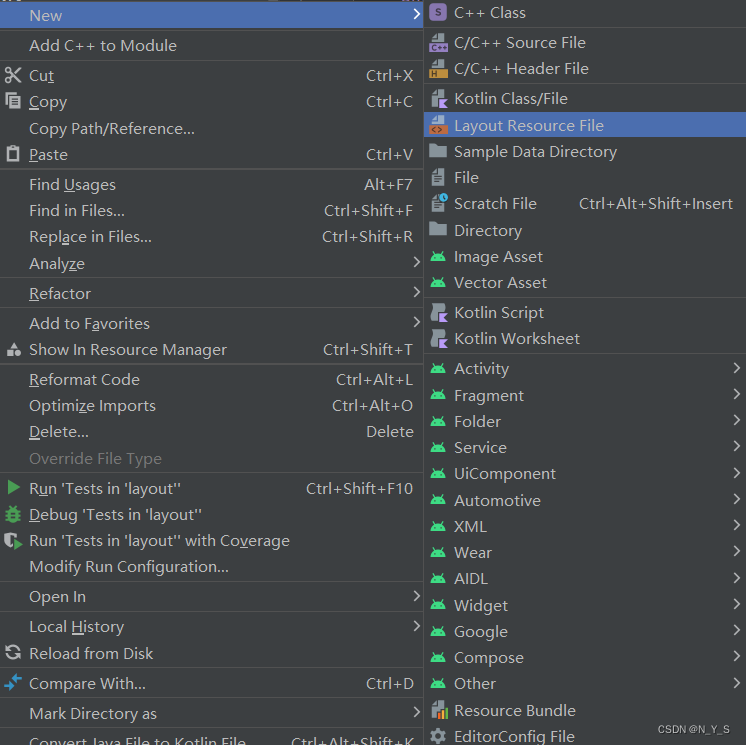
1.现在activity的xml文件中使用RecycleView控件
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rv_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />2.创建RecycleView的子项目

?3.在子项目中添加需要向容器中添加的控件并布局(因为这个子项目相当于一个模板的存在,会将这个模板整体的放入容器中)
<ImageView
android:id="@+id/iv_img"
android:layout_width="55dp"
android:layout_height="55dp"
app:srcCompat="@mipmap/list" />
<TextView
android:id="@+id/tv_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginLeft="5dp"
android:text="TextView" />4.接下来就需要使用适配器了,创建一个.Java类并且继承RecyclerView.Adapter,注意这里不能直接去实现抽象类的方法,需要自己创建一个ViewHolder方法并继承RecyclerView.ViewHolder
public class MailAdapter extends RecyclerView.Adapter<MailAdapter.ViewHolder> {
@NonNull
@Override
public ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
return null;
}
@Override
public void onBindViewHolder(@NonNull ViewHolder holder, int position) {
}
@Override
public int getItemCount() {
return 0;
}
public class ViewHolder extends RecyclerView.ViewHolder {
public ViewHolder(@NonNull View itemView) {
super(itemView);
}
}
}5.在ViewHodler方法中绑定控件
public class ViewHolder extends RecyclerView.ViewHolder {
View view;
ImageView mailImg;
TextView mailName;
public ViewHolder(@NonNull View itemView) {
super(itemView);
view=itemView;
mailImg=itemView.findViewById(R.id.iv_img);
mailName=itemView.findViewById(R.id.tv_name);
}
}?6.获取调用的是哪个页面
public ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view=LayoutInflater.from(parent.getContext()).inflate(R.layout.mail_item,parent,false);
ViewHolder viewHolder=new ViewHolder(view);
return viewHolder;
}7.因为要根据传入的数据来确定有几个页面,所以要创建带有list参数的构造方法
private List<Mail_item> mList;
public MailAdapter(List<Mail_item> mList) {
this.mList = mList;
}
//这个方法就是根据list的长度来确定,创建几个画面
@Override
public int getItemCount() {
return mList.size();
}8.设置控件属性
@Override
public void onBindViewHolder(@NonNull ViewHolder holder, int position) {
Mail_item mail=mList.get(position);
holder.mailImg.setImageResource(mail.getImg());
holder.mailName.setText(mail.getName());
}?9.在acticaty设置控件属性
private String[] names={"张一","张二","张三","李一","李二","李三","李四","王一","王二","王三","王四","王五","小明","小亮"};
private int[] imgs={R.mipmap.a_1,R.mipmap.a_2,R.mipmap.a_3,R.mipmap.a_4,R.mipmap.a_5,R.mipmap.a_6,R.mipmap.a_7,R.mipmap.a_8,R.mipmap.a_9,R.mipmap.a_10,R.mipmap.a_11,R.mipmap.a_12,R.mipmap.a_13,R.mipmap.a_14};
10.循环将值放入控件
private void initDate() {
for (int i=0;i<names.length;i++){
Mail_item mail=new Mail_item(names[i],imgs[i]);
list.add(mail);
}
}11.设置RecycleView
initDate();
rv_view=findViewById(R.id.rv_view);
RecyclerView recyclerView=findViewById(R.id.rv_view);
LinearLayoutManager layoutManager=new LinearLayoutManager(this);
recyclerView.setLayoutManager(layoutManager);
MailAdapter mailAdapter=new MailAdapter(list);
recyclerView.setAdapter(mailAdapter);扩展
ViewPager2轮播图,是继承与RecycleView的一种新的容器控件
使用方法和RecycleView雷同
主要是在Activity后台代码中的实现方式不同
vr_swiper=findViewById(R.id.vr_swiper);
ListSwiper listSwiper=new ListSwiper();
list=listSwiper.initDate();
SwiperAdapter adapter=new SwiperAdapter(list);
CompositePageTransformer cpt=new CompositePageTransformer();
//添加滑动时的间距
cpt.addTransformer(new MarginPageTransformer(20));
//添加滑动时的缩放
cpt.addTransformer(new ScaleInTransformer());
vr_swiper.setOffscreenPageLimit(1);
//一屏多页
View view = vr_swiper.getChildAt(0);
if(view != null && view instanceof RecyclerView){
view.setPadding(100, 0, 100, 0);
((RecyclerView) view).setClipToPadding(false);
}
vr_swiper.setPageTransformer(cpt);
vr_swiper.setAdapter(adapter);initDate()代码如下:
