文章目录
感悟
本周的任务相对于上周的网易云来说是一个不小的挑战与升级,尤其是在协议传值的运用方面,在写代码的时候虽然遇到了很多的困难,但是同时也学习到了很多的东西,拒绝摆烂
注册界面-协议传值

问题1 因为登录界面不是NavgiationController ,如何弹出注册界面
- 由于界面跳转的原因,登陆界面不是总的控制器,所以之前的跳转
[self.navigationController pushViewController:ViewNext animated:YES];是行不通的,所以我们可以试着用弹出界面 [self presentViewController:viewRegister animated:YES completion:nil];- 效果图

- 这个方式适用于很对场景, 不具有根视图控制器的界面都可以这样弹出窗口。
问题2-如何实现多个用户的注册
- 上周学习协议传值的时候知道过,可以利用方法把需要换的头像的名字传回去,刚开始我也很想着一个数组存放两个元素把用户注册的用户名和密码传入进去,但对于实际的问题来说,重复注册怎么办?一个软件一次只能注册一个账号吗?
- 解决
-
- 协议传值-传数组:在注册界面设置代理方法 传回2个数组,一个是账号,一个是密码
@protocol Register <NSObject>
- (void)Register1: (NSMutableArray*) arrayRegister: (NSMutableArray*)arrayPassWord;
@end
-
- 设置2个数组,需要在属性界面设置!!!!!(并且不在注册的ViewDidload里初始化)
-
-
- 一旦在点击这册按钮界面设置,相当于重新开了一个数组,我们在属性里面设置的原因就是为了定哟一个全局变量不会被每次打开界面而刷新
-
@property(nonatomic, strong) NSMutableArray* array1;
@property(nonatomic, strong) NSMutableArray* array2;
- 点击注册函数
-
- 思路有点类似于C语言里面的,我们注册的时候需要读取输入框里的text,来和已经存入的数组进行判断,若存在出现弹窗,该账号已经存在

- (void)pressRegister {
int bool1 = 0;
for (int i = 0; i < _array1.count; i ++) {
if ([_array1[i] isEqualToString:_textFieldUserName.text]) {
bool1 = 1;
break;
}
}
if (bool1 == 1) {
UIAlertController *alertController = [UIAlertController alertControllerWithTitle:@"警告" message:@"请勿重复注册!" preferredStyle:UIAlertControllerStyleAlert];
UIAlertAction *sure = [UIAlertAction actionWithTitle:@"确定" style:UIAlertActionStyleDefault handler:nil];
[alertController addAction:sure];
[self presentViewController:alertController animated:YES completion:nil];
} else {
[_array1 addObject:_textFieldUserName.text];
[_array2 addObject:_textFieldPassWord.text];
[_delegate Register1:_array1 :_array2];
NSLog(@"%@D-, %@D+", _array1[0], _array2[0]);
[self dismissViewControllerAnimated:YES completion:nil];
}
_textFieldUserName.text = nil;
_textFieldPassWord.text = nil;
}
- 把存好的数组传入登陆登陆界面,代理协议方法的实现
-
- 在登陆的.h文件
@interface ViewControllerLoading : UIViewController<Register, UITextFieldDelegate>
- (void)Register1:(NSMutableArray *)arrayRegister :(NSMutableArray *)arrayPassWord;
- @property (nonatomic, strong) NSMutableArray* userName;
@property(nonatomic, strong) NSMutableArray* passWord;
-
- 在登陆的.m文件
-
-
- ViewDidLoad初始化数组。
-
_userName = [[NSMutableArray alloc] init];
_passWord = [[NSMutableArray alloc]init];
-
-
- 在点击注册Button事件函数完成代理方法的实现和代理协议的赋值(还要用到协议传值,记得我们每次点开注册界面的时候数组都是初始化的,那么如何来判断是否已经存在该账号,利用协议传值把登陆界面存储账号密码的数组赋值给注册界面的数组因为登陆界面我们只打开一次不会重复打开!
-
- (void)Register1:(NSMutableArray *)arrayRegister :(NSMutableArray *)arrayPassWord {
// 把账号米密码在这个地方当成2个数组存起来
_userName = [NSMutableArray arrayWithArray:arrayRegister];
_passWord = [NSMutableArray arrayWithArray:arrayPassWord];
NSLog(@"%@DD", _userName[0]);
NSLog(@"%@DD", _passWord[0]);
}
-(void) pressRegister {
NSLog(@"11111");
ViewControllerRegister* viewRegister = [[ViewControllerRegister alloc] init];
//
//注册代理的开始
viewRegister.delegate = self;
viewRegister.array1 = _userName;
viewRegister.array2 = _passWord;
[self presentViewController:viewRegister animated:YES completion:nil];
}
第一界面-定时无线轮播视图
问题-自动轮播时候触碰了TableVIew的cell
- 无线轮播视图之前在Zara的时候已经学习了,现在需要的是给无线轮播加一个定时器,定时器会自动轮播,当我们拖拽滚动视图的时候图片也要换,这就造成了二者同时触发的时候图片就有Bug
- 解决:在点击滚动视图的时候我们停止计时器的使用
- scrollView的协议函数
- (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView {
if (scrollView.tag == 1) {
[_myTimer invalidate];
_myTimer = nil;
}
}
- (void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate {
if (scrollView.tag == 1) {
_myTimer = [NSTimer scheduledTimerWithTimeInterval:2 target:self selector:@selector(timeOut:) userInfo:nil repeats:YES];
}
}
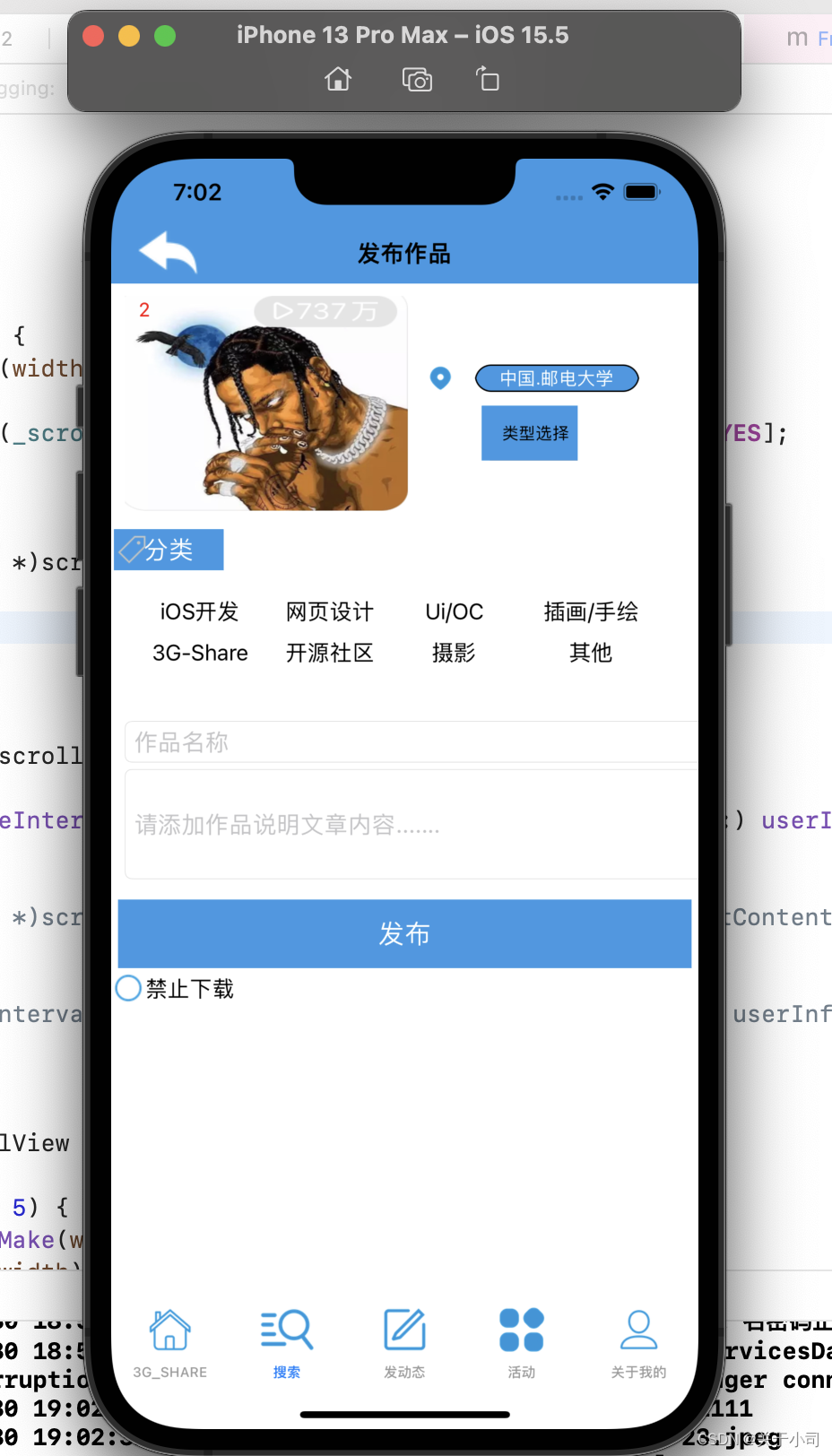
第二界面
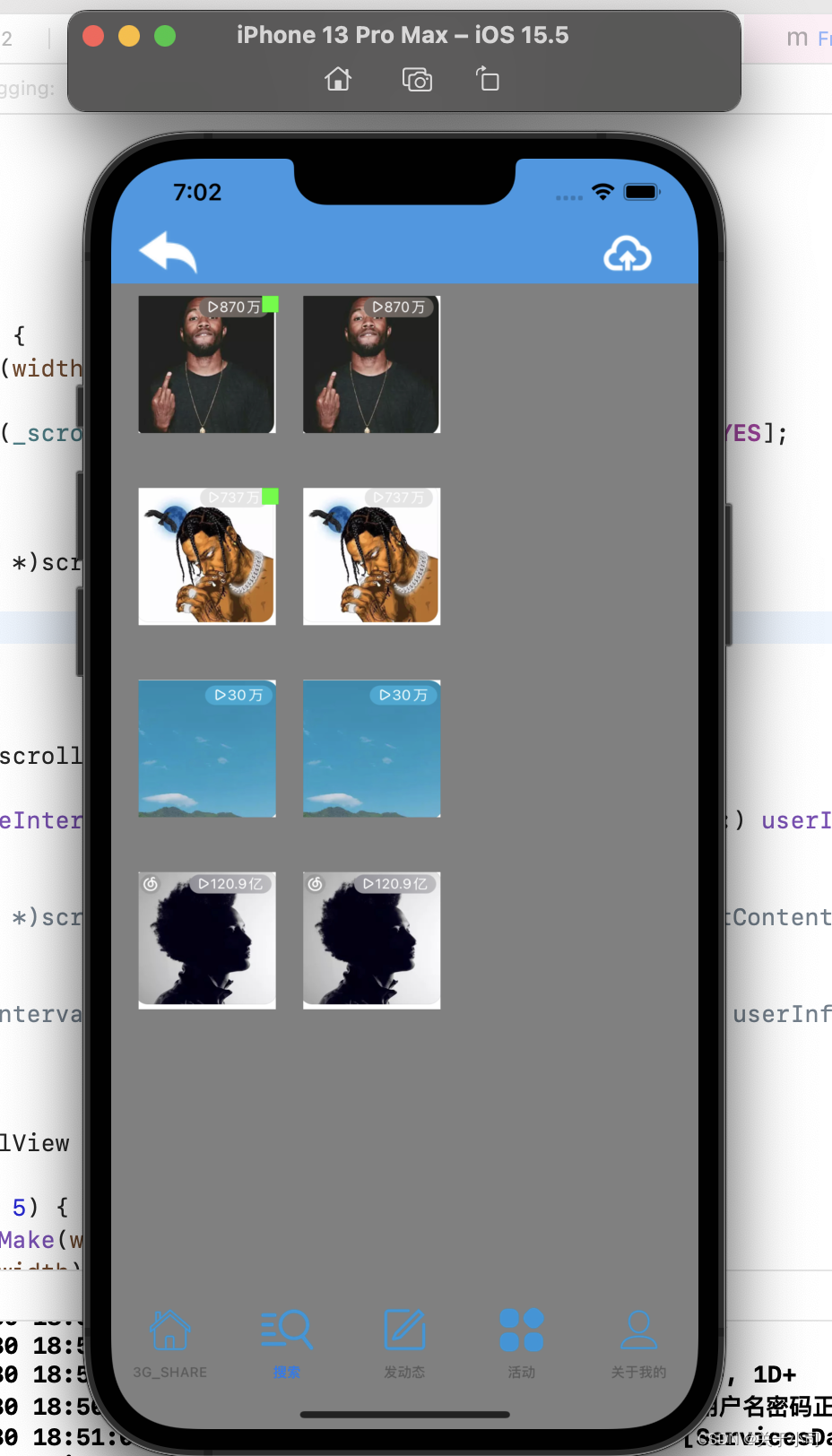
问题-如何多选上传图片
- 在第二界面的上传时候需要实现点击上传图片功能并且多选图片最后还要返回图片的数量,在这个界面耗费的时间比较长,因为刚开始以为只是简单的传头像,结果写好了之后要改很麻烦,以后对一个界面的想法不能直接上手敲代码,先构建思路,然后再开始
- 解决 -协议传值
-
- 同样的设置代理方法返回一个num和一个str ,str是选择的组后一张图片的名字,num则是选择图片的个数,将其显示即可。


界面三 UISegmentedControl的基本使用和点击函数的实现
思路
- 基本没问题,一个大的ScrollView上面放3个tablevView,点击上面的-
UISegmentedControl即可滑动滚动视图完成界面的实现,唯一注意不论滑动上面还是下面都要同时实现变化
- (void)pressSc: (UISegmentedControl*) seg{
if (seg.selectedSegmentIndex == 0) {
[_scrollView setContentOffset:CGPointMake(0, -40) animated:YES];
} else if (seg.selectedSegmentIndex == 1) {
[_scrollView setContentOffset:CGPointMake(width, -40) animated:YES];
} else if (seg.selectedSegmentIndex == 2) {
[_scrollView setContentOffset:CGPointMake(2 * width, -40) animated:YES];
}
}
- (void)scrollViewDidScroll:(UIScrollView *)scrollView {
if (_scrollView.contentOffset.x == 0) {
_sControl.selectedSegmentIndex = 0;
} else if (_scrollView.contentOffset.x == width) {
_sControl.selectedSegmentIndex = 1;
} else if (_scrollView.contentOffset.x == width * 2) {
_sControl.selectedSegmentIndex = 2;
}
}
第四界面-简单的tableView实现

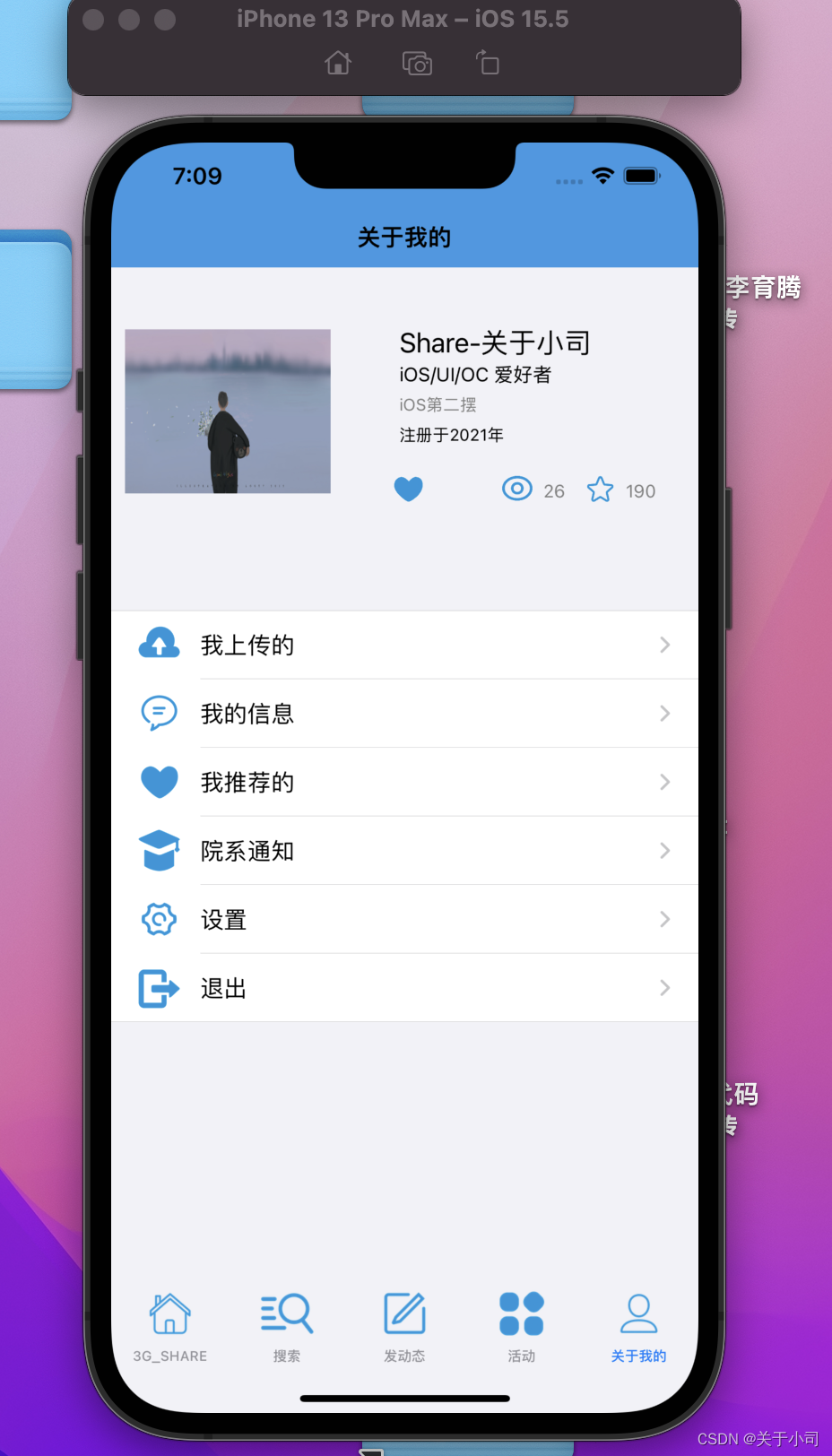
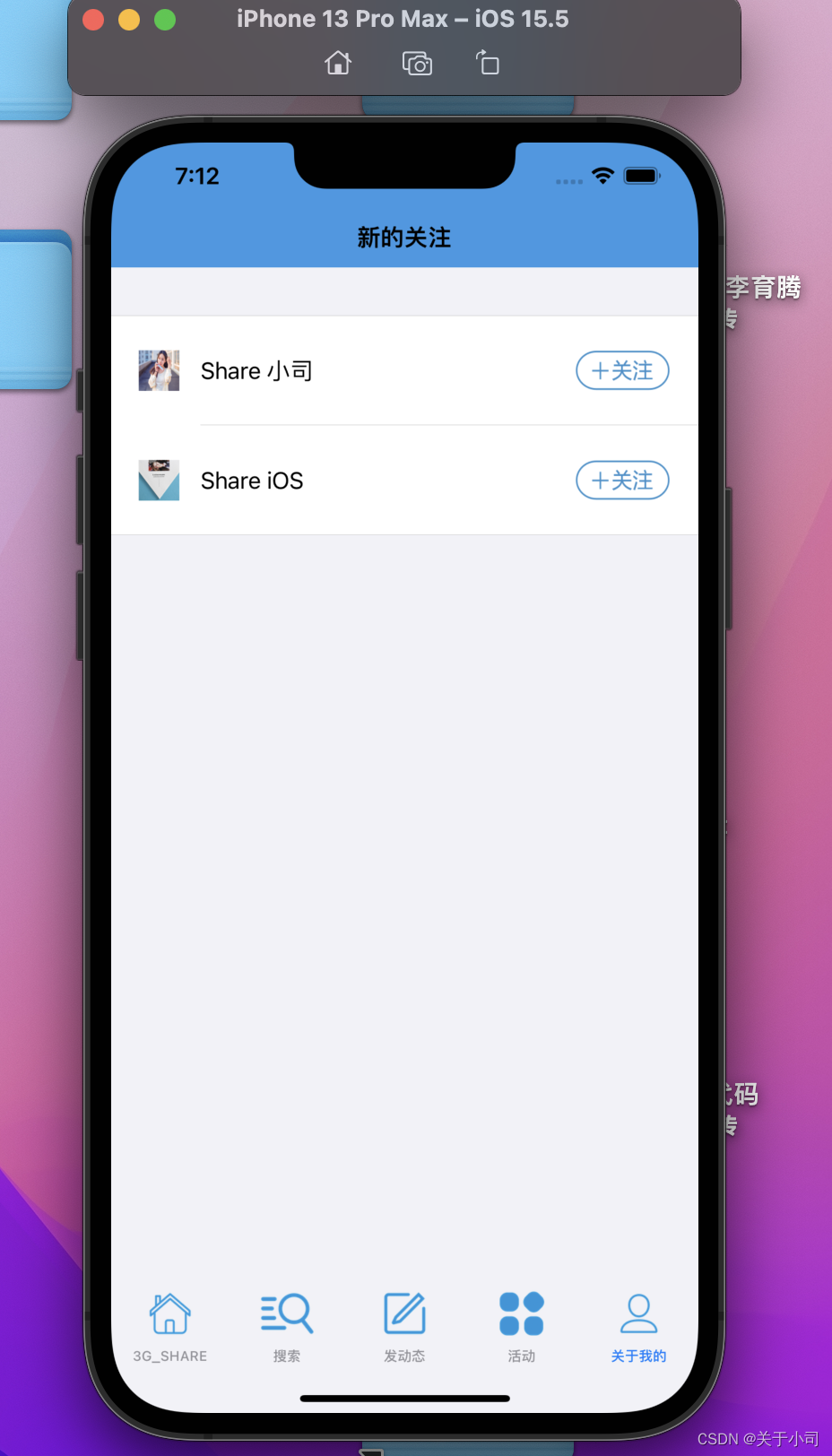
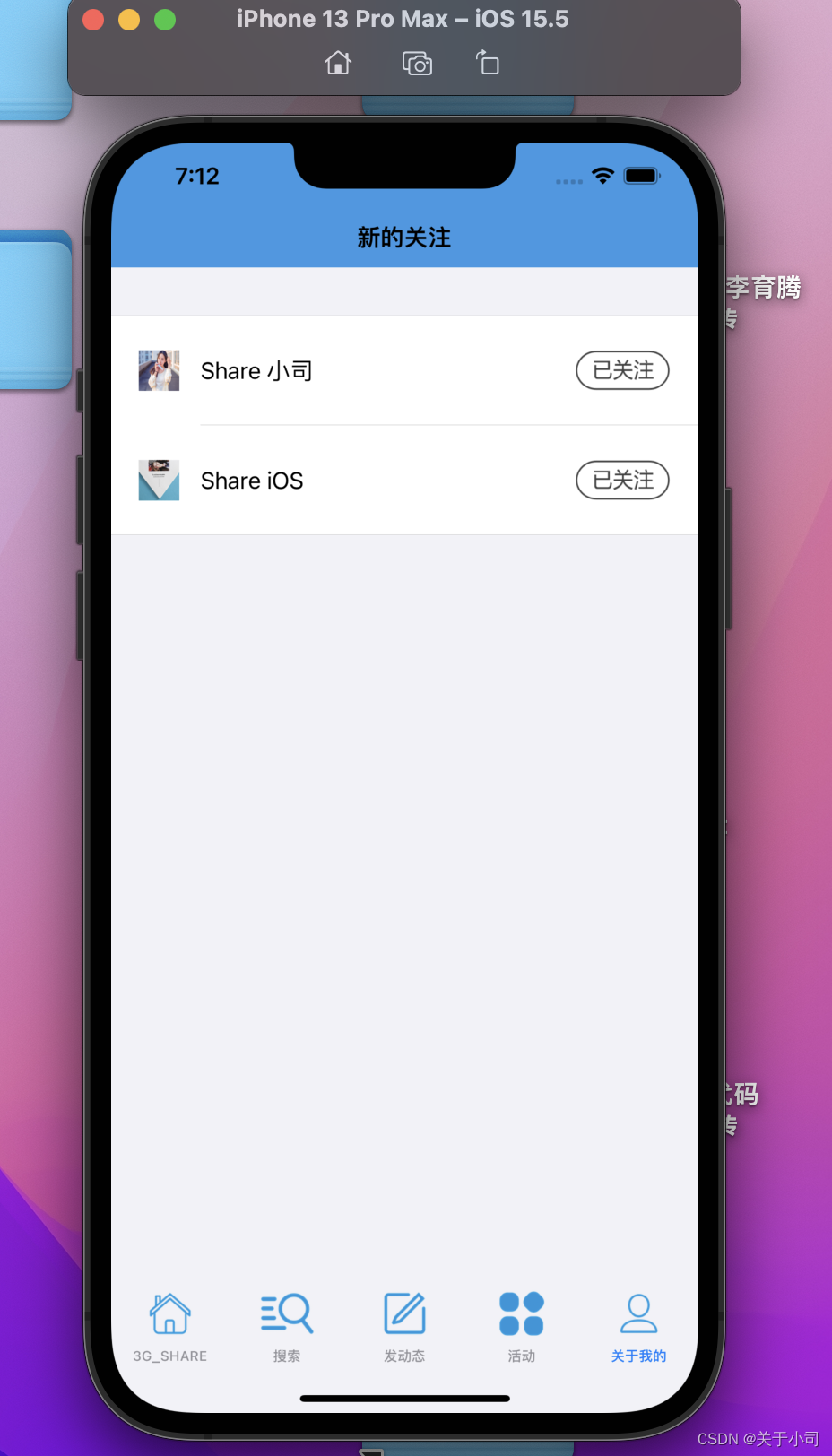
第五界面-关于我的

问题1 如何保存已经关注的界面


- 和注册界面存在的问题本质上是一样的,点击关注再点进去就发现么有关注了,还是本质的变化
- 解决:在该视图的上一级视图初始化该视图,即可避免不必要的创建即可改善。
总结
本周任务较多,学习的时候还是有点事情影响,但还是学到了很多东西,自我感觉一般,再接再厉-关于小司