目录
4-2.WebView支持JavaScript与不支持的区别
14.网络编程及Internet应用(二)
2.解析JSON格式数据
2-1.JSON简介
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,其语法简洁,不仅易于阅读和编写,而且也易于机器的解析和生成。
JSON通常由两种数据结构组成,一种是对象 (“名称/值”形式的映射),另一种是数组(值的有序列表)。ISON 没有变量或其他控制,只用于数据传输。
◆对象
在JSON中,可以使用下面的语法格式来定义对象。
{“属性1”:属性值1,“属性2”:属性值2......“属性n”:属性值n}
◎属性1~属性n:用于指定对象拥有的属性名。
◎属性值1~属性值n:用于指定各属性对应的属性值,其值可以是字符串、数字、布尔值(true/false)、null、 对象和数组。
例如,定义一个保存名人信息的对象,可以使用下面的代码:
{
"name" :"扎克伯格",
"address": "United States New York",
"wellknownsaying" :"当你有使命,它会让你更专注”
}◆数组
在JSON中,可以使用下面的语法格式来定义对象。
{"数组名":[
对象1,对象2......,对象n
]}◎数组名:用于指定当前数组名。
◎对象1~对象n:用于指定各数组元素,它的值为合法的JSON对象。例如,定义一个保存名人信息的数组,可以使用下面的代码:
{"famousPerson" :[
{"name":"扎克伯格","address":"美国","wellknownsaying":" 当你有使命,它会让你更专注"},
{"name":"马云","address":"中国","wellknownsaying":"心中无敌者,无敌于天下"}
]}2-2.解析JSON数据
在Android的官网中提供了解析JSON数据的JSONObject和JSONArray对象。其中,JSONObject用于解析JSON对象;JSONArray用于解析JSON数组。
例:

?MainActivity.java
package com.example.analysisofjsondata;
?
import androidx.annotation.NonNull;
import androidx.appcompat.app.ActionBar;
import androidx.appcompat.app.AppCompatActivity;
?
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.widget.TextView;
?
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
?
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.net.HttpURLConnection;
import java.net.MalformedURLException;
import java.net.URL;
?
public class MainActivity extends AppCompatActivity {
? ?private TextView step,step1,time,time1,heat,heat1,km,km1;
? ?private Handler handler;
? ?private String result="";//显示内容
?
? ?@Override
? ?protected void onCreate(Bundle savedInstanceState) {
? ? ? ?super.onCreate(savedInstanceState);
? ? ? ?setContentView(R.layout.activity_main);
? ? ? ?ActionBar actionBar=getSupportActionBar();
? ? ? ?actionBar.hide();
?
? ? ? ?step=findViewById(R.id.main_tv1);
? ? ? ?time=findViewById(R.id.main_tv2);
? ? ? ?heat=findViewById(R.id.main_tv3);
? ? ? ?km=findViewById(R.id.main_tv4);
? ? ? ?step1=findViewById(R.id.main_tv5);
? ? ? ?time1=findViewById(R.id.main_tv6);
? ? ? ?heat1=findViewById(R.id.main_tv7);
? ? ? ?km1=findViewById(R.id.main_tv8);
?
? ? ? ?handler=new Handler(){//解析返回的JSON数组并显示
? ? ? ? ? ?@Override
? ? ? ? ? ?public void handleMessage(@NonNull Message msg) {
? ? ? ? ? ? ? ?//解析返回的JSON串数据并显示
? ? ? ? ? ? ? ?TextView[][] textViews={{step,time,heat,km},{step1,time1,heat1,km1}};
? ? ? ? ? ? ? ?try {
? ? ? ? ? ? ? ? ? ?JSONArray jsonArray=new JSONArray(result);//获取JSONArray数组
? ? ? ? ? ? ? ? ? ?for(int i=0;i<jsonArray.length();i++){
? ? ? ? ? ? ? ? ? ? ? ?JSONObject jsonObject=jsonArray.getJSONObject(i);
? ? ? ? ? ? ? ? ? ? ? ?textViews[i][0].setText(jsonObject.getString("step"));
? ? ? ? ? ? ? ? ? ? ? ?textViews[i][1].setText(jsonObject.getString("time"));
? ? ? ? ? ? ? ? ? ? ? ?textViews[i][2].setText(jsonObject.getString("heat"));
? ? ? ? ? ? ? ? ? ? ? ?textViews[i][3].setText(jsonObject.getString("km"));
?
? ? ? ? ? ? ? ? ? }
? ? ? ? ? ? ? } catch (JSONException e) {
? ? ? ? ? ? ? ? ? ?e.printStackTrace();
? ? ? ? ? ? ? }
? ? ? ? ? ? ? ?super.handleMessage(msg);
? ? ? ? ? }
? ? ? };
?
? ? ? ?//创建一个线程,用于从服务器中获取JSON数组
? ? ? ?new Thread(new Runnable() {
? ? ? ? ? ?@Override
? ? ? ? ? ?public void run() {
? ? ? ? ? ? ? ?send();
? ? ? ? ? ? ? ?Message message=handler.obtainMessage();
? ? ? ? ? ? ? ?handler.sendMessage(message);
? ? ? ? ? }
? ? ? }).start();
? }
?
? ?private void send(){
? ? ? ?//要发送请求的服务器地址
? ? ? ?String target="http://192.168.3.19:8080/example/index.json";
? ? ? ?URL url;
? ? ? ?try {
? ? ? ? ? ?url=new URL(target);
? ? ? ? ? ?HttpURLConnection urlConnection= (HttpURLConnection) url.openConnection();
? ? ? ? ? ?urlConnection.setRequestMethod("POST");
? ? ? ? ? ?urlConnection.setDoOutput(true);//从连接中读取数据
? ? ? ? ? ?urlConnection.setUseCaches(false);//禁止缓存
? ? ? ? ? ?urlConnection.setInstanceFollowRedirects(true);//自动执行HTTP重定向
? ? ? ? ? ?//获得读取的内容
? ? ? ? ? ?InputStreamReader inputStreamReader=new InputStreamReader(urlConnection.getInputStream());
? ? ? ? ? ?//获取输入流对象
? ? ? ? ? ?BufferedReader bufferedReader=new BufferedReader(inputStreamReader);
? ? ? ? ? ?String inputLine=null;
? ? ? ? ? ?while ((inputLine=bufferedReader.readLine())!=null){
? ? ? ? ? ? ? ?result+=inputLine;
? ? ? ? ? }
? ? ? ? ? ?inputStreamReader.close();
? ? ? ? ? ?urlConnection.disconnect();//断开连接
? ? ? } catch (MalformedURLException e) {
? ? ? ? ? ?e.printStackTrace();
? ? ? } catch (IOException e) {
? ? ? ? ? ?e.printStackTrace();
? ? ? }
? }
}AndroidManifest.xml
<!-- ? 访问网络-->
<uses-permission android:name="android.permission.INTERNET"/><application>节点下:
android:usesCleartextTraffic="true"在Tomcat安装路径的webapps文件夹中新建一个文件夹,命名为example,在example文件夹下新建一个.json文件,命名为index.json,在index.json中编写JSON数组:
[{"step":"12,672","time":"1h 58m","heat":"306","km":"8.3"},
{"step":"73,885","time":"11h 41m","heat":"1,771","km":"48.7"}]运行Tomcat,连接真机运行Android项目。
3.使用WebView显示网页
Android提供了内置的浏览器,该浏览器使用了开源的WebKit引擎。WebKit 不仅能够搜索网址、查看电子邮件,而且能够播放视频节目。在Android中,要使用内置的浏览器,需要通过WebView组件来实现。通过WebView组件可以轻松实现显示网页功能。
3-1.使用WebView组件浏览网页
WebView组件是专门用来浏览网页的,其使用方法与其他组件一样,既可以在XML布局文件中使用<WebView>标记添加,又可以在Java文件中通过new关键字创建。推荐采用<WebView>标记在XML布局文件中添加。在XML布局文件中添加一个WebView组件可以使用下面的代码:
<WebView
? ? ? ? android:id="@+id/webView1"
? ? ? ? android:layout_width="match_parent"
? ? ? ? android:layout_height="match_parent"/>添加WebView组件后,就可以应用该组件提供的方法来执行浏览器操作了。WebView 组件提供的常用方法如表14.3所示。
表14.3 WebView组件提供的常用方法
| 方法 | 描述 |
|---|---|
| loadUrl(String url) | 用于加载指定URL对应的网页 |
| loadData(String data, String mimeType, String encoding) | 用于将指定的字符串数据加载到浏览器中 |
| loadDataWithBaseURL(String baseUrl, String data, String mimeType, String encoding, String historyUrl) | 用于基于URL加载指定的数据 |
| capturePicture() | 用于创建当前屏幕的快照 |
| goBack() | 执行后退操作,相当于浏览器上的后退按钮的功能 |
| goForward() | 执行前进操作,相当于浏览器上的前进按钮的功能 |
| stopLoading() | 用于停止加载当前页面 |
| reload() | 用于刷新当前页面 |
例:

?activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
? ?xmlns:app="http://schemas.android.com/apk/res-auto"
? ?xmlns:tools="http://schemas.android.com/tools"
? ?android:layout_width="match_parent"
? ?android:layout_height="match_parent"
? ?tools:context=".MainActivity">
?
? ?<WebView
? ? ? ?android:id="@+id/main_wv1"
? ? ? ?android:layout_width="match_parent"
? ? ? ?android:layout_height="match_parent"/>
</RelativeLayout>MainActivity.java
package com.example.webview;
?
import androidx.appcompat.app.ActionBar;
import androidx.appcompat.app.AppCompatActivity;
?
import android.os.Bundle;
import android.view.WindowManager;
import android.webkit.WebView;
?
public class MainActivity extends AppCompatActivity {
?
? ?@Override
? ?protected void onCreate(Bundle savedInstanceState) {
? ? ? ?super.onCreate(savedInstanceState);
? ? ? ?setContentView(R.layout.activity_main);
? ? ? ?ActionBar actionBar=getSupportActionBar();
? ? ? ?actionBar.hide();
? ? ? ?getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
? ? ? ? ? ? ? ?WindowManager.LayoutParams.FLAG_FULLSCREEN);
? ? ? ?WebView webView=findViewById(R.id.main_wv1);
? ? ? ?webView.loadUrl("https://developer.android.google.cn/reference/");//指定要加载的网页
? ? ? ?webView.getSettings().setUseWideViewPort(true);//设置此属性可按任意比例缩放
? ? ? ?webView.getSettings().setLoadWithOverviewMode(true);//设置加载内容自适应屏幕
? ? ? ?//支持放大和缩小网页功能
? ? ? ?webView.getSettings().setSupportZoom(true);
? ? ? ?webView.getSettings().setBuiltInZoomControls(true);
? }
}AndroidManifest.xml
<uses-permission android:name="android.permission.INTERNET"/><application>节点下:
android:usesCleartextTraffic="true"3-2.让WebView支持JavaScript
在默认的情况下,WebView 组件是不支持JavaScript的,但是在运行某些不得不使用JavaScript代码的网站时,需要让WebView支持JavaScript。
实际上,让WebView组件支持JavaScript,只需要以下两个步骤就可以实现。
(1)使用WebView组件的WebSettings对象提供的setJavaScriptEnabled()方法让JavaScript可用。例如,要在一个名称为webview的WebView组件中允许使用JavaScript,可以使用下面的代码:
webview.getSettings().setJavaScriptEnabled(true);//设置JavaScript可用(2)经过以上设置后,网页中的大部分JavaScript代码均可用。但是,对于通过window.alert()方法弹出的对话框并不可用。要想显示弹出的对话框,需要使用WebView组件的setWebChromeClient()方法来处理JavaScript的对话框,具体代码如下:
webview.setWebChromeClient(new WebChromeClient());这样设置后,再使用WebView显示带弹出JavaScript 对话框的网页时,网页中弹出的对话框将不会被屏蔽掉。
例:

?MainActivity.java
package com.example.webviewandjavascript;
?
import androidx.appcompat.app.ActionBar;
import androidx.appcompat.app.AppCompatActivity;
?
import android.os.Bundle;
import android.webkit.WebChromeClient;
import android.webkit.WebView;
?
public class MainActivity extends AppCompatActivity {
?
? ?@Override
? ?protected void onCreate(Bundle savedInstanceState) {
? ? ? ?super.onCreate(savedInstanceState);
? ? ? ?setContentView(R.layout.activity_main);
? ? ? ?ActionBar actionBar=getSupportActionBar();
? ? ? ?actionBar.hide();
?
? ? ? ?WebView webView=findViewById(R.id.main_wv1);
? ? ? ?webView.loadUrl("http://192.168.3.19:8080/example/javascript.jsp");
? ? ? ?webView.getSettings().setJavaScriptEnabled(true);//设置Javascript可用
? ? ? ?webView.setWebChromeClient(new WebChromeClient());//设置处理JavaScript中的对话框
? }
}AndrioidManifest.xml
<uses-permission android:name="android.permission.INTERNET"/><application>节点下:
android:usesCleartextTraffic="true"在Tomcat安装路径的webapps文件夹中新建一个文件夹,命名为example,在example文件夹下新建一个.jsp文件,命名为javascript.jsp,在javascript.jsp中编写代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<style type="text/css">
ul{
padding-top:30px;
column-width:30%;}
li{
list-style:none;
float:left;
width:30%;
color:#FFFFFF;
font-size:26px;
font-family:微软雅黑;
}
textarea{
border:0px;
width:98%;
}
body{
padding:0px;
margin:0 auto;
width:100%;
background:#e3e3e3;
}
a{
text-decoration:none;
color:#4A8FFF;
}
div{
margin:0px;
}
</style>
<script language="javascript">
function check(){
var v=form1.content.value;
if(v==""){
alert("请输入说说内容!");
}else{
alert("输入的说说内容为:"+v);
form1.submit();
}
}
</script>
</head>
?
<body>
? <div style="height:90px;background:#3d4760;">
? ? ? ?<ul>
? ? ? ?<li>取消</li><li style="text-align:center">写说说</li><li style=" text-align:right"><a href="#" onclick="check()" >发表</a></li>
? ? ? ?</ul>
? ?
? ? ?</div>
<form id="form1" name="form1" method="post" action="" onsubmit="return check()">
?<textarea name="content" id="content" ?rows="5" title="写点什么吧"></textarea>
</form> ?
<div><img src="bottom2.png" width="100%" ?/></div> ? ?
?
</body>
</html>4.难点解答
4-1.GET和POST请求的区别
HTTP请求通常分为GET和POST请求两种,二者之间的主要区别如表14.4所示。
表14.4 GET与POST的区别
| GET | POST |
|---|---|
| 能被缓存 | 不能被缓存 |
| 参数保留在测览器历史中 | 参数不保留在浏览器历史中 |
| URL长度受浏览器限制(例如IE浏览器限制最大的长度为2048个字符) | URL长度不受限制 |
| 数据在URL中对所有人可见 | 数据不会显示在URL中 |
| 只允许传递ASCII字符 | 没有限制,也允许二进制数据 |
4-2.WebView支持JavaScript与不支持的区别
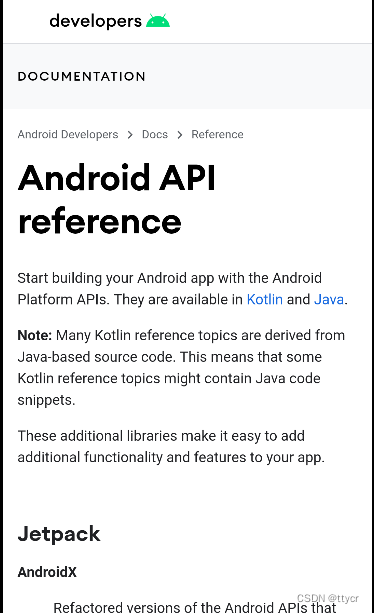
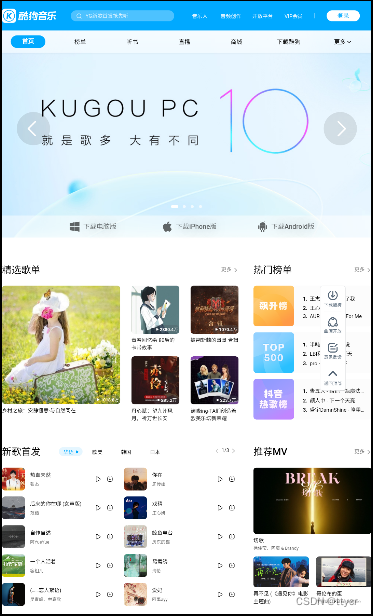
在WebView不支持JavaScript 情况下,运行一个包含JavaScript 代码的网站时将显示如下图1所示的效果,图片无法正常显示,且轮播图静止。在WebView支持JavaScript 情况下,运行一个包含JavaScript 代码的网站时将显示如下图2所示的效果。


?
?