一个大坑 填完了已经
问题描述: 自定义的tabber 切换 点击两次才会切换成功~~~
解决方案 存放在dva中处理
前期准备
dva 安装 已经安装跳过
https://www.jianshu.com/p/c2050b8ebb6f
Ⅰ- 壹 - 描述
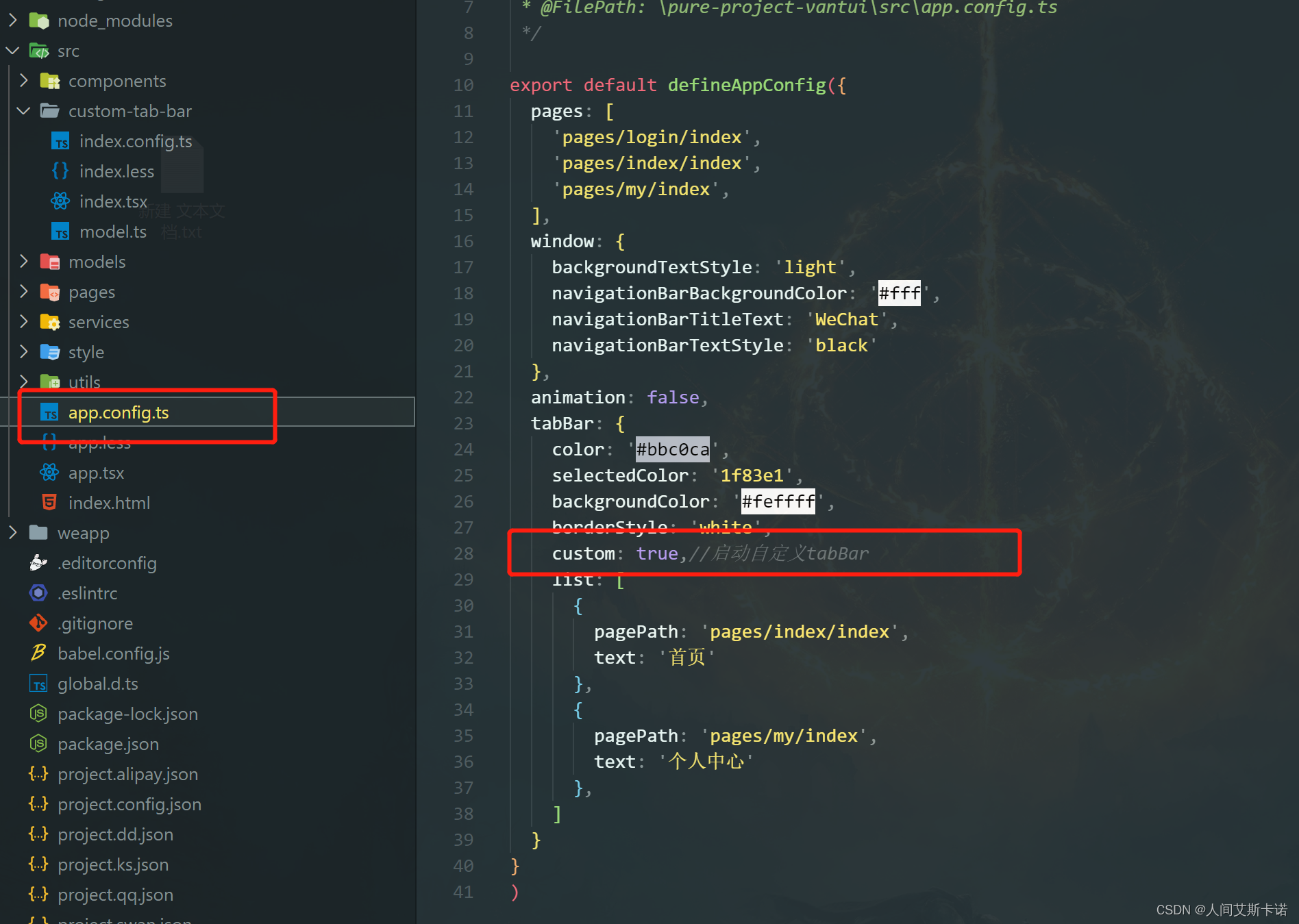
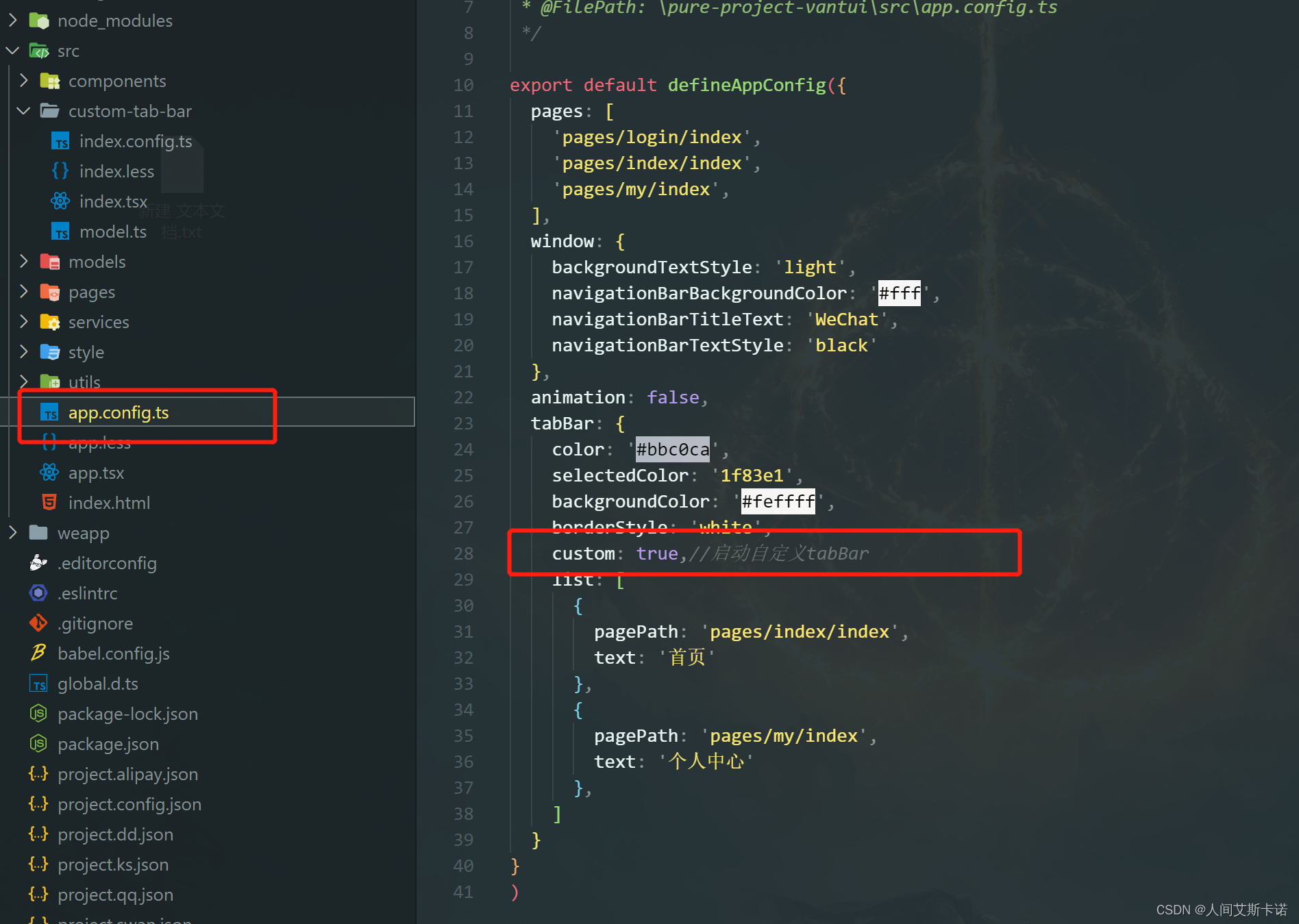
必须开启
custom: true,//启动自定义tabBar
list 下文件index.config.ts下必须添加 “usingComponents”: {}
https://taro-docs.jd.com/taro/docs/custom-tabbar#1-%E5%8E%9F%E7%94%9F%E5%86%99%E6%B3%95
export default definePageConfig({
navigationBarTitleText: '首页',
"usingComponents": {}
})


Ⅱ - 贰 - 封装代码
文件目录
创建文件夹custom-tab-bar
放在与pages同级目录下(必须这样 微信规定的)

index.config.ts
export default {
"component": true
}
index.tsx
import { useEffect } from 'react'
import Taro from '@tarojs/taro'
import { Tabbar, TabbarItem } from '@antmjs/vantui'
import './index.less'
import { useDispatch, useSelector } from 'react-redux';
const Index = () => {
const dispatch = useDispatch();
const tabberArr :any= useSelector<any>(
(state) => state.customtabbar.tabberArr
);
return (
<>
<Tabbar active={tabberArr.selected} >
{tabberArr.list.map((item, index) => {
return (
<TabbarItem key={index} icon={item.iconPath} onClick={() => {
dispatch({
type:'customtabbar/emitSelected',
payload:index
})
Taro.switchTab({ url: item.pagePath })
}}>{item.text}{tabberArr.selected}</TabbarItem>
)
})}
</Tabbar>
</>
)
}
export default Index
model.ts
export default {
namespace: 'customtabbar',
state: {
tabberArr: {
selected: 0,
color: '#000000',
selectedColor: '#DC143C',
list: [
{
id: 0,
pagePath: '/pages/index/index',
// selectedIconPath: '../images/tabbar_home_on.png',
iconPath: 'home-o',
text: '首页'
},
{
id: 1,
pagePath: '/pages/my/index',
// selectedIconPath: '../images/tabbar_my_on.png',
iconPath: 'friends-o',
text: '个人中心'
}
]
}
},
effects: {},
//方法 dispatch 触发
reducers: {
emitSelected(state, { payload }) {
return { ...state, tabberArr:{ ...state.tabberArr, selected: payload } };
},
},
};