在开发游戏中,多人同屏也算是一种常见的玩法。那么如何实现呢?
我们今天来聊聊如何实现 双人同屏 效果

实现原理
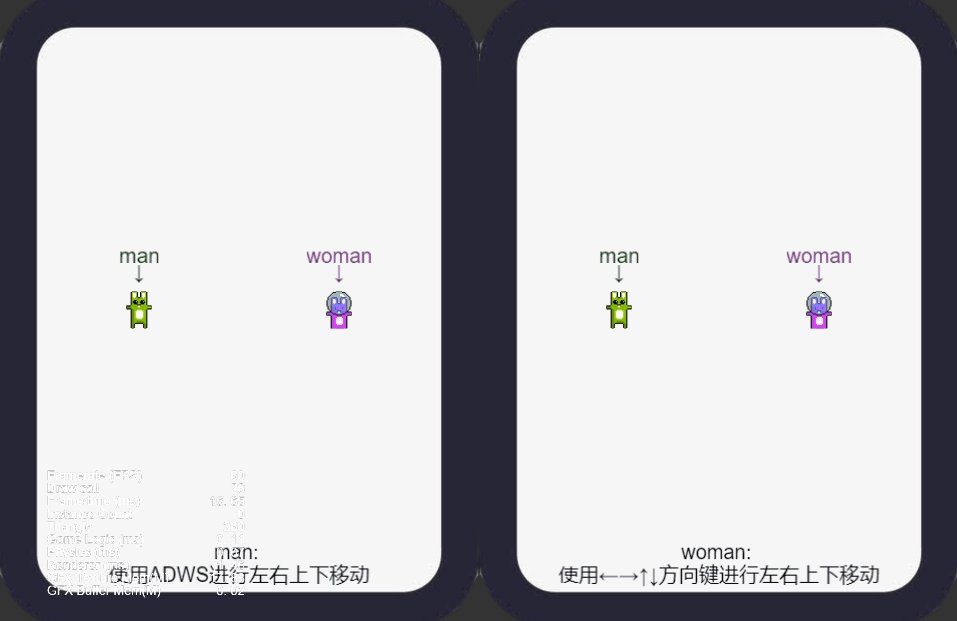
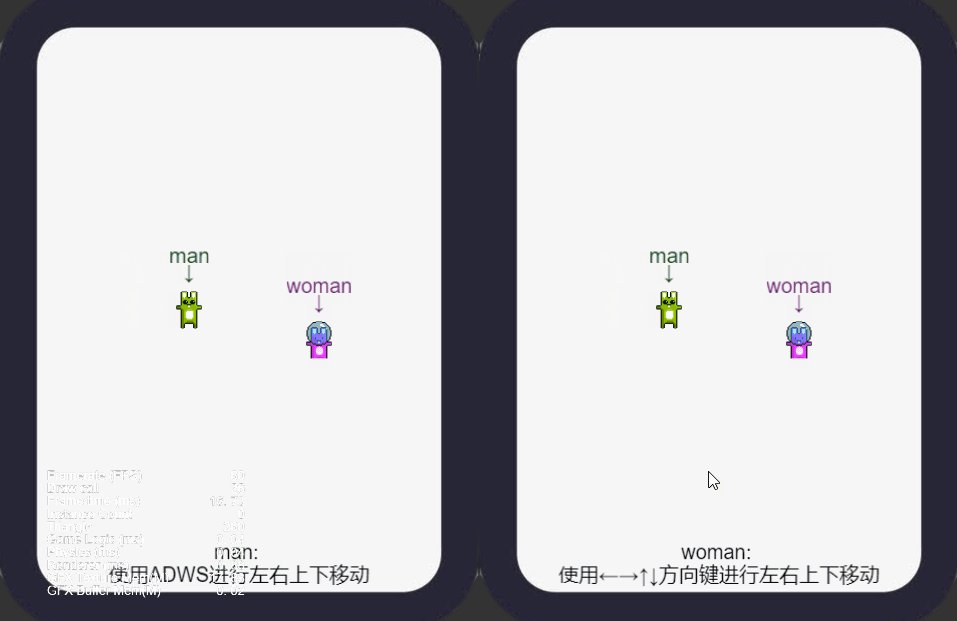
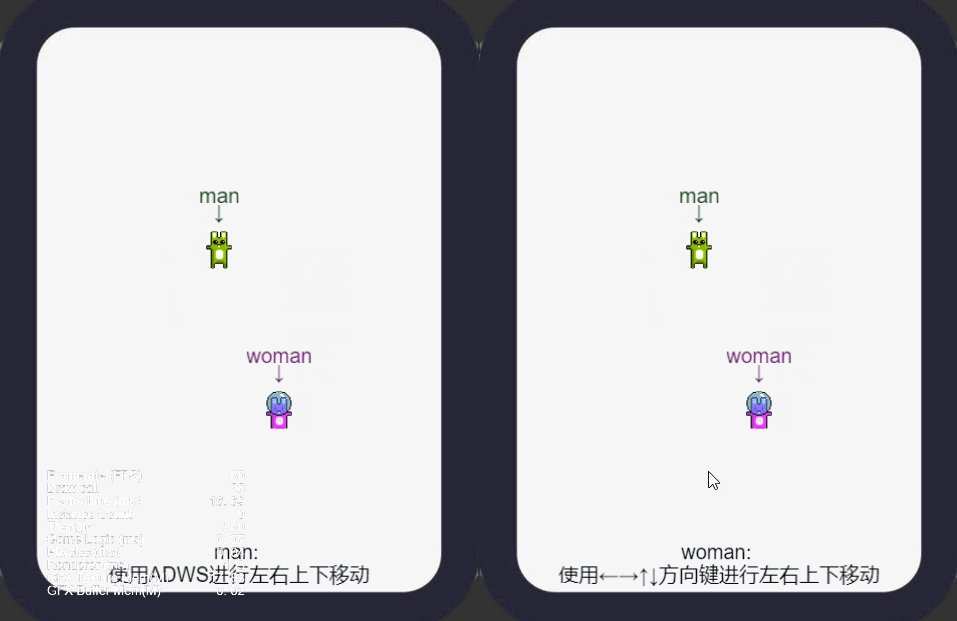
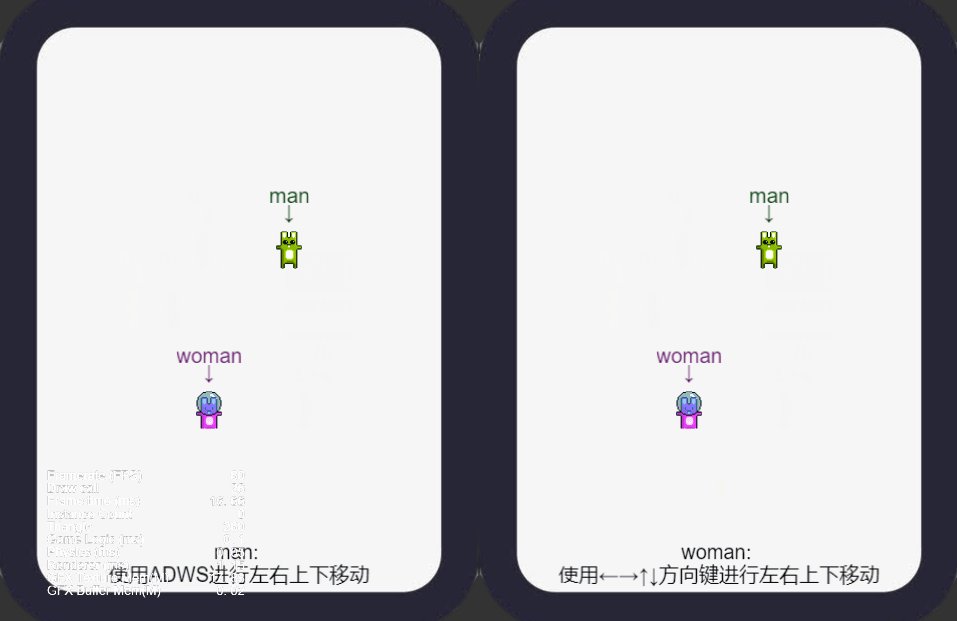
通过摄像机 Camera 组件的 Rect 属性调整相机最终渲染到屏幕上的视口位置和大小,采用2个摄像机来渲染左右2个角色的内容。
实现步骤
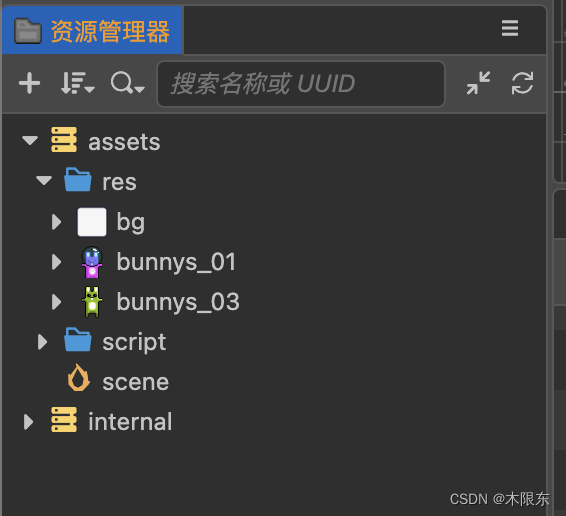
- 以 Cocos Creator 3.5.2 版本为例,新建一个场景 scene 。导入需要的角色内容(比如两个小人,bunnys_03 作为 角色A man、bunnys_01 作为角色B woman)

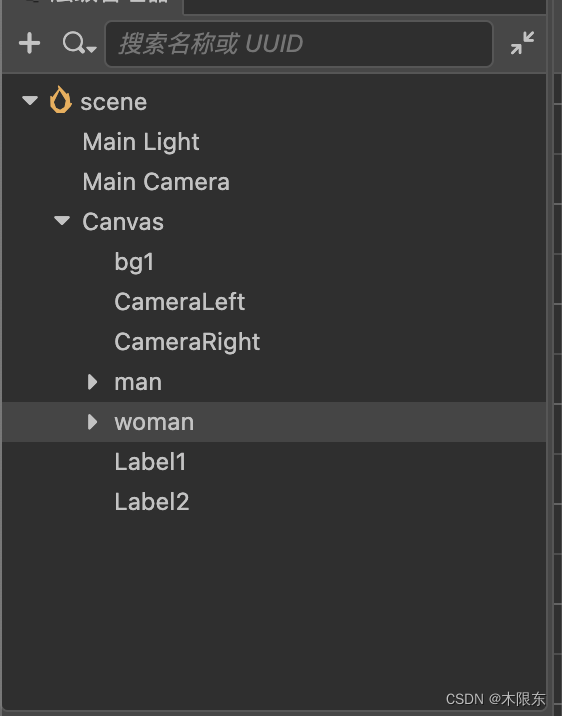
- 将角色图片从资源管理器拖到层级管理器上。(备注1:图片导入的时候默认的是 texture 格式,如果想要拖拽到层级管理器上显示,需要修改类型为 spriteFrame 格式;备注2:新建的场景 scene 上默认只有 Main Light 和 Main Camera,拖动图片到层级管理器上时,会默认新建一个 Canvas 和 Camera,并把图片挂载到 Canvas 节点下)
- 将 Camera 命名为 CameraLeft,复制摄像机 Camera 并重命名为 CameraRight。因为要做双人同屏,所以将场景拆分成左右两个部分,CameraLeft 用于渲染左边角色需要显示的内容,CameraRight 用于渲染右边角色需要显示的内容。

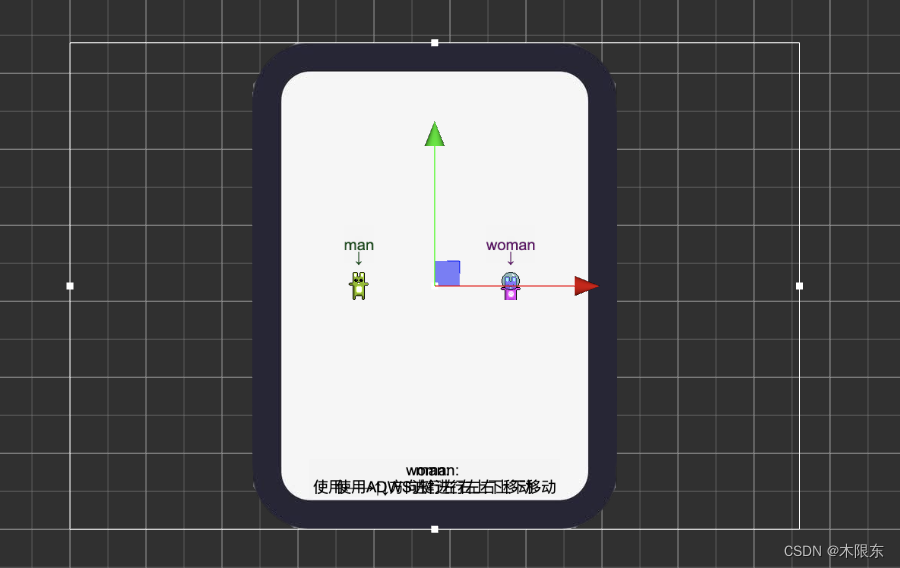
- 添加场景的背景 bg。注意此时场景只有原本的一半。原因是我们需要把整个场景的内容拆分成左右两部分,那么原场景的内容应该只有总场景的一半,这样子左右部分显示的内容才会是完整的。

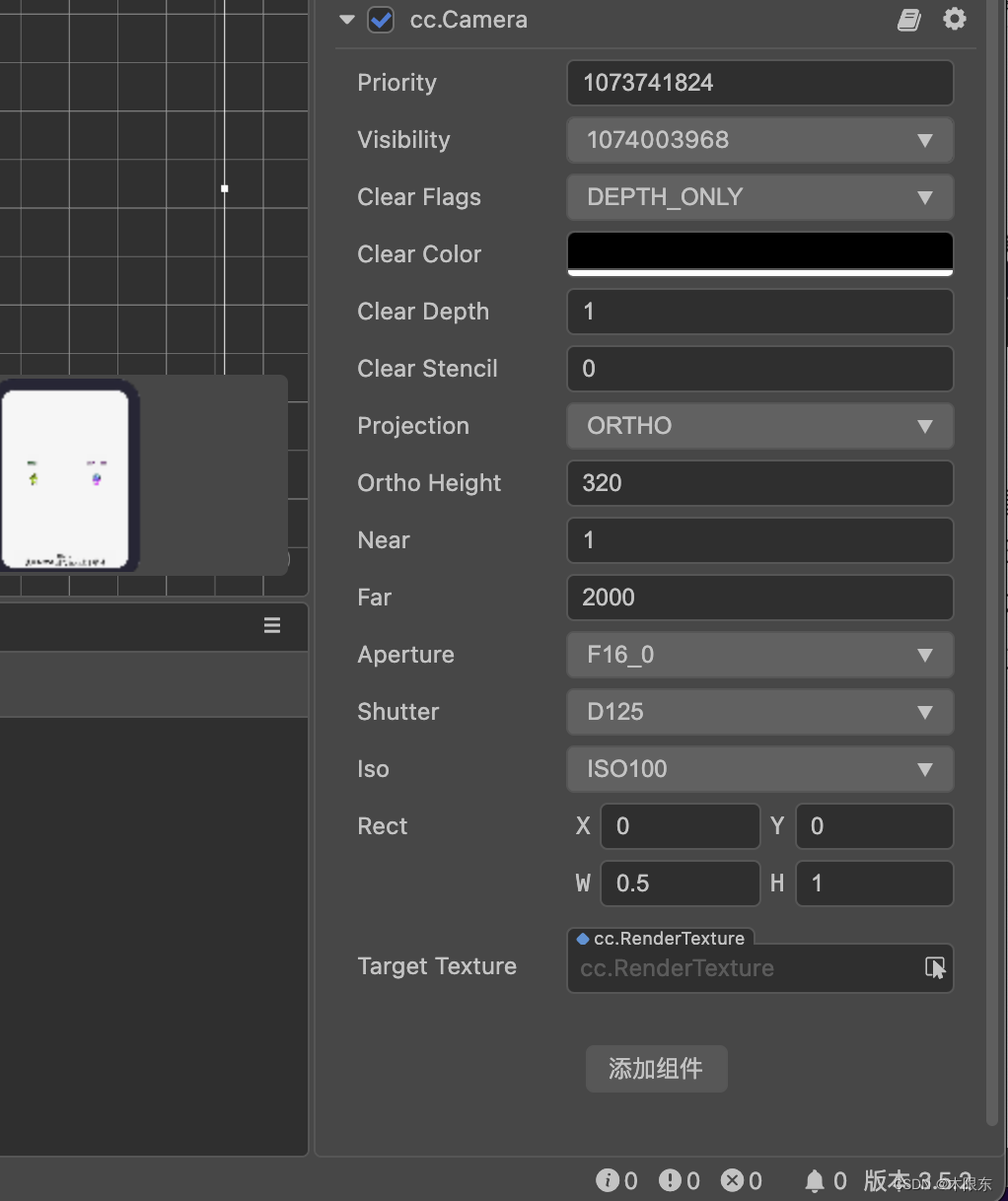
- CameraLeft 的 Rect 参数我们设置为 (0, 0, 0.5, 1)。这个意思是,相机最终的渲染内容会从 (0 * x, 0 * y, 0.5 * width, 1 * height)渲染。
(0 * x, 0 * y) 指的是,x 和 y 坐标的百分比是 0, 那么就是 (0, 0) 处开始渲染。而 Rect 的数值范围都是 0 ~ 1,(x, y)的 (0, 0) 为左下角, (1, 1) 为右上角。
(0.5 * width, 1 * height) 指的是,最终渲染的宽度为 50%,高度为 100%。
结合 x, y , width, height 的设置,在左下角开始,渲染一个 50% 宽度,100 % 高度的内容,作为 CameraLeft 最终的渲染内容。

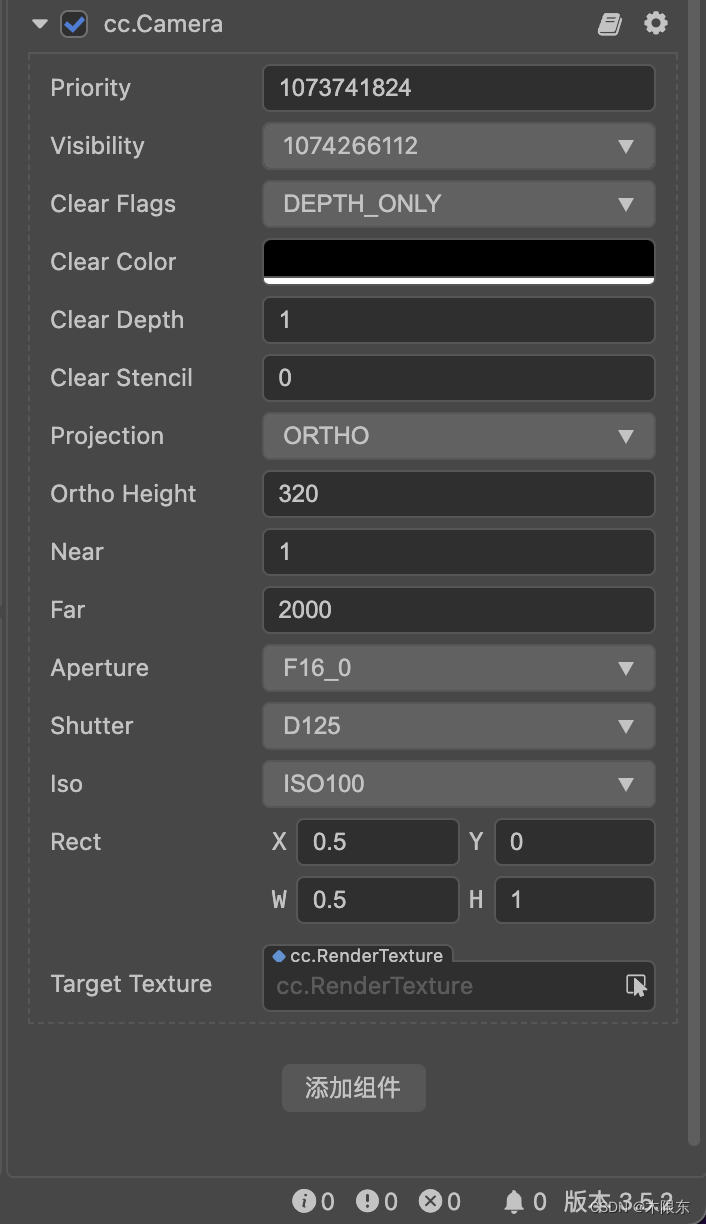
- CameraRight 的 Rect 参数我们设置为 (0.5, 0, 0.5, 1)。这个意思是,相机最终的渲染内容会从 (0.5 * x, 0 * y, 0.5 * width, 1 * height)渲染。也就是会从中下方开始,渲染一个 50% 宽度,100 % 高度的内容,作为 CameraRight 最终的渲染内容。

- 加一个逻辑代码来控制角色的移动,新建一个 move.ts 脚本,把脚本挂载 Canvas 上,然后把角色 A 和角色 B 挂载到脚本的属性上。
参考代码
import { _decorator, Component, Node, systemEvent, SystemEventType, EventKeyboard, macro } from 'cc';
const { ccclass, property } = _decorator;
@ccclass('Move')
export class Move extends Component {
@property(Node)
man! : Node;
@property(Node)
woman! : Node;
LIMIT_TOP : number = 260;
LIMIT_BOTTOM : number = -260;
LIMIT_LEFT : number = -200;
LIMIT_RIGHT : number = 200;
onLoad () {
systemEvent.on(SystemEventType.KEY_DOWN, this.onKeyDown, this);
systemEvent.on(SystemEventType.KEY_UP, this.onKeyUp, this);
}
onDestroy () {
systemEvent.off(SystemEventType.KEY_DOWN, this.onKeyDown, this);
systemEvent.off(SystemEventType.KEY_UP, this.onKeyUp, this);
}
onKeyDown (event: EventKeyboard) {
}
onKeyUp (event: EventKeyboard) {
let posMan = this.man.getPosition();
let posWoman = this.woman.getPosition();
switch(event.keyCode) {
case macro.KEY.a:
this.man.setPosition(posMan.x - 10, posMan.y, posMan.z);
this.fixPosition(this.man, 0);
break;
case macro.KEY.d:
this.man.setPosition(posMan.x + 10, posMan.y, posMan.z);
this.fixPosition(this.man, 1);
break;
case macro.KEY.w:
this.man.setPosition(posMan.x, posMan.y + 10, posMan.z);
this.fixPosition(this.man, 2);
break;
case macro.KEY.s:
this.man.setPosition(posMan.x, posMan.y - 10, posMan.z);
this.fixPosition(this.man, 3);
break;
case macro.KEY.left:
this.woman.setPosition(posWoman.x - 10, posWoman.y, posWoman.z);
this.fixPosition(this.woman, 0);
break;
case macro.KEY.right:
this.woman.setPosition(posWoman.x + 10, posWoman.y, posWoman.z);
this.fixPosition(this.woman, 1);
break;
case macro.KEY.up:
this.woman.setPosition(posWoman.x, posWoman.y + 10, posWoman.z);
this.fixPosition(this.woman, 2);
break;
case macro.KEY.down:
this.woman.setPosition(posWoman.x, posWoman.y - 10, posWoman.z);
this.fixPosition(this.woman, 3);
break;
}
}
fixPosition (player: any, direct: number) {
let pos = player.getPosition();
switch(direct){
case 0:
if (pos.x <= this.LIMIT_LEFT)
pos.x = this.LIMIT_LEFT;
break;
case 1:
if (pos.x >= this.LIMIT_RIGHT)
pos.x = this.LIMIT_RIGHT;
break;
case 2:
if (pos.y >= this.LIMIT_TOP)
pos.y = this.LIMIT_TOP;
break;
case 3:
if (pos.y <= this.LIMIT_BOTTOM)
pos.y = this.LIMIT_BOTTOM;
break;
}
player.setPosition(pos);
}
}
[关注我,了解更多 Cocos Creator 用法]
更多参考可以访问
3.5.x
https://gitee.com/yeshao2069/CocosCreatorDemos/blob/v3.5.x/demo/2d/Creator3.5.0_2D_DualSplitScreen
3.4.x
https://gitee.com/yeshao2069/CocosCreatorDemos/tree/v3.4.x/demo/Creator3.4.2_2D_DualSplitScreen
3.0.x
https://gitee.com/yeshao2069/CocosCreatorDemos/tree/v3.0.x/demo/Creator3.0.0_2D_DualSplitScreen
[如果喜欢,可以点个 gitee 关注和 star 哟,谢谢哟]