目录
Retrofit+OkHTTP+RecycleView的实现步骤
第四步:在activity_main.xml添加Recycle,并给其设置id
Retrofit+OkHTTP+RxJava+RecycleView的实现步骤
第四步:在activity_main.xml添加Recycle,并给其设置id
OKHTTP
OKHttp是一个网络请求开源项目,Android网络请求轻量级框架,支持文件上传与下载,支持https。
OKHttp是一个高效的HTTP库:
- 支持HTTP/2, HTTP/2通过使用多路复用技术在一个单独的TCP连接上支持并发, 通过在一个连接上 一次性发送多个请求来发送或接收数据
- 如果HTTP/2不可用, 连接池复用技术也可以极大减少延时
- 支持GZIP, 可以压缩下载体积
- 响应缓存可以直接避免重复请求
- 会从很多常用的连接问题中自动恢复
- 如果您的服务器配置了多个IP地址, 当第一个IP连接失败的时候, OKHttp会自动尝试下一个IP OKHttp还处理了代理服务器问题和SSL握手失败问题
OKHttp的同步GET使用步骤:
第一步:添加依赖
implementation("com.squareup.okhttp3:okhttp:4.10.0")
第二步:设置网络权限
AndroidManifest.xml添加Internet
uses-permission android:name="android.permission.INTERNET" />第三步:进行网络请求
- 创建线程
- 创建客户端
- 创建请求 ?
- 使用客户端发送请求
- 处理返回结果
new Thread(new Runnable() {
@Override
public void run() {
// 创建客户端
OkHttpClient client = new OkHttpClient();
// 创建请求
Request request = new Request.Builder()
.url("https://api.vvhan.com/api/mobil.girl?type=json")
.build();
// 使用客户端发送请求
try (Response response = client.newCall(request).execute()) {
result = response.body().string();
Log.i("result", result);
handler.sendEmptyMessage(0x111);
} catch (IOException e) {
e.printStackTrace();
}
}
}).start();
第四步:Handler
private Handler handler = new Handler(Looper.getMainLooper()) {
@Override
public void handleMessage(@NonNull Message msg) {
super.handleMessage(msg);
if(msg.what == 0x111) {
try {
JSONObject object = new JSONObject(result);
String imgurl = object.getString("imgurl");
Glide.with(MainActivity.this).load(imgurl).into(iv_show);
} catch (JSONException e) {
e.printStackTrace();
}
}
}
};
OKHTTP的异步GET使用步骤
第一步:添加依赖
implementation("com.squareup.okhttp3:okhttp:4.10.0")
第二步:设置网络权限
<uses-permission android:name="android.permission.INTERNET" />
第三步:进行网络请求
- 创建客户端
- 创建请求
- 使用客户端发送异步请求
- 创建回调方法
- 处理返回结果
OkHttpClient client = new OkHttpClient();
Request request = new Request.Builder()
.url("https://api.vvhan.com/api/mobil.girl?type=json")
.build();
client.newCall(request).enqueue(new Callback() {
@Override
public void onFailure(@NonNull Call call, @NonNull IOException e) {
Log.i("onFailure","fail");
}
@Override
public void onResponse(@NonNull Call call, @NonNull Response response)
throws IOException {
result = response.body().string();
handler.sendEmptyMessage(0x111);
Log.i("onResponse", result);
}
});第四步:Handler
private Handler handler = new Handler(Looper.getMainLooper()) {
@Override
public void handleMessage(@NonNull Message msg) {
super.handleMessage(msg);
if(msg.what == 0x111) {
try {
JSONObject object = new JSONObject(result);
String imgurl = object.getString("imgurl");
Glide.with(MainActivity.this).load(imgurl).into(iv_show);
} catch (JSONException e) {
e.printStackTrace();
}
}
}OKHTTP的同步POST使用步骤
第一步:添加依赖
implementation("com.squareup.okhttp3:okhttp:4.10.0")
第二步:设置网络权限
<uses-permission android:name="android.permission.INTERNET" />
android:usesCleartextTraffic="true"
第三步:进行网络请求
- 创建线程
- 创建客户端
- 构建请求体,将传递参数放到请求体中
- 创建请求
- 使用客户端发送请求
- 处理返回结果
new Thread(new Runnable() {
@Override
public void run() {
OkHttpClient client = new OkHttpClient();
MediaType mediaType =
MediaType.Companion.parse("application/json;charset=utf-8");
RequestBody stringBody = RequestBody.Companion.create(param,
mediaType);
Request request = new Request.Builder()
.url("http://192.168.17.181:8080/TestWeb_war_exploded/login")
.post(stringBody)
.build();
try (Response response = client.newCall(request).execute()){
result = response.body().string();
handler.sendEmptyMessage(0x111);
} catch (IOException e) {
e.printStackTrace();
}
}
}).start();第四步:Handler
private Handler handler = new Handler(Looper.getMainLooper()) {
@Override
public void handleMessage(@NonNull Message msg) {
super.handleMessage(msg);
if (msg.what == 0x111) {
Toast.makeText(LoginActivity.this, result,
Toast.LENGTH_SHORT).show();
}
}
};
OKHTTP的异步POST使用步骤
第一步:添加依赖
implementation("com.squareup.okhttp3:okhttp:4.10.0")
第二步:设置网络权限
<uses-permission android:name="android.permission.INTERNET" />
android:usesCleartextTraffic="true"
第三步:进行网络请求
- 创建客户端
- 构建请求体,将传递参数放到请求体中
- 创建请求
- 使用客户端发送请求
- 创建回调方法
- 处理返回结果
OkHttpClient client = new OkHttpClient();
ediaType type = MediaType.Companion.parse("application/json;charset=utf8");
RequestBody requestBody = RequestBody.Companion.create(param, type);
Request request = new Request.Builder()
.url("http://192.168.17.181:8080/TestWeb_war_exploded/login")
.post(requestBody)
.build();
client.newCall(request).enqueue(new Callback() {
@Override
public void onFailure(@NonNull Call call, @NonNull IOException e) {
Log.e("onFailure","fail");
}
@Override
public void onResponse(@NonNull Call call, @NonNull Response
response) throws IOException {
result = response.body().string();
handler.sendEmptyMessage(0x111);
}
});
第四步:Handler
private Handler handler = new Handler(Looper.getMainLooper()) {
@Override
public void handleMessage(@NonNull Message msg) {
super.handleMessage(msg);
if (msg.what == 0x111) {
Toast.makeText(LoginActivity.this, result,
Toast.LENGTH_SHORT).show();
}
}
};总结:
- 同步需要开启线程,异步不需要开启线程
- 同步和异步都需要跳转到UI线程修改UI
Retrofit
准确来说,Retrofit 是一个 RESTful 的 HTTP 网络请求框架的封装。
Retrofit的使用 (异步GET)
添加Retrofit库的依赖
implementation("com.squareup.okhttp3:okhttp:4.10.0")
implementation 'com.squareup.retrofit2:retrofit:2.4.0'
implementation 'com.squareup.retrofit2:converter-gson:2.0.2'
添加网络权限
<uses-permission android:name="android.permission.INTERNET"/>
创建接收服务器返回数据的类
package com.hopu.networkdemo.model;
public class PhoneAddress {
private boolean success;
private String tel;
private Info info;
public static class Info {
private String local;
private String duan;
private String type;
private String yys;
private String bz;
}
//定义输出返回数据的方法
public void show(){
System.out.println(success);
System.out.println(tel);
System.out.println(info.local);
System.out.println(info.duan);
System.out.println(info.type);
System.out.println(info.yys);
System.out.println(info.bz);
}}创建用于描述网络请求的接口
// https://api.vvhan.com/api/phone?tel=13145211010
public interface GetRequest_Interface {
@GET("api/phone?tel=13145211010")
Call<PhoneAddress> getCall();
}创建Retrofit实例
创建网络请求接口实例
发送网络请求
处理返回结果
//步骤4:创建Retrofit对象
Retrofit retrofit = new Retrofit.Builder()
.baseUrl("https://api.vvhan.com/") // 设置 网络请求 Url
.addConverterFactory(GsonConverterFactory.create()) //设置使用Gson解析(记得加入
依赖)
.build();
// 步骤5:创建 网络请求接口 的实例
GetRequest_Interface request = retrofit.create(GetRequest_Interface.class);
//对 发送请求 进行封装
Call<PhoneAddress> call = request.getCall();
//步骤6:发送网络请求(异步)
call.enqueue(new Callback<PhoneAddress>() {
//请求成功时回调
@Override
public void onResponse(Call<PhoneAddress> call, Response<PhoneAddress>
response) {
// 步骤7:处理返回的数据结果
response.body().show();
}
//请求失败时回调
@Override
public void onFailure(Call<PhoneAddress> call, Throwable throwable) {
System.out.println("连接失败");
}
});Retrofit的使用(异步POST)
添加Retrofit库的依赖
implementation("com.squareup.okhttp3:okhttp:4.10.0")
implementation 'com.squareup.retrofit2:retrofit:2.4.0'
implementation 'com.squareup.retrofit2:converter-gson:2.0.2'添加网络权限
<uses-permission android:name="android.permission.INTERNET"/>
创建接收服务器返回数据的类
public class LoginInfo {
private int success;
private String info;
@Override
public String toString() {
return "LoginInfo{" +
"success=" + success +
", info='" + info + '\'' +
'}';
}
}创建用于描述网络请求的接口 (接收请求体)
public interface PostRequest_Interface {
@POST("login")
Call<LoginInfo> login(@Body RequestBody requestBody);
}
创建Retrofit实例
创建网络请求接口实例
发送网络请求
处理返回结果
// 实例化retrofit
Retrofit retrofit = new Retrofit.Builder()
.baseUrl("http://192.168.17.181:8080/TestWeb_war_exploded/")
.addConverterFactory(GsonConverterFactory.create())
.build();
// 实例接口
PostRequest_Interface request =
retrofit.create(PostRequest_Interface.class);
// 构建请求体
ediaType type = MediaType.Companion.parse("application/json;charset=utf8");
RequestBody body = RequestBody.Companion.create(param, type);
// 封装请求
Call<LoginInfo> call = request.login(body);
call.enqueue(new Callback<LoginInfo>() {
@Override
public void onResponse(Call<LoginInfo> call, Response<LoginInfo>
response) {
Log.i("onResponse", response.body().toString());
}
@Override
public void onFailure(Call<LoginInfo> call, Throwable t) {
Log.i("onFailure","失败");
}
});
Retrofit+OkHTTP+RecycleView的实现步骤
第一步: 创建项目
第二步:导入依赖
implementation "com.github.bumptech.glide:glide:4.12.0"
implementation("com.squareup.okhttp3:okhttp:4.10.0")
implementation 'com.squareup.retrofit2:retrofit:2.4.0'
implementation 'com.squareup.retrofit2:converter-gson:2.0.2'第三步:添加网络权限
<uses-permission android:name="android.permission.INTERNET" />
第四步:在activity_main.xml添加Recycle,并给其设置id
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="15dp"
tools:context=".MainActivity">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rv_news"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>第五步:创建子布局 news_item.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.cardview.widget.CardView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
app:cardCornerRadius="5dp"
app:cardElevation="5dp"
android:layout_height="200dp">
<RelativeLayout
android:padding="5dp"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageViewandroid:id="@+id/news_pic"
android:scaleType="fitXY"
android:layout_width="200dp"
android:layout_height="190dp"
app:srcCompat="@drawable/ic_launcher_background" />
<TextView
android:id="@+id/news_title"
android:layout_toRightOf="@id/news_pic"
android:layout_marginLeft="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:maxLines="1"
android:text="TextView" />
<TextView
android:id="@+id/news_desc"
android:layout_below="@id/news_title"
android:layout_alignStart="@id/news_title"
android:layout_marginTop="40dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:maxLines="5"
android:text="TextView" />
</RelativeLayout>
</androidx.cardview.widget.CardView>
第六步:创建实体类
public class News {
private boolean success;
private String title;
private List<Data> data;
private String subtitle;
private String update_time;
public static class Data{
private String title;
private String pic;
private String hot;
public Data(String title, String pic, String hot) {
this.title = title;
this.pic = pic;
this.hot = hot;
}
public String getTitle() {
return title;
}
public String getPic() {
return pic;
}
public String getHot() {
return hot;
}
@Override
public String toString() {
return "data{" +
"title:'" + title + '\'' +
", pic='" + pic + '\'' +
", hot='" + hot + '\'' +
'}';
}
}
@Override
public String toString() {
return "News{" +
"success=" + success +
", title='" + title + '\'' +
", data=" + data +
", subtitle='" + subtitle + '\'' +
", update_time='" + update_time + '\'' +
'}';
}
public News(boolean success, String title, List<Data> data, String subtitle, String update_time) {
this.success = success;
this.title = title;
this.data = data;
this.subtitle = subtitle;
this.update_time = update_time;
}
public boolean isSuccess() {
return success;
}
public String getTitle() {
return title;
}
public List<Data> getData() {
return data;
}
public String getSubtitle() {
return subtitle;
}
public String getUpdate_time() {
return update_time;
}
}第七步:创建适配器
public class NewsAdapter extends RecyclerView.Adapter<NewsAdapter.ViewHolder> {
List<News.Data> list;
public void setList(List<News.Data> list){
this.list=list;
notifyDataSetChanged();
}
/* public NewsAdapter(List<News.Data> list){
this.list=list;
}*/
@NonNull
@Override
public ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.news_item, parent, false);
return new ViewHolder(view);
}
@Override
public void onBindViewHolder(@NonNull ViewHolder holder, int position) {
News.Data news = list.get(position);
holder.tv_news.setText(news.getTitle());
Glide.with(holder.view).load(news.getPic()).into(holder.im_news);
holder.tv_hot.setText(news.getHot());
}
@Override
public int getItemCount() {
return list==null?0:list.size();
}
public class ViewHolder extends RecyclerView.ViewHolder {
private TextView tv_news,tv_hot;
private ImageView im_news;
View view;
public ViewHolder(@NonNull View itemView) {
super(itemView);
view=itemView;
tv_news=itemView.findViewById(R.id.tv_news);
im_news=itemView.findViewById(R.id.im_news);
tv_hot=itemView.findViewById(R.id.tv_hot);
}
}
}第八步:设置适配器
public class MainActivity extends AppCompatActivity {
List<News.Data> list=new ArrayList<>();
RecyclerView rv_news;
NewsAdapter newsAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
rv_news = findViewById(R.id.rv_news);
newsAdapter= new NewsAdapter();
LinearLayoutManager layoutManager = new LinearLayoutManager(MainActivity.this);
rv_news.setLayoutManager(layoutManager);
rv_news.setAdapter(newsAdapter);
retrofit();
}第九步:进行网络请求
- 创建请求接口
- 开始网络请求
- 处理返回结果
private void retrofit() {
Retrofit retrofit = new Retrofit.Builder()
.baseUrl("https://api.vvhan.com/")
.addConverterFactory(GsonConverterFactory.create())
.build();
//创建网络接口实例
GetReqiest_news request = retrofit.create(GetReqiest_news.class);
Call<News> call = request.getCall();
call.enqueue(new Callback<News>() {
@Override
public void onResponse(Call<News> call, Response<News> response) {
list = response.body().getData();
newsAdapter.setList(list);
}
@Override
public void onFailure(Call<News> call, Throwable t) {
Log.d("值", "请求失败");
}
});
}RxJAVA
RxJAVA简介
响应式编程
RxJava 是一种响应式编程,来创建基于事件的异步操作库。基于事件流的链式调用、逻辑清晰简 洁。
RxJava 我的理解是将事件从起点(上游)流向终点(下游),中间有很多卡片对数据进操作并传 递,每个卡片获取上一个卡片传递下来的结果然后对事件进行处理然后将结果传递给下一个卡片, 这样事件就从起点通过卡片一次次传递直到流向终点。
我对它的定义是:RxJava本质上是一个异步操作库,是一个能让你用极其简洁的逻辑去处理繁琐复杂任 务的异步事件库。
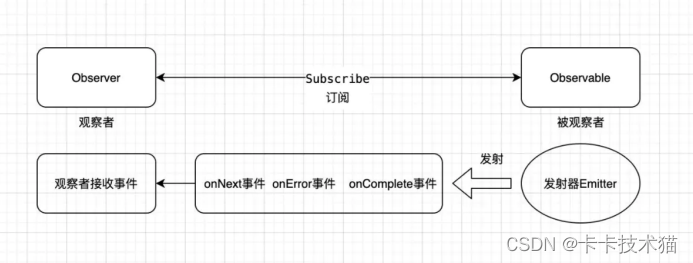
RxJava原理理解
被观察者通过订阅将事件按顺序依次传递给观察者

?RxJava实例
// 1. 建立被观察者 Observable 对象
Observable<Integer> observable = Observable.create(new
ObservableOnSubscribe<Integer>() {
// 2. 在复写的subscribe()里定义须要发送的事件
@Override
public void subscribe(ObservableEmitter<Integer> emitter) throws
Exception {
// 经过 ObservableEmitter类对象产生事件并通知观察者
// ObservableEmitter类介绍
// a. 定义:事件发射器
// b. 做用:定义须要发送的事件 & 向观察者发送事件
emitter.onNext(1);
emitter.onNext(2);
emitter.onNext(3);
emitter.onComplete();
}
});
// 步骤2:建立观察者 Observer 并 定义响应事件行为
Observer<Integer> observer = new Observer<Integer>() {
// 经过复写对应方法来 响应 被观察者
@Override
public void onSubscribe(Disposable d) {
Log.d(TAG, "开始采用subscribe链接");
}
// 默认最早调用复写的 onSubscribe()
@Override
public void onNext(Integer value) {
Log.d(TAG, "对Next事件"+ value +"做出响应" );
}
@Override
public void onError(Throwable e) {
Log.d(TAG, "对Error事件做出响应");
}
@Override
public void onComplete() {
Log.d(TAG, "对Complete事件做出响应");
}
};
// 步骤3:经过订阅(subscribe)链接观察者和被观察者
// 即 顾客找到服务员 - 点菜 - 服务员下单到厨房 - 厨房烹调
observable.subscribe(observer);Retrofit+OkHTTP+RxJava+RecycleView的实现步骤
第一步: 创建项目
第二步:导入依赖
//for rxjava
implementation 'io.reactivex.rxjava3:rxjava:3.0.0'
//for rxandroid
implementation 'io.reactivex.rxjava2:rxandroid:2.1.1'
//衔接 Retrofit & RxJava,此处一定要注意使用RxJava2的版本
implementation 'com.squareup.retrofit2:adapter-rxjava2:2.5.0'
//添加Retrofit依赖
implementation 'com.squareup.retrofit2:retrofit:2.5.0'
//添加Gson解析
implementation 'com.squareup.retrofit2:converter-gson:2.5.0'
//添加图片加载库依赖
implementation 'com.github.bumptech.glide:glide:4.12.0'
第三步:添加网络权限
<uses-permission android:name="android.permission.INTERNET" />第四步:在activity_main.xml添加Recycle,并给其设置id
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity2">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rv_news"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>第五步:创建子布局
<?xml version="1.0" encoding="utf-8"?>
<androidx.cardview.widget.CardView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="120dp"
xmlns:app="http://schemas.android.com/apk/res-auto"
app:cardCornerRadius="5dp"
android:layout_marginTop="10dp"
app:cardElevation="5dp">
<RelativeLayout
android:padding="5dp"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ImageView
android:scaleType="fitXY"
android:id="@+id/news_pic"
android:layout_width="110dp"
android:layout_height="110dp"
app:srcCompat="@drawable/ic_launcher_background" />
<TextView
android:id="@+id/news_title"
android:layout_toEndOf="@id/news_pic"
android:layout_marginStart="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="16sp"
android:text="TextView" />
<TextView
android:id="@+id/news_desc"
android:layout_below="@id/news_title"
android:layout_alignStart="@id/news_title"
android:layout_marginTop="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView" />
</RelativeLayout>
</androidx.cardview.widget.CardView>第六步:创建实体类
public class News {
private List<Data> data;
public class Data {
private int index;
private String title;
private String desc;
private String pic;
private String hot;
private String url;
private String mobilUrl;
public int getIndex() {
return index;
}
public String getTitle() {
return title;
}
public String getDesc() {
return desc;
}
public String getPic() {
return pic;
}
public String getHot() {
return hot;
}
public String getUrl() {
return url;
}
public String getMobilUrl() {
return mobilUrl;
}
public Data(int index, String title, String desc, String pic, String hot, String url, String mobilUrl) {
this.index = index;
this.title = title;
this.desc = desc;
this.pic = pic;
this.hot = hot;
this.url = url;
this.mobilUrl = mobilUrl;
}
}
public List<Data> getData() {
return data;
}
public News(List<Data> data) {
this.data = data;
}
}第七步:创建适配器
public class NewsAdapter extends RecyclerView.Adapter<NewsAdapter.ViewHolder> {
List<News.Data> list;
public void setresult(List<News.Data> list){
this.list=list;
notifyDataSetChanged();
}
@NonNull
@Override
public ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.news_item, parent, false);
return new ViewHolder(view);
}
@Override
public void onBindViewHolder(@NonNull ViewHolder holder, int position) {
News.Data data = list.get(position);
Glide.with(holder.view).load(data.getPic()).into(holder.news_pic);
holder.tv_title.setText(data.getTitle());
holder.tv_desc.setText(data.getDesc());
}
@Override
public int getItemCount() {
return list==null ? 0:list.size();
}
public class ViewHolder extends RecyclerView.ViewHolder {
ImageView news_pic;
TextView tv_title,tv_desc;
View view;
public ViewHolder(@NonNull View itemView) {
super(itemView);
view=itemView;
news_pic=itemView.findViewById(R.id.news_pic);
tv_title=itemView.findViewById(R.id.tv_title);
tv_desc=itemView.findViewById(R.id.tv_desc);
}
}
}第八步:设置适配器
public class NewsActivity extends AppCompatActivity {
private RecyclerView rv_news;
private NewsAdapter newsAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_news);
rv_news=findViewById(R.id.rv_news);
newsAdapter=new NewsAdapter();
LinearLayoutManager layoutManager=new LinearLayoutManager(this);
rv_news.setLayoutManager(layoutManager);
rv_news.setAdapter(newsAdapter);
retrofit();
}第九步:进行网络请求
private void retrofit() {
Retrofit retrofit=new Retrofit.Builder()
.baseUrl("https://api.vvhan.com/")
.addConverterFactory(GsonConverterFactory.create())
.addCallAdapterFactory(RxJava2CallAdapterFactory.create())
.build();
News_Interface request = retrofit.create(News_Interface.class);
Observable<News> call = request.getCall();
call.subscribeOn(Schedulers.io())
.observeOn(AndroidSchedulers.mainThread())
.subscribe(new Observer<News>() {
@Override
public void onSubscribe(Disposable d) {
}
@Override
public void onNext(News news) {
newsAdapter.setresult(news.getData());
}
@Override
public void onError(Throwable e) {
Log.i("error","连接失败");
}
@Override
public void onComplete() {
Log.i("complete","连接完成");
}
});
}