前言
项目基本开发完成,之后逐步会出一些之前评论或者私信的大家问的问题,最近比较忙,稍安勿躁,下面开始正题。
【微信支付】无论是云开发还是常规开发支付都是避不开的一个功能,面试小程序相关的岗位的时候也很喜欢问支付相关的流程。
一、准备工作
首先要注册小程序(好像是个废话,没小程序看这个干啥)而且需要企业主体,个人主体不能玩支付,然后需要注册一个商户号,最后将商户号和小程序绑定到一起,网上都有教程,这里就不重复说了,搜一下都出来了。
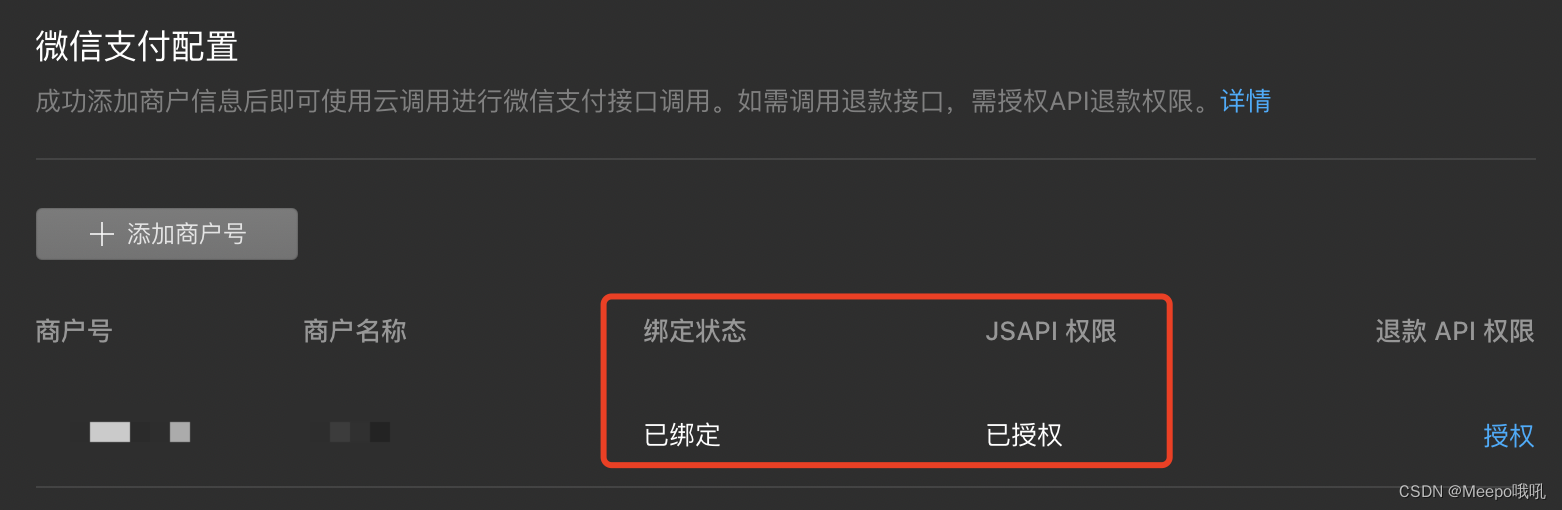
需要注意的是,前面如果都完成了,还需要在开发者工具中--其他设置--微信支付配置中授权

如果都完成了,下面我们开始吧~
二、捋捋流程
怼代码之前看一下微信开发文档中的CloudPay.unifiedOrder()点这里?,这是云开发的,如果是常规开发就别看了,诶,常规开发看这个干啥......
稍等我画个流程图马上回来......

大致流程就是这样,比较抽象,下面看代码
三、怼代码
(1)订单信息存库我就不给大家看了,每个项目所需的数据不一样,没啥借鉴的,直接看统一下单
let params = {
"body": "随便写点啥都行",
"outTradeNo": ORDER, //订单号
"spbillCreateIp": event.ip || "127.0.0.1",
"totalFee": data.payment * 100, //我用的元为单位,微信支付要求分
"attach": '【' + data.product_name + '】商品支付', //按你的需求写
"nonceStr": ORDER //这要求是个随机字符串,我订单号就能保证不重复,就直接用的(懒)
}
const res = await cloud.cloudPay.unifiedOrder({
...params,
"subMchId": "商户号",
"tradeType": 'JSAPI',
"envId": "环境ID,可写可不写,我写了",
"functionName": "payment" //支付成功后执行的云函数名字,云函数必须要用这个名字
})
if (res.errCode === 0 && res.errMsg === "cloudPay.unifiedOrder:ok") {
return SendData(res.payment) //返回小程序端支付的参数
} else {
return SendData(res.returnMsg, 200, false) //报个错
}这是阉割版的代码demo,但是足以运行起来,其他的根据各位需求自己写就好
(2)之后是小程序端代码,拿到res.payment之后直接调requestPayment,就很简单直接塞进去就行,data就是上边返回的res.payment一点没改。
wx.requestPayment({
...data,
success() {
//你需要的代码
},
fail() {
//你需要的代码
})?(3)创建另一个云函数,名字就是统一下单时候再functionName中填写的名字,这个云函数主要用户等待腾讯服务器返回支付结果,只要返回成功就改变订单状态
const db = cloud.database()
// 云函数入口函数
exports.main = async (event, context) => {
if (event['returnCode'] === 'SUCCESS' && event['resultCode'] === 'SUCCESS') {
try {
let {
data
} = await db.collection('order_shop_list')
.where({
order_number: event.outTradeNo
})
.get()
if (data[0].status === 1) {
let updated = await db.collection('order_shop_list')
.where({
order_number: event.outTradeNo
})
.update({
data: {
status: 2,
payment: event.totalFee / 100,
payment_time: new Date(),
}
})
const _ = db.command
let product = await db.collection('transaction_product_list')
.doc(data[0].product_id)
.update({
data: {
sales: _.inc(data[0].product_number),
stock: _.inc(-data[0].product_number)
}
})
}
} catch (e) {
console.error(e)
}
}
}(4)当returnCode和resultCode返回为SUCCESS时就支付成功了,returnCode是请求的状态码并不是支付的成功标识,resultCode才是支付成功,之前没注意,订单状态就一直变来变去的。
敲黑板【邦邦邦】,划重点了啊
从用户支付后微信服务器会一直请求这个等待反馈的云函数,无论是云开发还是普通开发都会遇到,所以需要自己处理这些多余的请求。
我之前没处理,销量和下单数量一直对不上,才发现这个问题,买了一单,销量-6,-8,-12,-14我都方了
我不知道其他人怎么做的。我想的办法就是只要成功就改变订单状态,只要腾讯服务器请求先判断订单状态是不是未支付,如果是就改,不是就不改,销量也不动
点赞!收藏!评论!
散会!
要有打赏更好,嘿嘿?