Android学习笔记
Android基础开发——必备知识
文章目录
64. ConstraintLayout使用布局编辑器
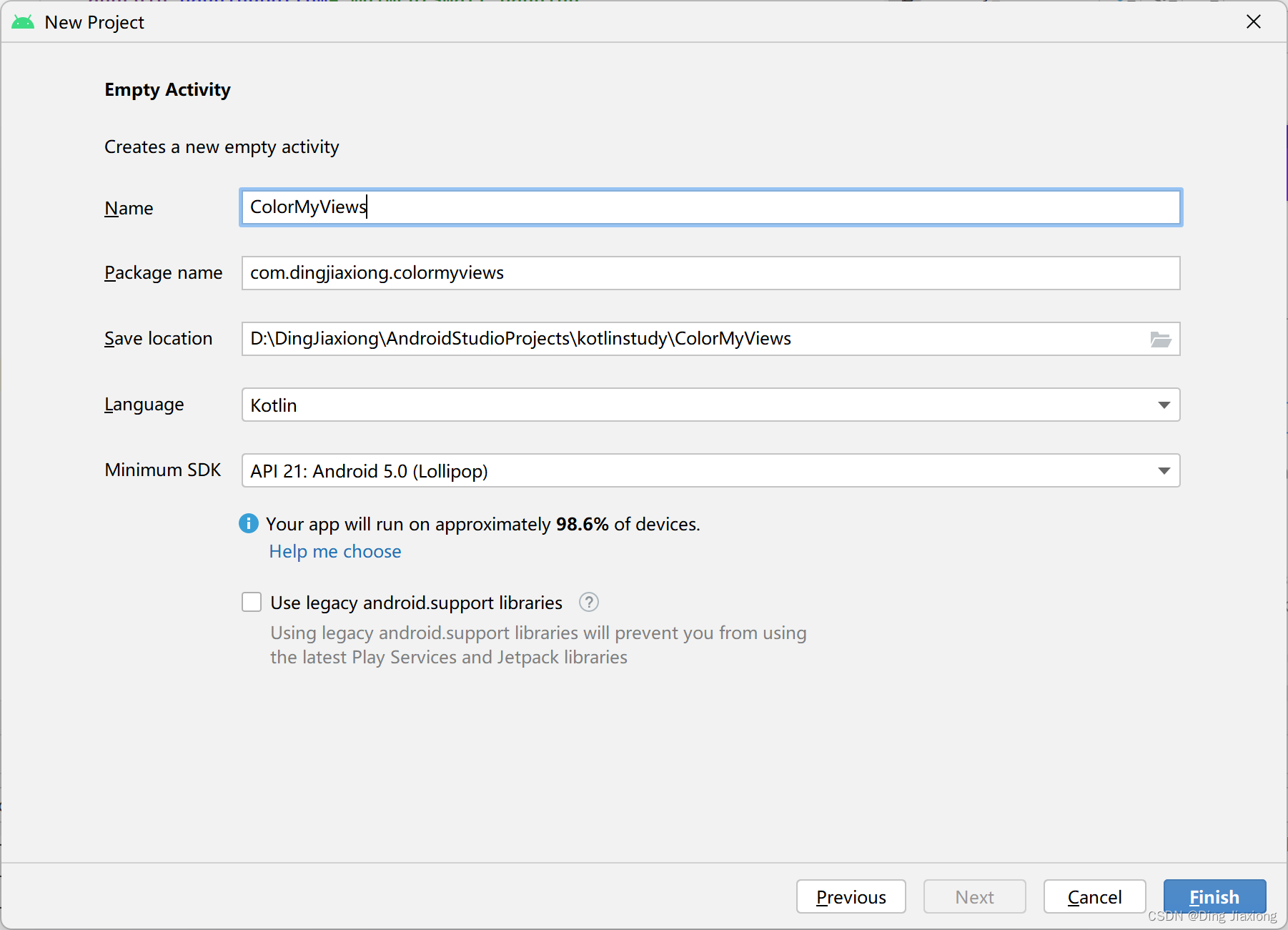
64.1 创建ColorMyViews项目

创建
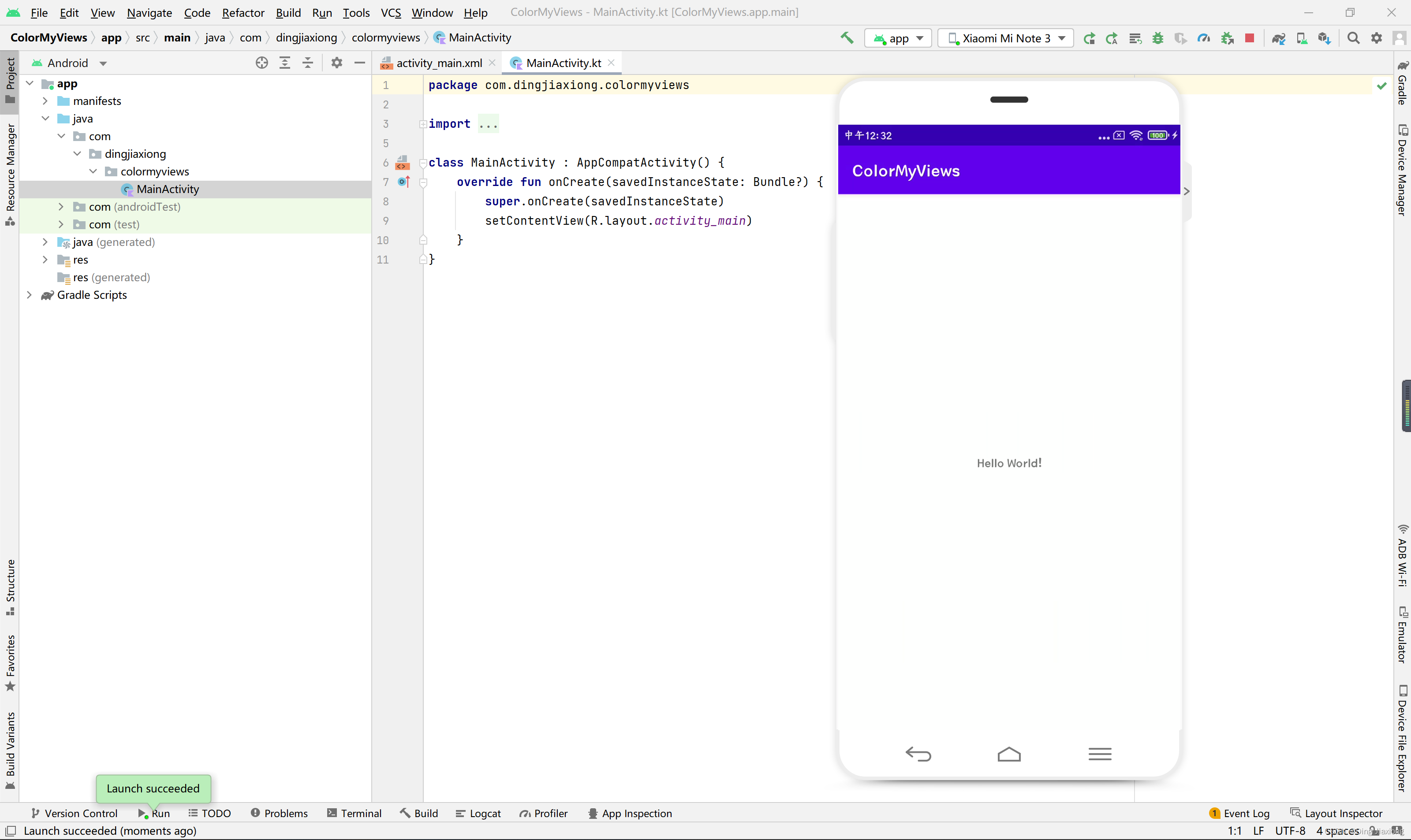
直接运行项目

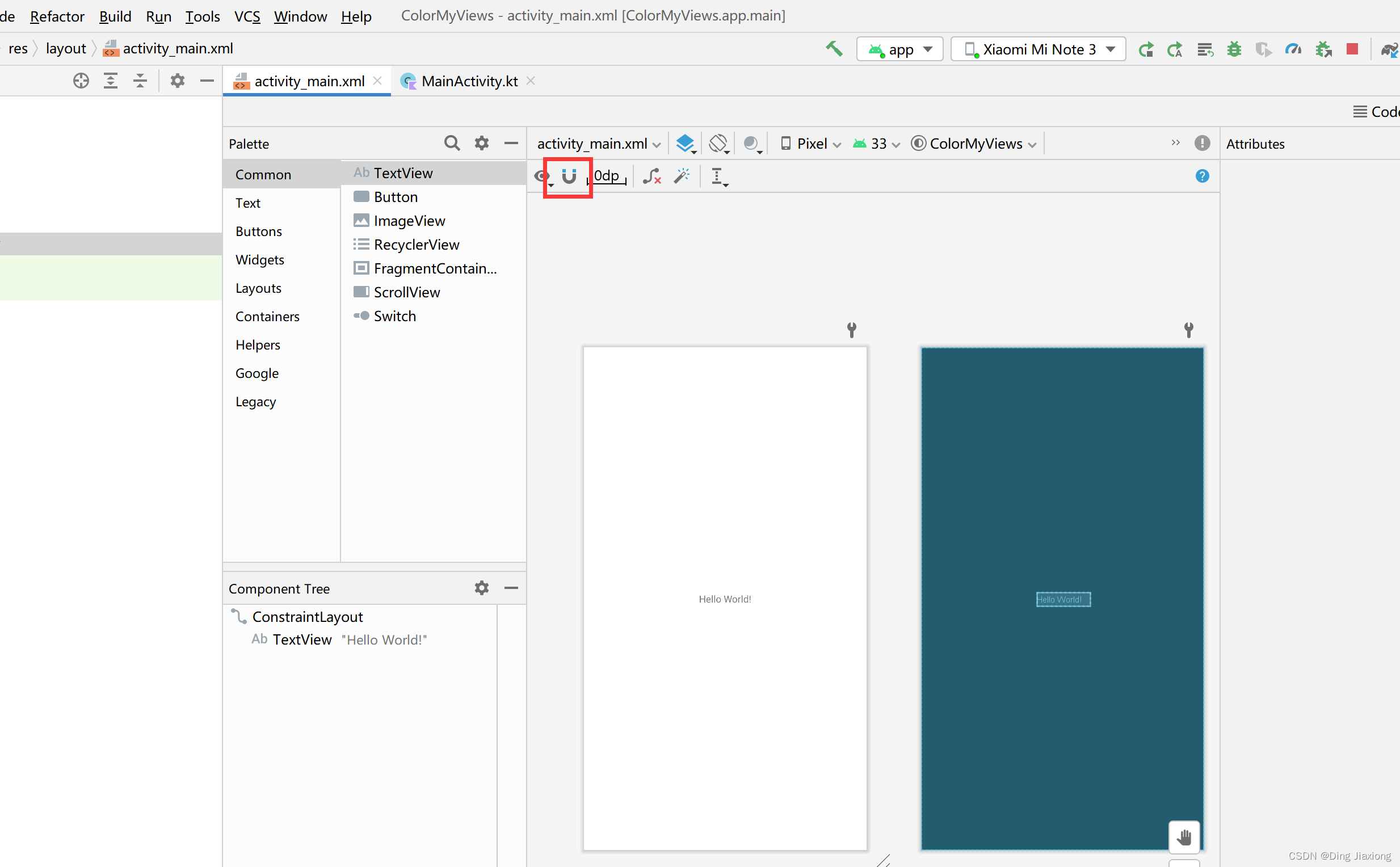
64.2 使用Layout Editor构建一个ConstraintLayout

设计选项卡中,默认“自动连接”是开启状态。
将其关闭。
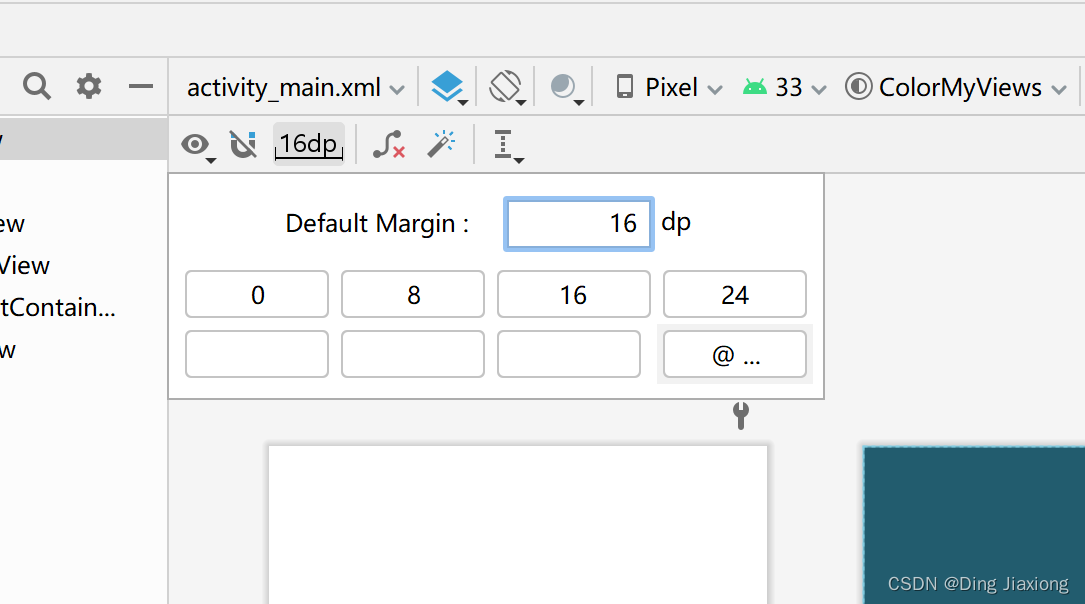
修改默认边距

修改后就不用每次添加约束都添加边距了。
官方代码地址:
https://github.com/google-developer-training/android-kotlin-fundamentals-apps
64.3 项目代码
MainActivity.kt
package com.dingjiaxiong.colormyviews
import android.graphics.Color
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.View
import android.widget.Button
import android.widget.TextView
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
setListeners()
}
/**
* Attaches listeners to all the views.
*/
private fun setListeners() {
val boxOneText = findViewById<TextView>(R.id.box_one_text)
val boxTwoText = findViewById<TextView>(R.id.box_two_text)
val boxThreeText = findViewById<TextView>(R.id.box_three_text)
val boxFourText = findViewById<TextView>(R.id.box_four_text)
val boxFiveText = findViewById<TextView>(R.id.box_five_text)
val rootConstraintLayout = findViewById<View>(R.id.constraint_layout)
val redButton = findViewById<Button>(R.id.red_button)
val greenButton = findViewById<Button>(R.id.green_button)
val yellowButton = findViewById<Button>(R.id.yellow_button)
val clickableViews: List<View> =
listOf(
boxOneText, boxTwoText, boxThreeText,
boxFourText, boxFiveText, rootConstraintLayout,
redButton, greenButton, yellowButton
)
for (item in clickableViews) {
item.setOnClickListener { makeColored(it) }
}
}
/**
* Sets the background color of a view depending on it's resource id.
* This is a way of using one click handler to do similar operations on a
* group of views.
*/
private fun makeColored(view: View) {
val box_three_text = findViewById<TextView>(R.id.box_three_text);
val box_four_text = findViewById<TextView>(R.id.box_four_text);
val box_five_text = findViewById<TextView>(R.id.box_five_text);
when (view.id) {
// Boxes using Color class colors for background
R.id.box_one_text -> view.setBackgroundColor(Color.DKGRAY)
R.id.box_two_text -> view.setBackgroundColor(Color.GRAY)
R.id.box_three_text -> view.setBackgroundColor(Color.BLUE)
R.id.box_four_text -> view.setBackgroundColor(Color.MAGENTA)
R.id.box_five_text -> view.setBackgroundColor(Color.BLUE)
// Boxes using custom colors for background
R.id.red_button -> box_three_text.setBackgroundResource(R.color.my_red)
R.id.yellow_button -> box_four_text.setBackgroundResource(R.color.my_yellow)
R.id.green_button -> box_five_text.setBackgroundResource(R.color.my_green)
else -> view.setBackgroundColor(Color.LTGRAY)
}
}
}
布局
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/constraint_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/box_one_text"
style="@style/whiteBox"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="@dimen/margin_wide"
android:layout_marginTop="@dimen/margin_wide"
android:layout_marginEnd="@dimen/margin_wide"
android:fontFamily="@font/roboto"
android:text="@string/box_one"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/box_two_text"
style="@style/whiteBox"
android:layout_width="130dp"
android:layout_height="130dp"
android:layout_marginStart="@dimen/margin_wide"
android:layout_marginTop="@dimen/margin_wide"
android:text="@string/box_two"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/box_one_text" />
<TextView
android:id="@+id/box_three_text"
style="@style/whiteBox"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="@dimen/margin_wide"
android:layout_marginEnd="@dimen/margin_wide"
android:text="@string/box_three"
app:layout_constraintBottom_toTopOf="@+id/box_four_text"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/box_two_text"
app:layout_constraintTop_toTopOf="@+id/box_two_text" />
<TextView
android:id="@+id/box_four_text"
style="@style/whiteBox"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="@dimen/margin_wide"
android:layout_marginTop="@dimen/margin_wide"
android:layout_marginEnd="@dimen/margin_wide"
android:layout_marginBottom="@dimen/margin_wide"
android:text="@string/box_four"
app:layout_constraintBottom_toTopOf="@+id/box_five_text"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/box_two_text"
app:layout_constraintTop_toBottomOf="@+id/box_three_text" />
<TextView
android:id="@+id/box_five_text"
style="@style/whiteBox"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="@dimen/margin_wide"
android:layout_marginEnd="@dimen/margin_wide"
android:text="@string/box_five"
app:layout_constraintBottom_toBottomOf="@+id/box_two_text"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/box_two_text"
app:layout_constraintTop_toBottomOf="@+id/box_four_text" />
<TextView
android:id="@+id/label_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="@dimen/margin_wide"
android:text="@string/how_to_play"
android:textSize="@dimen/box_text_size"
android:textStyle="bold"
app:layout_constraintBaseline_toBaselineOf="@+id/info_text"
app:layout_constraintStart_toStartOf="parent" />
<TextView
android:id="@+id/info_text"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="@dimen/margin_wide"
android:layout_marginTop="@dimen/margin_wide"
android:layout_marginEnd="@dimen/margin_wide"
android:layout_marginBottom="@dimen/margin_wide"
android:fontFamily="@font/roboto"
android:text="@string/tap_the_boxes_and_buttons"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toEndOf="@+id/label_text"
app:layout_constraintTop_toBottomOf="@+id/box_two_text"
app:layout_constraintVertical_bias="0.0" />
<Button
android:id="@+id/red_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="@dimen/margin_wide"
android:text="@string/button_red"
android:visibility="visible"
app:layout_constraintBaseline_toBaselineOf="@+id/yellow_button"
app:layout_constraintEnd_toStartOf="@+id/yellow_button"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent" />
<Button
android:id="@+id/yellow_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="@dimen/margin_wide"
android:layout_marginTop="@dimen/margin_wide"
android:layout_marginBottom="@dimen/margin_wide"
android:text="@string/button_yellow"
android:visibility="visible"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/green_button"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/red_button"
app:layout_constraintTop_toBottomOf="@+id/info_text"
app:layout_constraintVertical_bias="1.0" />
<Button
android:id="@+id/green_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="@dimen/margin_wide"
android:text="@string/button_green"
app:layout_constraintBaseline_toBaselineOf="@+id/yellow_button"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/yellow_button" />
</androidx.constraintlayout.widget.ConstraintLayout>
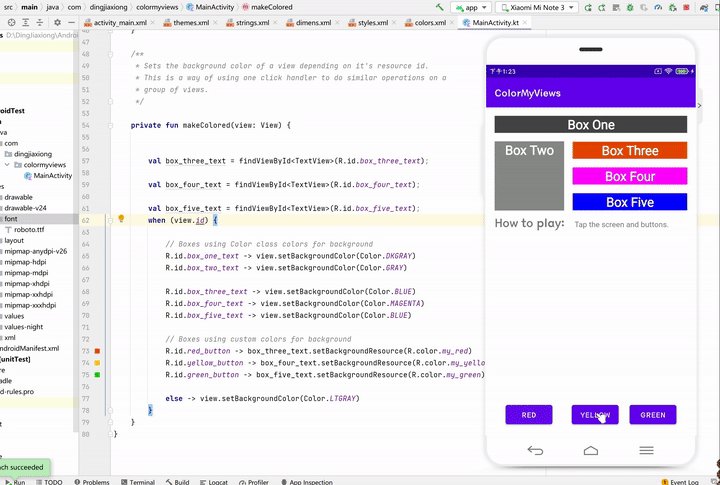
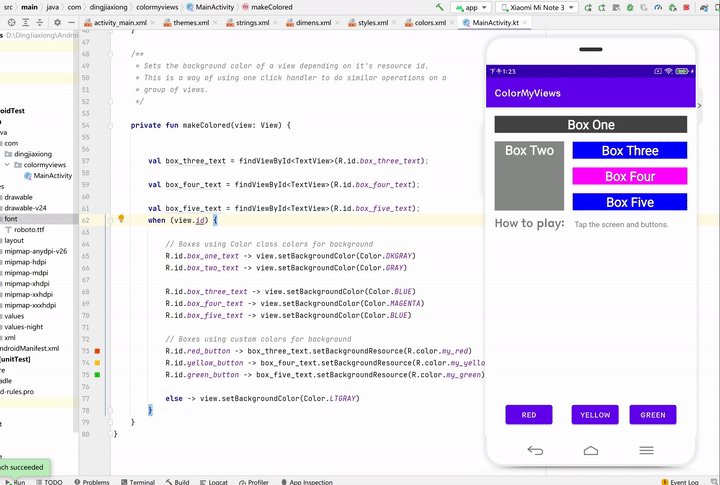
64.4 运行