
功能需求
SwiftUI 4.0给我们带来了 iOS 16 中美美哒的原生图表(Charts)。
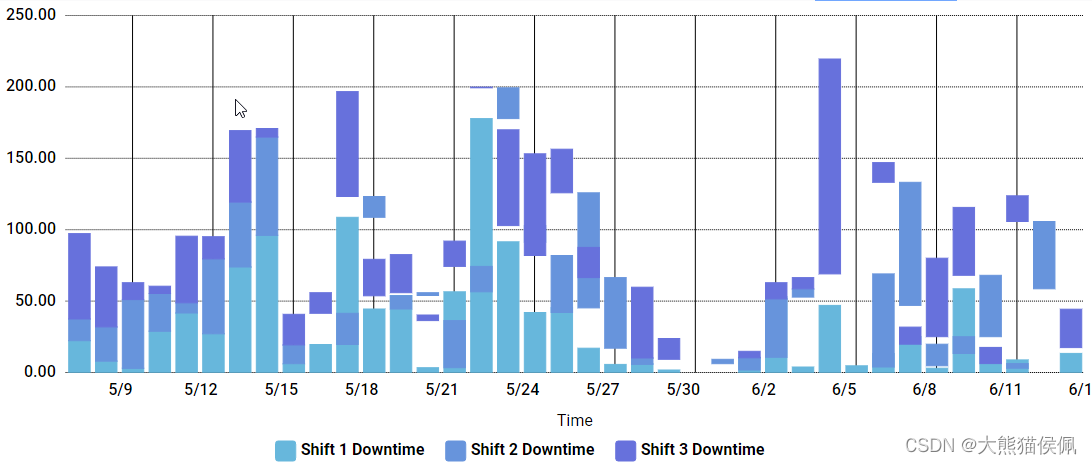
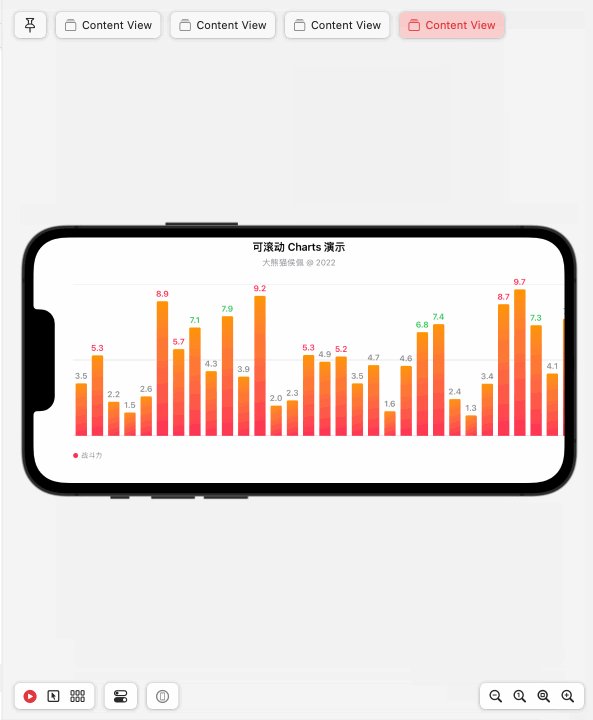
不过,默认的 Charts 是将全部项目一起显示在视图中,如果图表中需要显示的数据很多,就会挤压在一起很难分辨彼此:

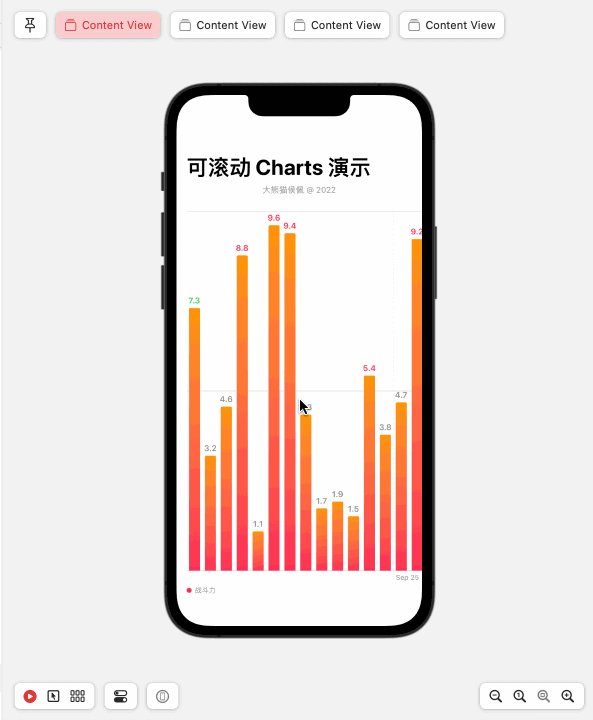
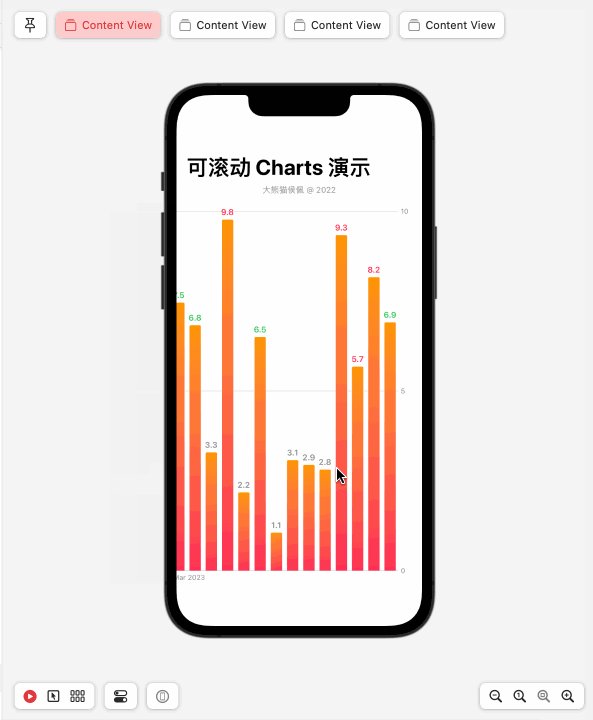
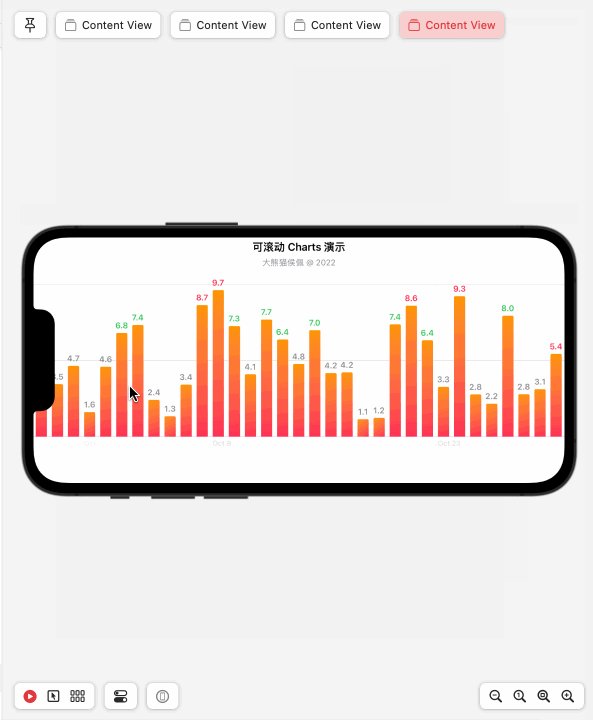
能不能让 Charts 滚动着分页显示海量数据呢?

如上图所示,在包含了200条数据的 SwiftUI 4.0 原生 Chart 视图中,我们悠然自得的通过分页依次显示了所有数据,可以发现滚动极其流畅。
这是怎么做到的呢?
无需等待,Let’s go!!! ??
功能分析
1. 第一种变通实现
该实现的灵感来自WWDC22中 Build a productivity app for Apple Watch 教程。
不过,它是在Appl
 订阅专栏 解锁全文
订阅专栏 解锁全文